Chatting with Copilot streamlines task management for both users and owners. To make these interactions even more engaging, you can add images and videos to the “Send a message” node, enhancing the user experience with visual context.
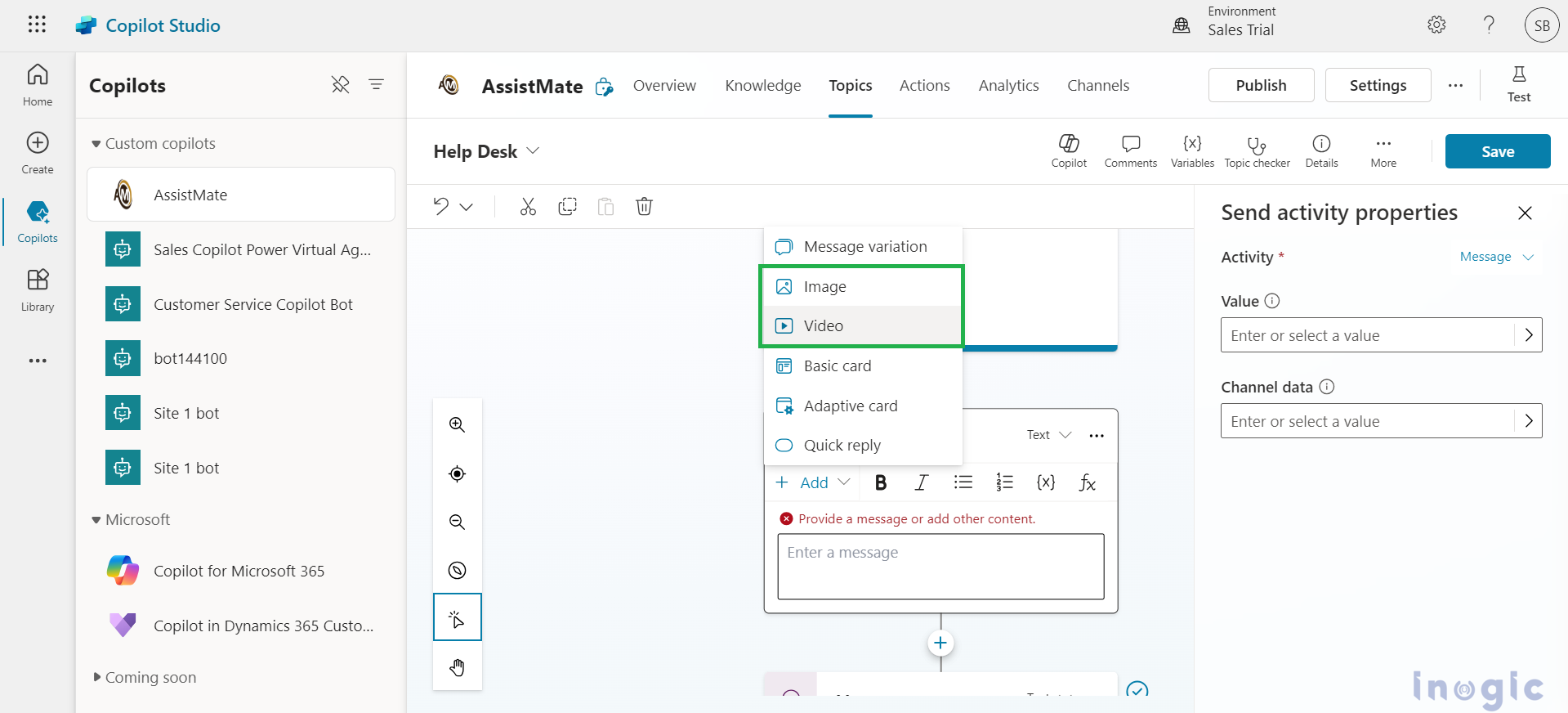
The message node in a topic flow allows Copilot to send messages that are not limited to text. You can incorporate rich elements like images and videos, making the conversation more dynamic and informative. Additionally, quick replies and cards can be used to guide users through various options seamlessly.
In this blog, we’ll dive into the functionality of image and video components, explore their key properties, and provide practical examples of how to use them effectively. Whether it’s for user guidance, product displays, or instructional content, leveraging these features will help create a more interactive and efficient chatbot experience.
You may already know how to create topics in custom copilots, and here’s a helpful blog to guide you through it: Creation of Topics in Copilot with Copilot’s Assistance. In this blog, we’ll walk you through adding a new Help Desk topic to your custom Copilot, and show you how to enhance it by including a video component in the “Send a message” node.
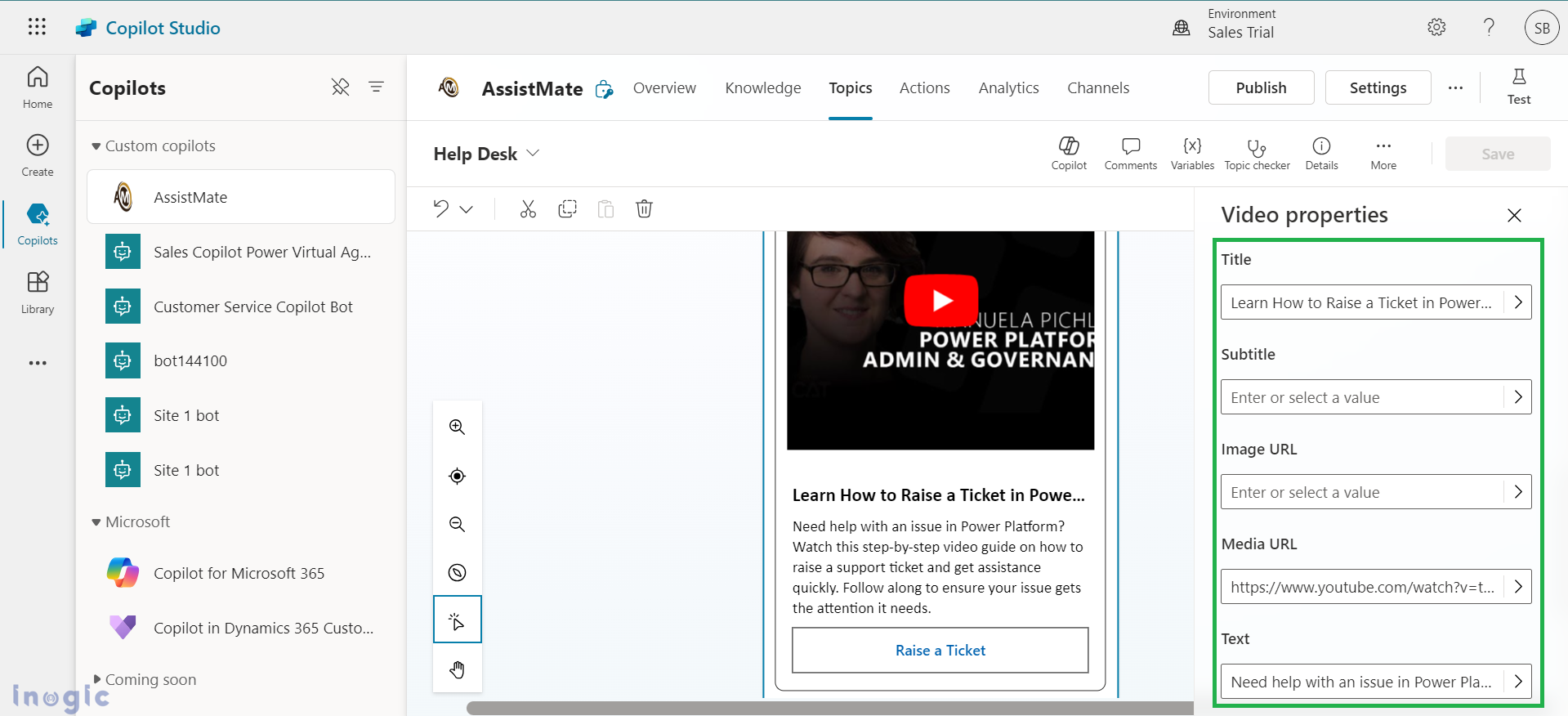
This component includes several fields: Title, Subtitle, Image URL, Media URL, Text, and Buttons.
For the Media URL, enter the URL of your video. This can be a direct link to a publicly accessible MP4 file or a YouTube URL. In this example, we’ll use a YouTube link for the media URL.
You can also optionally provide a Title and Subtitle to describe the video and an image URL if you want to display an image alongside the video. The Text field allows you to include additional information or context.
Additionally, you can add one or more buttons. These work similarly to quick replies, allowing users to interact with the video content.
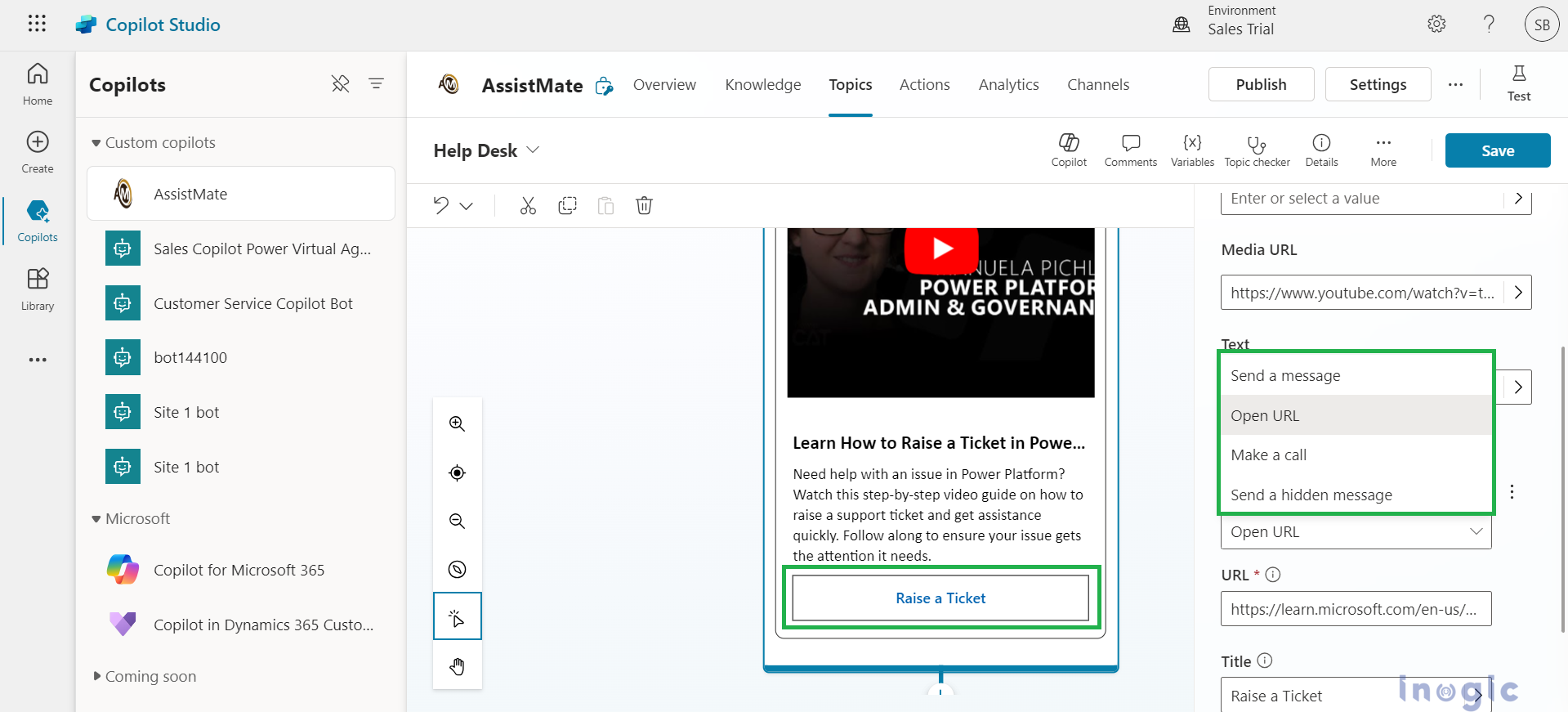
You can include an Action Button in the component, which provides several functionality options:
- Send a Message: This option sends a message to the copilot and displays it in the chat history, ensuring that the message is visible to users.
- Open URL: Utilize this option to directly access a specified web address. Ensure that the URL begins with https:// for it to work correctly.
- Make a Call: Use this feature to place a phone call to the specified number. The phone number should be formatted as tel:1234567890.
- Send a Hidden Message: This sends a message to the copilot without displaying it in the chat history. It’s useful for backend communication or logging purposes.
By adding an action button, you can enhance user interaction by providing additional functionalities directly within the chat experience. Whether you want to direct users to a website, initiate a phone call, or simply include hidden messages for internal use, these options allow for versatile and effective communication in your custom copilot.
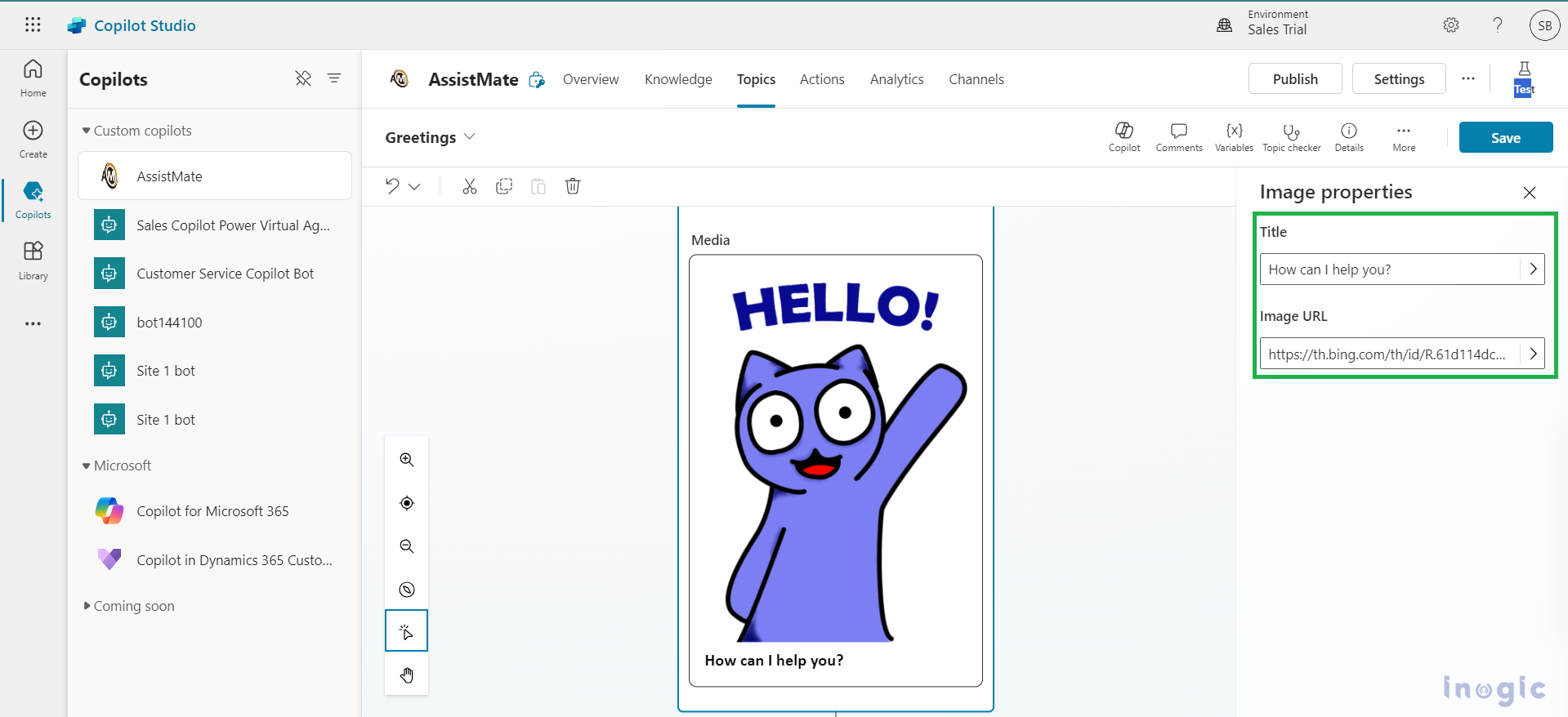
To make interactions with your Copilot more engaging, you can add images to the chat. For example, I’m incorporating an image component into the ‘Greetings’ topic.
After selecting an image, you’ll need to provide its properties, including the Title and Image URL. In this instance, I’m adding a fun image of a cat saying “Hi.” Additionally, you can include a GIF link in the same component for even more dynamic content.
By adding images or GIFs, you can make conversations with your Copilot more visually appealing and interactive, enhancing the overall user experience.
Conclusion
Adding images and videos to your Copilot interactions enhances engagement and creates a richer user experience. By incorporating these multimedia elements, you make your Copilot more interactive and visually appealing, ultimately improving user satisfaction and interaction quality.
Stay ahead with the latest updates in Copilot, integrating Microsoft Copilot into your developments. Connect with us at crm@inogic.com for personalized AI-enabled solutions tailored to your business needs.