Introduction:
The Canvas app provides us with a visually rich representation of our data on mobile devices.
Recently we came across a couple of requirements where we were needed to conditionally show respective options in the Dropdown and also conditionally disable the dropdown in the Canvas app.
Now, let’s see the detailed steps on how we can achieve each one of them.
Requirement 1: Conditionally add/remove respective options in a dropdown in Canvas App
We have added a dropdown named Priority in our Canvas app. This dropdown consists of 3 Options i.e. High, Medium, and Low. For our scenario, we would be using the Account entity and have set the conditions based on the Annual Revenue field.
- If an Account has the Annual Revenue greater than or equal to $100000 then in the dropdown Priority in our canvas app we will only show two out of the three options i.e. High, Medium.
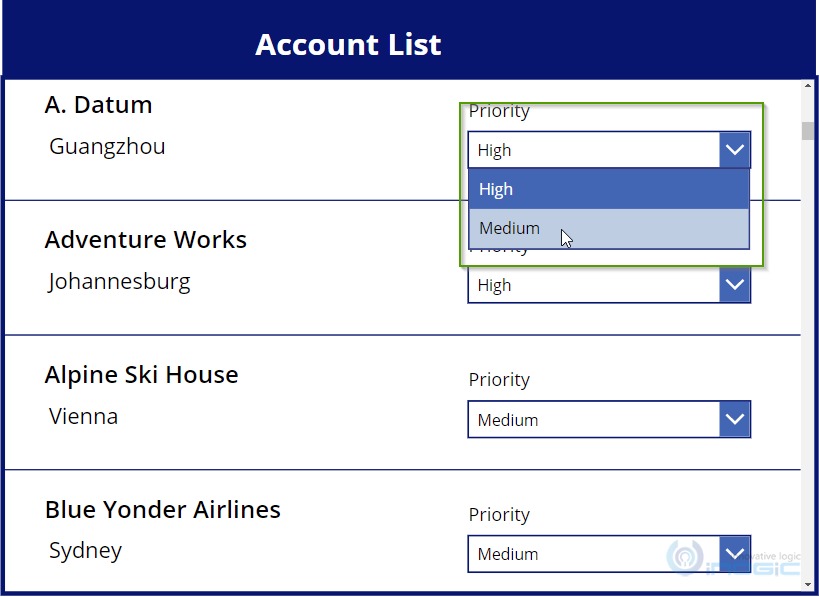
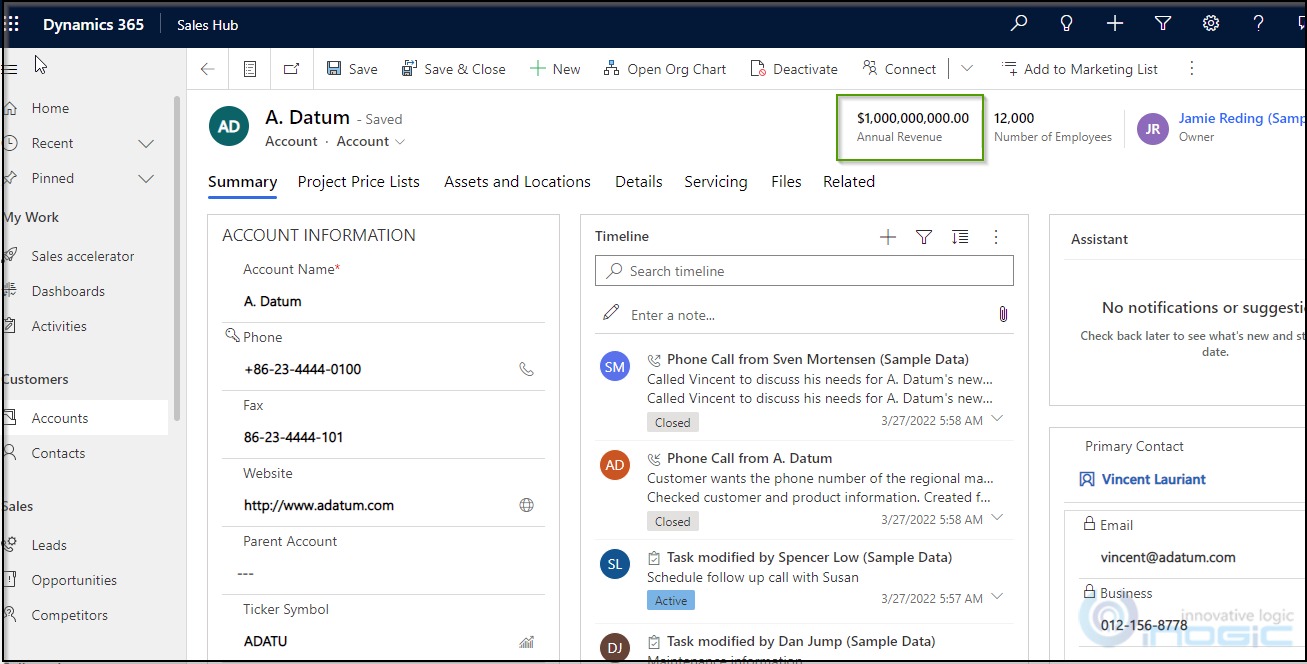
As shown in the below image, the Annual Revenue of account A. Datum is greater than $100000.

So, the dropdown Priority in canvas app shows only the options “High” and “Medium” as can be seen in the below screenshot.
- Similarly, if the Annual Revenue of the account doesn’t fulfill the conditions i.e. if the Annual Revenue is less than $100000 then again in the dropdown Priority in the Canvas app we will show the two different options i.e. Medium, Low.
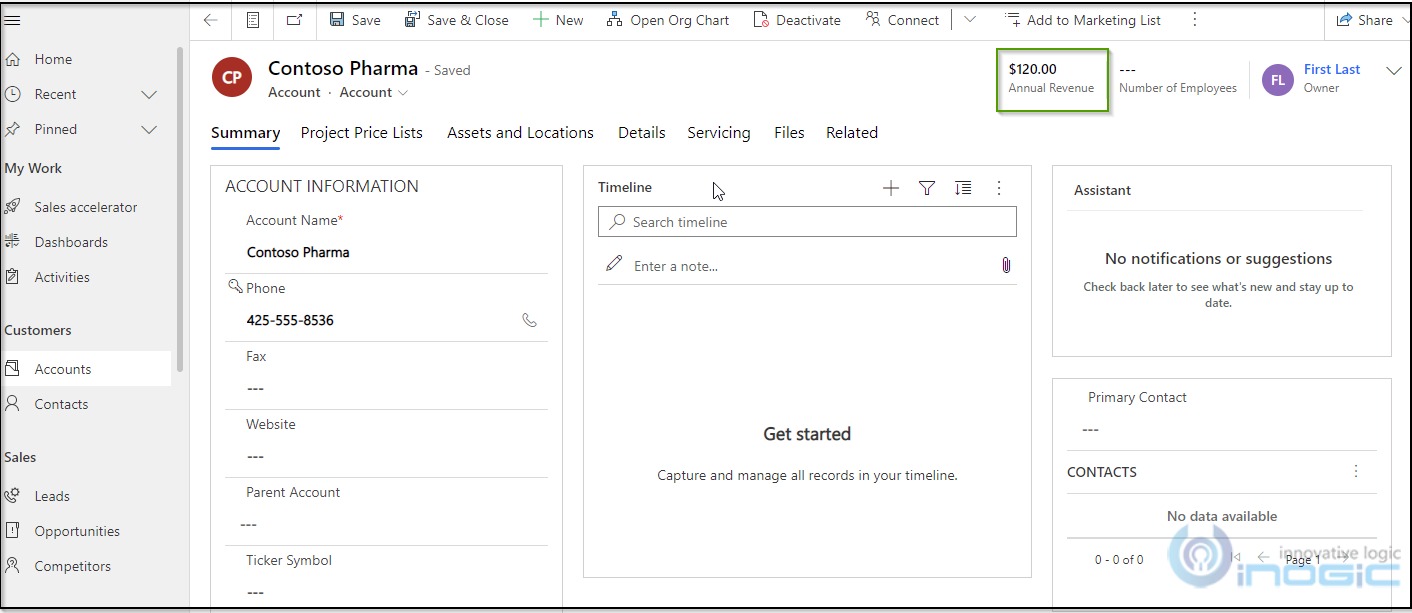
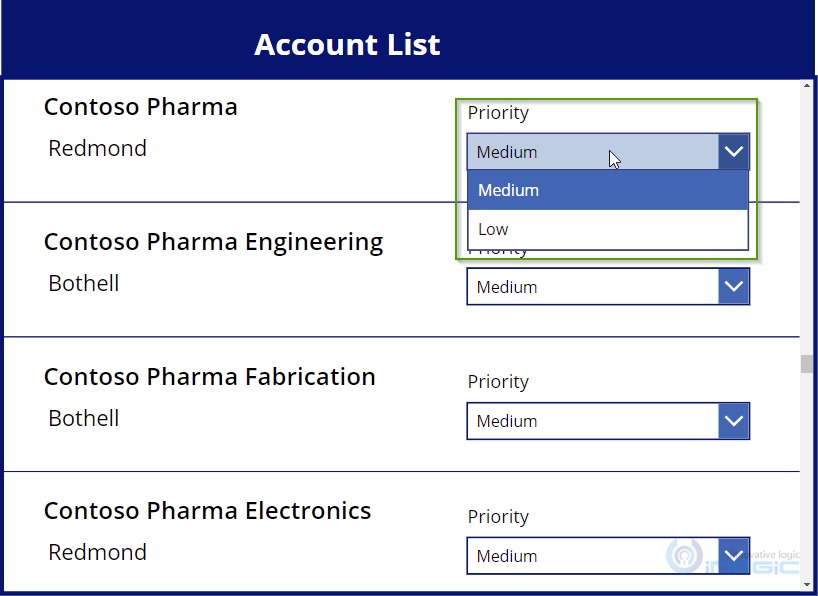
As can be seen in the below screenshot the Annual Revenue of the account Contoso Pharma is less than $100000.
Thus, in the Canvas app it shows only Medium and Low options.
Below are the steps to achieve this requirement:
- Create the Canvas app and add the data source on which you want to operate. For our scenario, it’s Account.
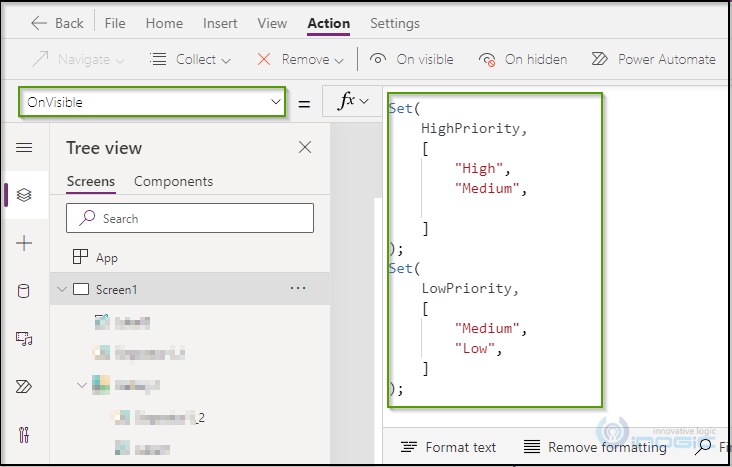
- Add one screen and then add code on the OnVisible of the screen. Create two variables and then set the respective values as an array.
Query:
Set(
HighPriority,
[
"High",
"Medium",
]
);
Set(
LowPriority,
[
"Medium",
"Low",
]
);
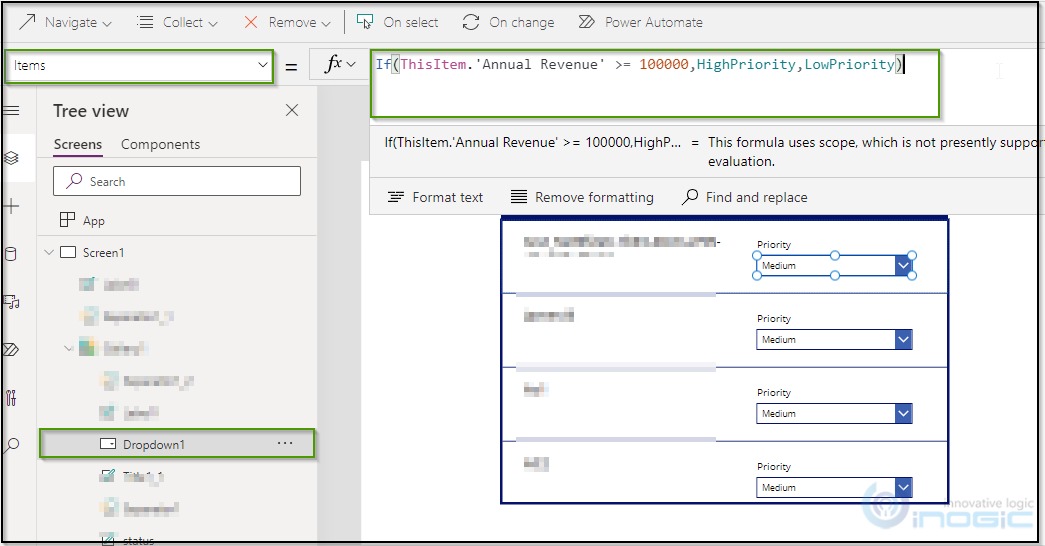
- Finally in the gallery of account we added one dropdown, where we wrote the code on the Items of the dropdown.
Query:
If(ThisItem.'Annual Revenue' >= 100000, HighPriority, LowPriority )
- Once all the above steps are done then run the Canvas app and it will show expected options as per the satisfied condition.
Requirement 2: Conditionally disable the dropdown in Canvas App
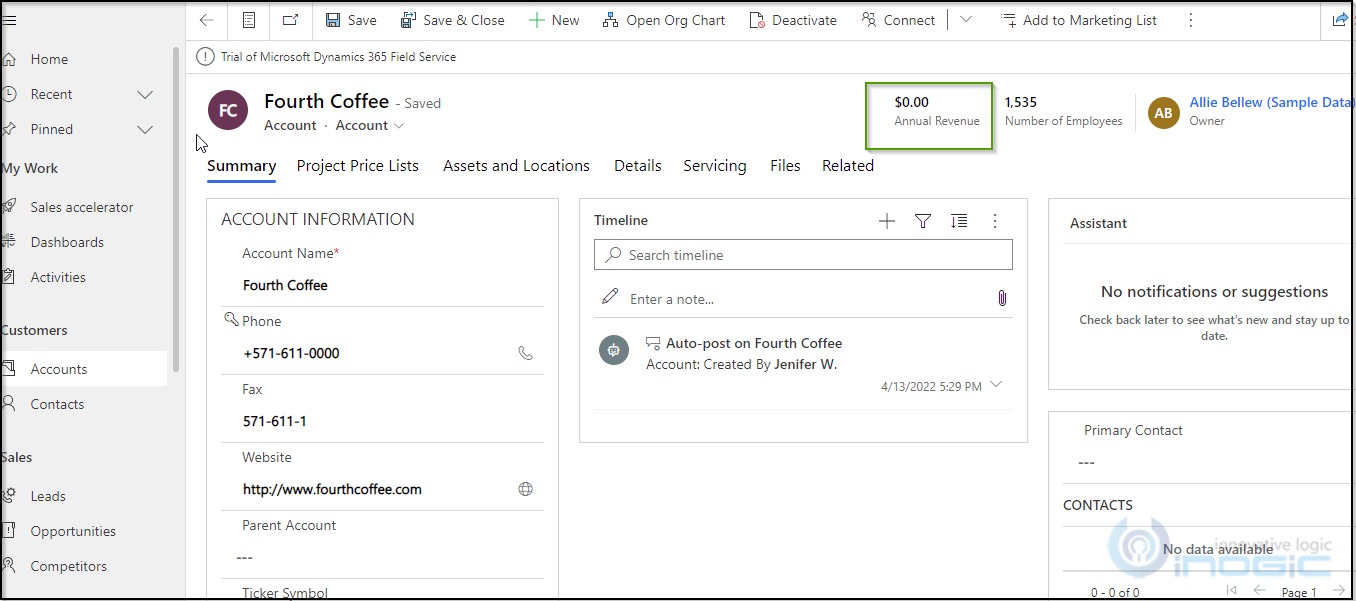
Here the condition we are checking is if any account record contains the annual revenue to be $0 then disable the dropdown in the canvas gallery.
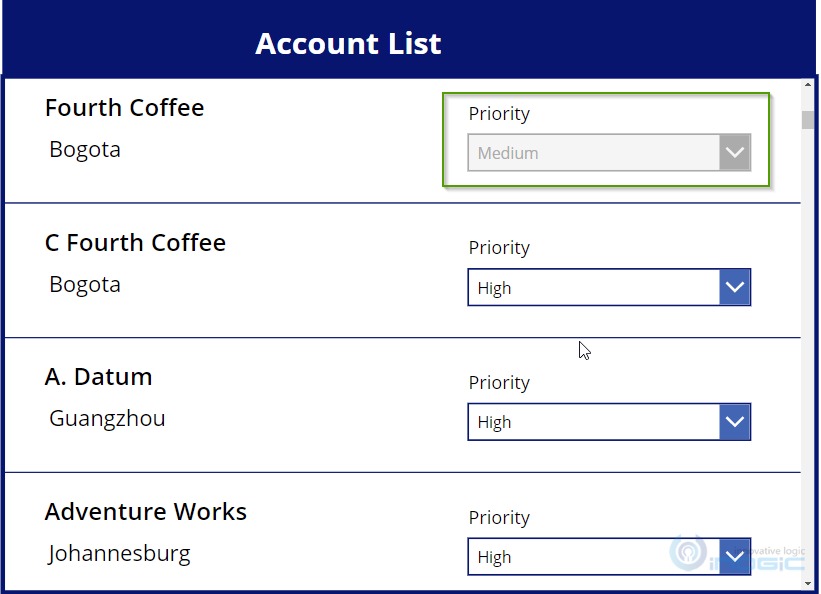
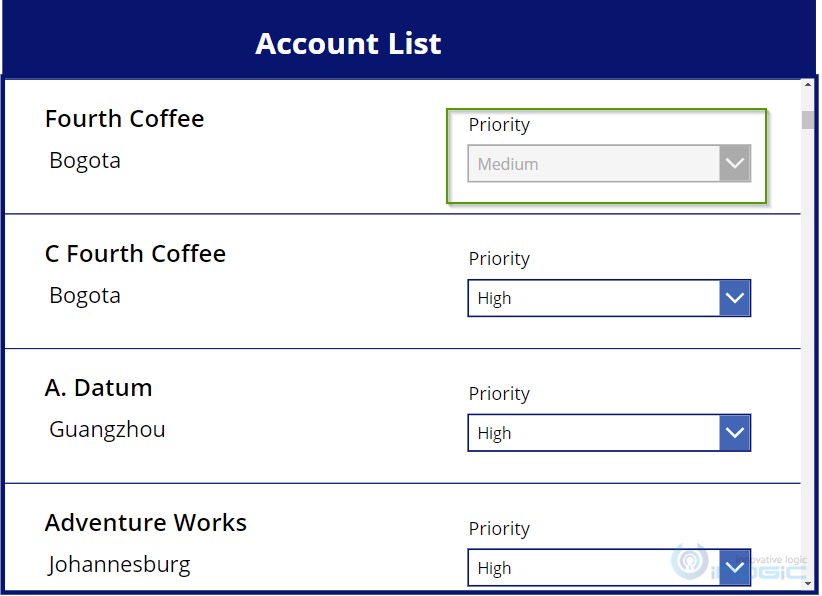
Given below are the screenshots showing the disabled dropdown when the Annual Revenue is 0
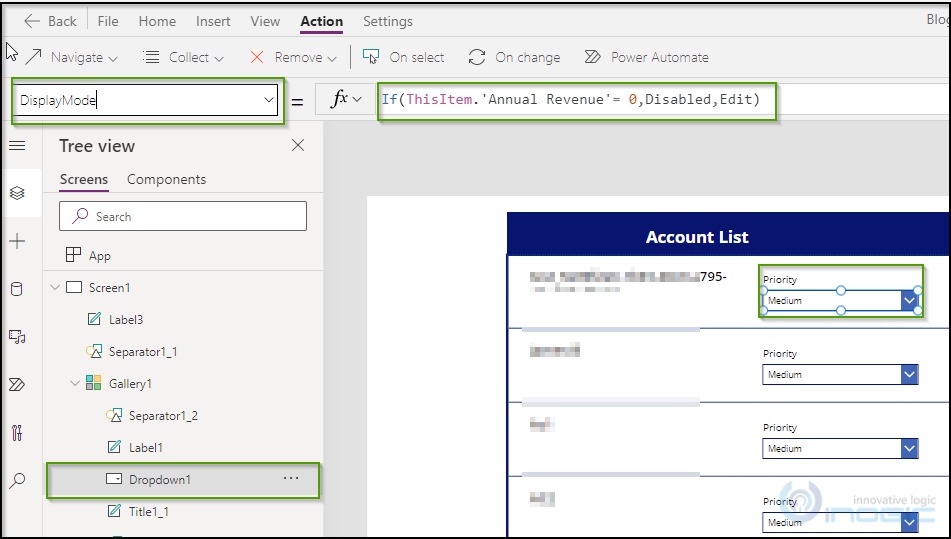
For achieving this requirement, add the query on the “DisplayMode” of the dropdown as shown in the screenshot below.
Query:
If(ThisItem.'Annual Revenue'= 0, DisplayMode.Disabled,> DisplayMode.Edit )
The below screenshot shows the output of the requirement.
Conclusion:
Thus, you have seen how you can add/remove respective options in a dropdown and also enable/disable the dropdown conditionally.