Introduction
Microsoft in the latest release brought many new features in Dynamics 365 CRM which also includes one of the most awaited features – support of Code Components in Power Apps Portal.
In this blog, we will see how we can configure and show a PCF Control in the Power Apps Portal. Kindly note this feature is still in Preview stage.
Since it is very easy to use, we will make this blog precise and short.
At first, Power Apps Portal should be configured. To know more on how to configure the Power Apps portal refer this link.
Once the Power Apps Portal is configured, when you navigate to the portal page you will see some existing pages like the Contact Us page which we would be using to show the PCF Control in the Power Apps portal in the below example. The Contact Us page is associated to the Lead table and thus this page shows columns from the Lead table Form.
Step 1: Move to make.powerapps.com and select your environment on which you have enabled the Power Apps Portal.
Step 2: Create a new solution and add Lead table along with 1 Form that is “Contact Us Personal Web Form” in the solution.
Note: The “Contact Us Personal Web Form” is the form which is used to show the details in the Contact Us page on the Power Apps portal.
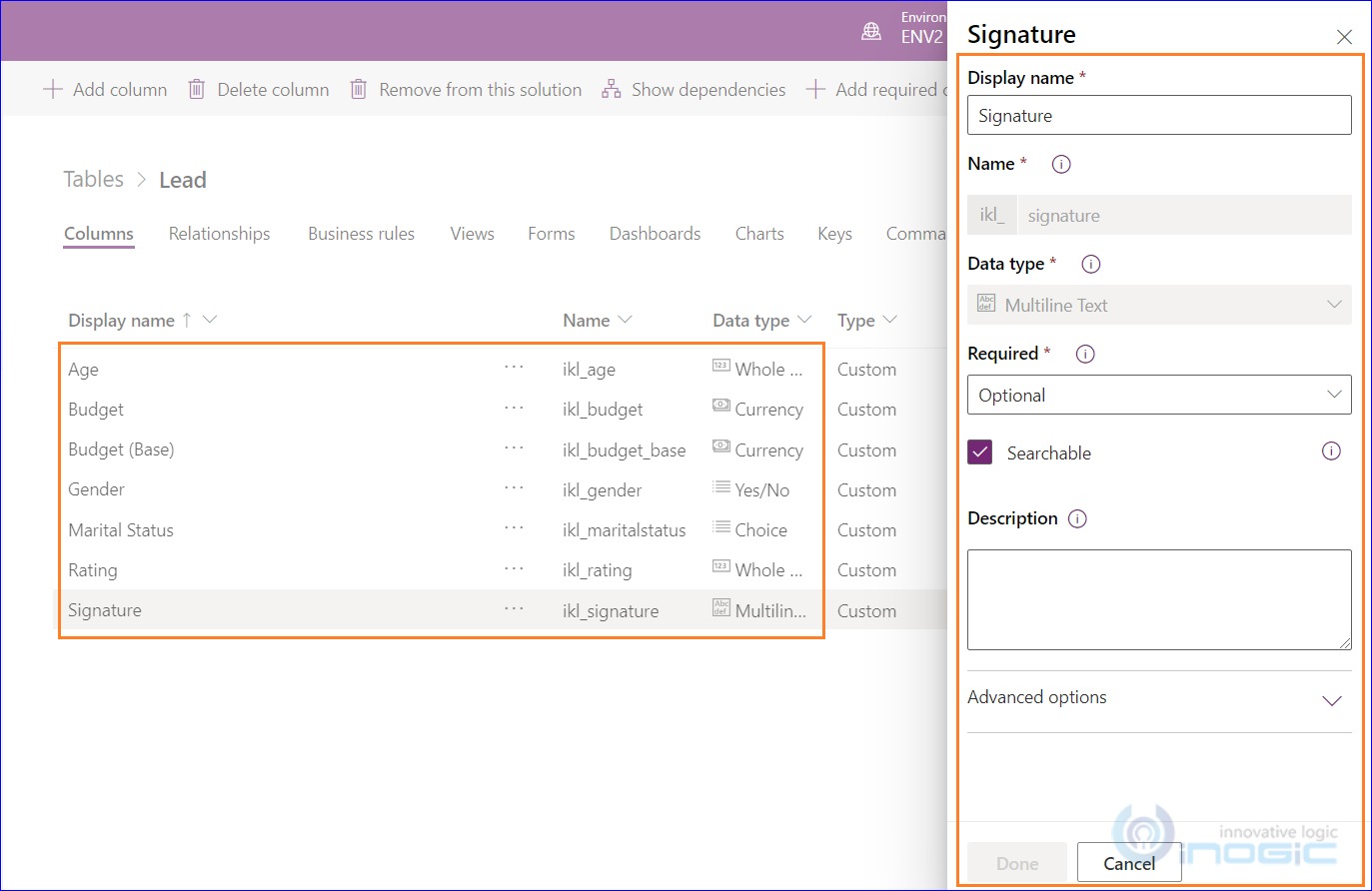
Step 3: Create few fields such as Age, Gender, Rating and Signature.

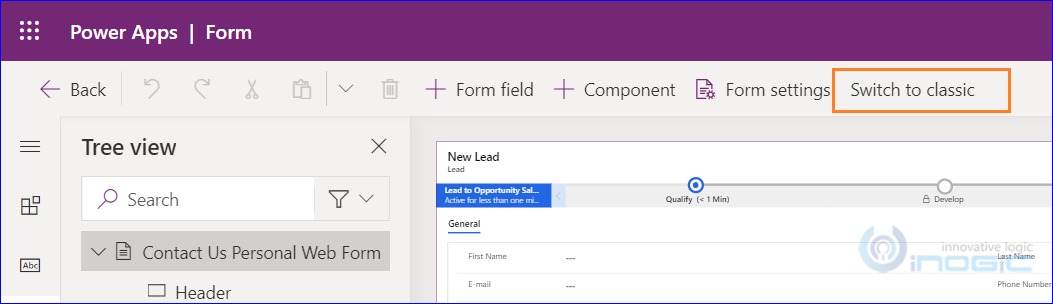
Step 4: Next, open the form which we have added in the solution.
Kindly note, in case you are not able to view the required PCF control from the power platform interface switch to classic interface.
To edit the form in classic interface, click on the Switch to classic button.
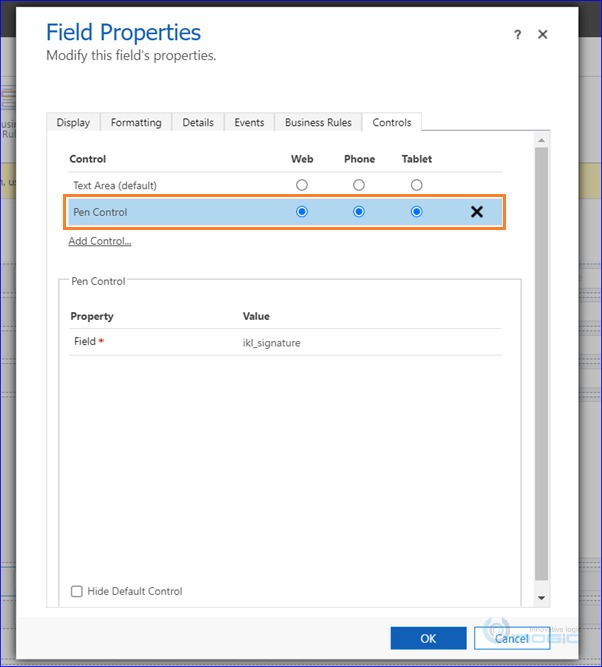
Step 5: Here we have to set the PCF Controls to each of our field.
Step 6: So far, we have set the PCF Control to our Model Driven App.
However, to make it visible in the Power Apps portal follow the steps given below:
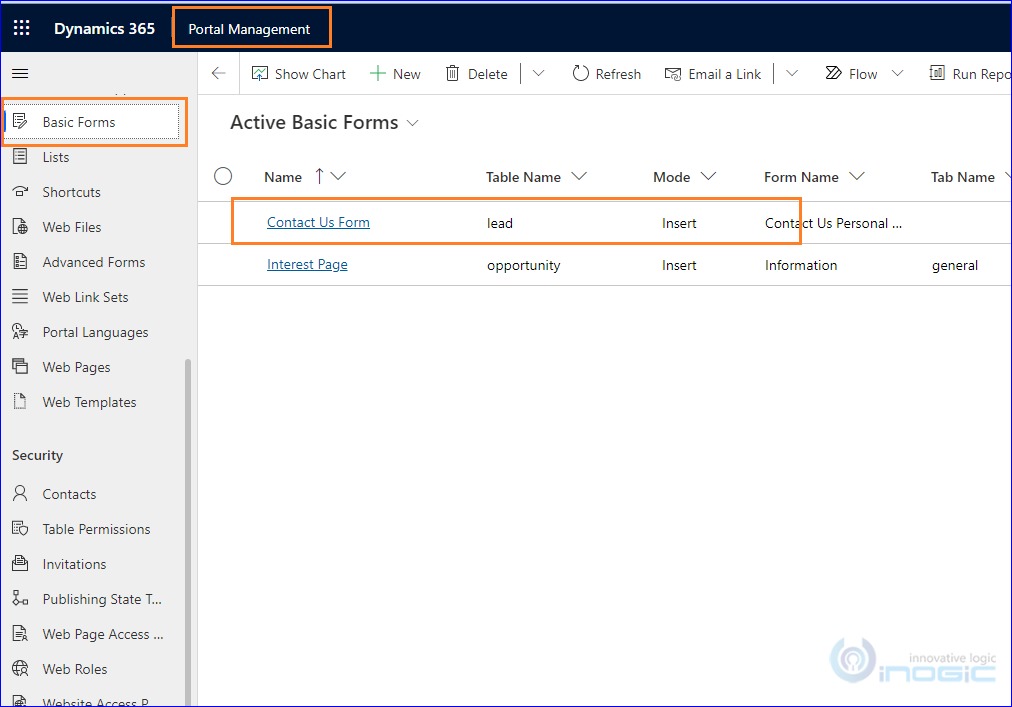
- Open the Portal Management App and then from the Sitemap open the Basic Forms table.
- In the Basic From open the form record on which you want to show the code component. As per our example we will open the Contact Us Form
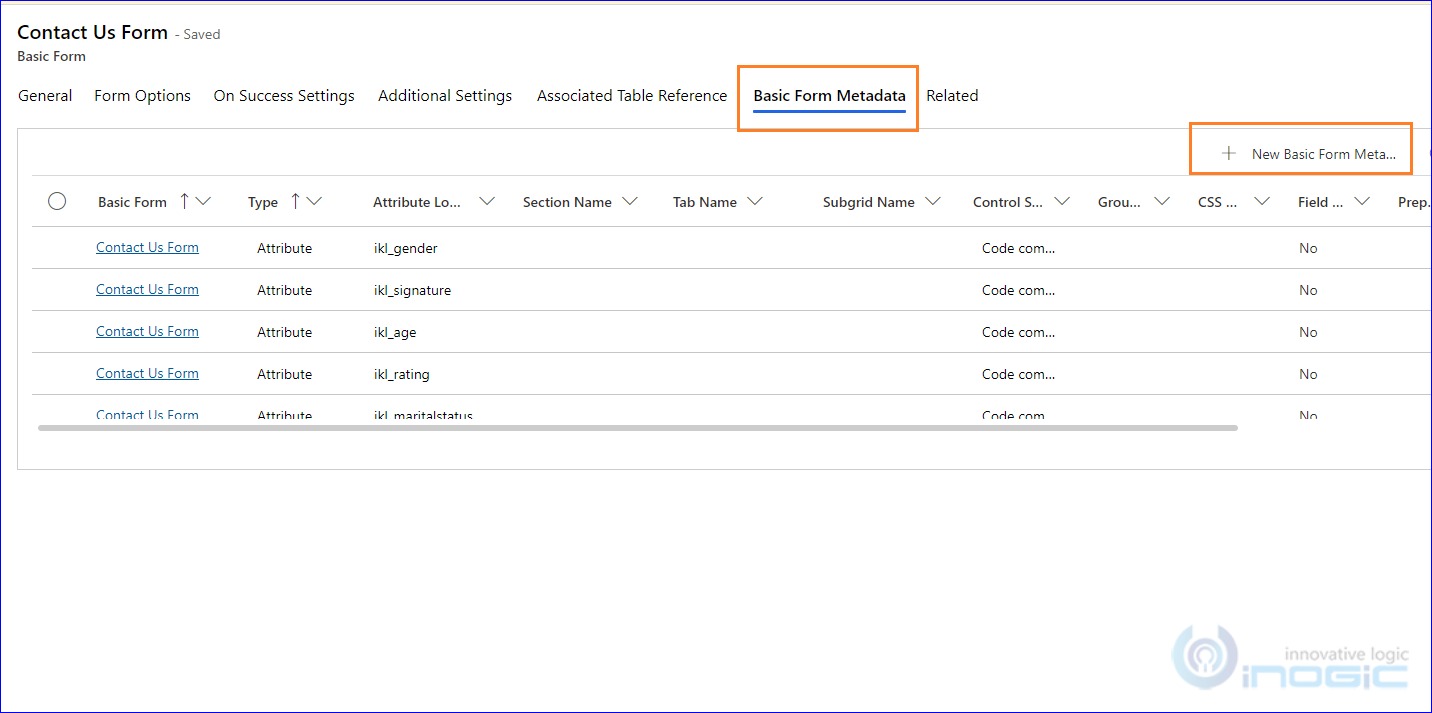
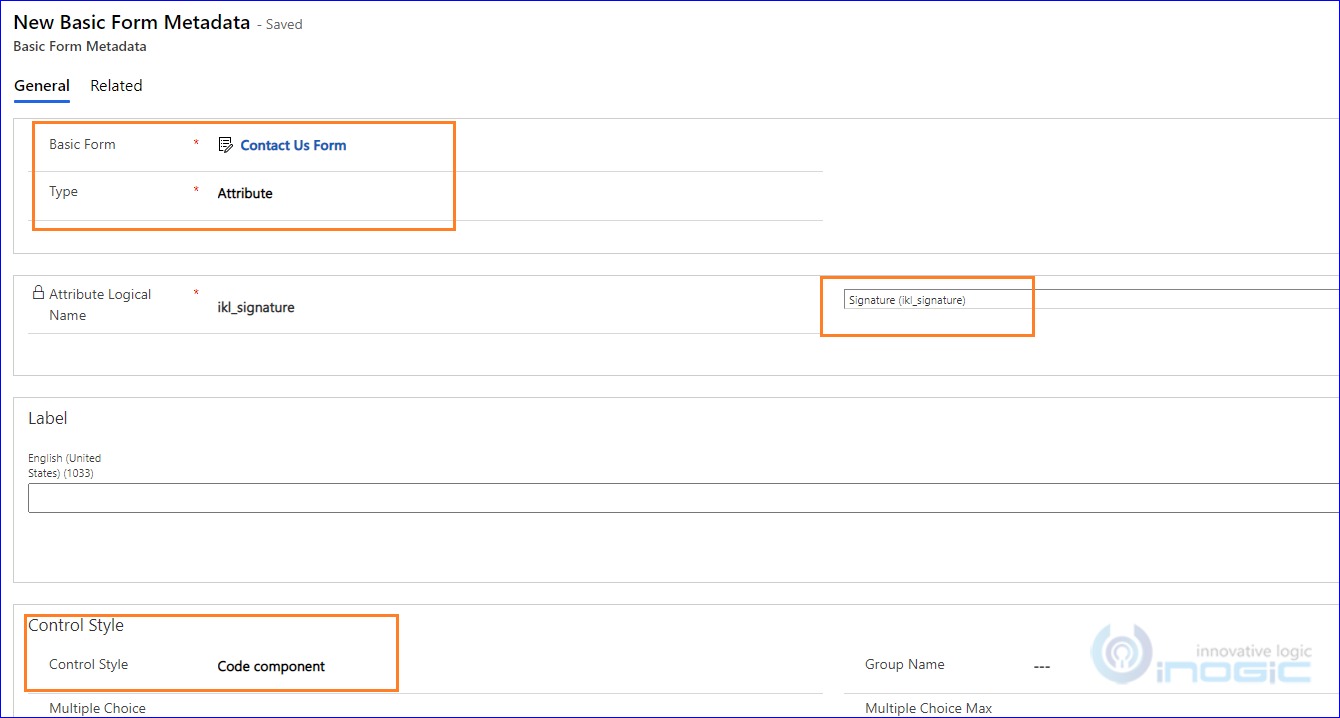
- After opening the record move to Basic Form Metadata Tab, and add a new Basic Form Metadata record.
- Once the new Metadata record form opens set the Metadata type to attribute then select the respective column and then set the control style as Code Components as shown below:
Do this for the all attributes on which you have enabled the PCF Control in CRM and wish to show the same UI in your portal as well.
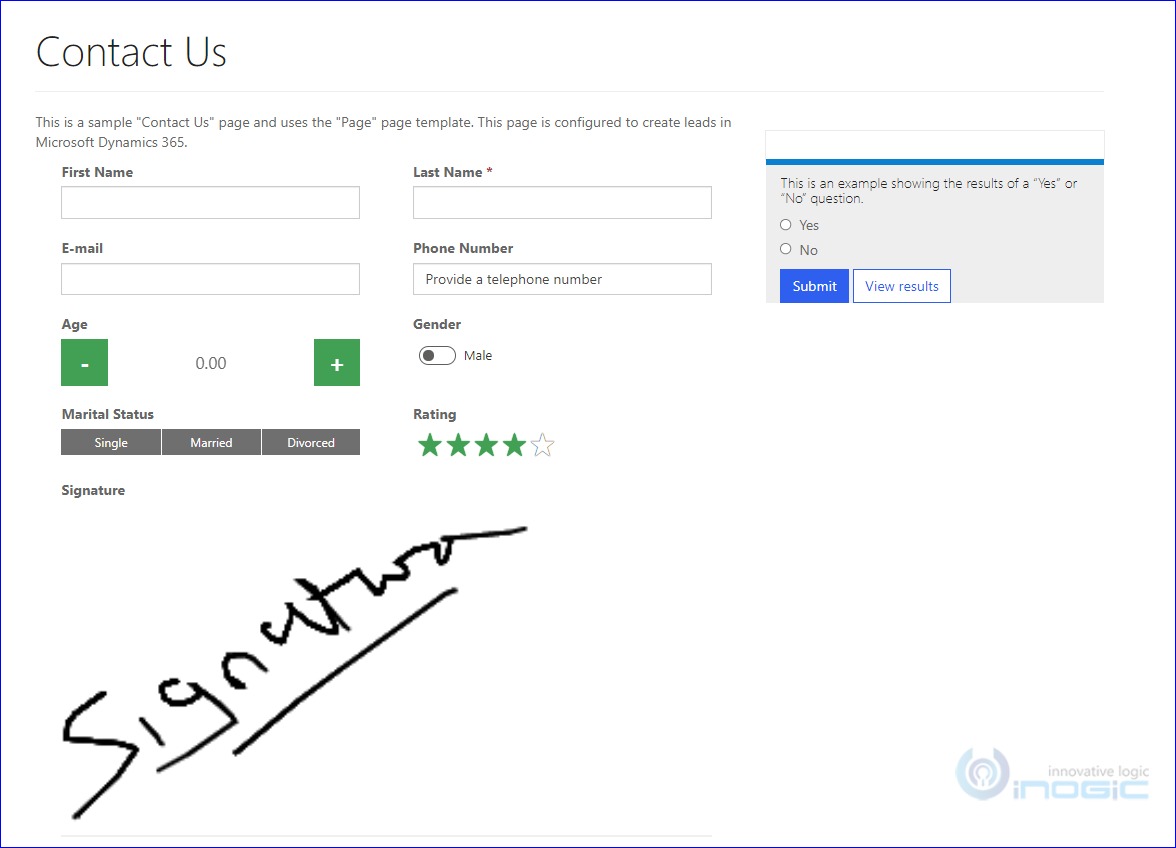
Step7: Now we are done with the configuration and can proceed to check the result. Move to the Portal, clear the cache and open the Contact US Form.
Conclusion
In this way, with minimum effort you can show the code component in Power Apps portal and enhance the end user experience.