Overview
Recently, I was working on functionality where we needed to generate access and refresh tokens for third-party apps in Dynamics CRM 365. I had a button on the ribbon bar that would send an OAuth/ authorize request to the third-party app to get an authorization code, which would be returned to a specified redirect URI. However, the OAuth/authorize request used the code flow method, which always returned the code in the query string parameters with a question mark (?) and we used CRM HTML web resource as a redirect URL. This caused an error message (“Internal HTTP Server Found”) to be displayed in Dynamics CRM 365, as it only accepted query string parameters that started with either # or data keyword.
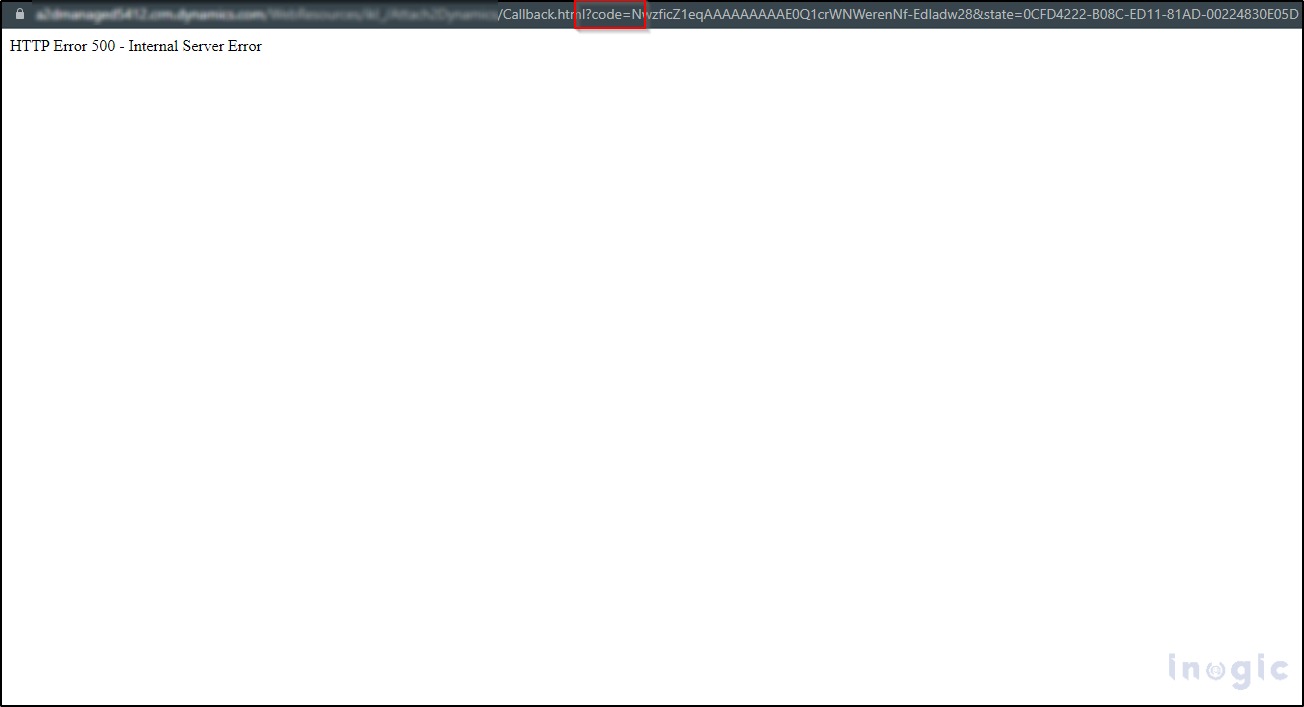
Please see the below screenshot of the error message and a question mark in the query string params.
Dynamics CRM web resource
I attempted to solve the issue by embedding the OAuth/authorize request in an iframe and hiding the iframe, but this did not work. After some research, we came across a suggestion by Scott Durow and this is our implementation of the same.
I discovered that using a Canvas App as the redirect URI would return the code with an ampersand (&) in the query string parameters. This allowed me to easily retrieve the authorization code using the Params() function of the Canvas App.
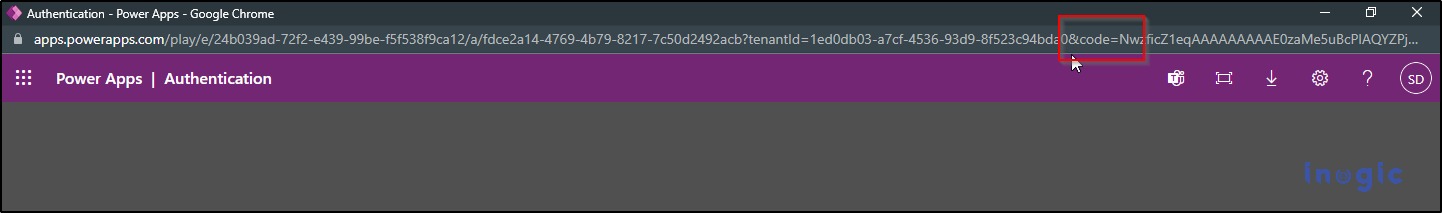
Please see the below screenshot to see how the authorization code gets appended on the query string parameters with an ampersand (&): –
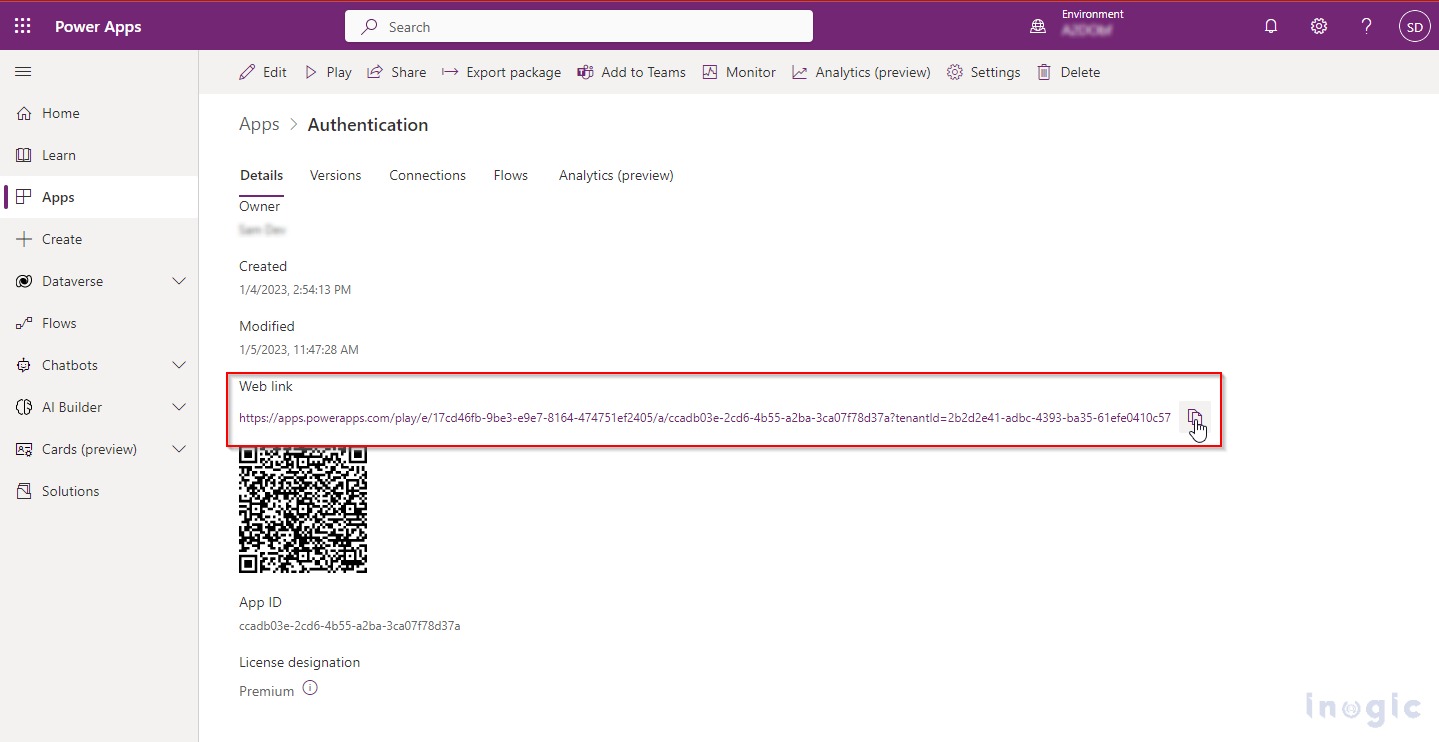
You can get the canvas app link from the Canvas App details section below-
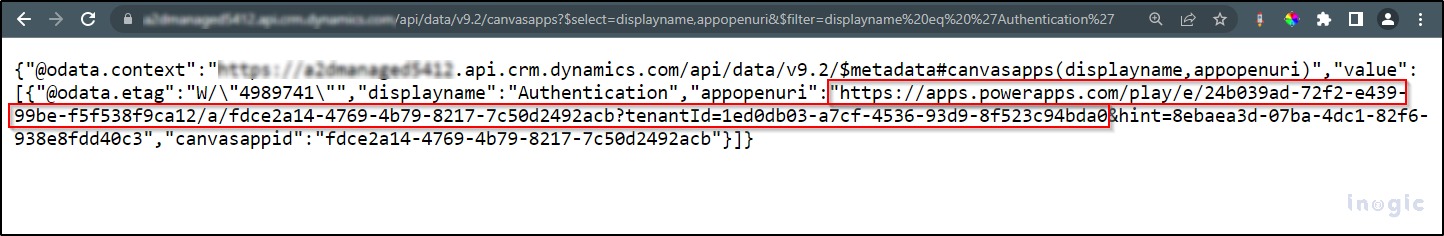
Also, you can get the URI of the Canvas App using the OData query, and below is the screenshot on how to fire the OData query from the browser-
With the Canvas App as the redirect URI, the authorization code was returned with an ‘&’ in the query string parameters. Using the Params() function of the Canvas App, I was able to retrieve the code and make an HTTP request for access and refresh tokens.
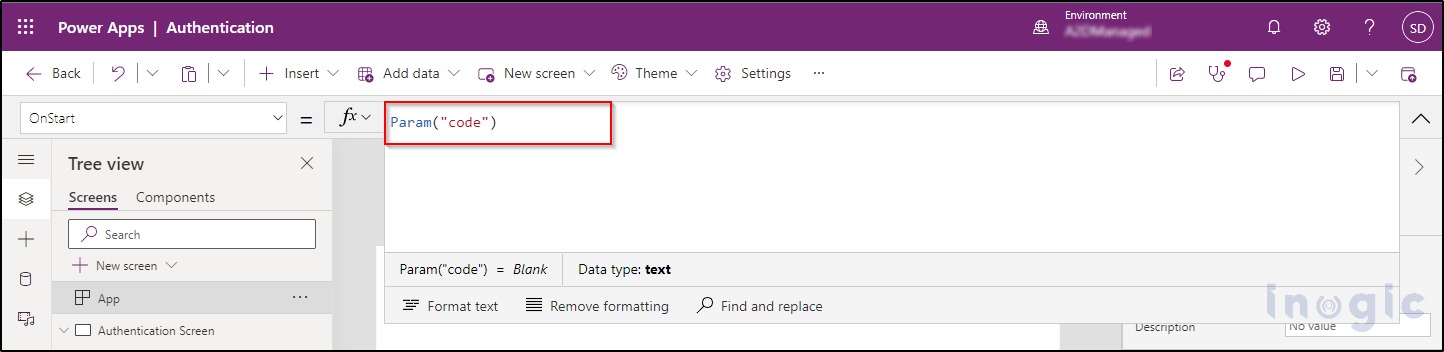
Now, the code was returned inside the ‘code’ parameter with the redirect URI, so using the Params(“parameter_name”) function I retrieved the authorization code as seen below,
Conclusion
Thus, using the Canvas App, I was able to get the authorization code easily without any error message and the further process of my functionality was running smoothly.