Introduction
Often we use Dynamic 365 Time Control when we want to keep track of time based on a certain date.
E.g. Whether a Lead has been qualified before the estimated close date etc.
In this blog, we will see how we can programmatically get the status of the Time Control using form scripting.
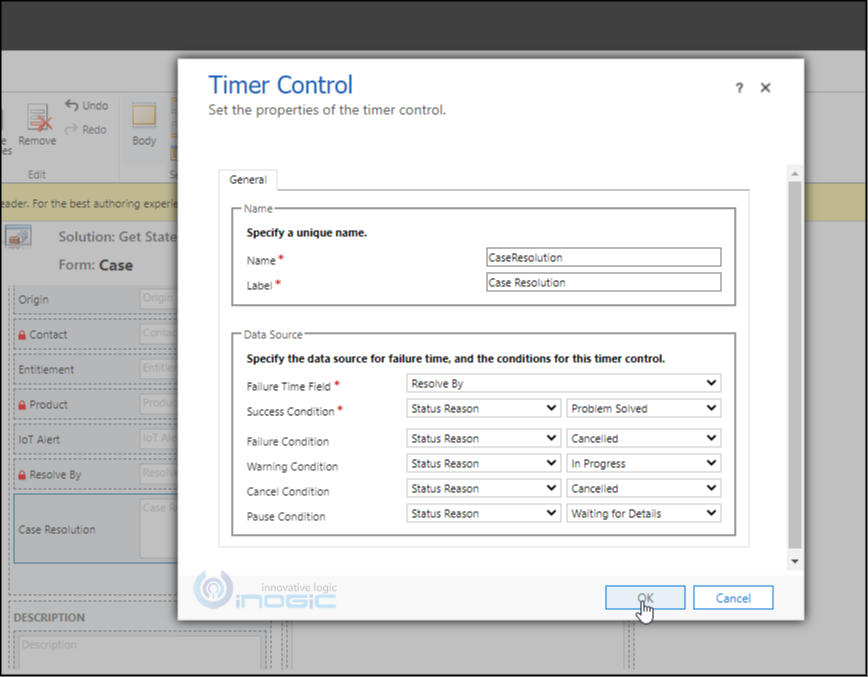
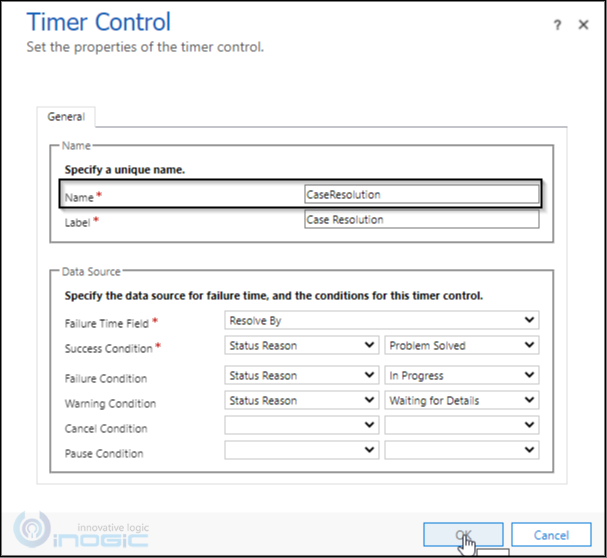
To know more about Time control and how to configure it, please follow this link.
In this example, I have configured the Time Control for Case Entity and on the load of the Form it will check the status of the Timer Control and show the Status as a Form Notification.
If the case is resolved before the Resolve By period then it is considered under Success and similarly, if the case is in the Cancelled stage then it is considered as Failure.
Syntax: formContext.getControl(“<Your Timer Control Name>”).getState();
The name property of the Timer Control would be the logical name.
Code:
To check and show the Timer Control as Form Notification, I have registered a script on Load of the form.
//Register the function on the Form on Load event
onLoad = (executionContext) => {
let functionName: string = "onLoad";
let timeControlStatus: number = 0;
try {
//checking execution context
if (executionContext == null) {
return;
}
//getting form context
let formContext = executionContext.getFormContext();
timeControlStatus = formContext.getControl("CaseResolution").getState();
this.createFormNotificationBasedOnTimerStatus(timeControlStatus, formContext)
} catch (error) {
console.log(functionName + '' + error);
}
}
// Check the status of the timer control and create notification accordingly
createFormNotificationBasedOnTimerStatus = (timeControlStatus: number, formContext: any) => {
let functionName: string = "createFormNotificationBasedOnTimerStatus";
let formNotificationMsg: string = "";
let formNotificationLevel: string = "";
let uniqueId: string = String(timeControlStatus);
try {
switch (timeControlStatus) {
case 1:
// Time Value : Not Set
formNotificationMsg = "Time Value : Not Set";
formNotificationLevel = "INFO";
break;
case 2:
// Time Value : In progress
formNotificationMsg = "Case Resolution: Is In Progress";<
formNotificationLevel = "INFO";
break;
case 3:
// Time Value : Warning
formNotificationMsg = "Case Resolution: Kindly Resolve the Case at earliest";
formNotificationLevel = "WARNING";
break;
case 4:
// Time Value : Violated
formNotificationMsg = "Case Resolution: Violated";
formNotificationLevel = "WARNING";
break;
case 5:
// Time Value : Success
formNotificationMsg = "Case Resolution: Compelted Successfully";
formNotificationLevel = "INFO";
break;
case 6:
// Time Value : Expired
formNotificationMsg = "Case Resolution: Expired";
formNotificationLevel = "ERROR";
break;
case 7:
// Time Value : Canceled
formNotificationMsg = "Case Resolution: Canceled";
formNotificationLevel = "ERROR";
break;
case 8:
// Time Value : Paused
formNotificationMsg = "Case Resolution: Paused";
formNotificationLevel = "INFO";
break;
default:
break;
}
formContext.ui.setFormNotification(formNotificationMsg, formNotificationLevel, uniqueId);
} catch (error) {
console.log(functionName + '' + error);
}
}
Note:
As per Microsoft docs the Get State method returns the values as shown in the below table:
| Returned Value | Status Value |
|---|---|
| 1 | Not Set |
| 2 | In progress |
| 3 | Warning |
| 4 | Violated |
| 5 | Success |
| 6 | Expired |
| 7 | Canceled |
| 8 | Paused |
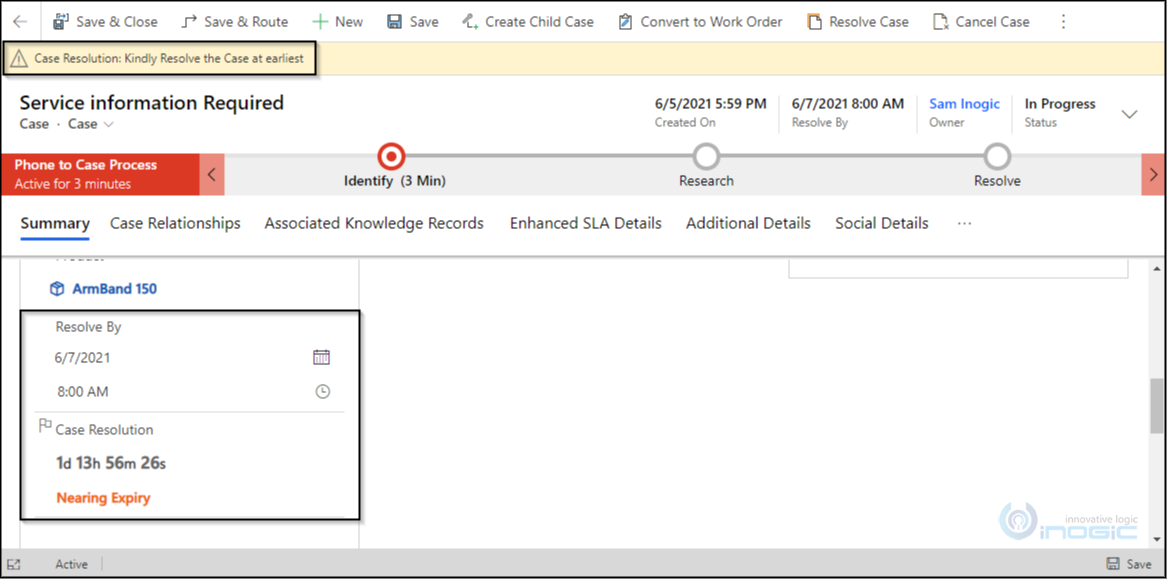
Conclusion
Thus by using the Get State method we can get the status of the timer control and use it as per our requirement, as we have used it to notify the user in our example. In the below screenshot we can see the final result i.e. when the Timer control is set to the Nearing Expiry status a form notification gets set accordingly.