When building applications using Power Apps, especially Canvas apps, understanding the underlying functionality is crucial for effective development and maintenance. One powerful feature that enables developers to gain deeper insights into their app’s behavior is the Code View. In this blog post, we’ll explore the purpose of Code View, how to navigate it, and why it is essential for building robust applications.
This capability allows you to:
- Visualize Control Code: Access the code for each control in your app, helping you grasp how they function and interact.
- Share Code Externally: Easily copy the code for control and share it outside of Power Apps Studio, facilitating collaboration and feedback.
- Duplicate Controls: Copy and paste control code to create new instances, streamlining the development process and enhancing efficiency.
By utilizing Code View, you can enhance your app development experience and gain deeper insights into how your Canvas app operates.
Prerequisites for Using Code View in Power Apps
Before you can view the code for control in Power Apps, ensure that the Power Fx formula bar is enabled. Here’s what you need to know:
Enabling the Power Fx Formula Bar:
- Default Setting: The Power Fx formula bar is turned on by default for new apps.
- For Existing Apps: If you’re working on an existing app and need to enable the formula bar, follow these steps:
-
- Open your app in Power Apps Studio.
- Navigate to Settings.
- Go to Upcoming features.
- Select Preview.
- Toggle the Power Fx formula bar to ON.
Once the Power Fx formula bar is activated, you’ll be able to access and view the underlying code for your controls in Code View. This will enhance your ability to understand and manipulate the app’s functionality effectively.
Steps to View, Copy, and Paste Code for a Control
- Open Your App: Launch your app for editing in Power Apps Studio.
- Access the Control:
-
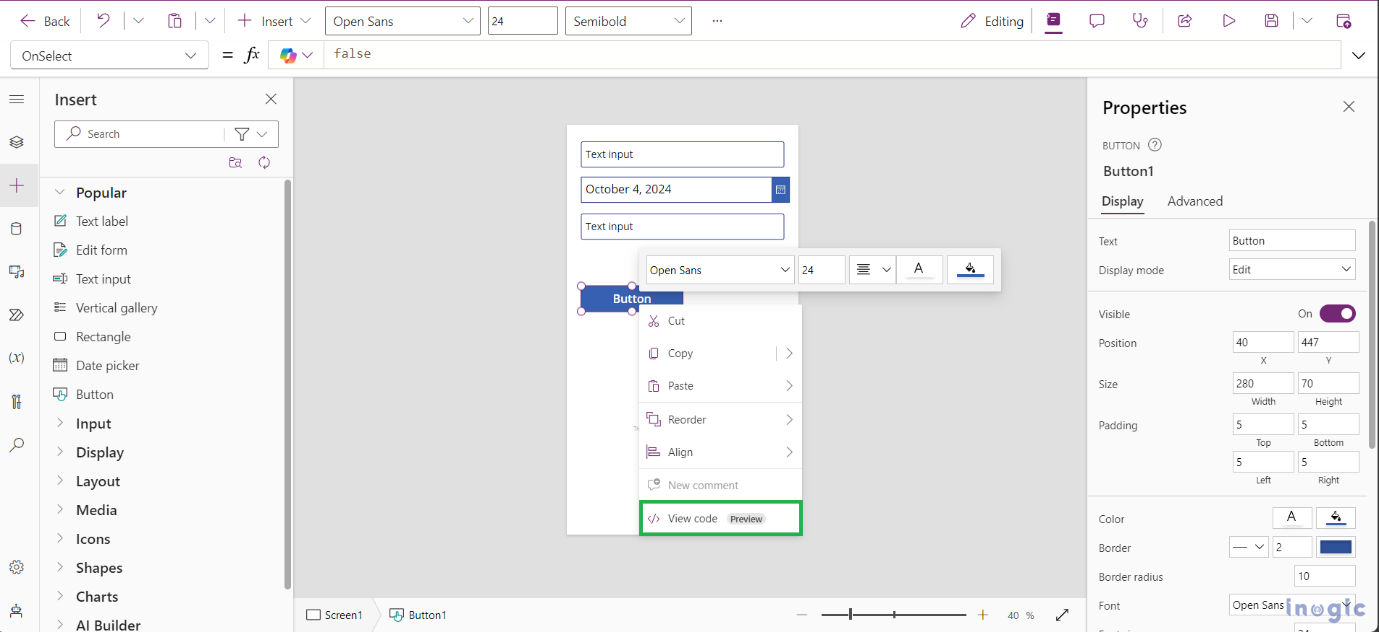
- Right-click on the control in the Tree view or directly on the screen.
- Select View code (preview).
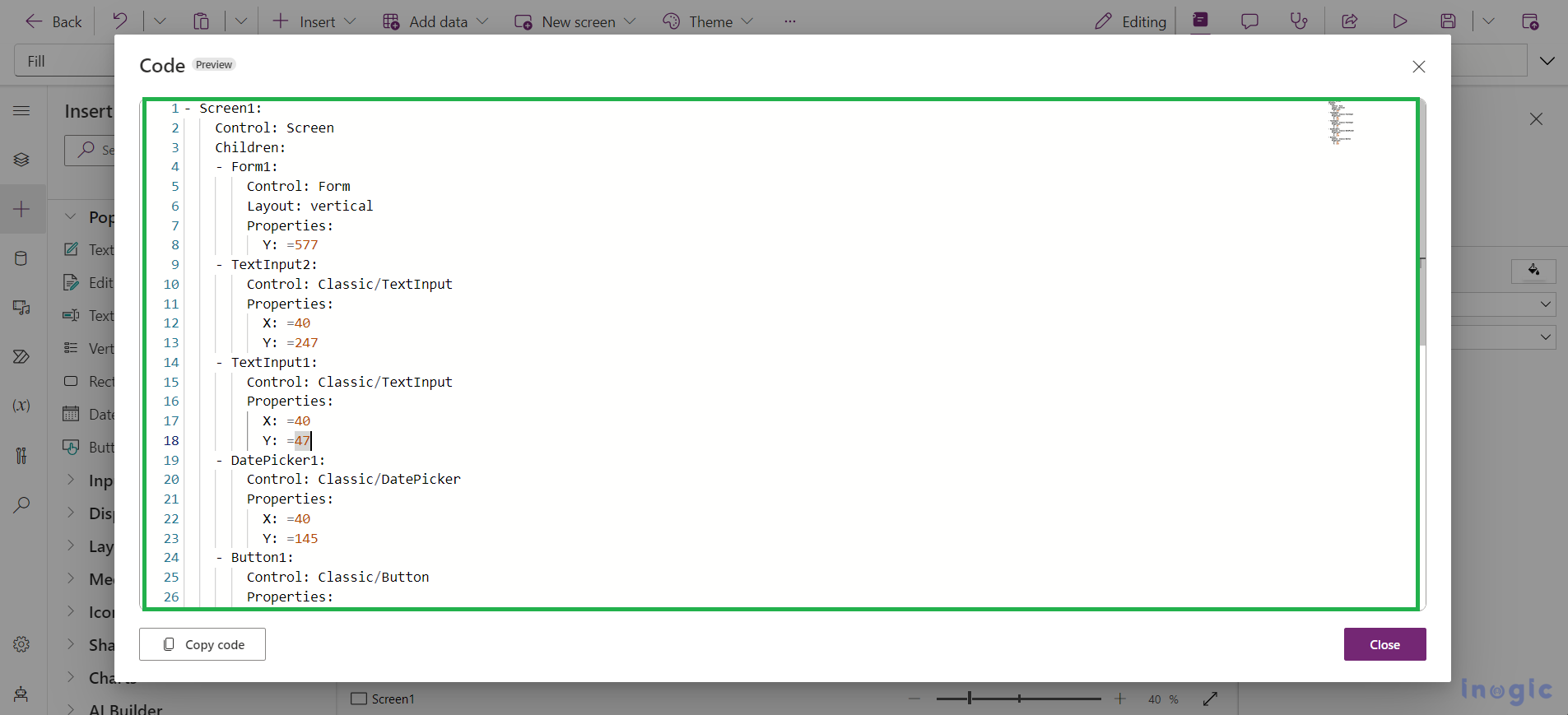
- View the Code: The code for the selected control and its underlying components will be displayed.
- Copy the Code:
-
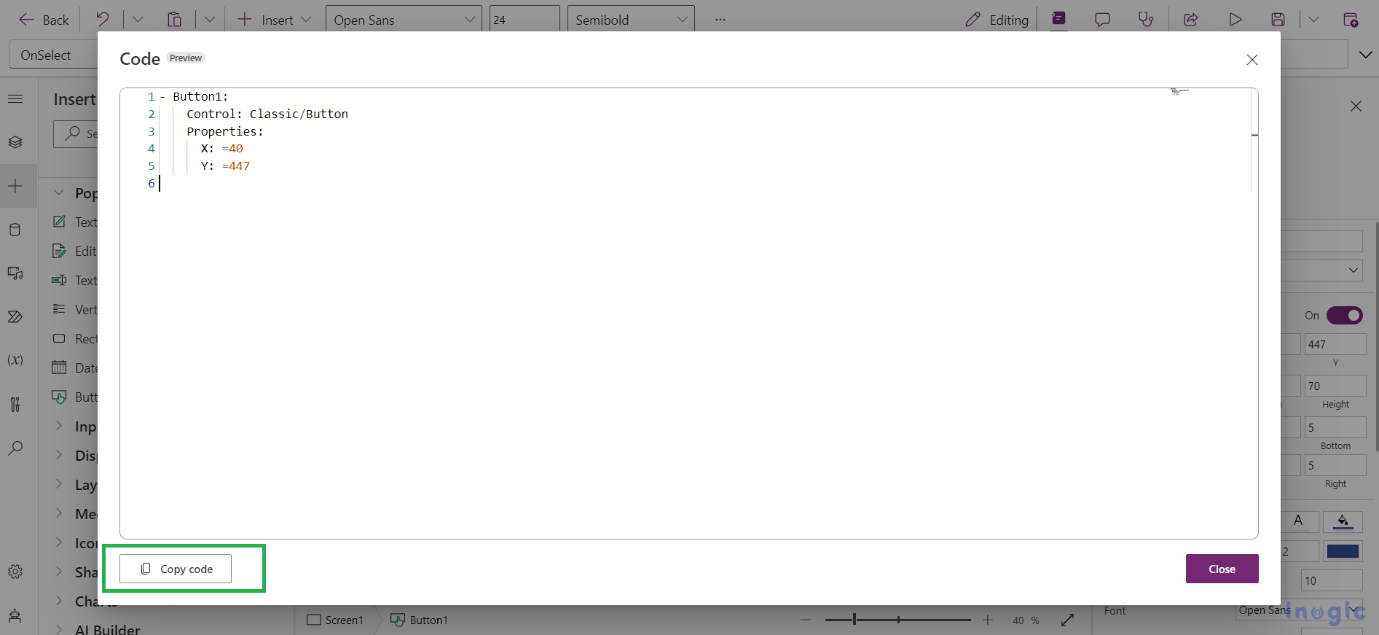
- Click on Copy code.
- You can then paste the copied code into any window outside of your brows
- Generate a New Control:
-
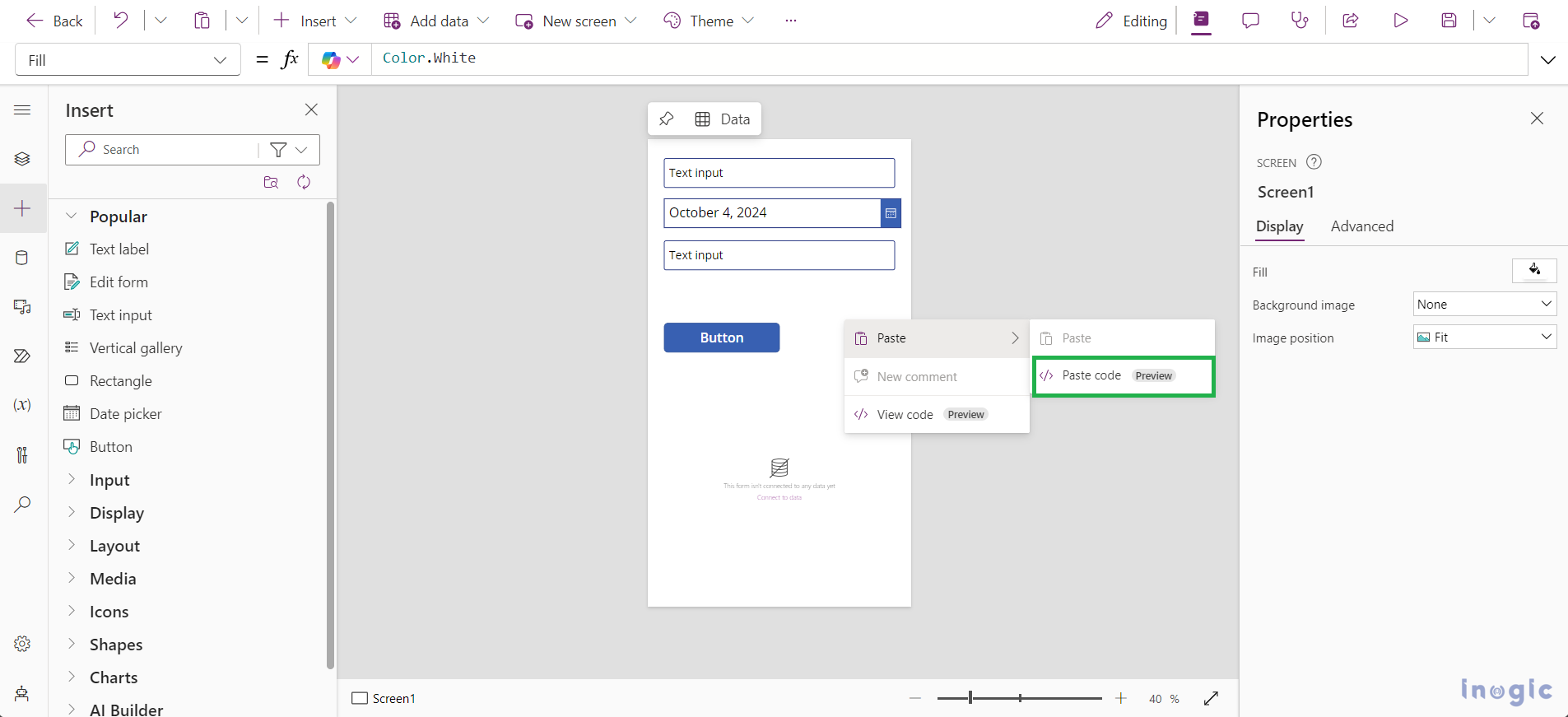
- To create a new control from the copied code, right-click on the location where you want the new control to be created.
- Select Paste code (preview).
- Ensure you use the YAML format generated by Power Apps Studio for the best results.
- The code will undergo a validation check before the new control is created, ensuring that it adheres to the expected standards.
By following these steps, you can effectively view, copy, and paste code in Power Apps, making your development process more efficient and streamlined.
Important Notes
While Code View is a powerful tool for understanding and manipulating your app’s functionality, it’s important to be aware of its limitations. Here are some key points to keep in mind:
- No App Object Access: You cannot copy and paste or view code for the App Object. Code View is limited to individual controls on the screen.
- No Code Editing: The code displayed in Code View cannot be directly edited. It is purely for viewing and copying purposes.
- Control Copying Restrictions: You can only copy controls that are present on a screen. Copying an entire screen is not supported.
Conclusion
Using Code View in Power Apps provides a powerful way to understand and manipulate your app’s functionality. By viewing the code representation of each control, sharing configurations, and easily duplicating controls, you can enhance your development experience and create more robust applications. Embrace Code View to unlock the full potential of your Canvas app!