Introduction
It is well-known that Power Automate is a low-code, no-code solution to automation with various triggers that it supports including Event driven, HTTP request, Timer/Scheduled and Manual flows.
Manual/Button flows help in designing powerful Canvas Apps that can offload complex logic executions to flow while focusing on user experience of the app. In this article we will discuss an example to call a flow and pass user inputs received in Canvas Apps to the flow – have the logic execute there and return resulting value to the Canvas Apps for display.
In this example, we have a canvas app that accepts requested meeting time, the app then calls the flow to check availability for the said time, if the time slot is unavailable, it will return false to app to notify the user accordingly.
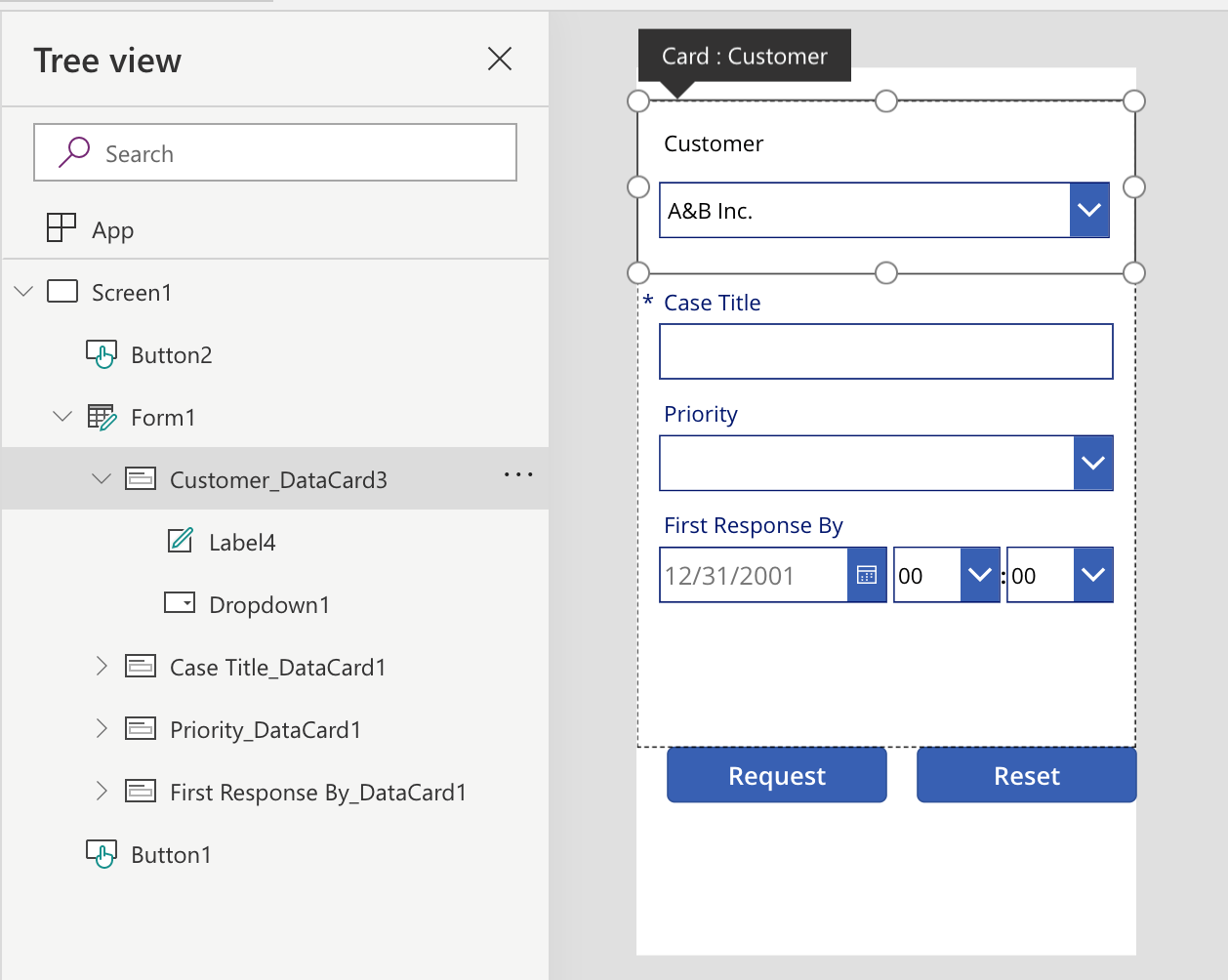
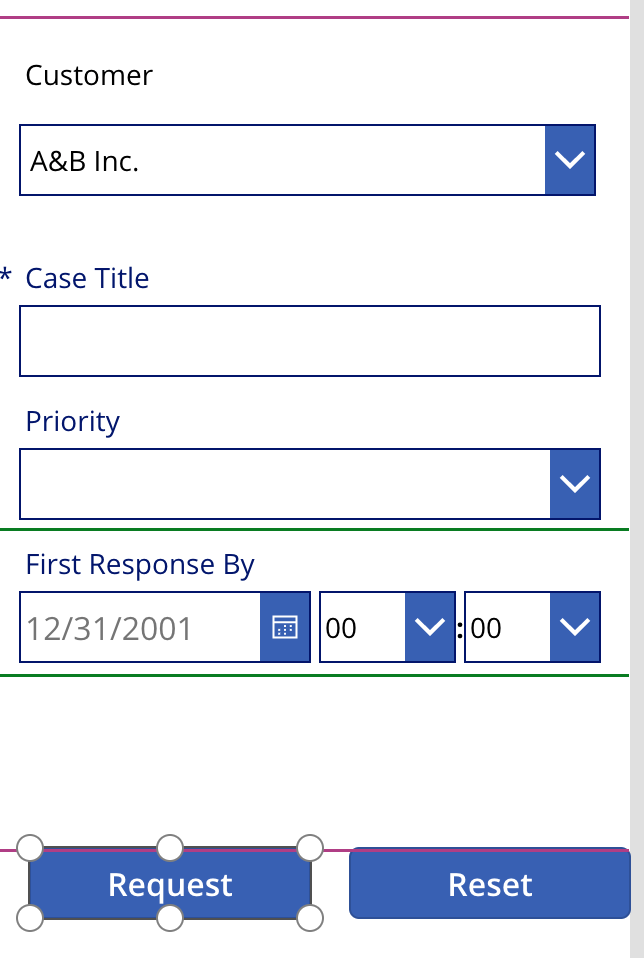
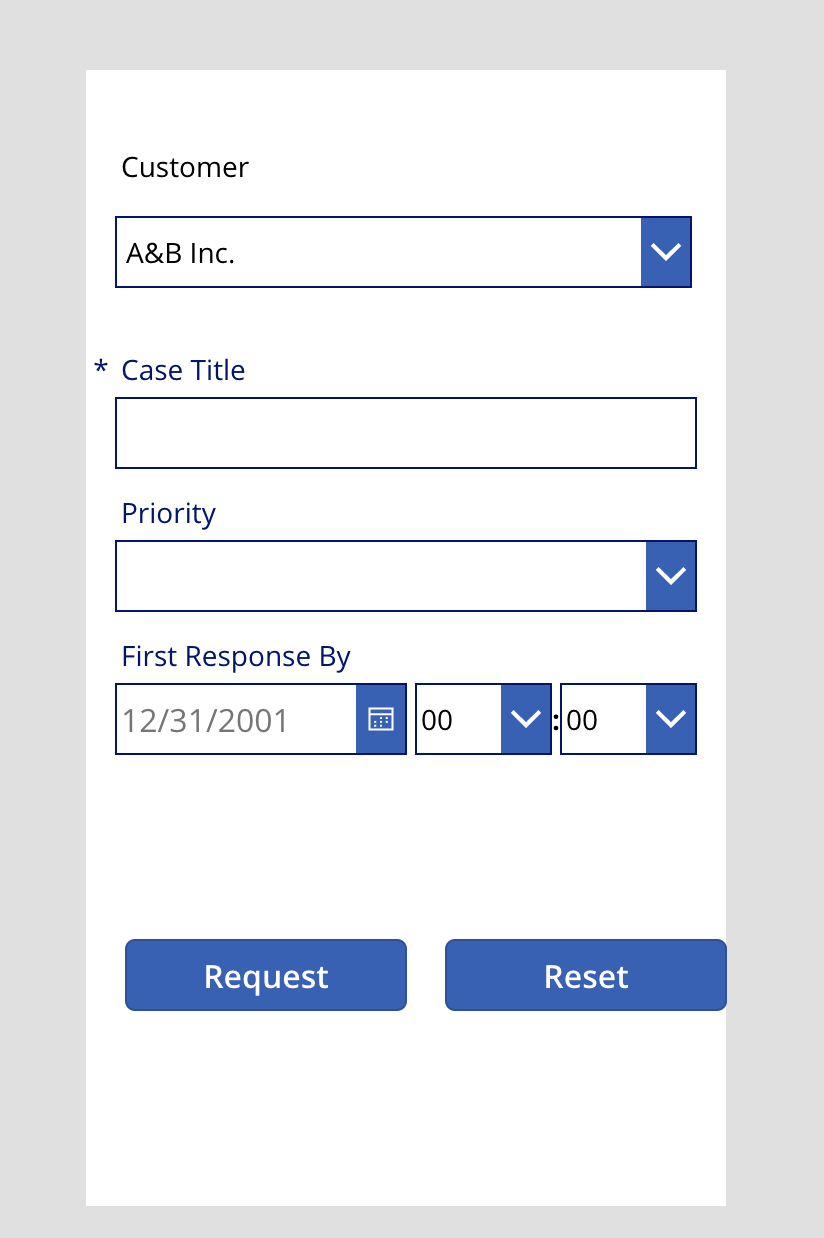
I have shared the key settings to achieve this by using Case entity from Dynamics 365 CRM. A quick design of the entry form is given below:

Note the customer field when placed on form does not show up the field on Canvas for data entry. Lookup fields are not currently supported. Here is how I got this to work:
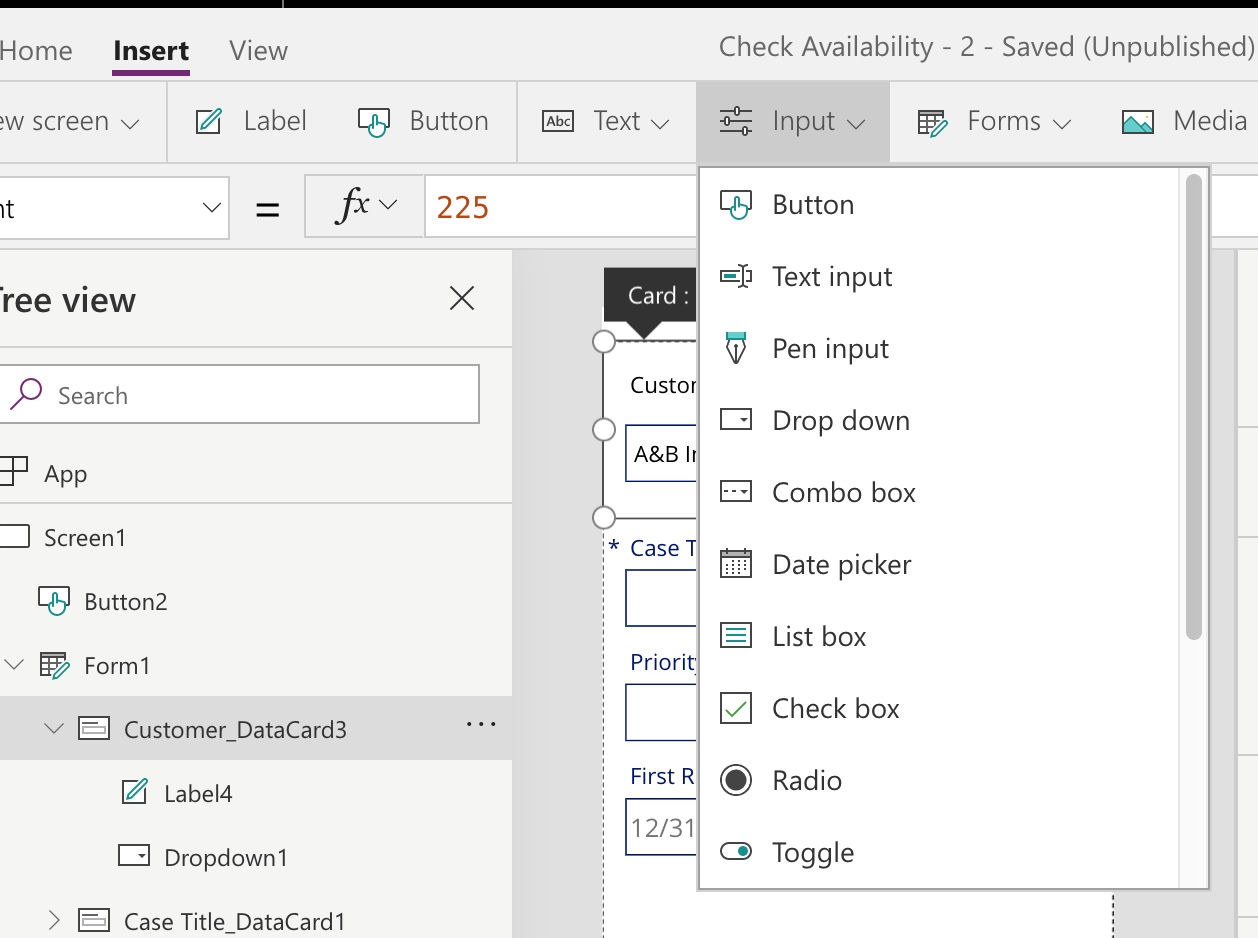
Select the Data card created for Customer when you include that field on the form from tree view and then choose Insert Drop Down.
Set the properties of the drop-down as shown below:
Items = Sort(Accounts,’Account Name’) – This will show the list of accounts sorted by name.
With the Customer_DataCard3 still selected in the tree view add a Label and set the name to ‘Customer’.
With this done, we now get the drop down of accounts listed. However, the value selected in the drop-down will not be submitted as the value for Customer Card and therefore will not be saved in database when we submit the form.
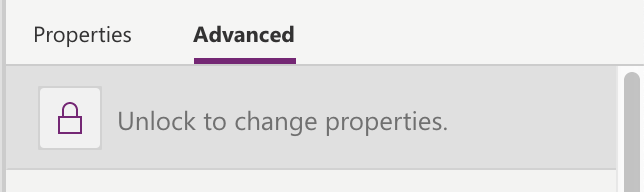
To be able to edit the property to the Card, we need to first Unlock it by clicking on lock icon.
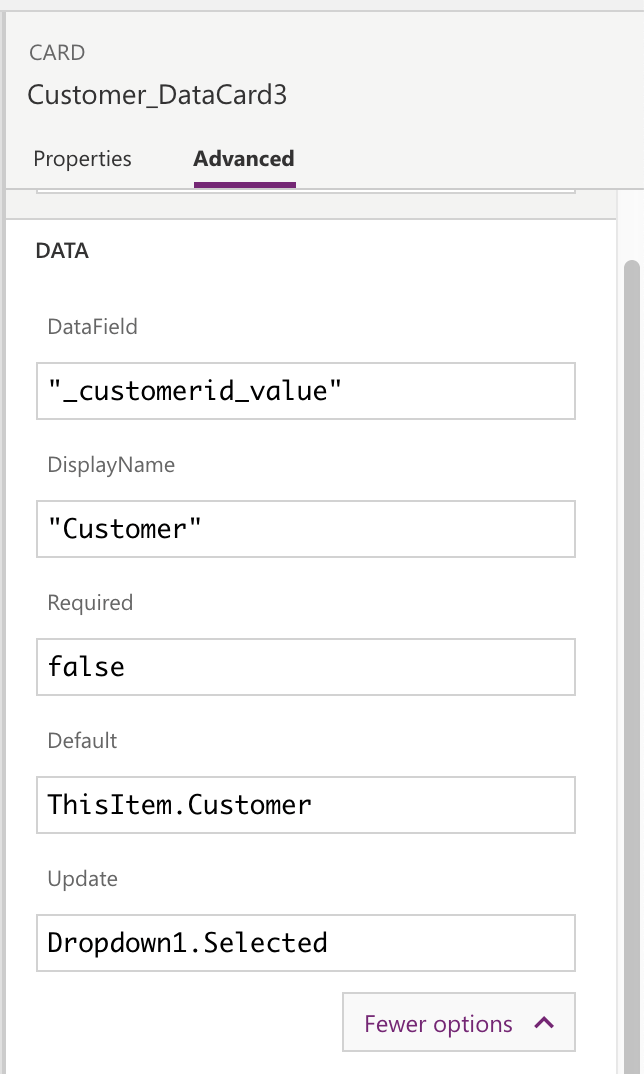
Next, we edit the Update property of card to set the value as Dropdown1.Selected as shown below:
With this done, any change in the value of dropdown will bind the selected value to the customer property.
Next let’s work on designing the Power Automate Flow that need to call to check availability.
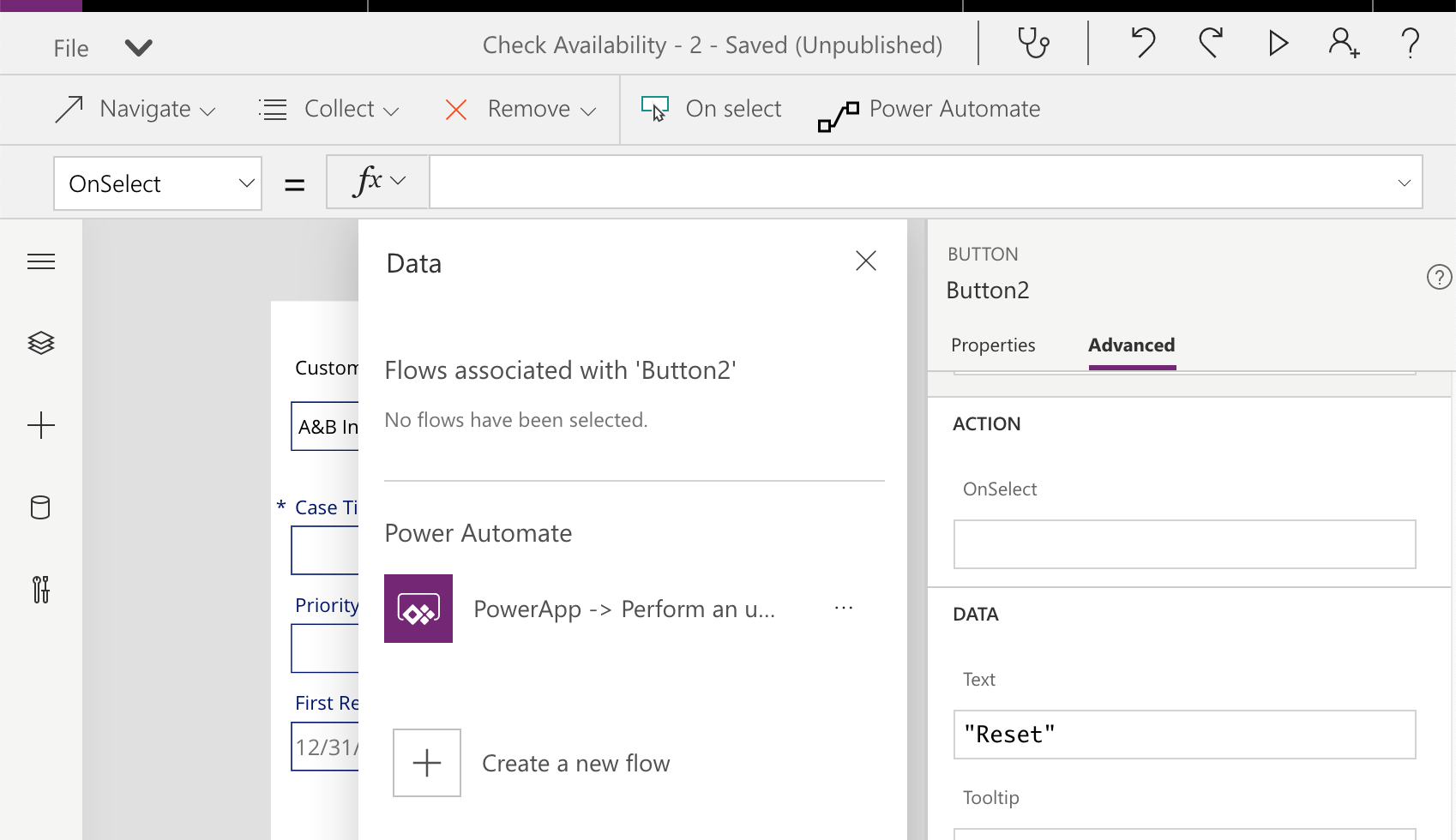
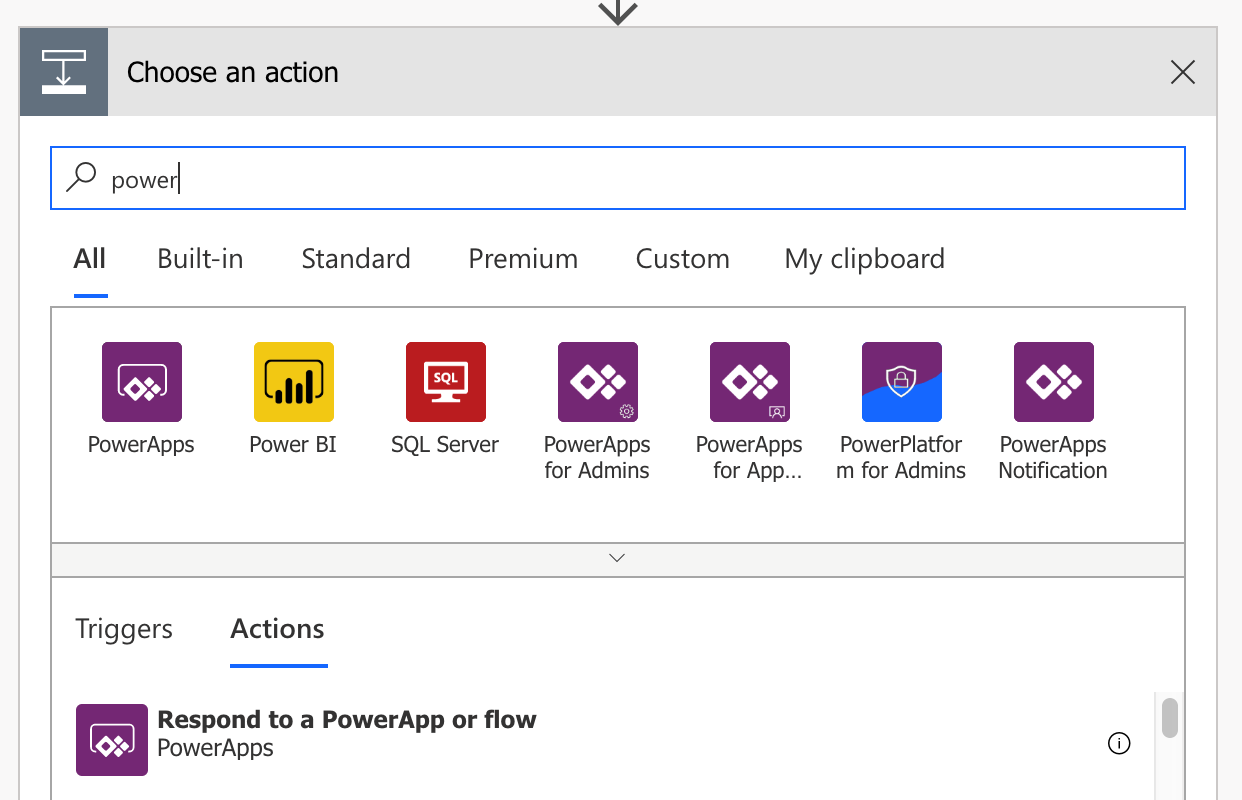
For this, choose the OnSelect property of Request button and choose Action à Power Automate to bring up the following screen.
As we do not have our flow already designed, we choose ‘Create a new flow’ which navigates us to the flow designer.
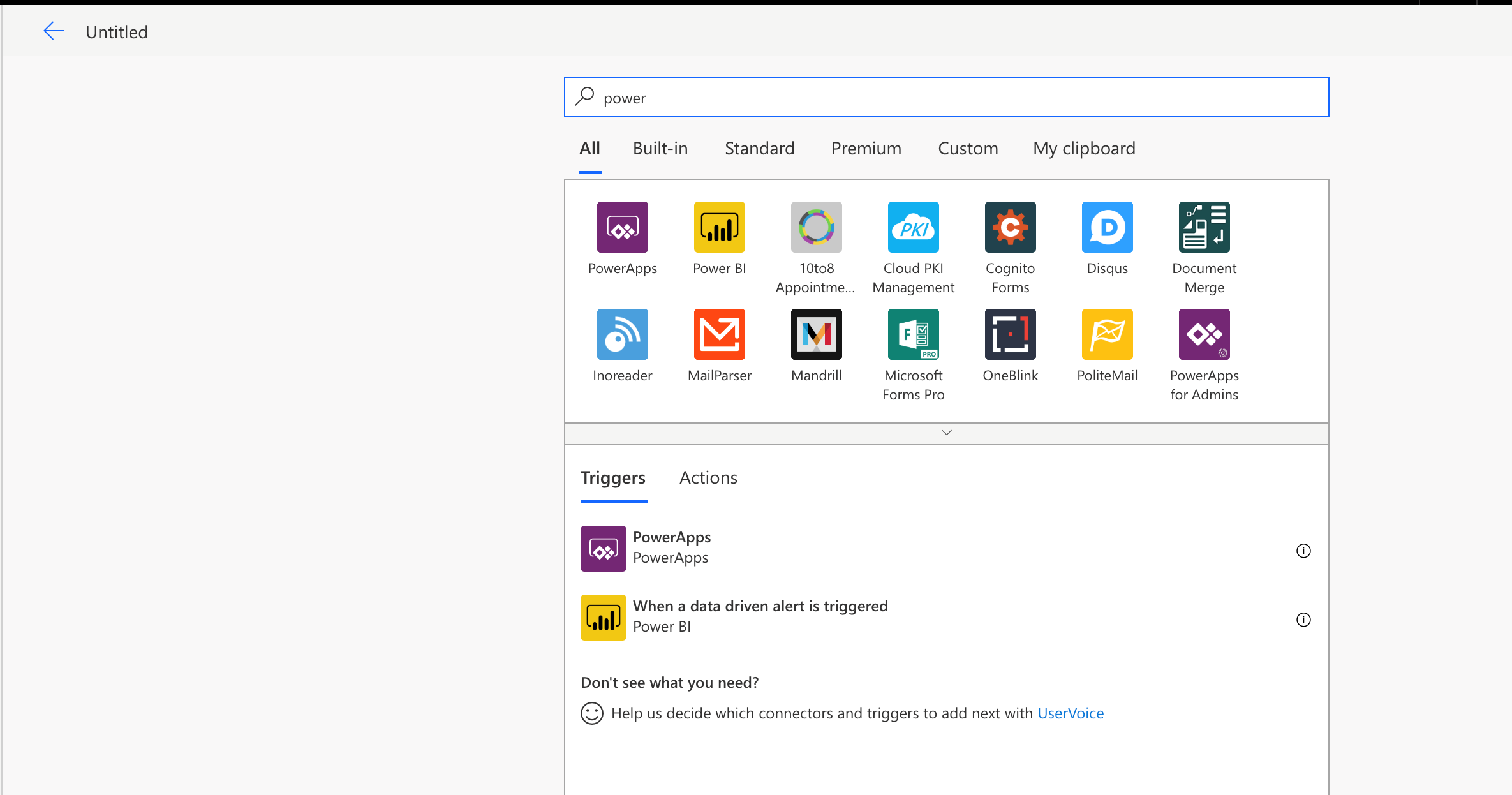
Type PowerApps in the connector search bar and select the PowerApps trigger.
This would be the trigger to be used to invoke the flow from Canvas Apps. Do note that only flows that are based on PowerApps trigger would show up in the Power Automate action list for selection.
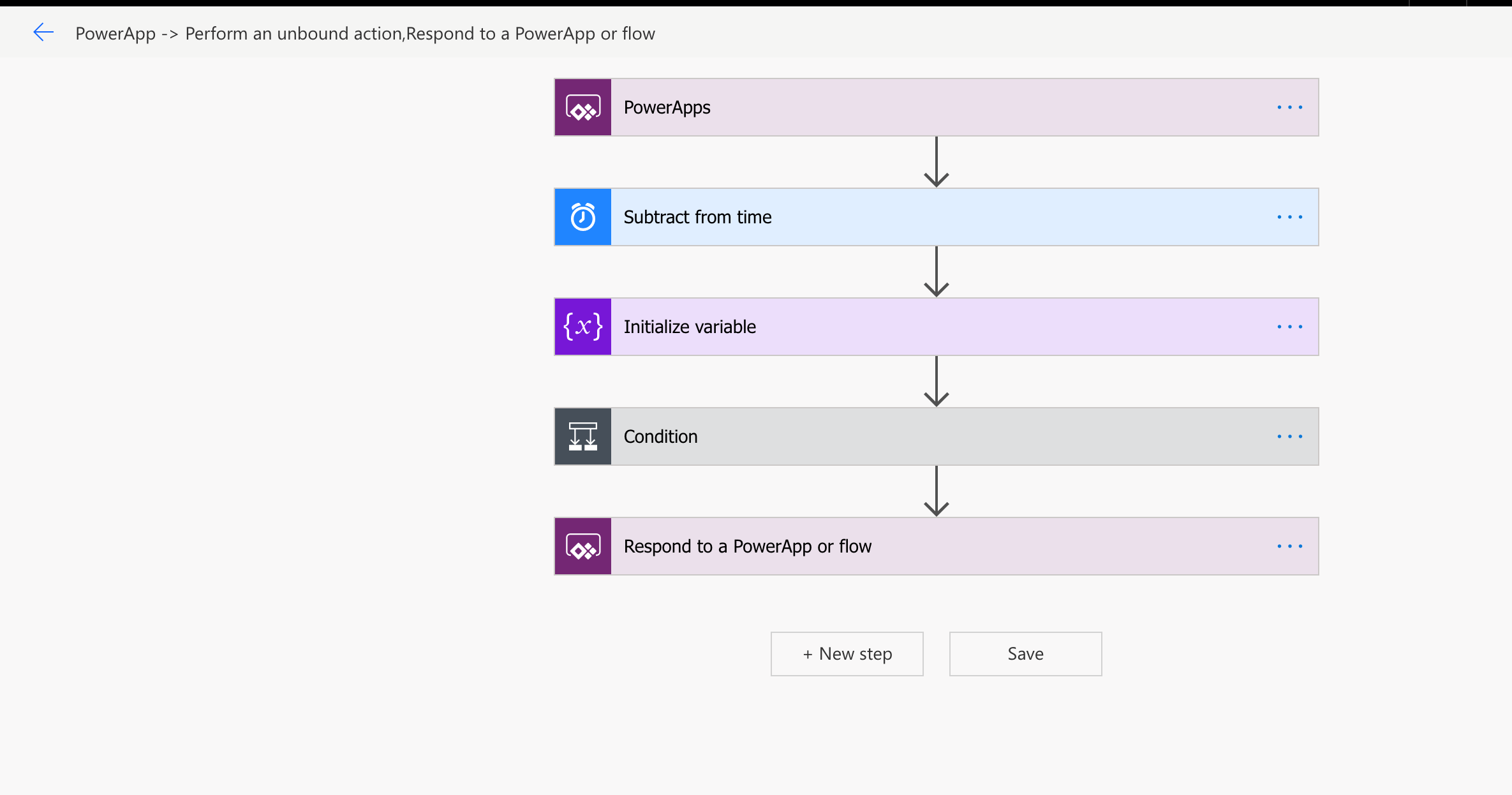
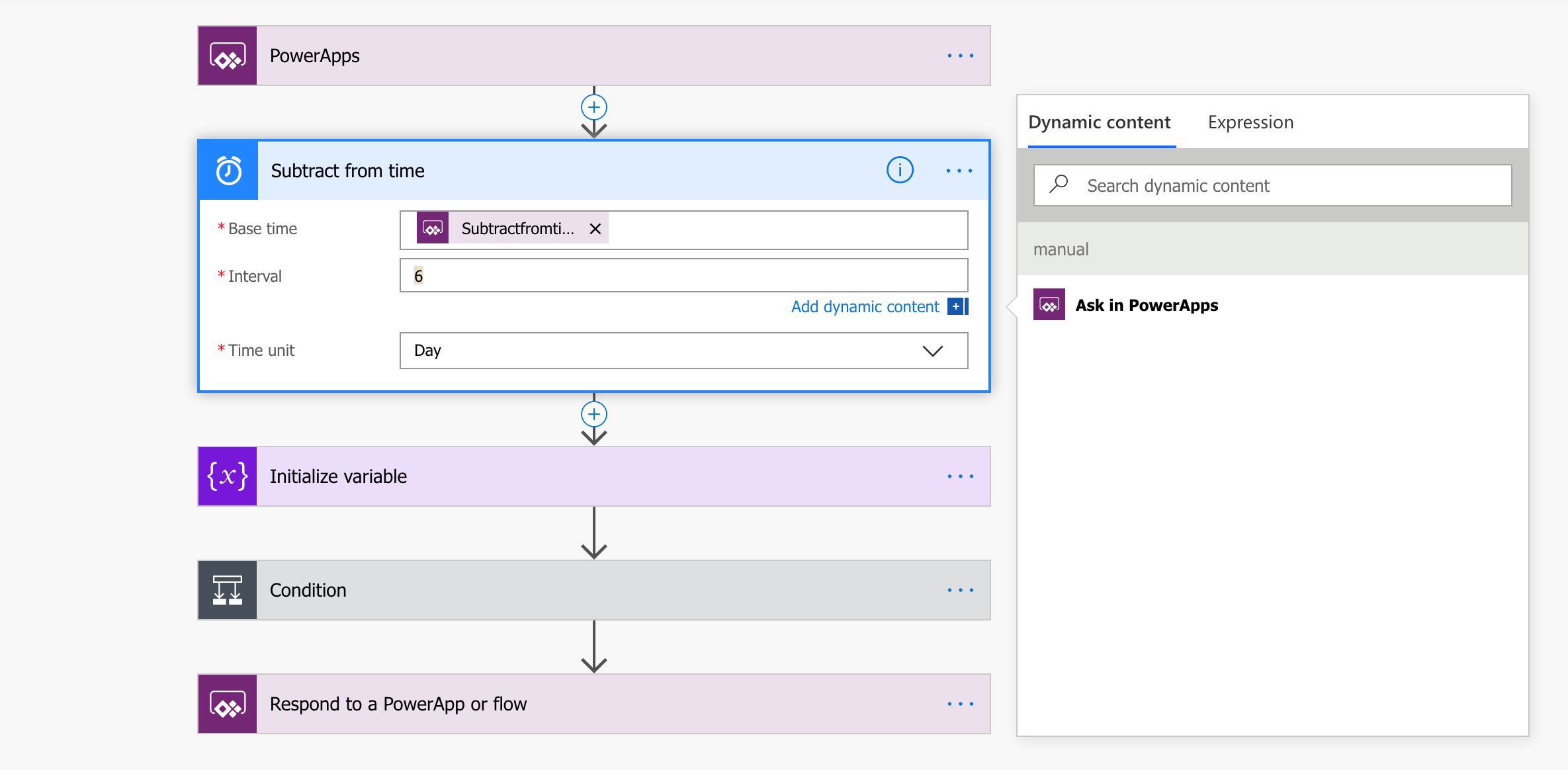
Here is a screenshot of a very simple flow designed for this blog.
In order to generate a parameter for the flow, choose the ‘Ask in PowerApps’ option from Dynamic content. This will auto generate a parameter for you for the base time field as shown below.
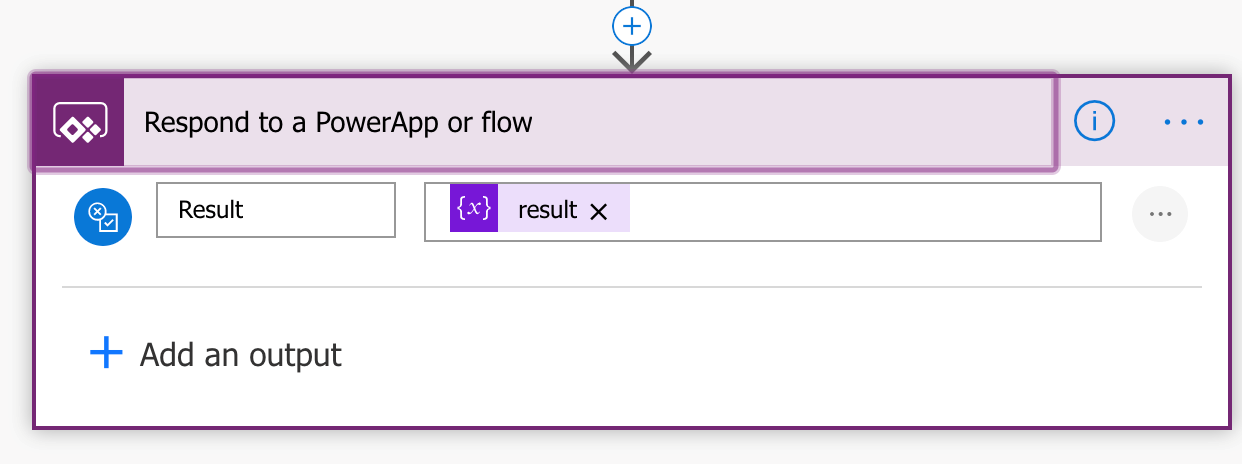
In order to return a value back to the calling App use the action ‘Respond to a PowerApp or flow’.
Now set the value you need to return. Define the data type that you want to return by clicking on ‘Add an output’.
Note that you could return more than one value back to the calling App. It is received in the calling app in the form of a record with each output parameter name as a field in that record.
Save the flow and now let’s move back to the canvas app to call this in our app.
On the Request button in canvas app, we pass the date value selected in the First Response By field and send it to the flow as a parameter for evaluating availability. The flow returns a Boolean value based on its evaluation.
Set the following on the OnSelect property of Request button.
Set(Available, ‘PowerApp->Performanunboundaction,RespondtoaPowerApporflow’.Run(‘First Response By_DataCard1’.Update));If(Available.result,SubmitForm(Form1);NewForm(Form1), Notify(“Invalid date entered”));
Using Set() function we are storing the return value from the Flow to the variable named Available.
‘PowerApp->Performanunboundaction,RespondtoaPowerApporflow’.Run(‘First Response By_DataCard1’.Update))
In the above statement, we make a call to the Power Automate Flow and pass the value of the First Response By field.
Notice, we access the output parameter returned from flow as
Available.result – where result is name of the output parameter defined.
This now completes the canvas app, and you are ready to test it by entering values in the app.
Notes:
- Begin designing the canvas app and flow from within the context of a solution
- Work with the Common Data Service (Current) connector.
- When Perform Unbound Action action is added, we are unable to invoke the flow from the Canvas Apps, this problem could be solved using Child Flows!!
Conclusion
In this way, we would be able to design a Canvas App (no-code) and have the business logic execute written as a Custom Action (pro-dev) by using a (no-code/low-code) Flow – The no-cliff solution to building powerful apps.
Free 70% of storage space in CRM with Attachment Management Apps!
Attach2Dynamics – Store and manage documents/attachments in cloud storage of your choice – SharePoint, Dropbox or Azure Blob Storage from within Dynamics 365 CRM.
SharePoint Security Sync – Robust and secure solution to integrate Dynamics 365 CRM and SharePoint Security Sync thereby ensuring secure access to confidential documents stored in SharePoint.