Recently, we had a requirement where we had to set a default view based on the selected app. Let us suppose, we have two apps i.e., the Sales Hub app and Customer Service App. Suppose there are two different views of the ‘Contact’ table. i.e., Sales Contact View (View 1) and Service Contact View (View 2). Now, we want to open the view based on App-specific from the Add Existing Contact Button which is present on the associated sub-grid and which opens a lookup window to show views. App-specific means, If I am using a Sales app then I want to show View1 as the default view in Lookup Window and if I am using the Service app then I want to show View2 as the default view in Lookup Window.
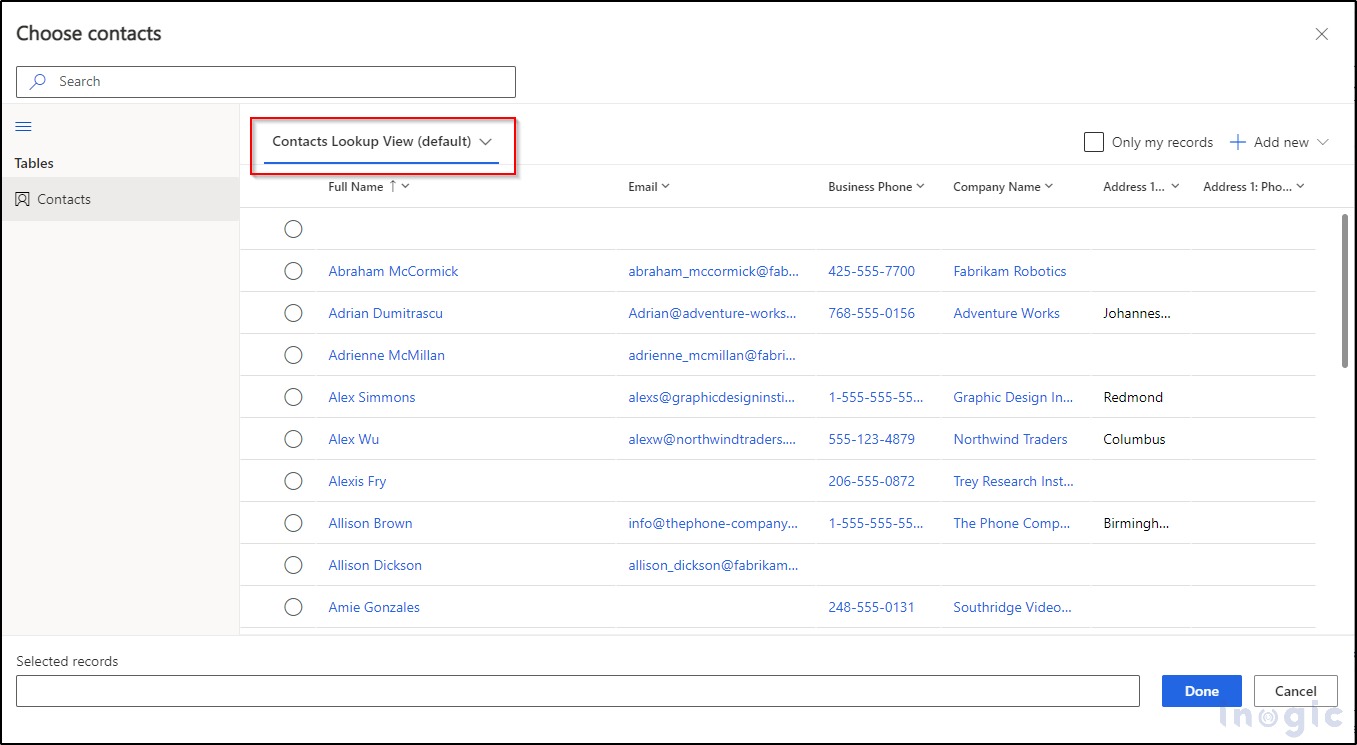
Here, we know the one solution is that don’t include Views in the App if we do not want to see views in the app but the problem here is that even if we keep the required views only in the App, the lookup window always shows one internal view i.e. Contact Lookup View. This is the OOB View of Contact table so here this View is showing data of all records irrespective of Sales and Service app which we do not want.
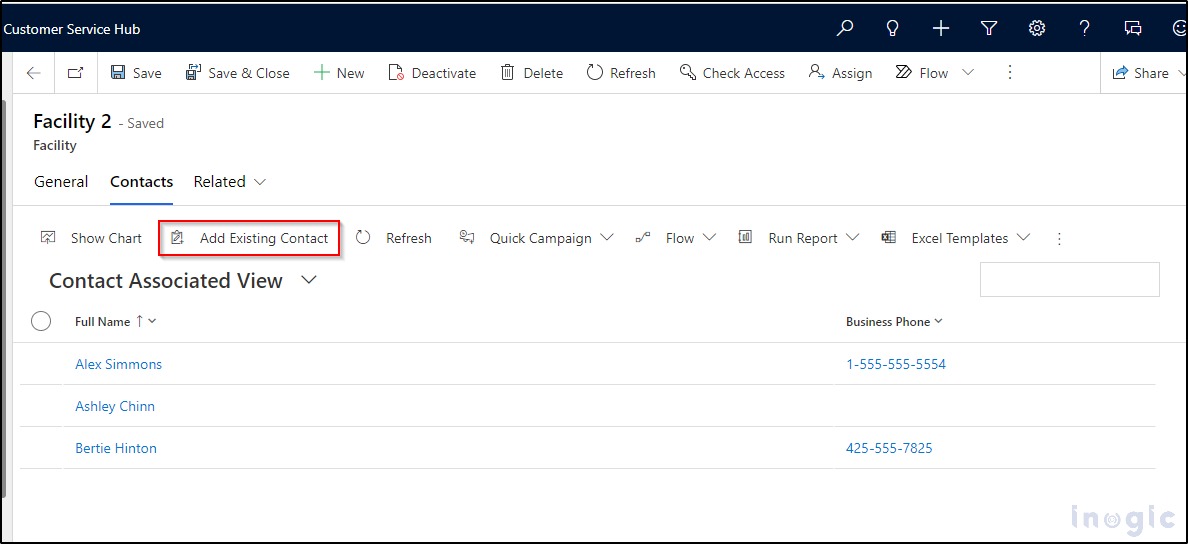
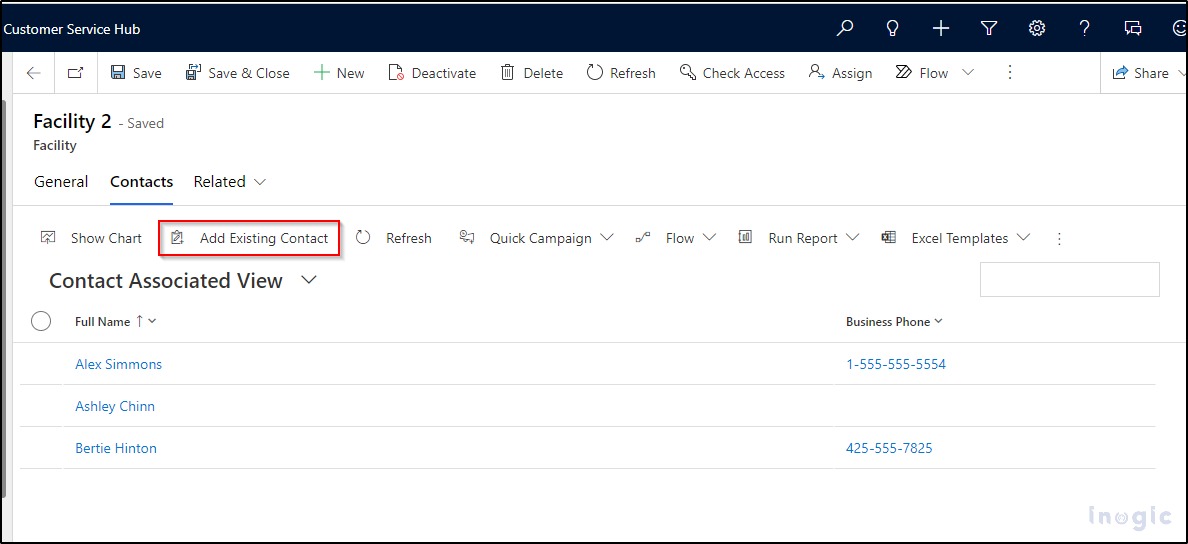
On click of the “Add Existing Contact” button from the Associated Grid of Contact.
So, we want to keep the default view based on the app i.e. “Sales Contact View” for the Sales app and “Service Contact View” for the Service app.
But it is not possible with simple OOB configuration, so to achieve this we need to write some JavaScript coding on the click of the “Add Existing Contact” button and open the lookup window as per our need.
Let’s see the below code to set the default view and lookup window based on the app:
- Code to check app name and set default views:
async function checkApp(primaryControl) {
//Validate primary control
if (!(primaryControl)) { return; }
//pass primary control for ribbon
formContext = primaryControl;
//get globalcontext
let globalContext = Xrm.Utility.getGlobalContext();
//get app Name
result = await globalContext.getCurrentAppName().then(
function (appName) {
//Switch case check App name
switch (appName) {
//For the Sales Hub app
case "Sales Hub":
//set default view as Sales Contact View
defaultviewId = "c78afa9d-aca3-ed11-aad1-000d3a37604e";
//Set Sales Views
viewIds = ["00000000-0000-0000-00aa-000010001004", "c78afa9d-aca3-ed11-aad1-000d3a37604e"],
//call setDefaultView function
setDefaultView(formContext, viewIds, defaultviewId);
break;
//For Customer Service Hub app
case "Customer Service Hub":
//set default view as Service Contact View
defaultviewId = "d419b71f-b4a3-ed11-aad1-000d3a37604e";
//Set Service Views
viewIds = ["00000000-0000-0000-00aa-000010001003", "d419b71f-b4a3-ed11-aad1-000d3a37604e"],
//call setDefaultView function
setDefaultView(formContext, viewIds, defaultviewId);
break;
}
},
function (err) {
console.log('err ' + err.message)
});
}
- Code to open Lookup Window:
//call setDefaultView function from checkapp function
function setDefaultView(formContext, viewIds, defaultviewId) ()
{
var lookupParameters = {};
//define data for lookupOptions
var lookupOptions =
{
//list of entity types to be displayed in the lookup dialog
defaultEntityType: "contact",
// default entityType need to be displayed
entityTypes: ["contact"],
//allow multiple selections or not
allowMultiSelect: false,
disableMru: true,
//Default view we need to be displayed
defaultViewId: defaultviewId,
//list multiple views we want to display in the lookup dialog
viewIds: viewIds
};
//open lookup window
Xrm.Utility.lookupObjects(lookupOptions).then(
function (result) {
if (result != null) {
console.log(result);
}
}
),
function (error) { console.log(error); };
}
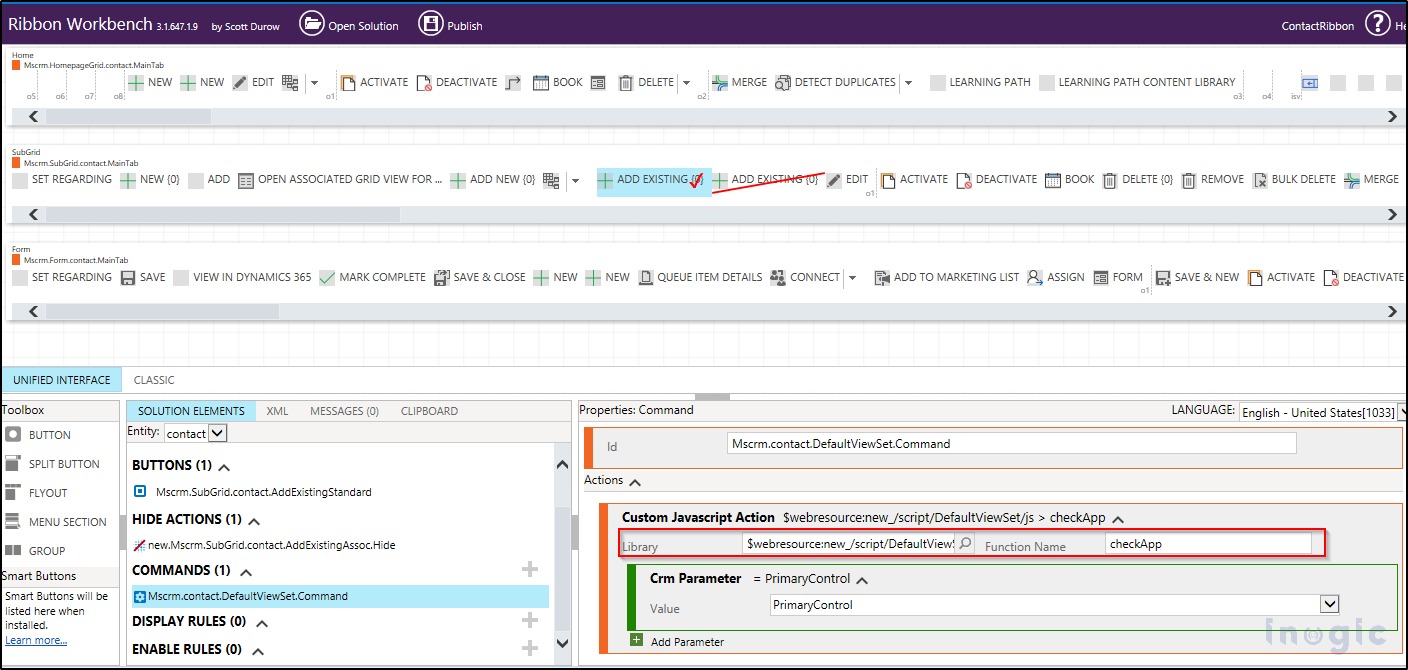
After Code is completed, Create and Register the web resource having JS type and Add register on the “Add Existing Contact” button of the contact sub-grid through Ribbon Workbench as shown below screenshot:
After implementing the above changes click on Add Existing Button then the lookup window will open.
After that, you can see that the default view is set based on the script also other views are seen based on the app. You can set filter conditions on views to show the contacts you wanted to display.
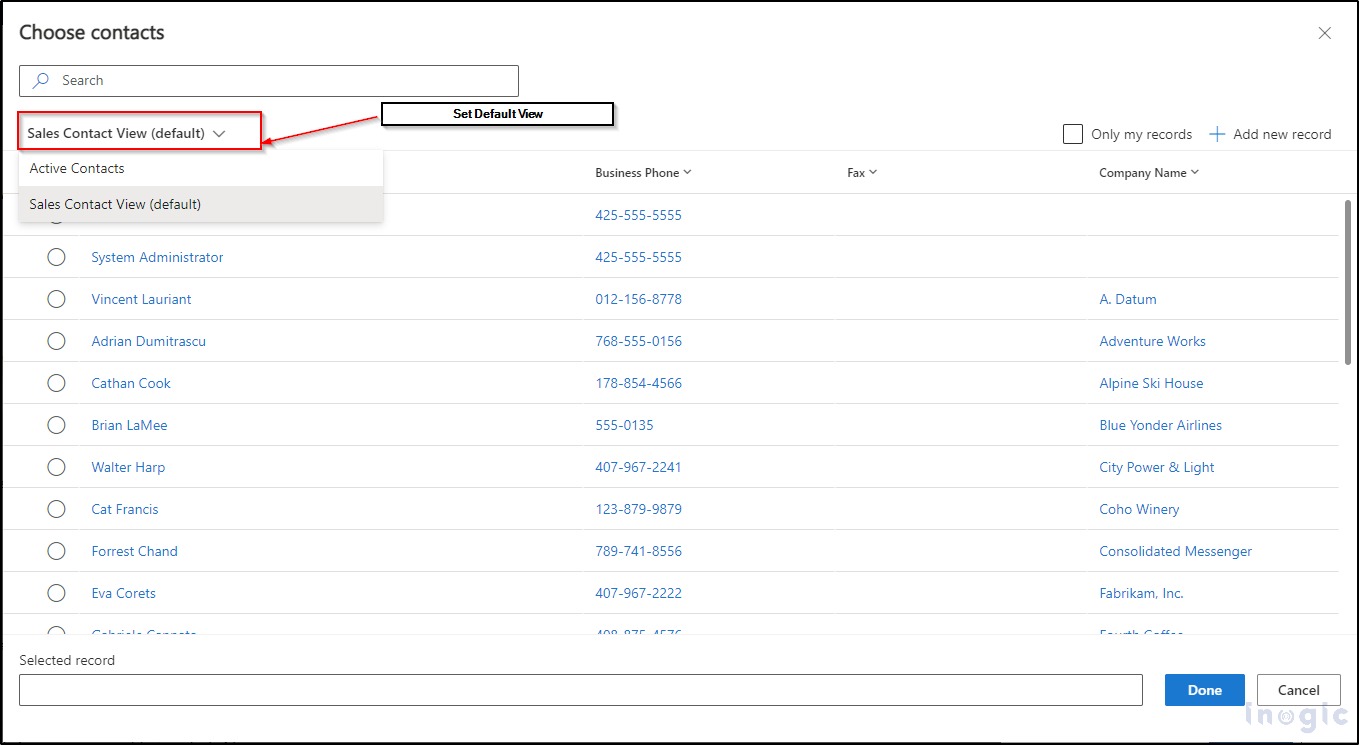
The below screenshot shows the Sales Hub app and sets Sales Contact View as the default view:
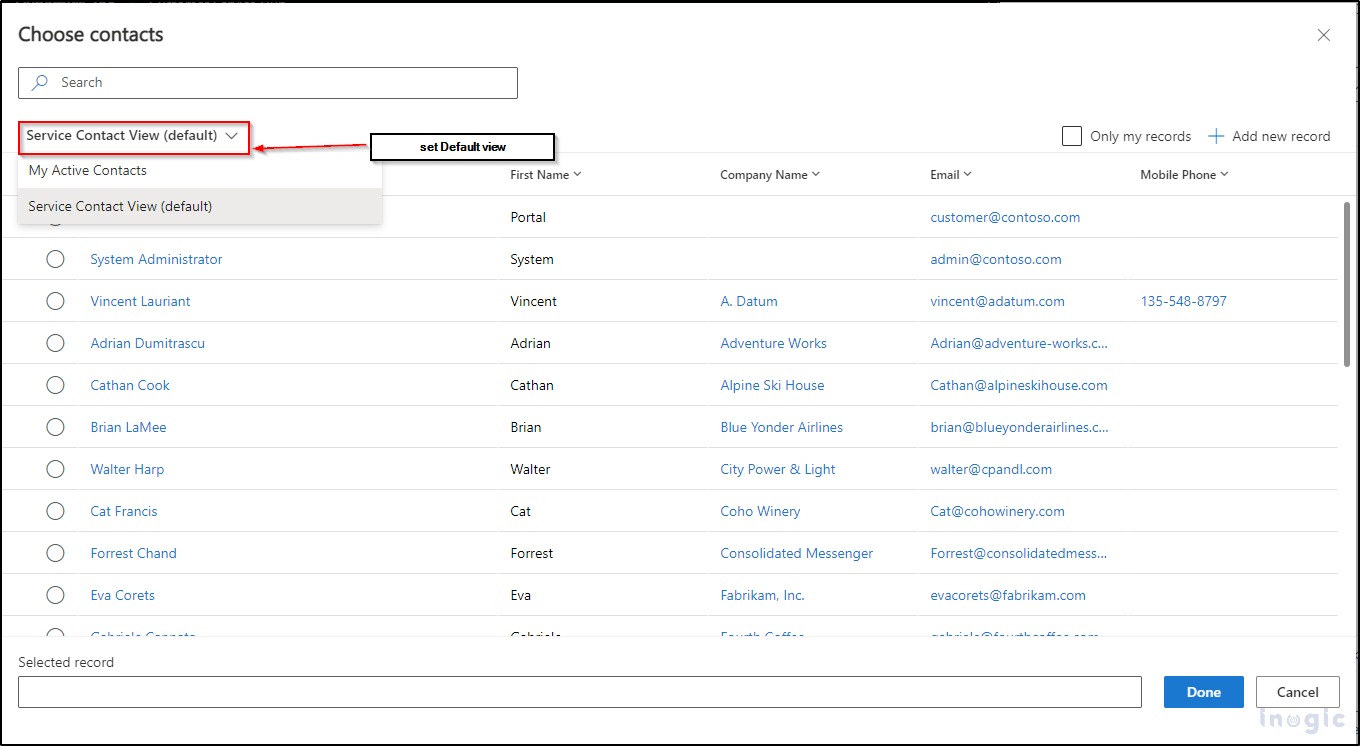
The below screenshot shows the Customer Service App and sets Service Contact Views as the default view:
Conclusion
We can set the default view on the Lookup Window of the Associated Sub-grid table using JavaScript.