In today’s digital age, user experience is of utmost importance, and design plays a crucial role in creating compelling and user-friendly applications. Figma has emerged as a powerful design tool for teams, making collaboration and design iteration easier than ever before. If you’re building a canvas app, integrating Figma can allow you to seamlessly bridge the gap between design and development. In this blog, we’ll explore the benefits of integrating Figma into your canvas app and provide a step-by-step guide to get you started.
Find below a list of advantages to integrating Figma with Canvas Apps in Dynamics 365 CRM:
- Real-Time Collaboration: Figma offers real-time collaboration, enabling designers and developers to work on the same design simultaneously. This smooths the design journey and unites the team with a crystal-clear vision.
- Design Consistency: By integrating Figma, you can ensure that the design and development teams are always using the latest design assets. This leads to better design consistency and fewer discrepancies.
- Faster Prototyping: Figma allows you to create interactive prototypes, which can be a great asset for canvas app development. You can validate your design ideas quickly and iterate based on user feedback.
- Design Handoff: Figma simplifies the design handoff process by generating design specs, assets, and CSS code. This accelerates the development phase and minimizes miscommunication.
Prerequisites:
- You must have access to a Figma design file that you want to use and create an app from.
- The Figma file must be designed using the Create Apps from Figma UI Kit.
Kindly follow the below steps to Integrate Figma into your Canvas App:
Create a Figma Account: If you haven’t already, sign up for a Figma account at https://www.figma.com/. Figma offers both free and paid plans, depending on your team’s needs as shown in the image below.

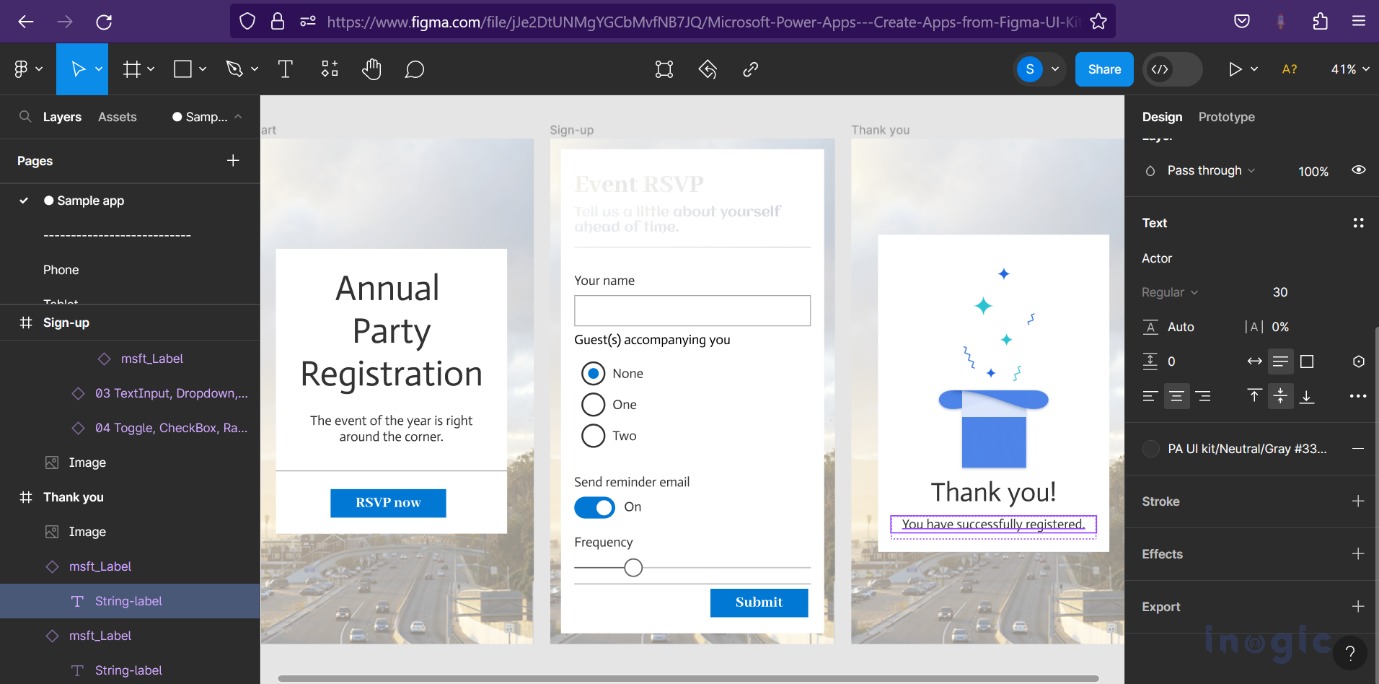
Now, Start designing your Canvas App: Utilize Figma design tools to craft your user interfaces, screens, and interactions efficiently.

Integrating Figma into Power Apps: To seamlessly connect Figma designs with Power Apps, you’ll need the “Page link” and “Access token.”
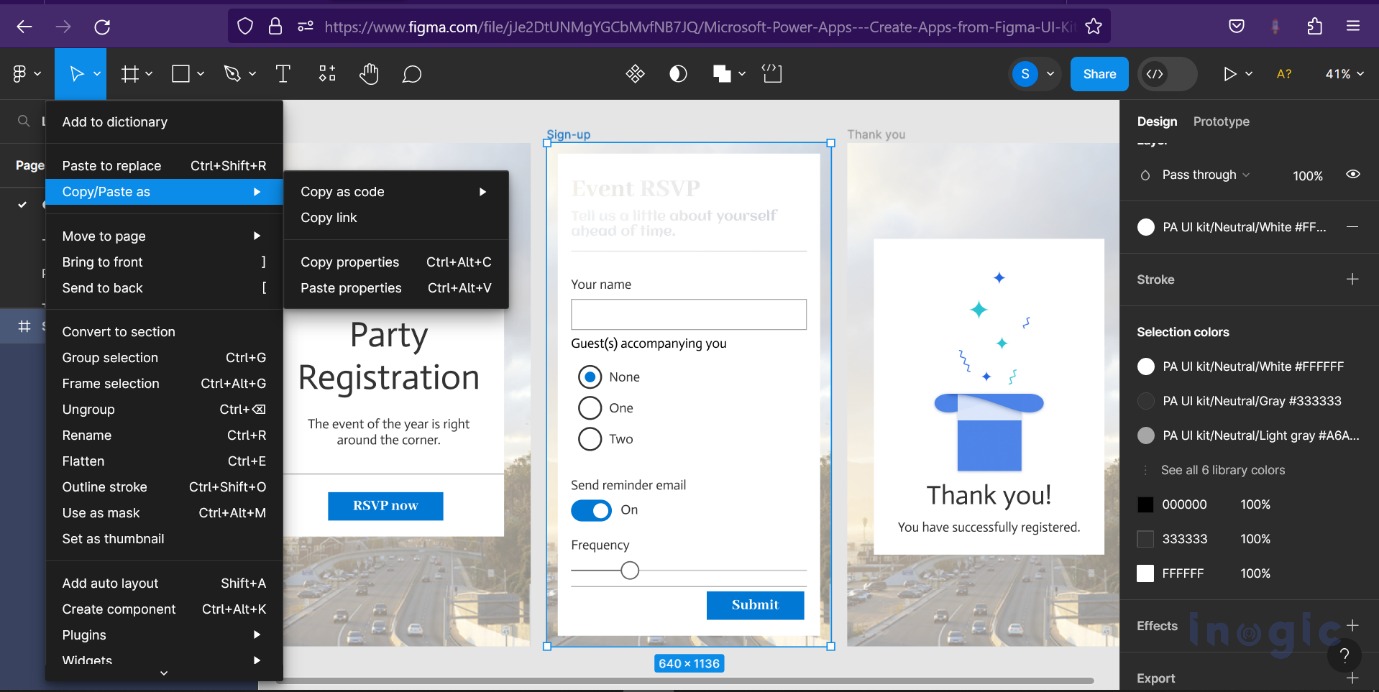
To get the Page link kindly follow the below instructions:
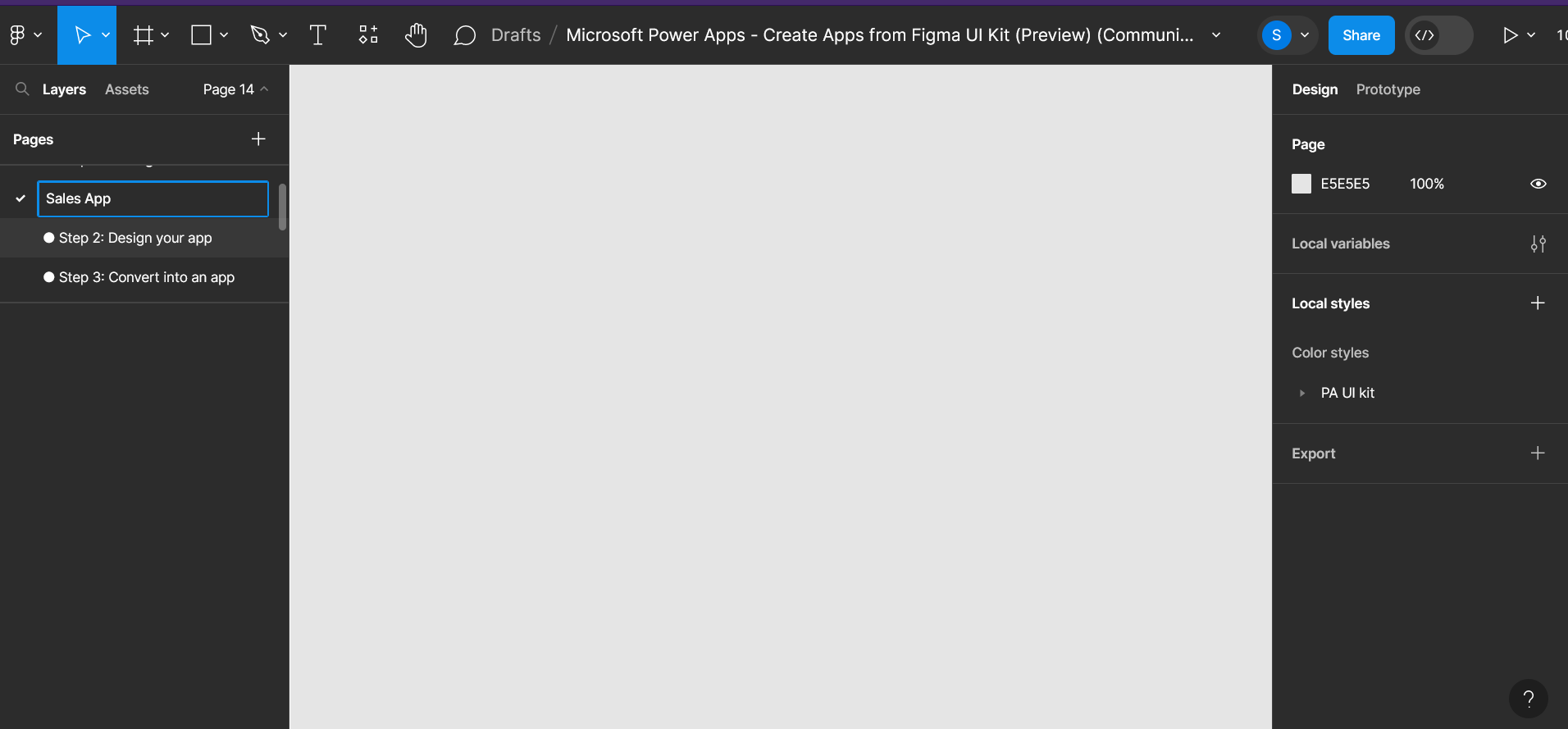
Right-click on the page that is displayed on the left side of the plane and you will get the “Page Link” as shown in the image below.
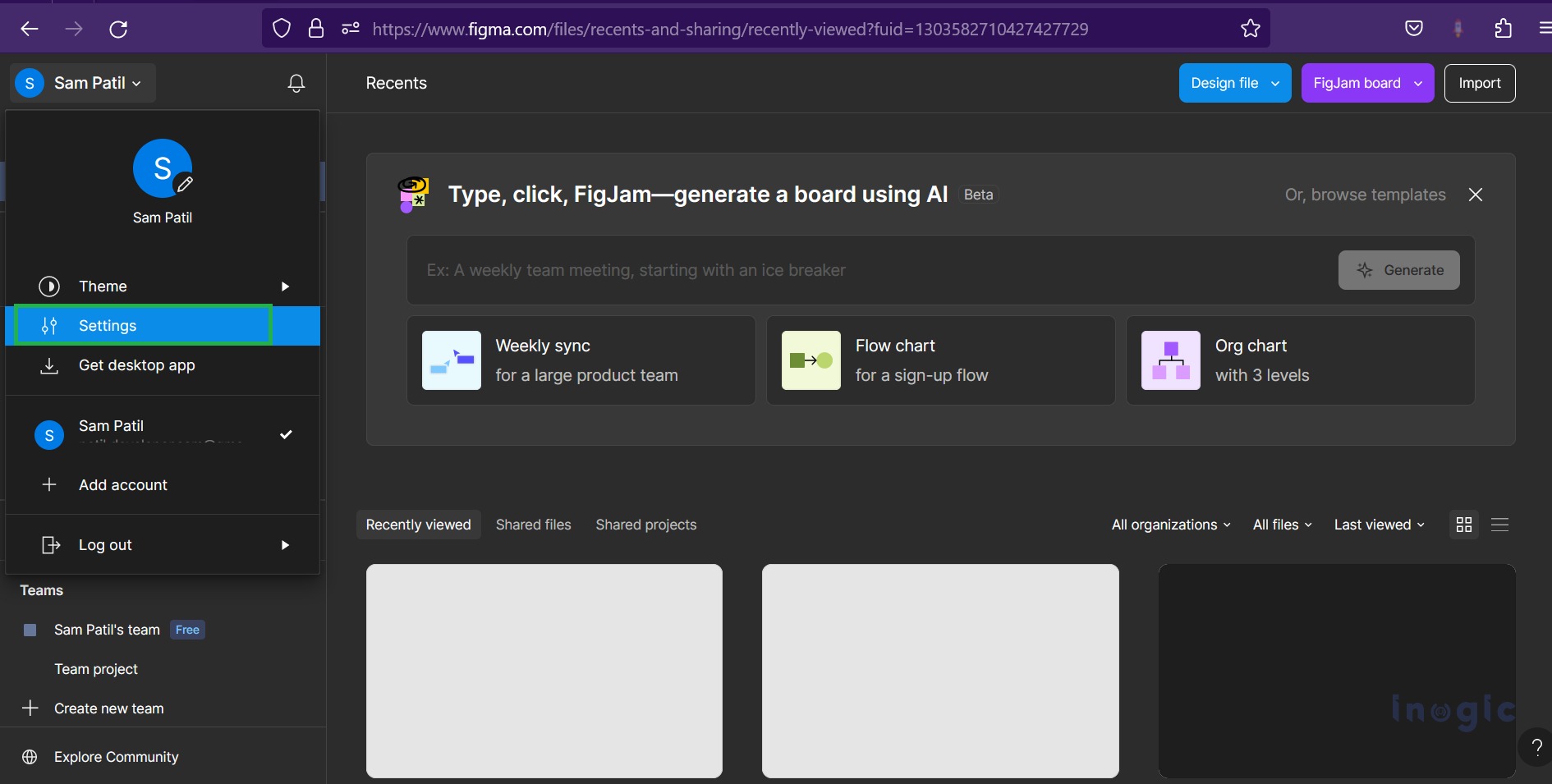
To get the “Access Token” kindly follow the Instructions:
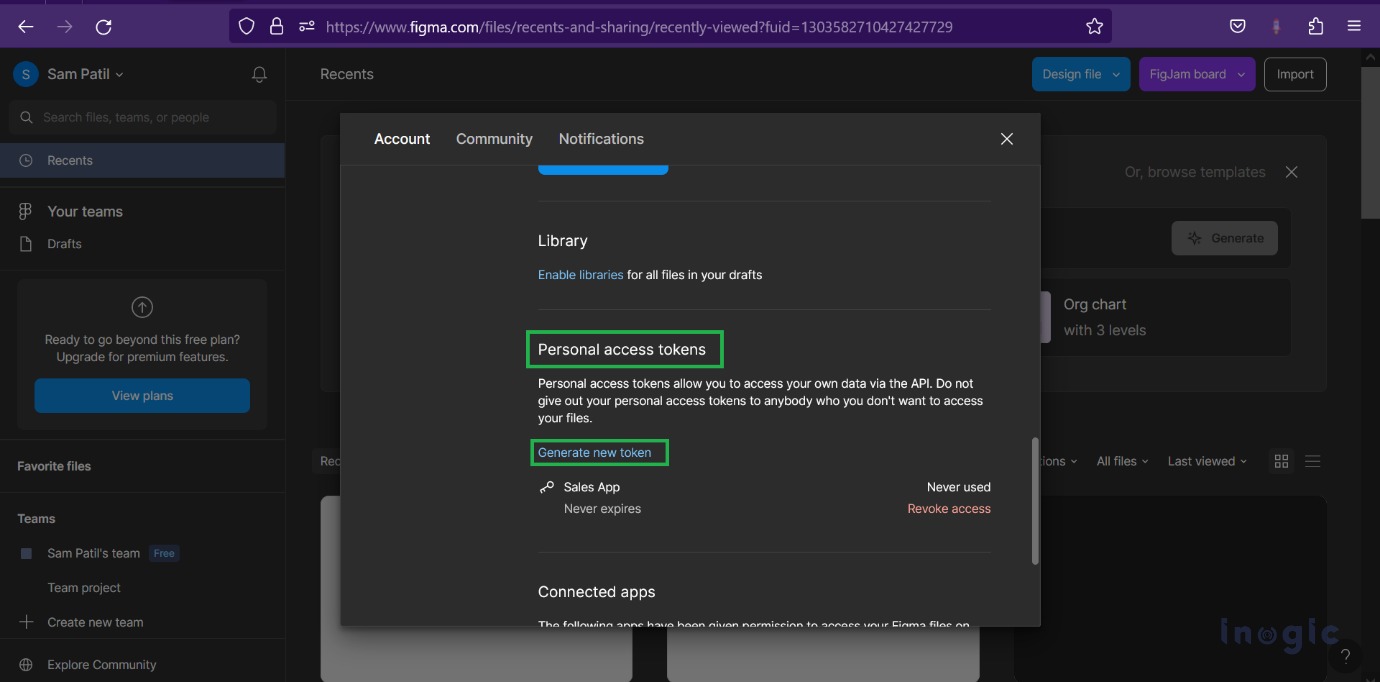
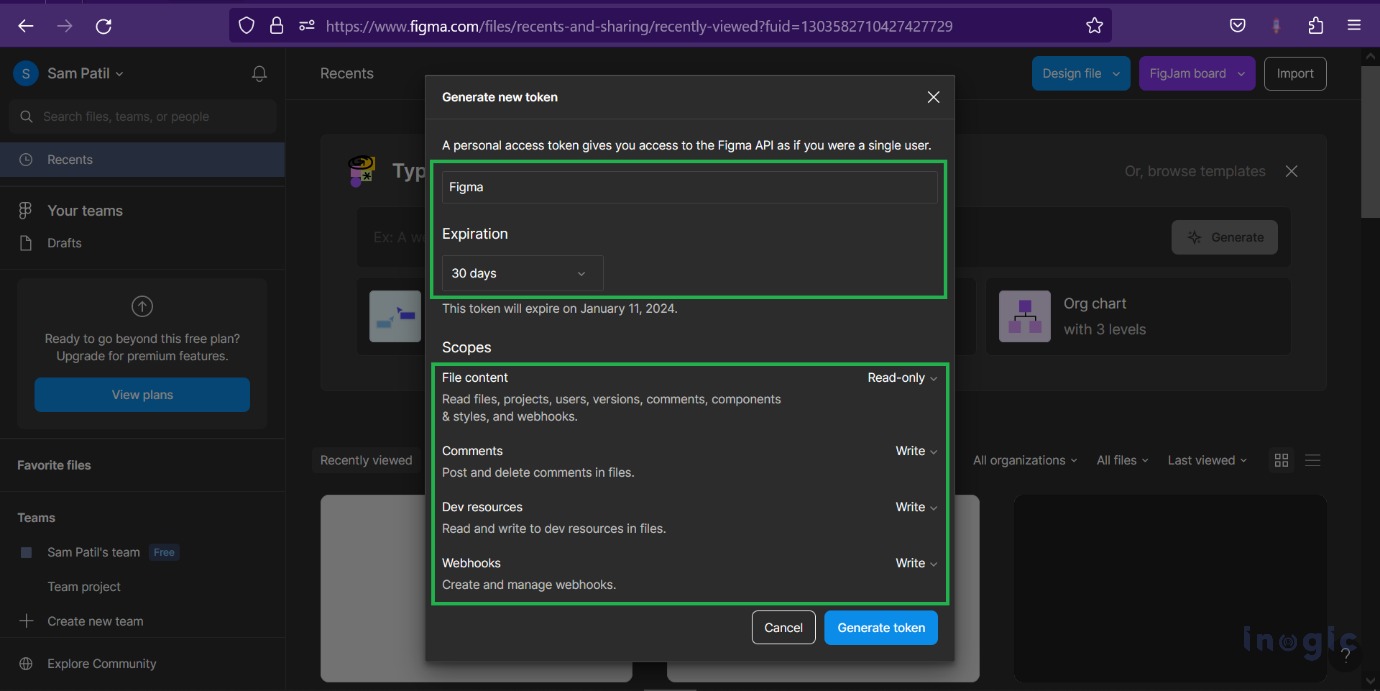
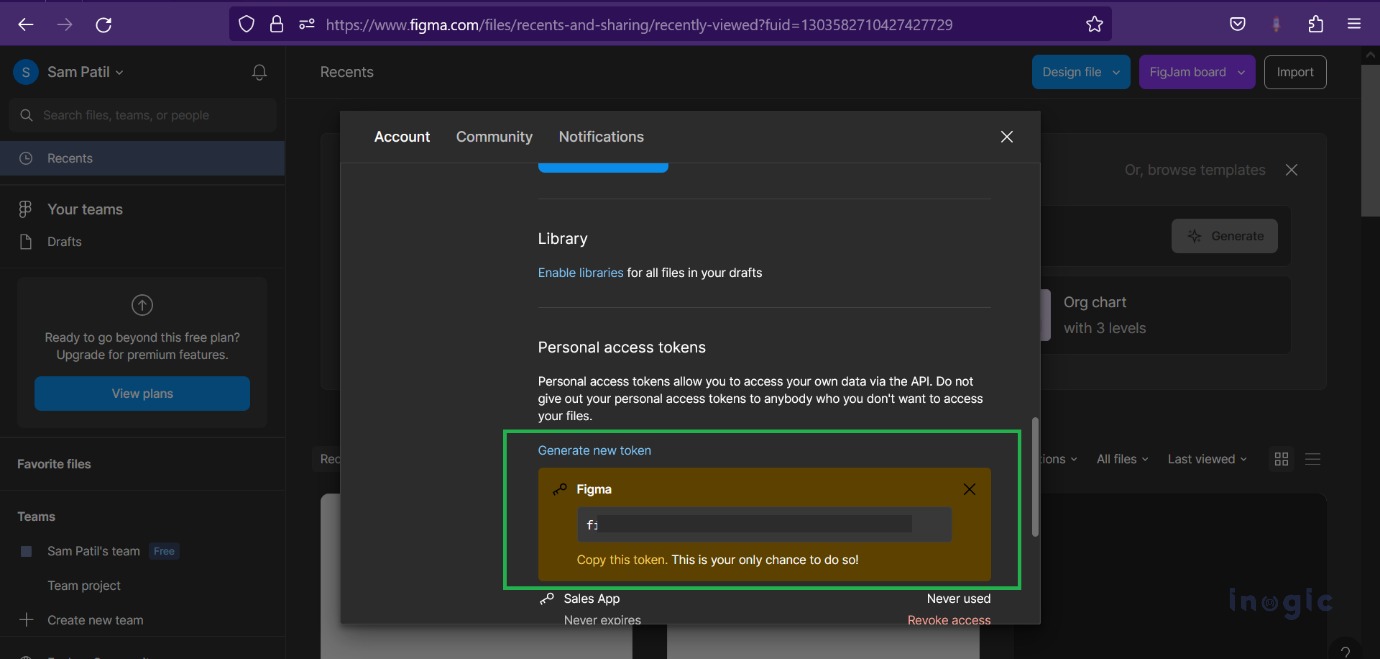
Personal access tokens allow users to grant access to their data through the Figma API. Certain third-party integrations and plugins require a personal access token to be authorized to access the data within Figma.
Go to Settings > Check for “Personal Access Token” > click on “Generate new token” and give the appropriate user access to your access token as shown in the image below.
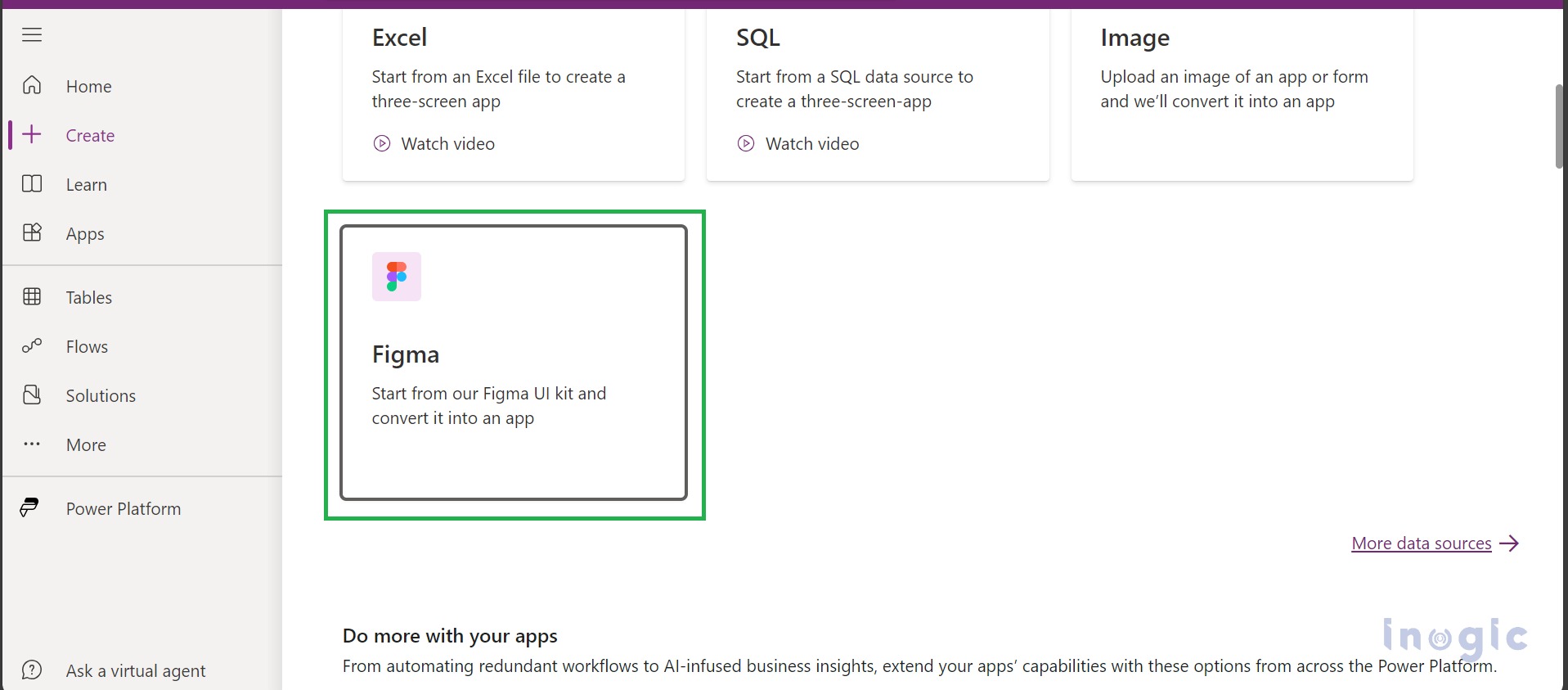
Now go to Power Apps and select the highlight option in the image below:
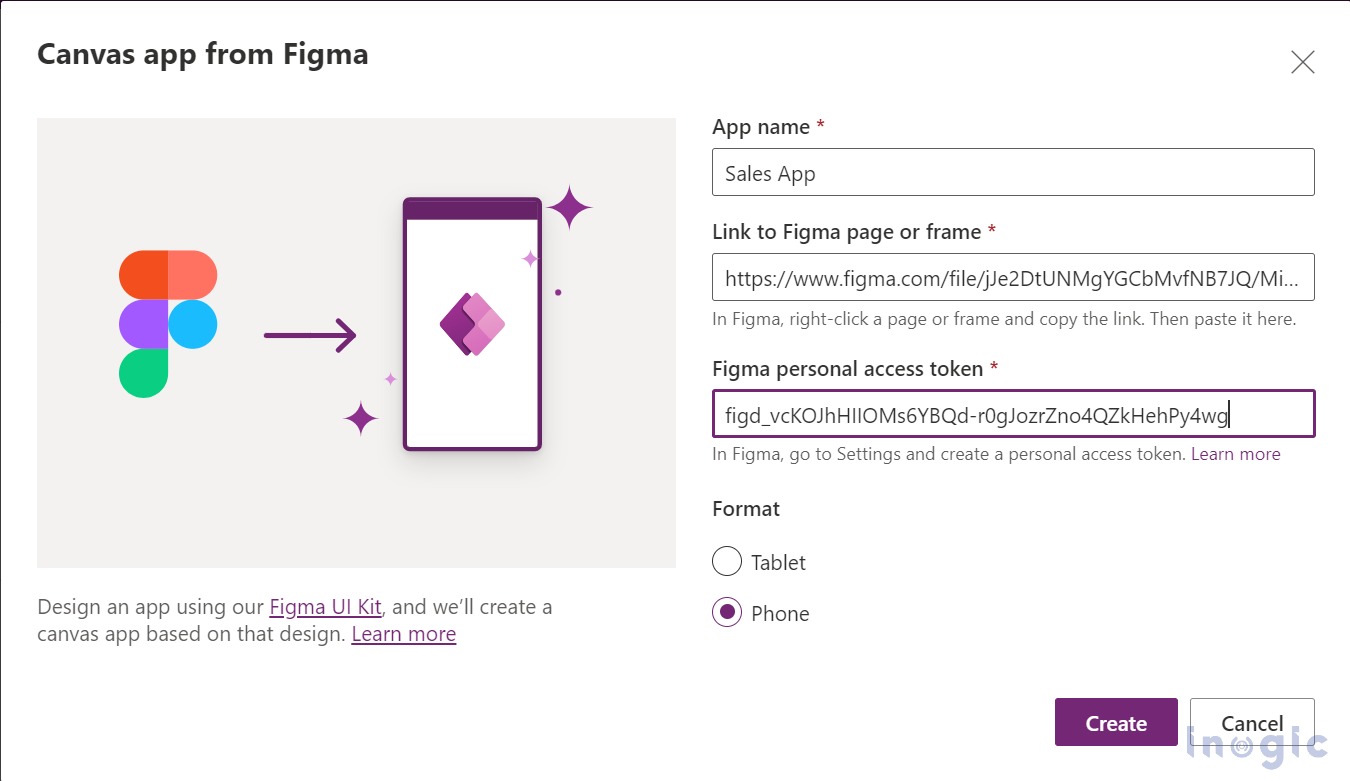
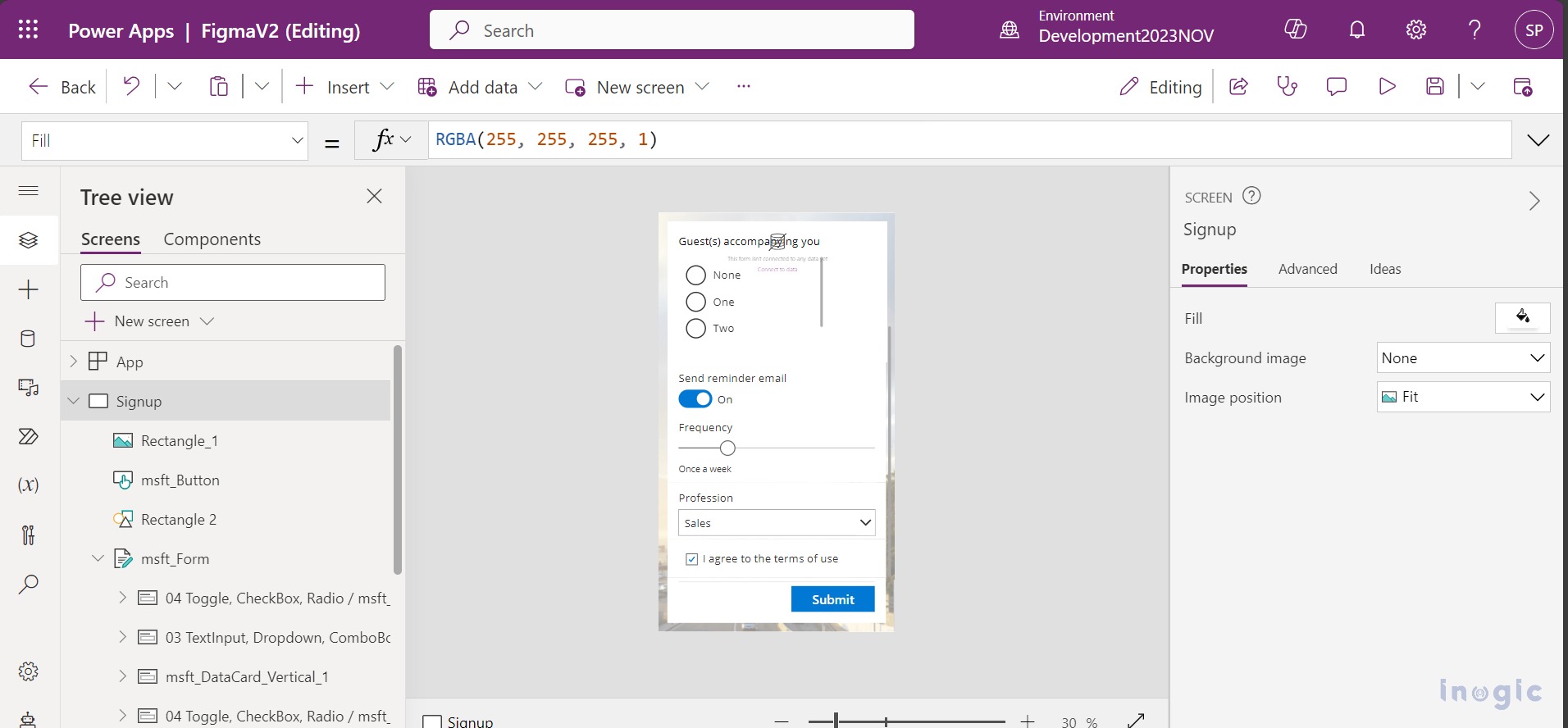
Fill in all the details like App Name, Page link, and Access Token, and click on Create. It will import your design into canvas app components as shown in the image:
Note: If you have created the design for the Phone then select the option “Phone” or it will disorder your designs.
Conclusion
Integrating Figma into your canvas app development process can significantly improve the design-to-development workflow. It enhances collaboration, ensures design consistency, and accelerates the development process. With Figma, your team can create stunning, user-friendly canvas apps that are visually consistent and easy to build.