Introduction:
If you know Power Apps Component Framework, then you must know the updateView method, which is one of the standard methods of PCF.
The updateView method is triggered only when the PCF control is refreshed or rendered and shows us the updated data on our control.
We work on the dataset as well as field type components in PCF. In the dataset, we usually use context.dataset.refresh to refresh the dataset control, which calls the updateView method. Some users also use setState method to re-render a particular component. However, sometimes it becomes difficult to manage the data in the state.
In addition, on using setState only the component for which the state is changed gets re-rendered while all the other components in the PCF control remains as it is.
We recently had a requirement to refresh a field component. However, there is no appropriate refresh method for field component, which can work as same as context.dataset.refresh method.
So to overcome this limitation, let me introduce you a method named as requestRender. It is available for both dataset as well as field components, using this method we can re-render the PCF control. You can use this method as shown here, context.factory.requestRender().
It is similar to refresh method in dataset control; requestRender calls the updateView method and re-renders the control.
Scenario:
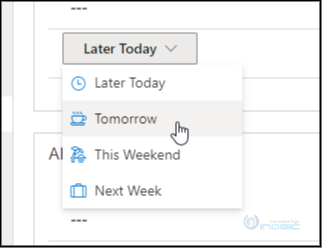
Let’s say we are using a single fluent UI component i.e., contextual menu and on click of its menu items, we want to set the button text to the selected menu item as shown below.
To achieve this, we can use setState, but sometimes it becomes difficult to maintain the state. Here, to make our work simple yet efficient, requestRender comes to the rescue.
Below is our Contextual Menu component class code, which we are calling from index.ts file by passing context as props in it.
Here, we selected Tomorrow option and it gets set as the button label.
Code:
export class FluentUIContextualMenu extends React.Component<any, any> {
private _buttonText: string = "Later Today";
constructor(props: any) {
super(props);
}
render(): JSX.Element {
let menuItems: IContextualMenuItem[] = this.getMenuItems();
return (
<>
<DefaultButton text={this._buttonText}
menuProps={
{
shouldFocusOnMount: true,
directionalHint: DirectionalHint.bottomLeftEdge,
items: menuItems
}
}
/>
</>
)
}
private getMenuItems = (): IContextualMenuItem[] => {
let menuItems: any = [];
menuItems = [
{
key: 'Later Today',
iconProps: { iconName: 'Clock' },
text: 'Later Today',
onClick: (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement>, item: IContextualMenuItem) => {
this.onMenuItemClick(event, item);
}
},
{
key: 'Tomorrow',
iconProps: { iconName: 'Coffeescript' },
text: 'Tomorrow',
onClick: (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement>, item: IContextualMenuItem) => {
this.onMenuItemClick(event, item);
}
},
{
key: 'This Weekend',
iconProps: { iconName: 'Vacation' },
text: 'This Weekend',
onClick: (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement>, item: IContextualMenuItem) => {
this.onMenuItemClick(event, item);
}
},
{
key: 'Next Week',
iconProps: { iconName: 'Suitcase' },
text: 'Next Week',
onClick: (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement>, item: IContextualMenuItem) => {
this.onMenuItemClick(event, item);
}
},
];
return menuItems;
}
private onMenuItemClick = (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement>, item: IContextualMenuItem) => {
this._buttonText = item.text != undefined ? item.text : this._buttonText;
this.props.context.factory.requestRender();
}
}
Explanation:
In the function onMenuItemClick, the global variable this._buttonText takes the updated text from contextual menu item and this.props.context.factory.requestRender(); renders the control, which calls the updateView method and the selected text remains intact in the global variable that shows the updated text on the contextual menu button.
Similarly, as we know, there is no refresh method available for the field component, unlike the dataset, which has one. We can use the requestRender method in the field component to refresh it.
Another good thing about the requestRender method is that, similar to the setState it maintains and gives the updated data to the user.
Conclusion: In this blog, we learned how to call the UpdateView method programmatically using RequestRender, which eventually helps in refreshing the entire PCF control thus helping us see our changes efficiently.