
As developers, we understand that effective form handling is important for delivering a good user experience. Traditionally, many of us depend on “formLoad”, but this approach has significant drawbacks, such as inconsistent loading data and insufficient feedback during asynchronous data fetching, which can lead to user frustration.
In many projects, the formLoaded method has proven to be incredibly useful. It makes sure that every part of the form is completely loaded before users can start using it, which improves both reliability and performance. Research shows that using addOnLoad can create challenges with completing tasks afterward, especially when trying to set up data right as the form loads.
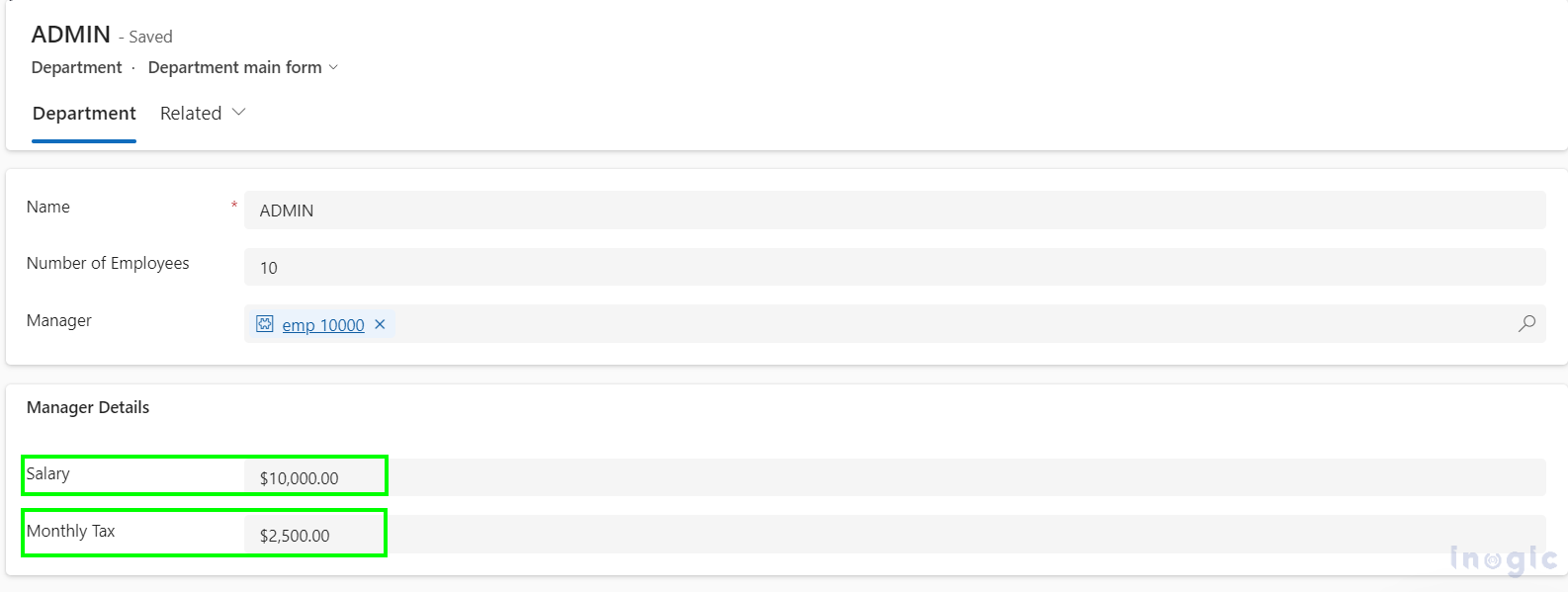
Let’s say John is working on an Employee Management System where he manages employee information. He ran into a scenario where he needed to load all employee data through an API when the form opens and initialize a field called “Salary.” Afterward, he needed to perform an additional step to calculate the “Monthly Tax.”
While working on this, John ran into two main issues:
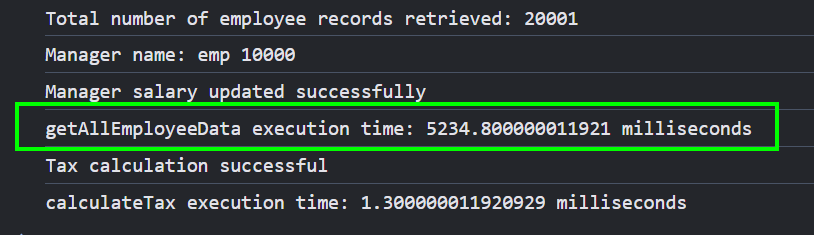
- Data Retrieval Time: With over 20,000 employee records, pulling in all the data took a long time. The “Salary” field didn’t get filled until all the data was loaded, causing delays.
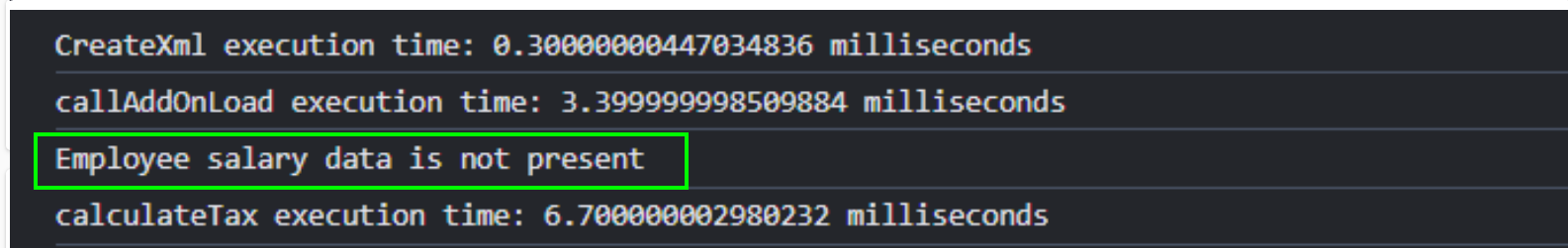
- Timing for Tax Calculation: During the form load, he couldn’t get the salary details quickly enough for the tax calculation step. The initial setup took about 5.23 seconds, and by the time it finished, the tax calculation process had already started, leading to empty or missing values for the salary.
In trying to achieve this scenario, John also used the addOnLoad method, but he encountered the same issue with the delayed initialization of the field.
During his research, John came across the newly introduced formLoaded event in Microsoft’s documentation. This event enables extra API calls once the form has fully loaded, making it ideal for cases where follow-up actions depend on fields that are set up during the initial form load.
By using the formLoaded event, we can apply methods like addLoaded and removeLoaded, which help attach or detach functions based on specific needs. In John’s case, he used formLoaded to link the tax calculation function after the “Salary” field was fully initialized.
Here’s a reference code snippet that illustrates how I implemented this functionality.
async function getAllEmployeeData(executionContext) {
try {
//Retrieving the Employee's data using the external API
// Process each employee's data
const formContext = executionContext.getFormContext();
const managerNameData = formContext.getAttribute("new_manager").getValue()[0];;
if (managerNameData == null) {
console.log("managerNameData is empty");
return;
}
const managerName = managerNameData.name;
console.log("Manager name: " + managerName);
const updatedEmployeeData = allEmployeeData.map((employee) => {
if (employee.new_name === managerName) {
formContext.getAttribute("new_salary").setValue(employee.new_employee_salary);
console.log("Manager salary updated successfully");
}
return employee;
});
// Update the monthly tax field
formContext.ui.addLoaded(calculateTax);
} catch (error) {
console.log("Error retrieving employee data: " + error.message);
}
const endTime = performance.now();
console.log(`getAllEmployeeData execution time: ${endTime - startTime} milliseconds`);
}
/**
* Calculates the tax amount based on the employee salary.
*/
function calculateTax() {
//declaring the function level variables
const startTime = performance.now();
var taxAmount;
try {
const formContext = Xrm.Page.data;
const employeeSalary = formContext.entity.attributes.get("new_salary").getValue();
if (employeeSalary !== null && employeeSalary !== "" && employeeSalary !== undefined) {
const taxRate = 0.25; // 25% tax rate
taxAmount = employeeSalary * taxRate;
formContext.entity.attributes.get("new_monthlytax").setValue(taxAmount);
console.log("Tax calculation successful");
} else {
console.log("Employee salary data is not present");
}
} catch (error) {
console.error("Error in tax calculation:", error.message);
}
const endTime = performance.now();
console.log(`calculateTax execution time: ${endTime - startTime} milliseconds`);
}
end
This code clearly demonstrates how we can efficiently perform post operations on data initialized during the formLoaded event.
Advantages of Using the FormLoaded Event:
- Improved User Experience: Ensures all fields are ready for interaction.
- Efficient Data Handling: Handles dependencies effectively, allowing for accurate post calculations.
- Reduced Wait Times: Minimizes delays by managing data loading more efficiently.
Conclusion
In conclusion, adopting the formLoaded event has greatly improved our form handling processes. Initializing all data prior to user interaction has enhanced the reliability and performance of our applications. Now developers can easily consider this approach for optimizing their form handling strategies and delivering a superior user experience.