Introduction
In our previous blog, we have seen how to use Client API and CRM Web API in Angular application. We have seen how to build the Angular application and deploy the source files in CRM. In this blog, We will first illustrate what is production build version of Angular application and how to use it and secondly how to speed up the development using Fiddler and Web resource utility tool.
Production build and Development Build:
Angular provides the ability to build our application either for use of development purpose for production purpose. So when you should go with production build and development build?
Development Build: When your development is in progress or your application is not yet ready to use as a production release then you should go with development build. When you run “ng build” Angular CLI command, the Angular CLI generates the development mode source files. The following files get generated using “ng build”
- Index.html
- Main.js
- Runtime.js
- Styles.js
- Polyfill.js
- Vendor.js
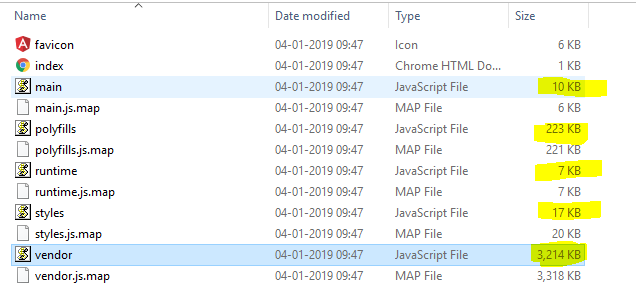
Since it is a development build these files get generated as un-minified version and that allow us to debug the code. Let’s check the size of each file,

Production Build: When your development is complete and it is ready to use as a production release and you are not going to debug the code then go ahead and deploy the production version of your angular application in Dynamics 365.
You would need to run “ng build –prod –output-hashing=none” angular CLI command to generate the production source code files.
You will get following files in production build,
- Index.html
- Main.js
- Runtime.js
- Polyfills.js
- Styles.css
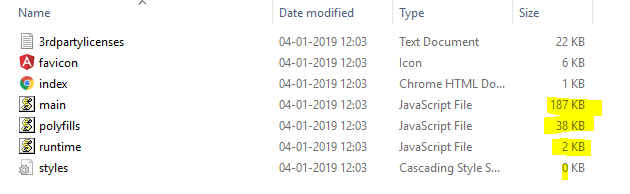
You can see the difference here, the production build omits the vendor.js which was around 3 MB in size. As your application gets evolved the file size get increased and your application may take time to load such files.
Production build files size,
Production build generates the minified code and as a result file size get reduce. So when you are ready for production use then upload these files in Dynamics 365.
Speed up the development using Fiddler and Web resource utility tool:
In development process what you generally do, you update the code i.e. HTML file, ts file then build the application using “ng build” command then upload the files in CRM one by one and finally publish the customization to see the changes. For every change, you would need to perform all these actions. So these actions are quite repetitive and time-consuming. We spend more time on uploading and publishing files in CRM and also we spend more time on debugging.
You can save this time by making use of Fiddler and using Web resource utility tool.
Follow this article to learn how to make use of Fiddler in the development of Dynamics 365 web resource. Basically, Fiddler allows us to debug the local files rather than uploading it in Dynamics 365 Customer Engagement and publishing each time.
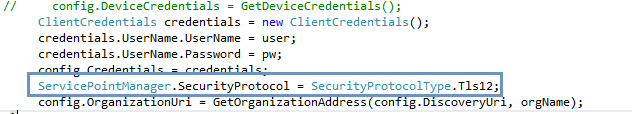
Secondly, you can save your time by automating the task of uploading and publishing multiple files in CRM. Use CRM’s OOB Web Resource utility tool to automatically upload and publish all selected Web resources in one click. Refer this article to learn about Web Resource utility tool. If this tool is not able to connect to your environment you probably would need to add the following line in the source code of Web Resource utility tool before connection code,
If you have experience on XrmToolBox then you can use their plugin to automate the uploading and publishing multiple files in Dynamics 365 Customer Engagement instance.
Conclusion
So if you set up this development process once you will find that your lot of time is saving and you are just focusing on pure development rather than waiting for uploading and publishing files. We recommend having such tools in use in your development process speed up the development.



Great article. Do you know why I can’t use angular component with build production property optimization:{“script”:true, “style”:true} from the file angular.json ? With that property, it doesn’t render my component at all. Someone know why ?
If I change property to optimization:{“script”:false,”style”:true}, it’s working fine.
I’m using Dynamics 365 version 1612 (9.0.15.9)
Thanks.
Hi Sylvain,
We were using the property as follows, “optimization”: true and it was working. Maybe some of the components of your angular app are not working after script optimization. Troubleshoot and find which component is causing the issue and once you identify the issue you can check for the alternative.
Hope that helps!
Thanks.