Introduction:
Power App helps to customize the app in easiest way just dragging and dropping controls. In today’s blog we will explore more on Notify functions which works exactly like JavaScript Alerts and Notification. So when user wants to implements alerts and notification in app just like Dynamics365, we can use Notify function. This functions was previously named as ShowError function and could only display error messages.
Following are different notification type in Power App:
1. Success: Let’s consider example, where user wants to show success notification when record is submitted successfully.
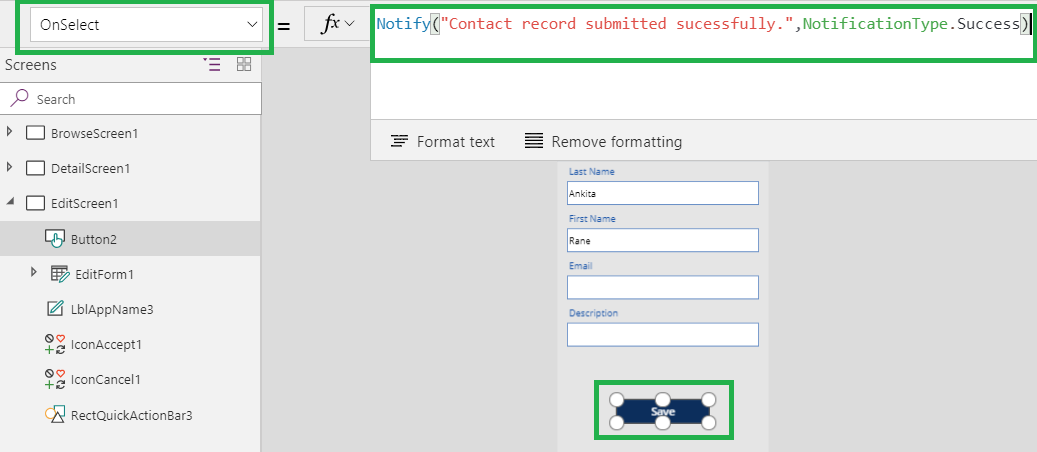
- On Save button in below screen write formula on OnSelect property as:
Notify (“Contact record submitted sucessfully.”,NotificationType.Success)

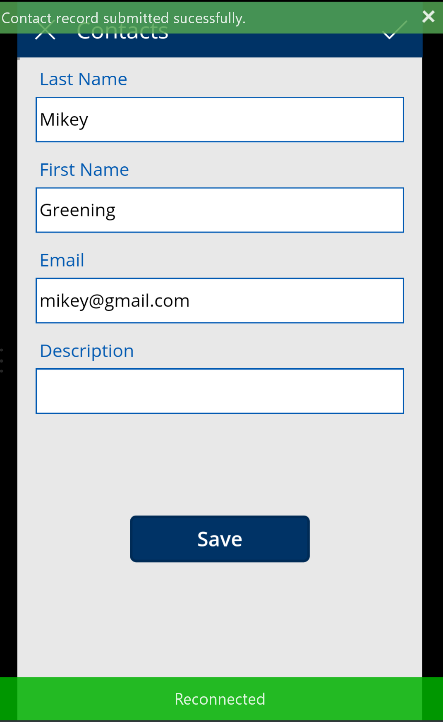
- Now run the app and save the contact record and you will see the success notification as shown below:

- The NotificationType.Success parameter displays the message as success in the power App.
2. Warning: Let’s say we want to implement a validation into mobile number field of contact entity and we want to make sure user should not enter text value in mobile field.
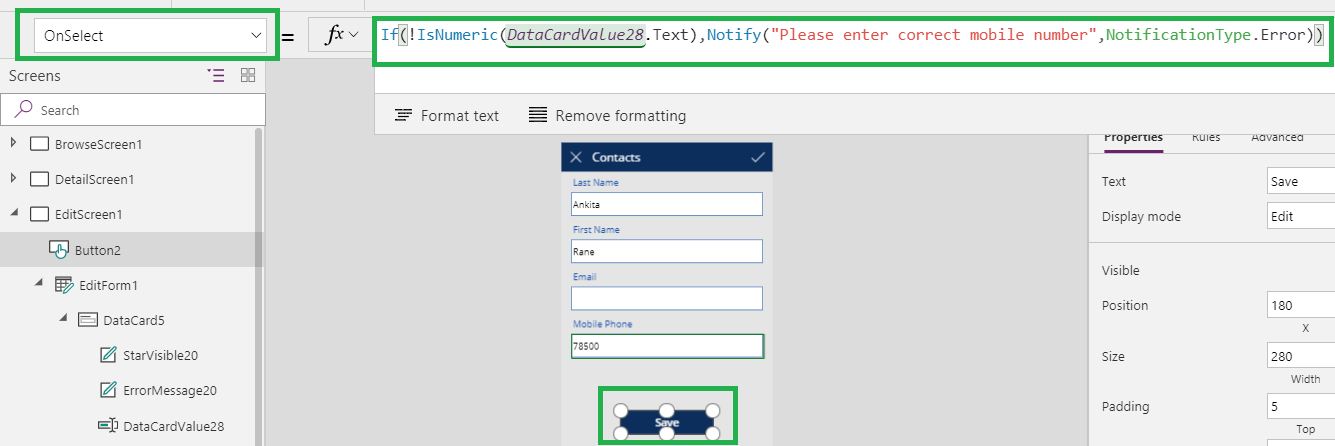
- On Save button in below screen write formula on OnSelect property as:
If (!IsNumeric(DataCardValue28.Text),Notify(“Please enter correct mobile number”,NotificationType.Error))
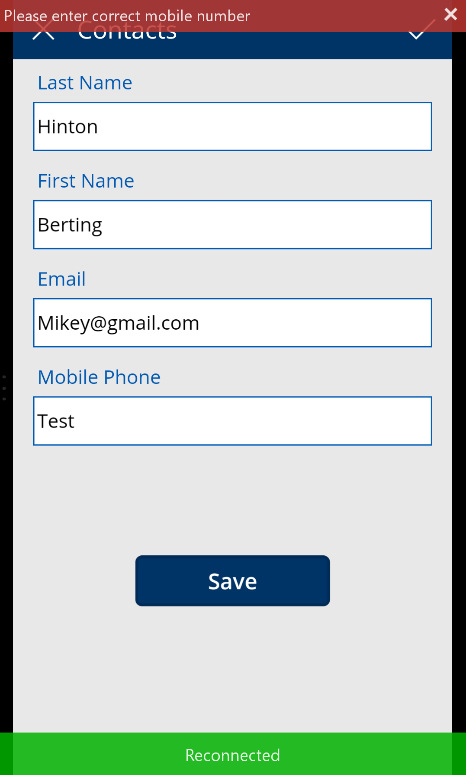
- Now run the app and save the contact record and you will see the error notification if Mobile Phone value is in string as shown below:
- The NotificationType. Error in parameter displays the message as error in the power App.
3. Notification: Now let’s show notification message when user enters postal code less than 6 digits.
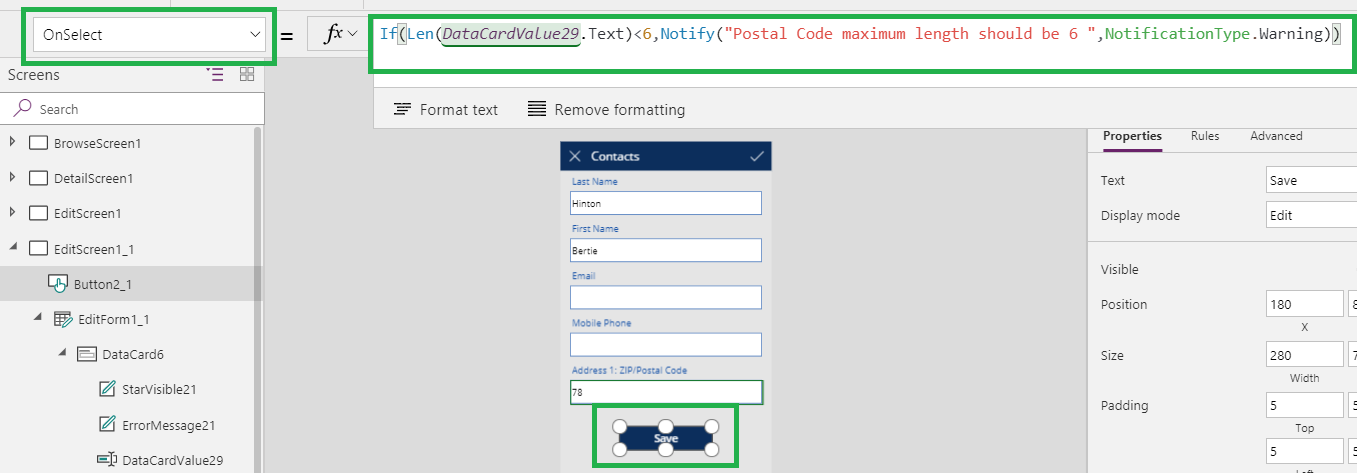
- On Save button in below screen write formula on OnSelect property as:
If(Len(DataCardValue29.Text)<6,Notify(“Postal Code maximum length should be 6 “,NotificationType.Warning))
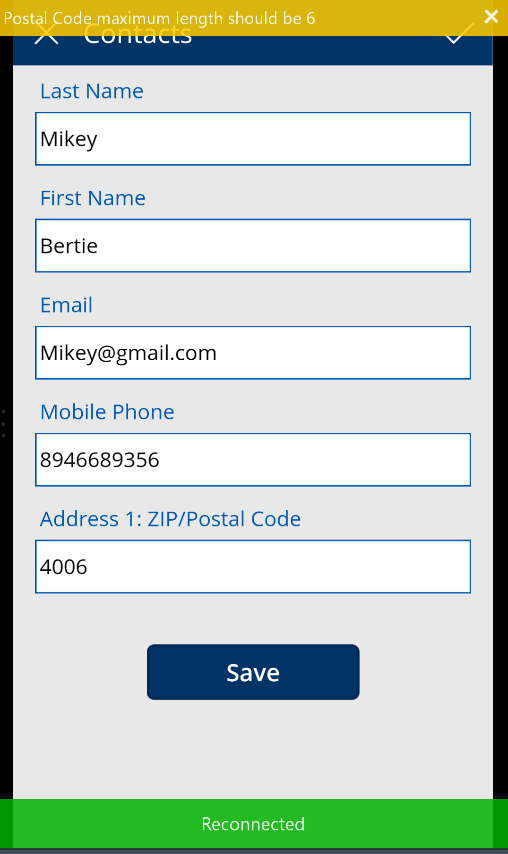
- Now run the app and save the contact record and you will see the warning notification if Postal code is less than 6 digit value as shown below:
- The NotificationType.Warning parameter displays the message as warning in the power App.
4. Information: let’s add a two option set field as “Is Document Submitted?” in power app and show information message if value is No.
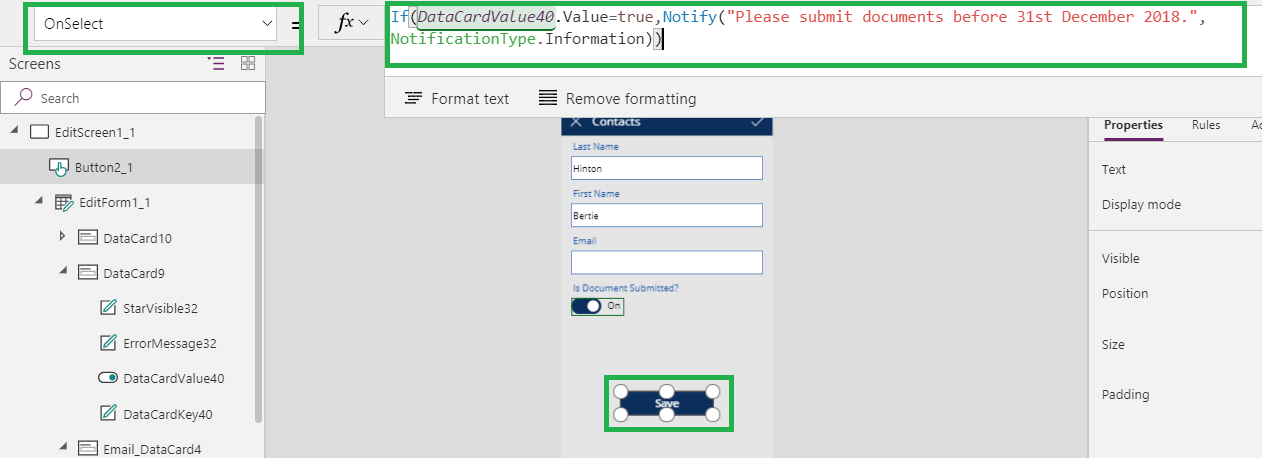
- On Save button in below screen write formula on OnSelect property as:
If(DataCardValue40.Value=true,Notify(“Please submit documents before 31st December 2018.”,NotificationType.Information))
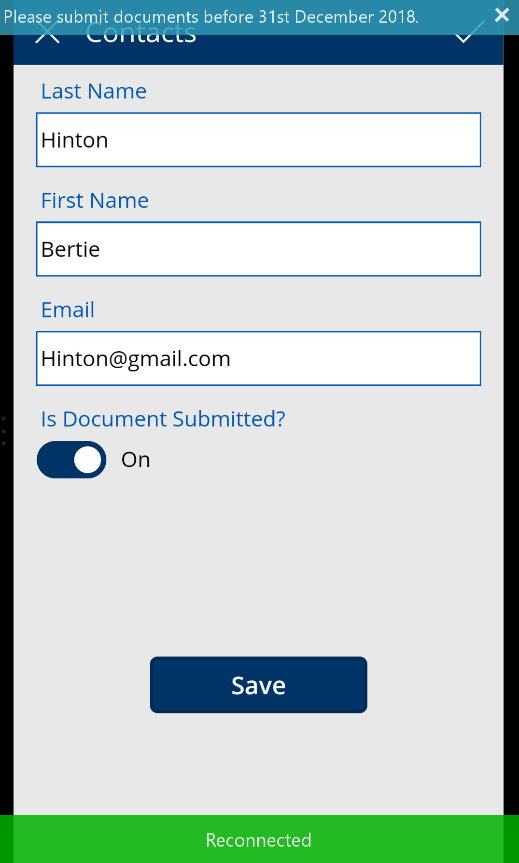
- Now run the app and save the contact record and you will see the information notification as shown below:
- The NotificationType.Information parameter displays the message as information in the power App.
Conclusion:
By using notify function we can simply show alerts and notification in our application.
Generate Your Own New Leads Within Microsoft Dynamics 365 CRM
Contact us for a demo to know more about how Maplytics can help you to generate new leads from within Microsoft Dynamics 365 CRM.
Maplytics is a 5-star rated, preferred business app on the Microsoft AppSource that is Certified for Microsoft Dynamics 365 (CfMD) and comes with powerful features like Appointment Planning, Sales Routing, Territory Management, Heat Maps, Geo-analytical Dashboards and more that empower organizations to add more value to their CRM data, improve sales & service processes, and achieve high ROI.
Get your free trial from our Website or Microsoft AppSource!
‘If data is the new oil, location intelligence is ??”