Introduction:
Recently in one of our project, we had come acorss a requirement where we needed to create a PCF control for multi select optionset field with which user can visualize the values in a list form.
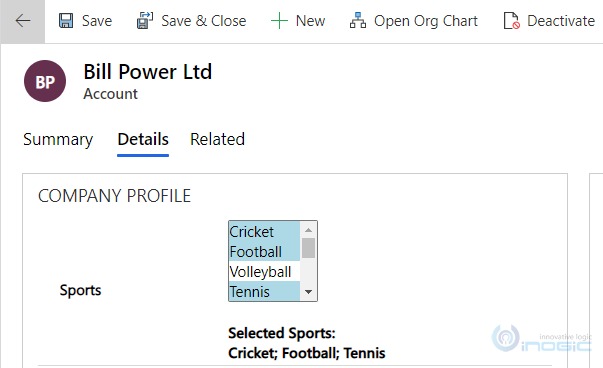
In the new updates of PowerApps Component Framework, with the help of MultiSelectOptionSet type property, now we can develop the PCF control for multi select optionset field. We have given an example, where we create a PCF control for multi select optionset field and added the same on custom multi select optionset field.

Given below are the steps to achieve the same:
1. First we need to add MultiSelectOptionSet property in ControlManifest.Input.xml file. The code is as follows:
<property name=”sampleProperty” display-name-key=”Property_Display_Key” description-key=”Property_Desc_Key” of-type=”MultiSelectOptionSet” usage=”bound” required=”true” />
2. Now define the IInput and IOutputs for multi select optionset in ManifestTypes.d.ts file.
//Define IInputs and IOutputs Type. They should match with ControlManifest
export interface IInputs {
sampleProperty: ComponentFramework.PropertyTypes.MultiSelectOptionSetProperty;
}
export interface IOutputs {
sampleProperty?: number[];
}
3. On load of multi select PCF control, set the current field value in multi select control inside init function.
//Create a select option for each option specified by the target OptionSet and add it to the dropdown
(context.parameters.sampleProperty as ComponentFramework.PropertyTypes.MultiSelectOptionSetProperty).attributes?.Options.forEach(option => {
const dropdownOption = document.createElement("option");
dropdownOption.setAttribute("value", String(option.Value));
dropdownOption.innerText = option.Label;
dropdownOption.onclick = this.updateIndividualSelected.bind(this, dropdownOption);
dropdownOption.selected = this._selectedOptions.includes(option.Value);
this._dropdown.appendChild(dropdownOption);
});
4. Add the action on select of multi select optionset to select/deselect the option.
//onClick callback for individual options in the dropdown. Clicking an option will add/remove it
private updateIndividualSelected(option: HTMLOptionElement): void {
const value = Number(option.getAttribute("value"))
const index = this._selectedOptions.indexOf(value);
if (index === -1) {
this._selectedOptions.push(value);
option.selected = true;
option.className = "TestBlue";
} else {
this._selectedOptions.splice(index, 1);
option.selected = false;
option.className = "TestWhite";
}
this._notifyOutputChanged();
}
5. Set the changed value of multi select optionset using getOutputs function.
//It is called by the framework prior to a control receiving new data.
public getOutputs(): IOutputs
{
//Send the currently selected options back to the ComponentFramework
return { sampleProperty: this._selectedOptions } ;
}
Conclusion:
In this way, with the help of new MultiSelectOptionSet type property, we can easily create the PCF control for the multi select optionset field.
