Introduction:
Microsoft Dynamics 365 allows the user to customize the formatting of Number, Currency, Date and Time datatype fields that are used on Entity Forms (For example, Annual Revenue field on the Account entity form).
Formatting the Number and Currency datatype fields:
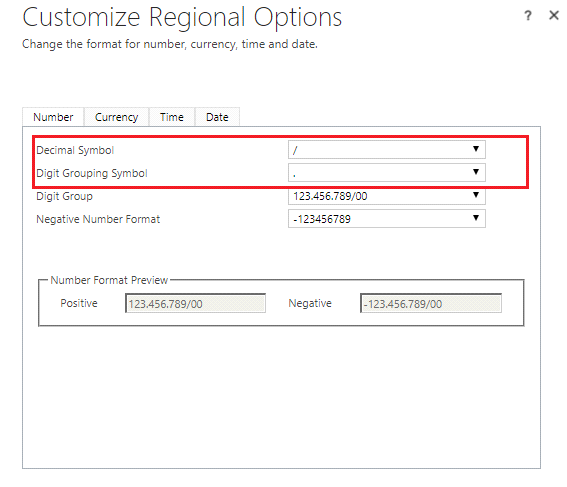
The user can format the datatype fields by simply navigating to Settings > Options > Formats > Customize and set the required values for the datatypes.
 After this, all the fields will be formatted based on the values selected in the ‘Format’ tab for Number, Currency fields on the entity form.
After this, all the fields will be formatted based on the values selected in the ‘Format’ tab for Number, Currency fields on the entity form.
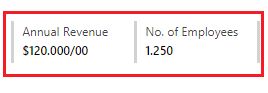
So based on the values selected in the above screenshot, the Annual Revenue (Currency) & No. of Employees (Number) fields on the Account entity form would look like the screenshot below;
 The formatting will be reflected on all the fields of the entities in Dynamics CRM.
The formatting will be reflected on all the fields of the entities in Dynamics CRM.
Reading ‘Set Personal Options’ user settings and applying it on Number and Currency Datatype Fields:
Recently, we had a business requirement to show a ‘Sum’ button that on clicking would pop an ‘HTML Card’ with sum of the ‘Annual Revenue’ for all the records fulfilling certain criteria.

So, we found a workaround, where we read the user’s ‘Set Personal Options’ setting and dynamically apply it on our HTML Card.
Now, when the user changes the ‘Set Personal Options’ setting, the formatting pattern would be reflected on the fields just like it would reflect on the fields (Annual Revenue & No. of Employees) available on the entity form.
To achieve this we need to follow the steps mentioned below:
We need to include all the attributes that we want to retrieve from ‘User Settings’ entity in our FetchXML.
In our case, we included the following attributes;
- currencysymbol
- numberseparator
- decimalsymbol
function readUserDateFormat ()
{
var functionName = "readUserDateFormat ";
var fetchxml = "";
var results = null;
var currentUser = Xrm.Page.context.getUserId();
var userID = currentUser.replace("{", "").replace("}", "");
//generate the fetchxml
fetchxml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>";
fetchxml += "<entity name='usersettings'>";
fetchxml += "<attribute name='dateformatstring' />";
fetchxml += "<attribute name='dateseparator' />";
fetchxml += "<attribute name='uilanguageid' />";
fetchxml += "<attribute name='decimalsymbol' />";
fetchxml += "<attribute name='numberseparator' />";
fetchxml += "<attribute name='currencysymbol' />";
fetchxml += "<filter>";
fetchxml += "<condition attribute='systemuserid' operator='eq' value='" + userID + "' />";
fetchxml += "</filter>";
fetchxml += "</entity></fetch>";
}
Once we execute the above FetchXML using Web API, we get the following result;

Once we retrieve the user settings, we can modify our code to use these values and format the Number & Currency fields.
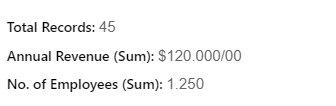
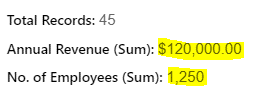
Now our HTML Card would look like the screenshot below;
Conclusion:
We can use the ‘User Settings’ entity along with the attribute names to retrieve the personalization settings configured by the user and display consistent formatting throughout Dynamics CRM.