Introduction
There are various scenarios where we need to develop client extensions in Dynamics CRM to achieve our task. HTML web resources can make a huge difference in Dynamics CRM when we want to create custom web pages to extend our business logic.
Web pages with custom fonts give us that added advantage needed to develop elegant and attractive web pages.
Dynamics 365 allows creating following types of web resources:
- Webpage (HTML)
- Silverlight (XAP)
- Script (JScript)
- Image (JPG, PNG, GIF, ICO)
- Stylesheet (XSL)
- Data (XML)
- CSS
Adding custom fonts in Dynamics CRM directly is not possible but there is a workaround to add custom fonts in CRM.
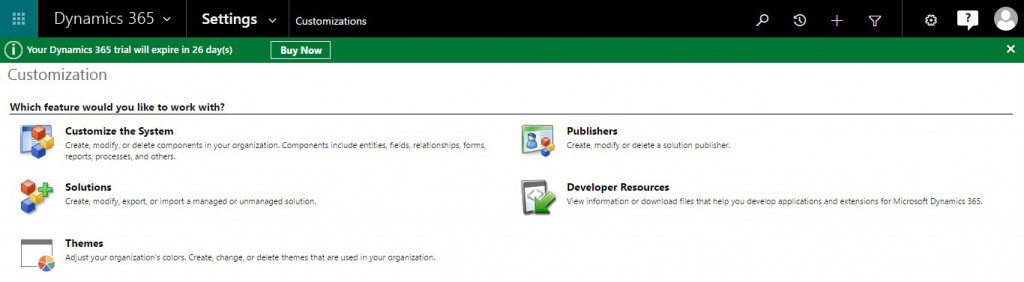
- Go to Settings → Customizations → Customize the System.

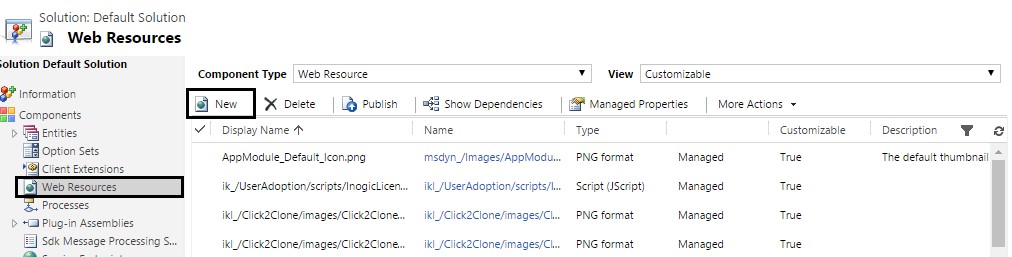
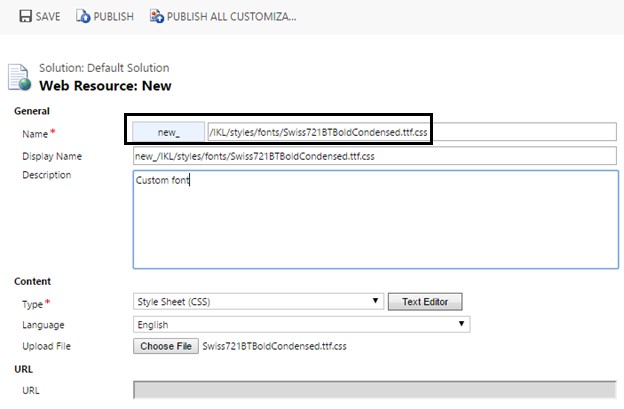
- After the Default Solution page is opened, go to Web Resources section and click on New to create a new web resource.
- Create a new Stylesheet (CSS) web resource and browse the font file as shown below. Carefully name the web resource, as we used the .css extension in our original font file name.

/*Add Swiss 721 BT Bold Condensed font family*/
@font-face {
font-family: 'Swiss721BTBoldCondensed';
src: url('../styles/fonts/Swiss721BTBoldCondensed.ttf.css');
}
Create a CSS Class to be used for UI elements.
.myCustomDiv {
font-family: Swiss721BTBoldCondensed;
font-size: 20px;
}
Glossary:
font-family: The name of the font, which will be used to access the form in style classes.
src: The path of the font where it is stored. In our case it is the URL of the font web resource.
- Now we can use the Swiss721BTBoldCondensed font for our UI elements like div, buttons, etc.
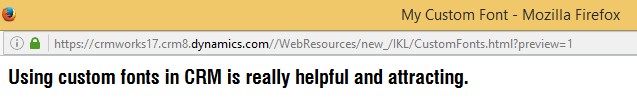
- After the implementation the font’s look and feel changes to as shown in the image below.

- There are cases where some of the browsers (like Internet Explorer & Edge) only support specific file formats consisting of the custom font being included in the Dynamics CRM environment to be used for our UI elements.
- As shown in the above image, it can be seen that the font file “Swiss721BTBoldCondensed.ttf.css” didn’t get applied in the ‘Internet Explorer’ browser.
- To reflect the changes, the font file with ‘.eot’ format should also be included in the CRM.
- Use the steps 1, 2 & 3, to import the file “Swiss721BTBoldCondensed.eot.css” in your environment.
- Then add the reference of your font in your style sheet as shown below:
Note that different name is given to the font-family so that the browser can detect that the font is from a different file.
/*Add Swiss 721 BT Bold Condensed font family*/
@font-face {
font-family: 'Swiss721BTBoldCondensedIE';
src: url('../styles/fonts/Swiss721BTBoldCondensed.eot.css');
}
Update the CSS Class to be used for UI elements.
.myCustomDiv {
font-family: Swiss721BTBoldCondensed, Fallback, Swiss721BTBoldCondensedIE;
font-size: 20px;
}
- And the result is as shown below:
Conclusion:
Implementation of external fonts in Dynamics 365 can be a better way to enhance the user experience and make your web resources more user-friendly.
Visit Inogic Blogs to explore more about Dynamics CRM (Dynamics 365)!