Introduction:
First, let us understand what is OnLoad event and where we use it.
It is an event which occurs after a form gets loaded or on the creation of a record. Generally, we use the OnLoad event to bind some data or hide/show fields, sections, tabs, etc. based on some conditions.
The behaviour of the OnLoad event is synchronous i.e., when you run an asynchronous code on load of a form and want to hide some fields based on the code response, the form will be loaded first with all the fields including the field you wanted to hide on load of the form. Later, when you receive the response of your code, it will hide the respective field. This is due to the synchronized nature of the OnLoad event. This leads to bad user experience, as the user who is not authorized to view the respective field will be able to view it on load of the form.
To overcome this limitation, Microsoft has introduced Async OnLoad event, which helps the user to run asynchronous code synchronously on load of the form. The AsyncOnLoad is by default not enabled in your environment.
How can we enable AsyncOnLoad in our environment?
To enable AsyncOnLoad please refer the steps given in this blog for enabling AsyncOnSave. Here, you will need to replace AsyncOnSave with AsyncOnLoad to enable the same. After enabling it in your environment, you will be able to use it.
Scenario:
To see it in action let us take a scenario where you want to hide the Details tab on load of the account form when the user does not have the sufficient or required security roles.
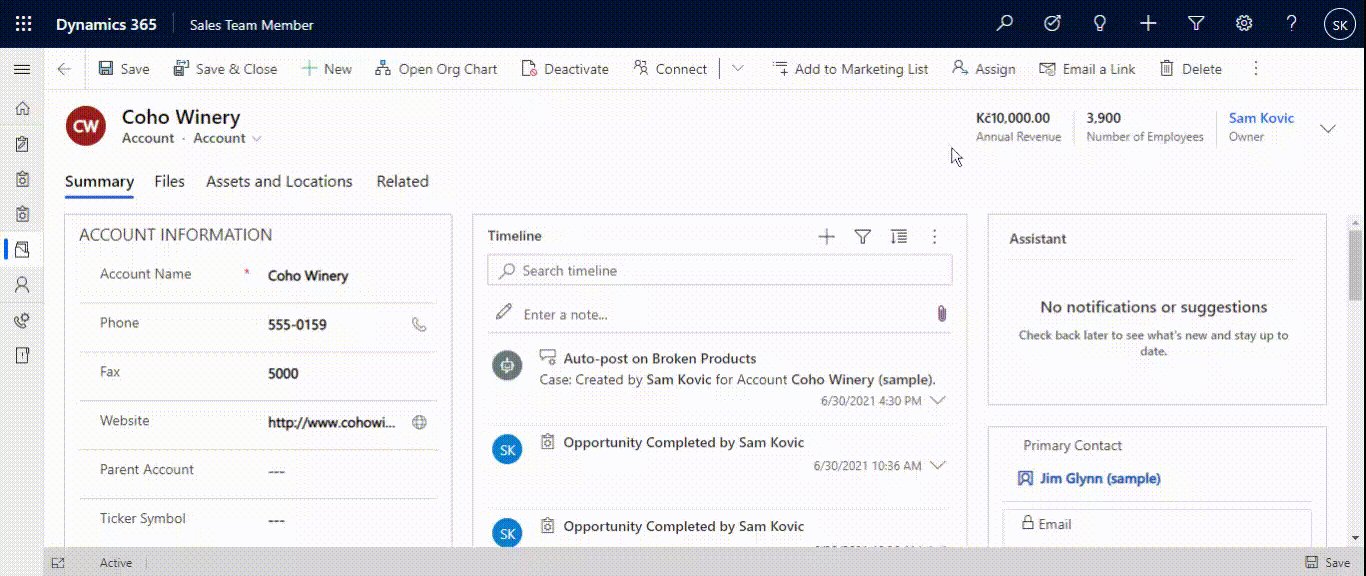
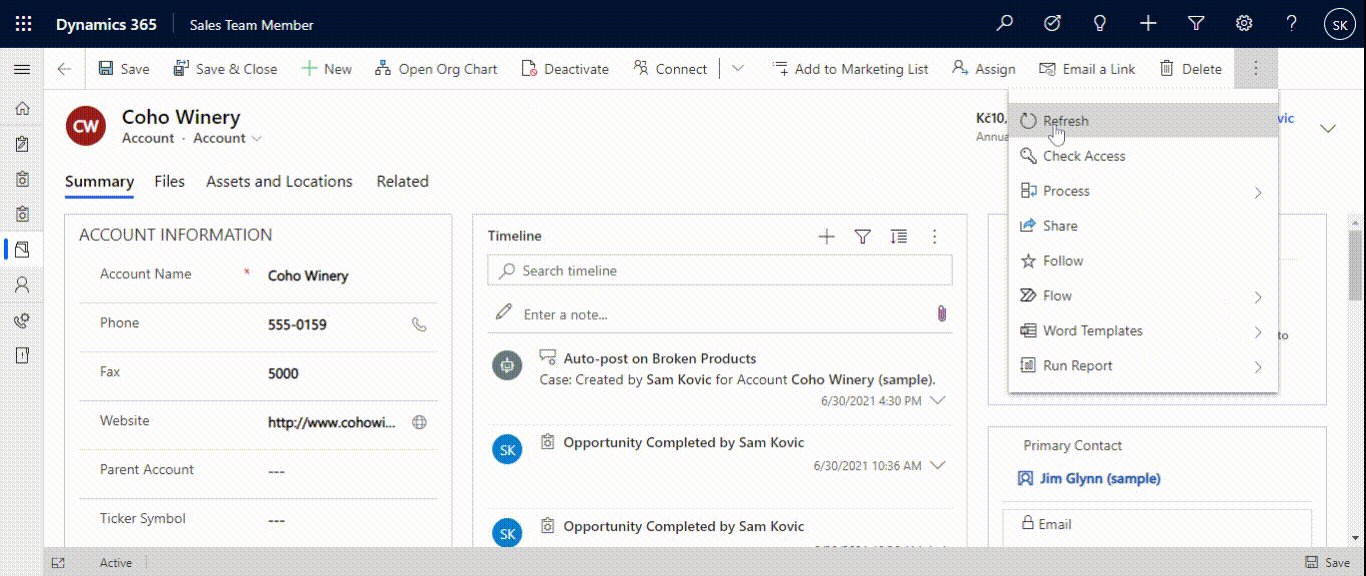
As I have explained above the synchronous nature of OnLoad event, if we don’t enable the Async OnLoad and perform our scenario then the Details tab will be visible on load. Only after receiving the response and checking the condition it will hide the Details tab. The result of this can be seen in the below gif. However, we want see the form UI as it will be shown after the response is received and not before i.e. Details tab already hidden on load. For that, we will need the new AsyncOnLoad event that will wait until it receives the response and then show the actual interface that the user is authorized to view.
So let us check our code. Here, we have created an OnLoad function, which will get trigger on the load of the form.
this.onLoad = function (executionContext) {
let functionName = "onLoad";
let formContext = executionContext.getFormContext();
We are checking two security roles System Administrator and Sales Manager, if the current user has both the roles then the Details tab will be visible or else it will get hidden.
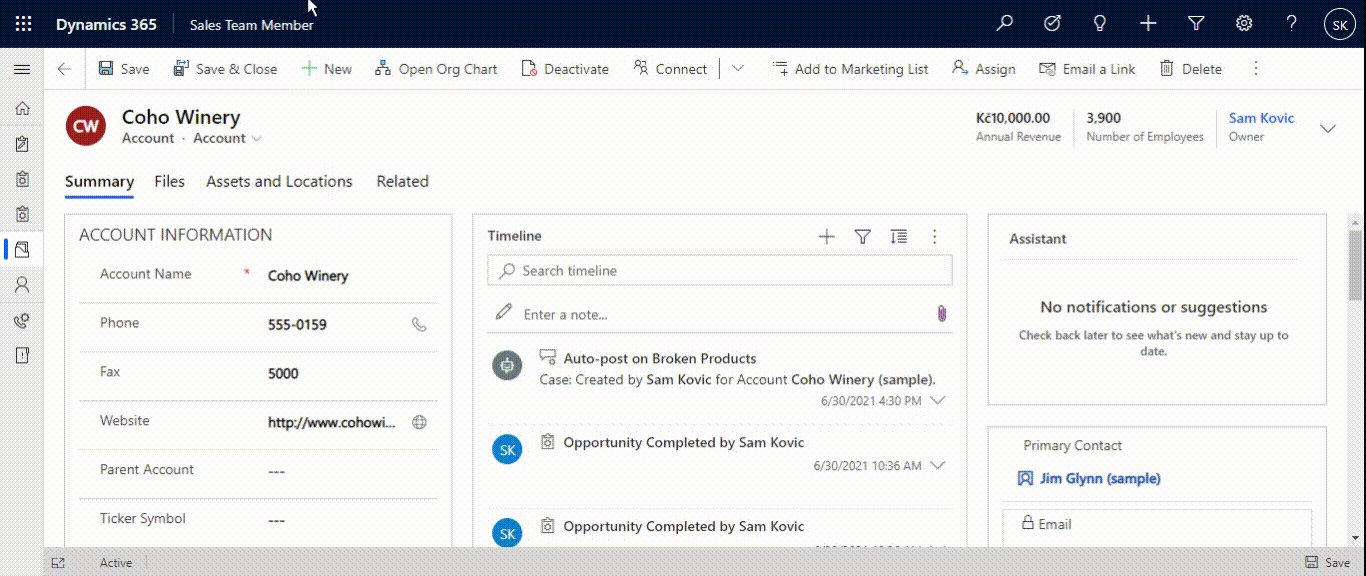
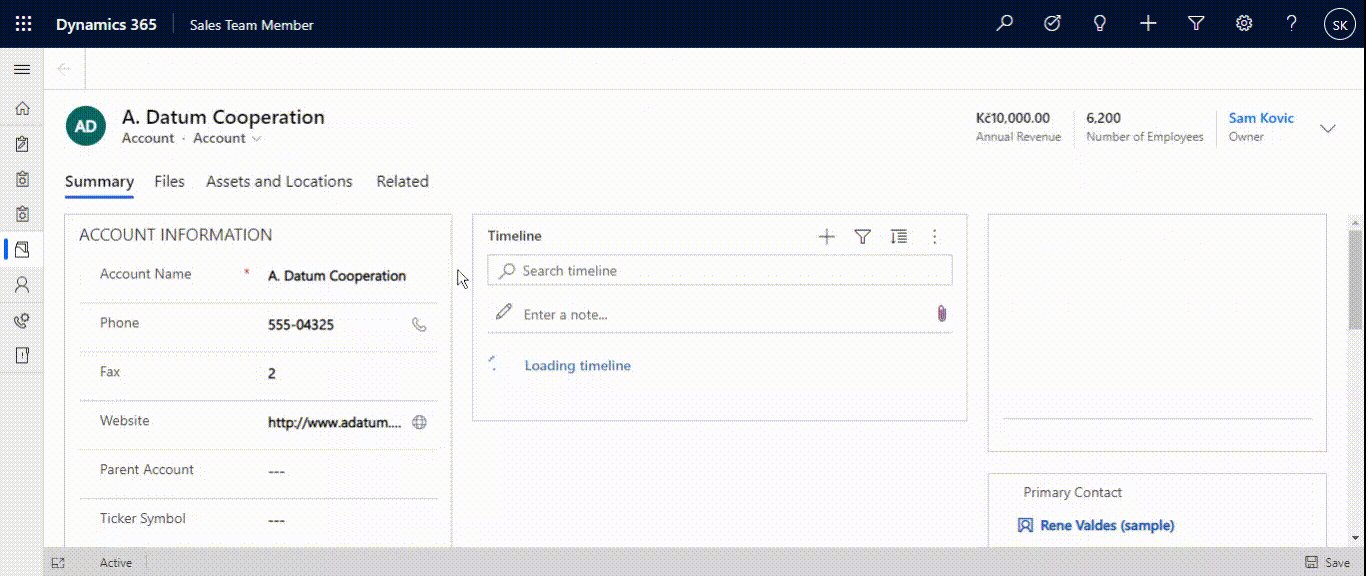
Below is the result of how the user will see the form when AsyncOnLoad is enabled.
Async OnLoad
Conclusion:
In this blog, we have learnt how to perform asynchronous code synchronously on load of the form by enabling AsyncOnLoad.



So looking forward to this! Thanks for sharing! Hard to wait until it gets supported!