Collaboration is the key to success for any business. Microsoft has been working on having enticing and innovative collaboration ideas for a long time. As a result, using the power to collaborate uniquely, one can grow together and can build a strong connection with others. The same power of collaboration is needed in any app development. For example, for developing an app we need multiple developers with different expertise, experience, and strengths. Here, a collaboration of the developers is vital, or else the app will not be developed properly. Many times, we need to re-work things to avoid any conflict. We must know who is working on which component on another side to make sure the work will not be overridden or done twice.
Considering the above, Microsoft has already provided such features in a few apps as showcased below-
- Users can collaborate effectively using built-in Microsoft Teams Chat. For more details, refer to our previous blog.
- Users can collaborate using commenting feature while working on Power Automate Flow, for more details, refer to our previous blog.
- Nevertheless, you can always collaborate using commenting feature while working on the design of a model-driven power app. Refer to our previous blog for more context.
- Lastly, you can use the Co-presence notification feature for real-time insight if multiple users are working on the same form. For more details, here is our previous blog.
Likewise, the “Co-authoring (preview)” feature has been introduced recently for model-driven apps. Microsoft is giving us another option to collaborate where multiple makers can work on the same app simultaneously while working from the Maker Portal.
Because of this feature, whoever is working on the same app page will get an idea of what changes are being made on which components by another maker in real-time. Let’s explore the same.
Pre-requisite:
- Navigate to https://admin.powerplatform.microsoft.com/
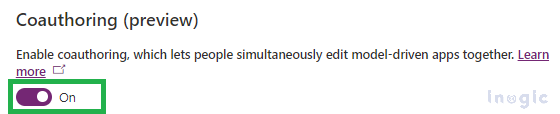
- Under Environments -> select an appropriate environment -> click on Settings->and then click on Features -> Turn on the feature named “Co-authoring (preview)”. By default this feature is disabled, flip the control to turn it ON.

What we can expect with this enabled feature?
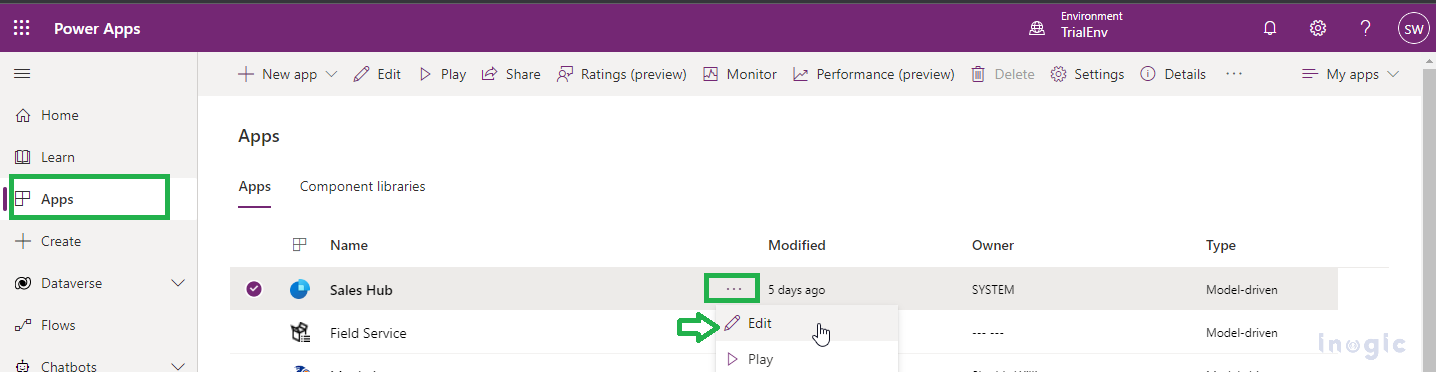
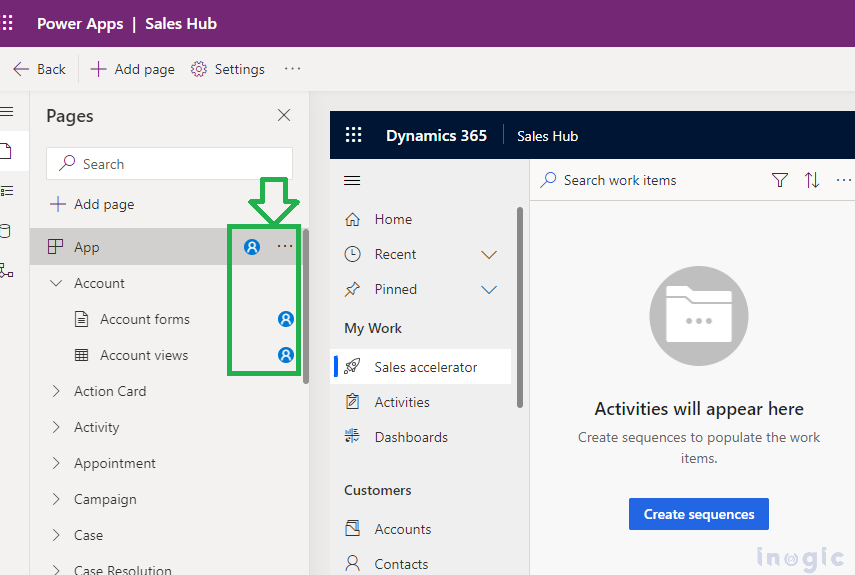
Once enabled, you can navigate to https://make.powerapps.com/ -> click on Apps -> select the “Sales Hub” app and click on Edit as seen below:
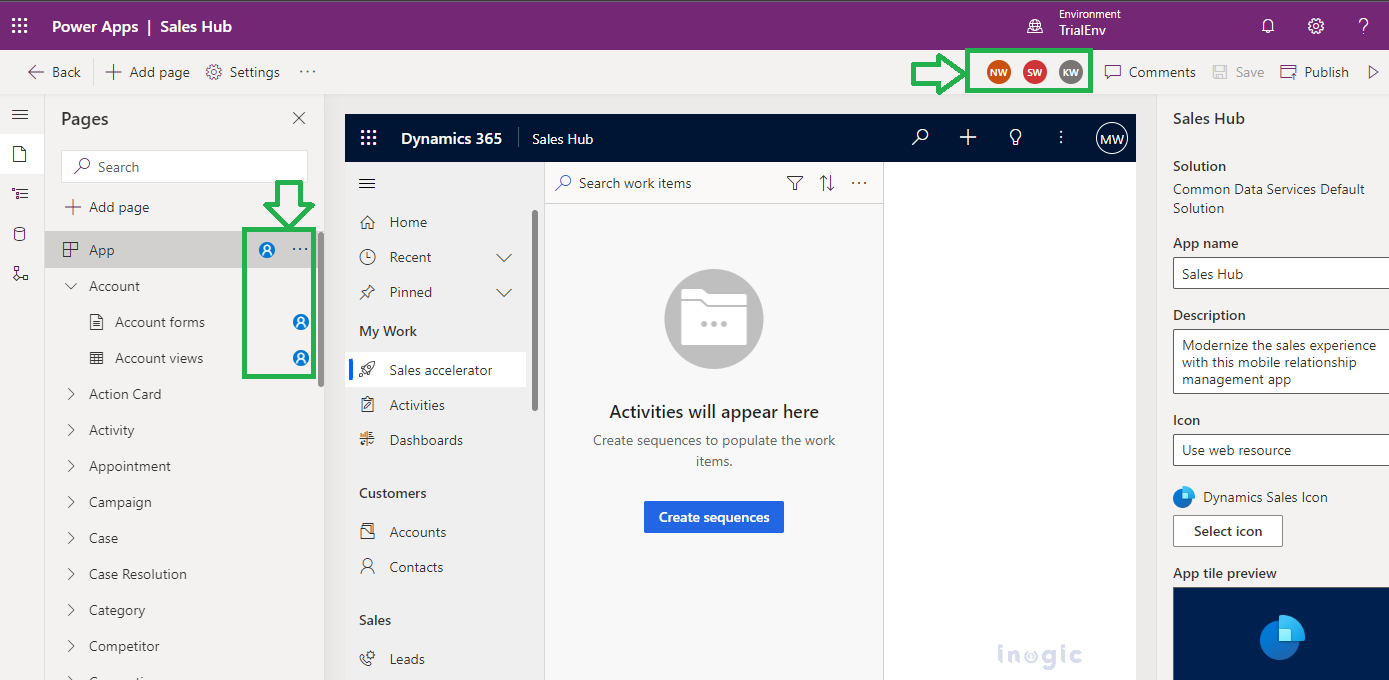
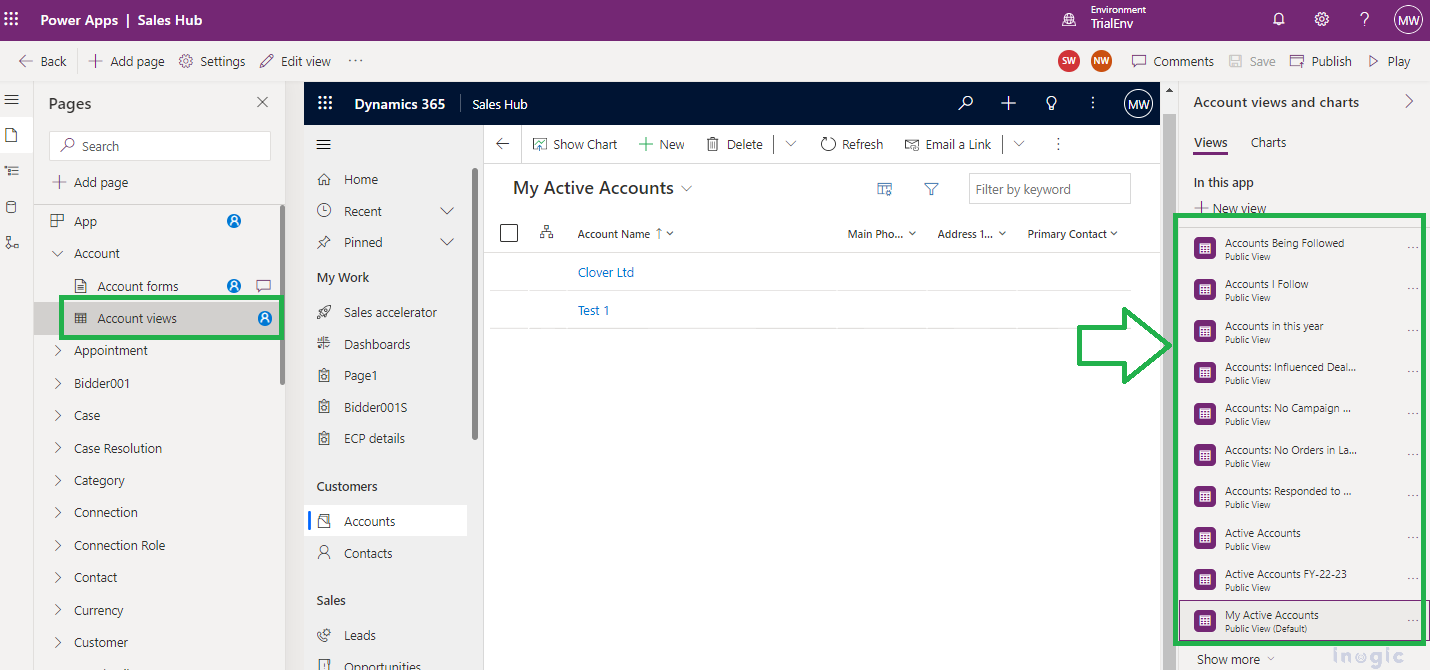
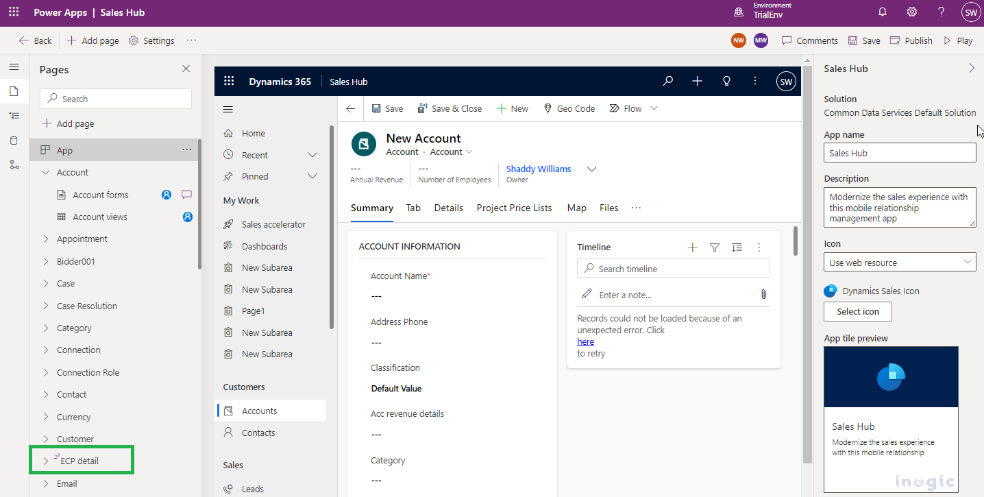
You will start experiencing the other makers’ presence in the top navigation bar and in the left menu bar which is shall display the component on which the other maker would be working as highlighted below:
NOTE: In power apps, you need to open/edit the particular app (e.g. Sales hub) and need to navigate to app pages to see the co-authoring icons.
What do top navigation icons indicate?
- You will experience the other makers’ presence from the top navigation. The screen will auto-refresh to show the co-authoring icon with the list of other users currently working on the same app.
What left navigation icons indicate?
- You will experience the other makers’ actions like what page they are working on or have opened.
- On the fly, you can even experience the movement of makers’ action over the components. Like if the maker was working on “Account forms” and then started working on “Account views” then this movement can be seen in real-time by other users over the left navigation bar.
For this blog, Let us consider one e.g. If user “Nick” wanted to modify a particular view for the “Account entity” then how user “Mike” would experience his presence on the Maker portal when working simultaneously?
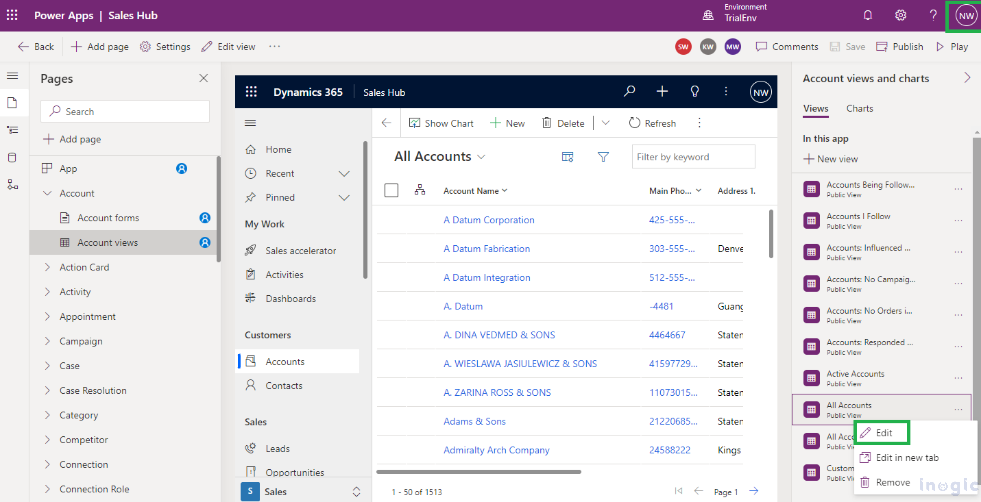
When logged in with the “Nick” user and modifying the “All Accounts” view:
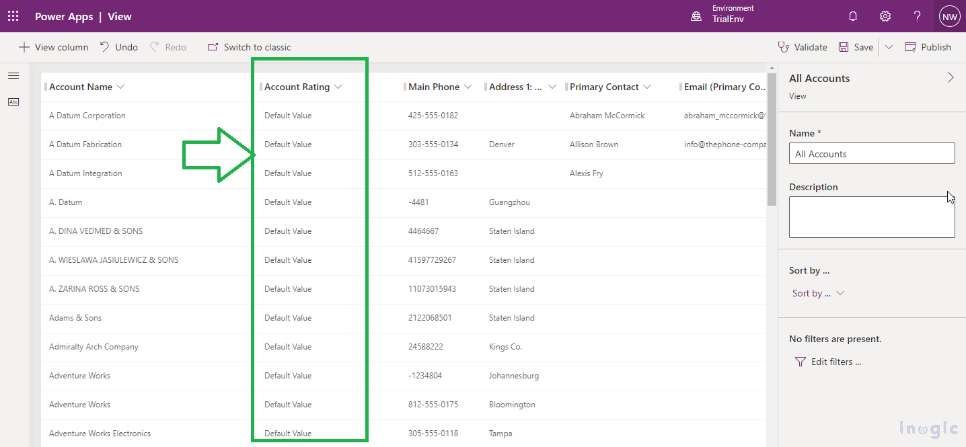
Added the column named “Account Rating” beside “Account Name” as seen below:
Once he is done with the changes, “Nick” has to save these changes at his end so that they are available for another user.
NOTE: Currently this is one of the limitations is that there is no auto-save functionality, hence, the user needs to explicitly click on the save button to save changes and get them synced with other users.
When logged in with a “Mick” user, working on the same app, the experience on the “All Accounts” view would be as follows-
Now, “Mike” can experience these changes on left navigation bar in real-time that “Nick” is working on one of the particular views amongst “Account views”.
Let’s say “Mike” is also working on the same “All Accounts” view then note that he needs to refresh the page for changes to appear and that is not available in real-time.
NOTES:
- With this feature “Mike” will be aware that “Nick” is working on Account views but currently he won’t be aware exactly which view is being edited by “Nick” (i.e “All Accounts” view) and what exactly are the changes he is working on (i.e., adding “Account Rating” column). It would have been a good addition if it could have highlighted the column on which each Maker was working. This would surely have helped in avoiding overridden updates.
- “Nick” can always keep “Mike” aware of the change that he did. So after saving the changes right away “Nick” can coordinate with “Mike” through Teams chat about the changes. Discussed further in detail.
Teams chat amongst the makers:
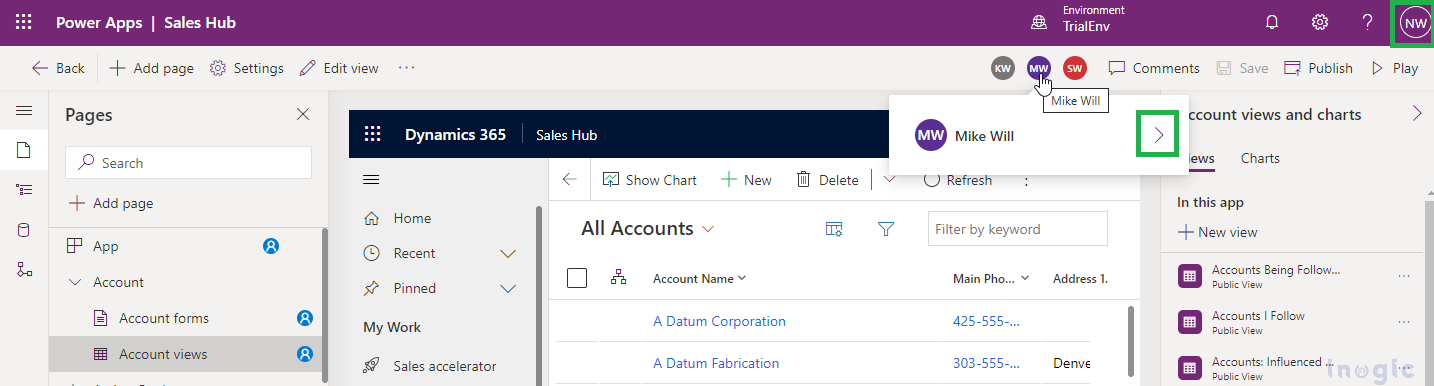
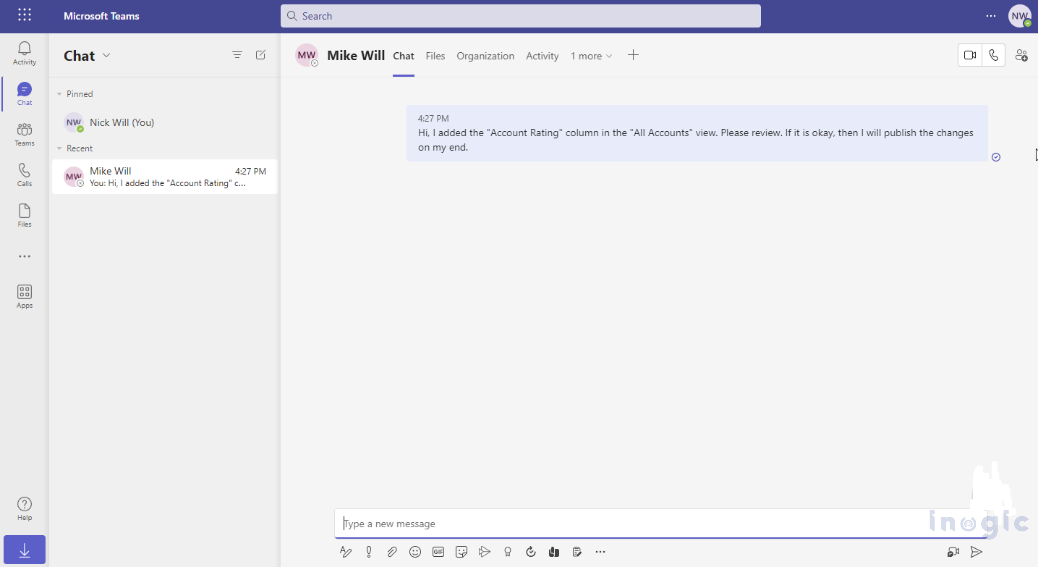
Post saving the changes “Nick” ideally should select the “MW” avatar icon from the top menu which refers to “Mike”, and click on the arrowhead to start the Teams chat. The idea behind this is to keep “Mike” updated about recent changes he did, as shown below:
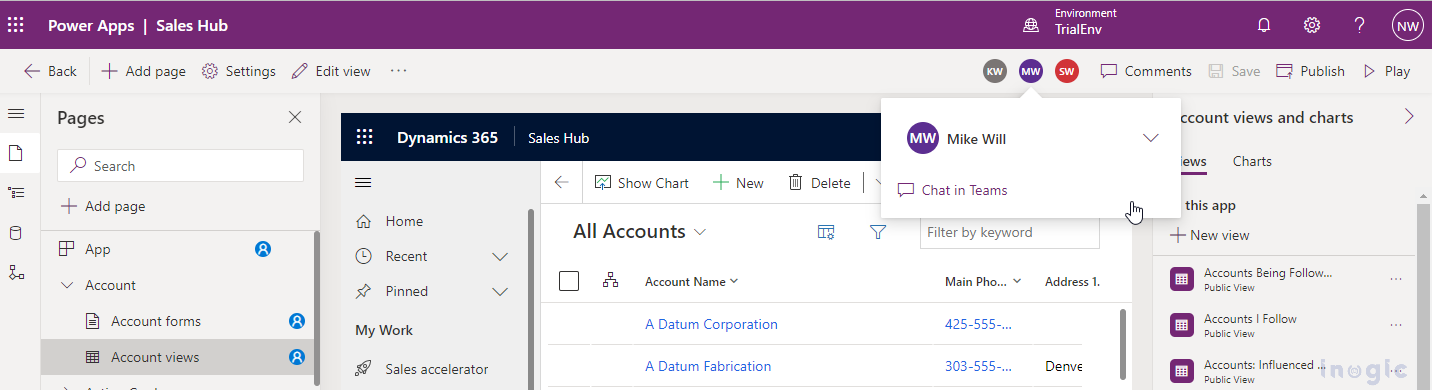
Upon clicking on arrowhead you will see the option for teams chat named “Chat in Teams” as below:
Once clicked, Teams chat window will open up for starting the conversation with “Mike”, and “Nick” can chat with “Mike” and provide updates about what exact changes he did:
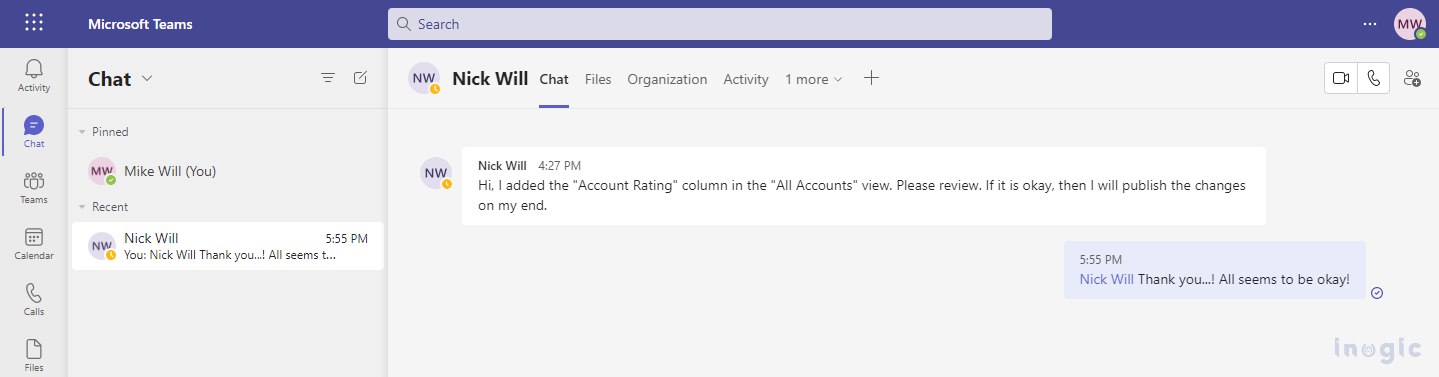
“Mike” can then reply to “Nick” as below:
Few observations:
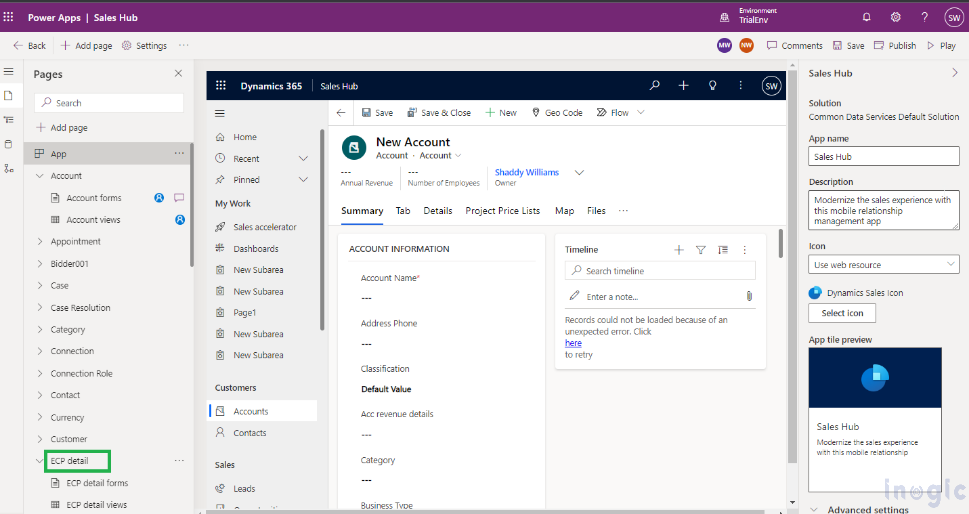
When any Maker is adding a page, all other makers will see it appearing on the left navigation bar with a sparkle graphic indicator in real-time as shown below. The idea here is to let the maker know that a new page has been added.
NOTES:
- The maker who adds the page won’t see the sparkle at his end.
- The moment any maker adds the page without saving it at his end it gets synced with all other makers in real-time. At other makers’ end as well, there is no need to refresh the page and can be seen in real-time.
The sparkle remains displayed until the user selects that page. Once the maker selects the newly added page, the sparkle disappears as shown below:
Once Maker removes the page, it disappears for other makers in real-time.
What didn’t seem to work?
- Being a PREVIEW feature, this feature seemed to be a little inconsistent in behavior. Sometimes it would show the co-authoring icons immediately when another user was working on it, at other times it needed to be refreshed to see the recent co-authoring icons.
- In the left menu bar, the maker’s avatar icon, currently, is not indicating exactly which icon refers to which maker user. Because of this, it is really difficult to identify exactly who is working on which component, even if you hover over it, no luck. They should be indicated in the same way as displayed on the top menu bar.
- There are a few known limitations one of them is there is no auto-save functionality, so the user needs to select the “Save” button to save changes. For more details about known limitations, you can refer to this blog.
Conclusion
This is a preview feature and hence seems to be a little bit inconsistent but the ability to see other makers working on the same model-driven app is a good starting point to avoid any conflicts when multiple makers start working simultaneously.