Microsoft Dynamics 365 Field Service Mobile app provides the ability to work on the task and resolve issues using the mobile platform. Additionality it provides the feature to add custom JavaScript code on the form to execute some custom business logic. When the JavaScript web resource is added to the form, the developer can easily debug the related code from the web browser using the developer tool.
When using the Microsoft Dynamics 365 Field Service Mobile App, encountering errors can be frustrating, especially without the ability to debug the JavaScript code.
Fortunately, in the latest release of Field Service, the app now offers remote debugging support i.e. “Enable Remote Debugging for model-driven apps” option is newly added to mobile app settings, which allows us to debug our code remotely using USB debugging from the mobile platform as well.
To remotely debug a JavaScript file, we need to follow below steps:
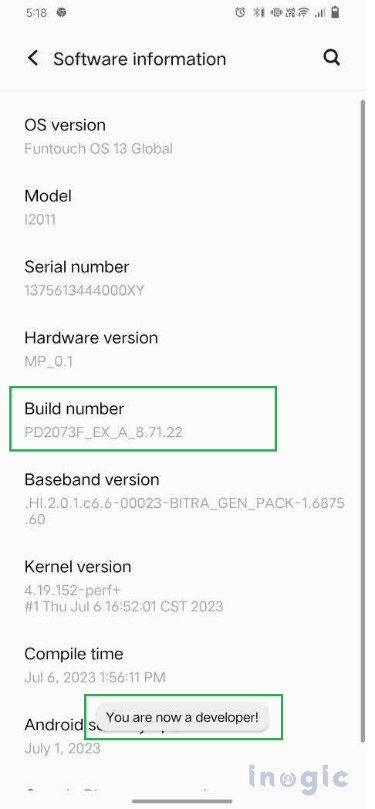
Step 1: To Activate Developer options and USB debugging on our mobile device, we need to go to the settings app on our Android device (Phone setting) and search for Build Number. Once we find it, we need to tap it seven times to enable Developer options. We will receive a message that “You are now a developer”.

Note: If we are unable to locate the build number, we can use below reference link,
https://developer.android.com/studio/debug/dev-options#enable.
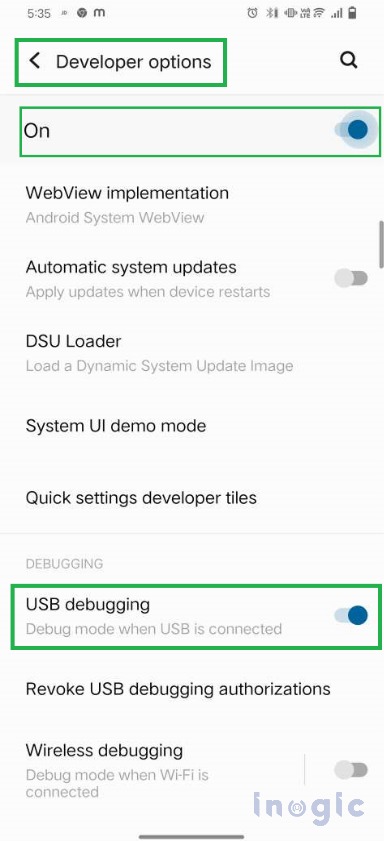
Step 2: To proceed, now we can activate USB debugging in our device’s system settings under the Developer options.
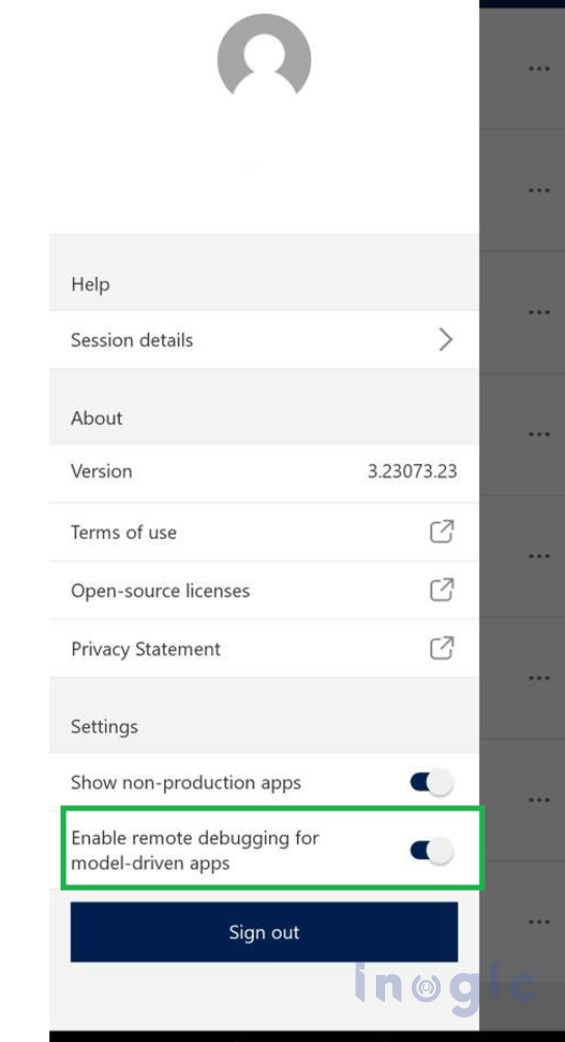
Step 3: To enable remote debugging, we need to navigate to the settings area from the mobile app where we can see the “Enable Remote Debugging for model-driven apps” option. Now we need to enable the same to enable debugging from our Dynamics 365 Field Service Mobile app
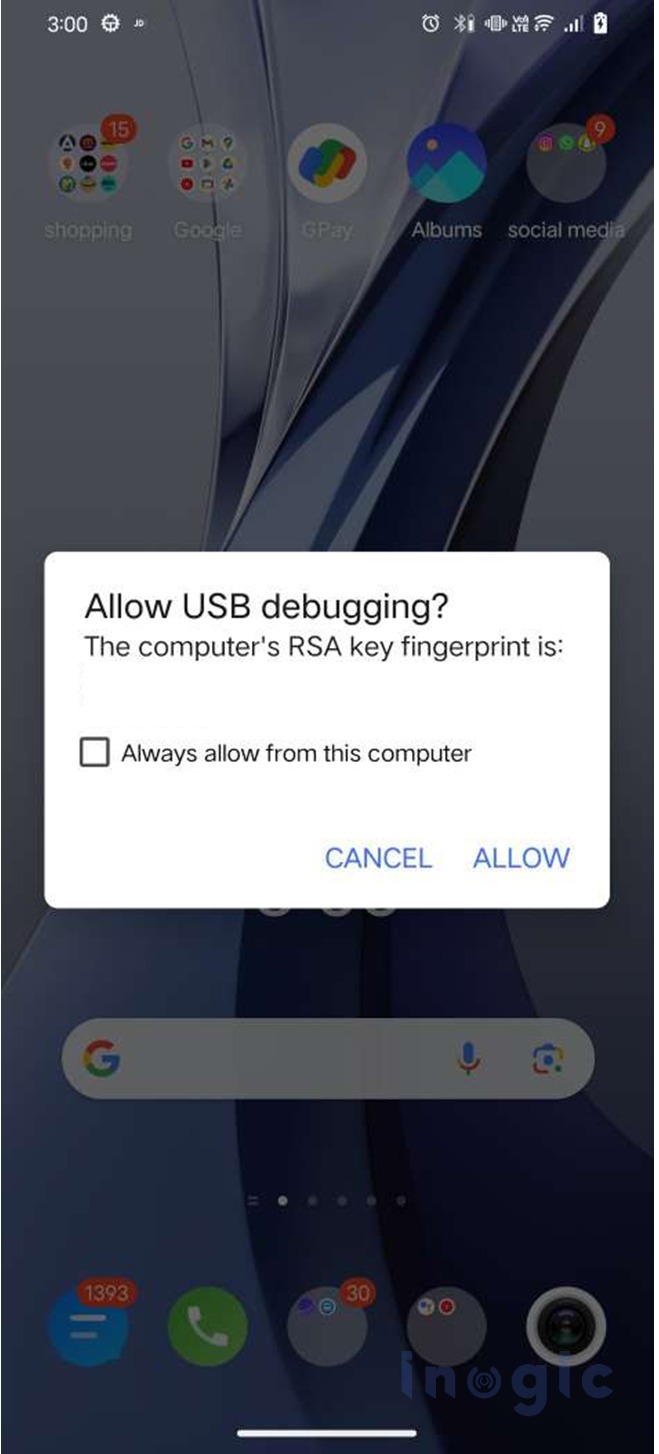
Step 4: Once confirmed from the received confirmation dialogue we need to connect our Android device to our development machine, for that we need to use a USB cable. The first time we attempt to connect, we may receive a prompt on a phone from DevTools, to proceed, we need to accept the prompt requesting permission to enable USB debugging on our Android device.
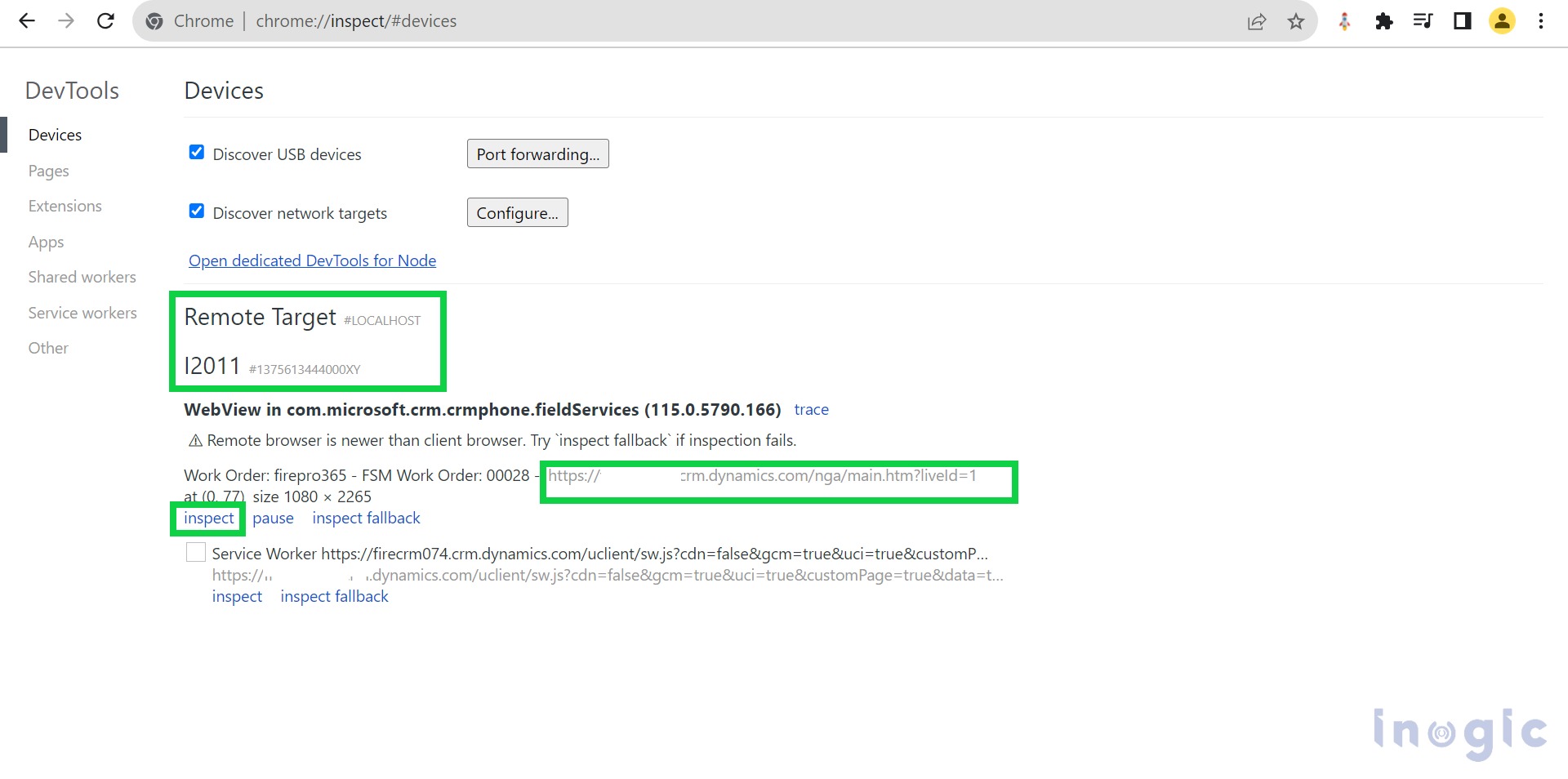
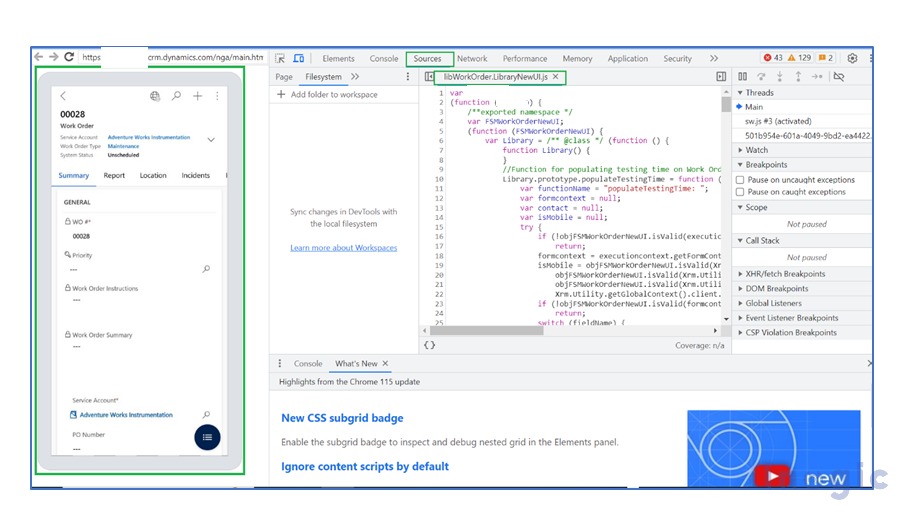
Step 5: Now open the browser from the developer/remote machine and navigate to Chrome and add the URL as “chrome://inspect/#devices”. To access the debugging link, simply open our Field Service mobile app on our Android device. Our organization’s URL can be found in the “Remote Target” section on Chrome.
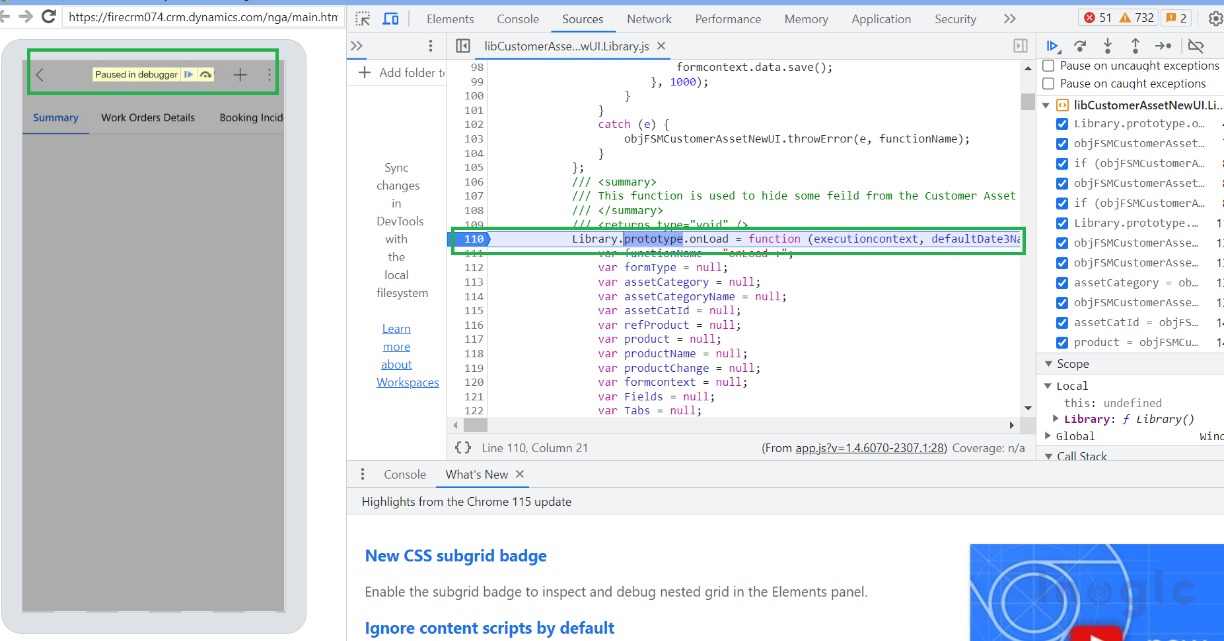
Step 6: Now we can debug our code, by clicking on “Inspect” as shown in the above screenshot. Once clicked on inspect, we will be able to see the mobile app on the browser and can find added JavaScript libraries of the form.
Note: We can perform operations on mobile apps from the web browser as well as from the mobile device.
Conclusion
By enabling the “Enable Remote Debugging for model-driven apps” option of the Dynamics 365 Field Service Mobile app and using the above configuration, we can effectively debug the JavaScript code from our Field Service Mobile app as well.