Microsoft Copilot Studio allows creators to build tailored Copilots powered by AI effortlessly. In a few simple steps, you can implement your custom Copilot across every screen of your Canvas App without changing its layout. This capability is available on both the web platform and the Power Apps mobile app, offering convenience in deploying AI-driven support within your applications.
For detailed guidance on how to create your own custom Copilot using Microsoft Copilot Studio, please refer to the blog at this link.
Before diving into how to add a custom Copilot, let us first go over the key differences between App Copilot and the Copilot control in Canvas apps.
- The Copilot control requires makers to adjust the design of their canvas app to accommodate the control. It is only accessible on the web and allows users to ask questions about their data or connect with a new custom Copilot created in Copilot Studio.
- On the other hand, App Copilot does not require any design modifications. It is available on both web and mobile devices and can seamlessly integrate with pre-existing custom Copilots built-in Copilot Studio, making it simpler to use without altering the app’s layout.
Prerequisites:
- Create a Custom Copilot: First, build your custom Copilot in Copilot Studio and ensure it is published in the same environment as your canvas app.
- Setup User Authentication: Configure the custom Copilot to use Microsoft Entra ID for user authentication.
- Grant Access: Provide the necessary permissions to both makers and users, allowing them to access the custom Copilot within the specified environment.
Steps to Add App Copilot to Your Canvas App
- Open Your App for Editing:
-
- Start by opening your canvas app in Power Apps
- Enable Copilot Feature:
-
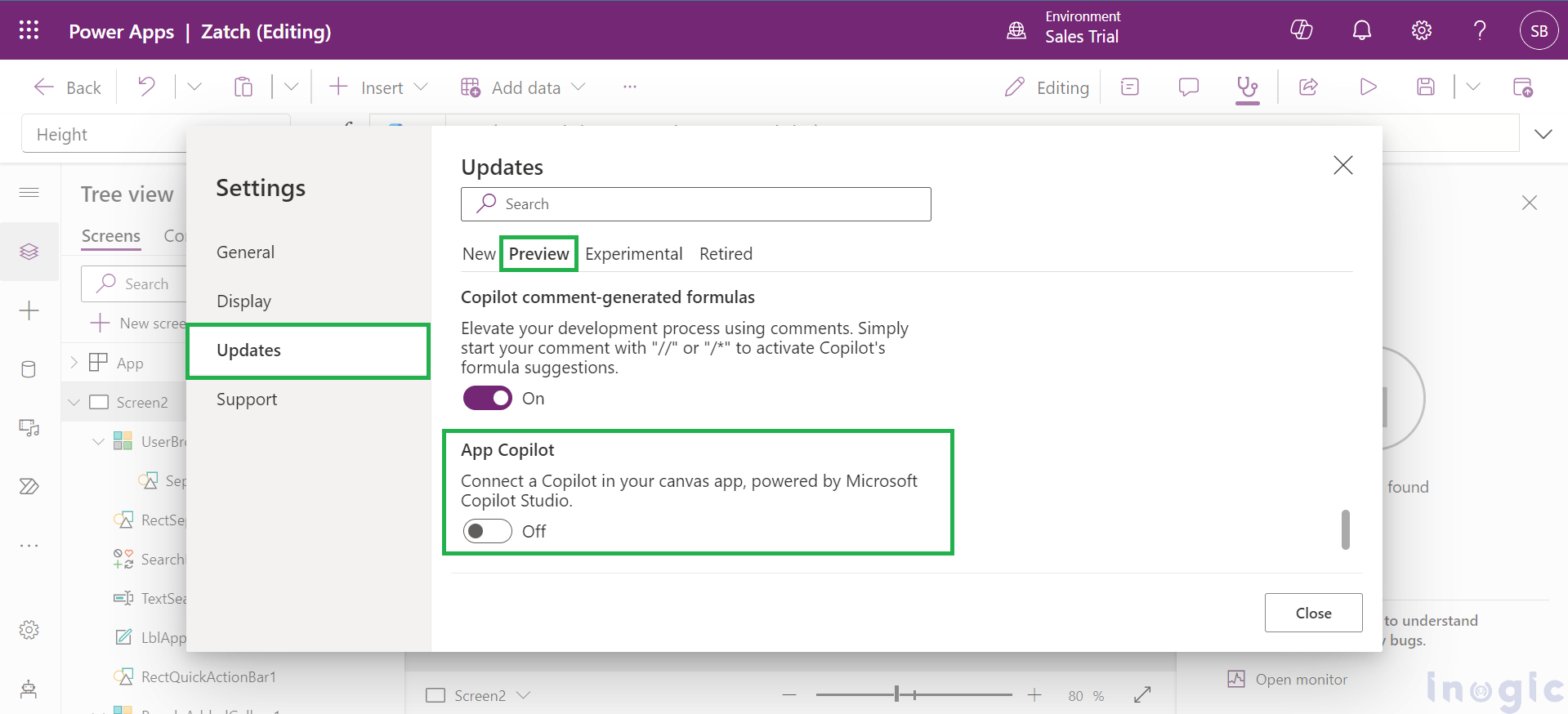
- From the command bar, go to Settings.
- Under Updates, navigate to the Preview tab.
- Enable the App Copilot feature from the app settings.
- Select Custom Copilot:
-
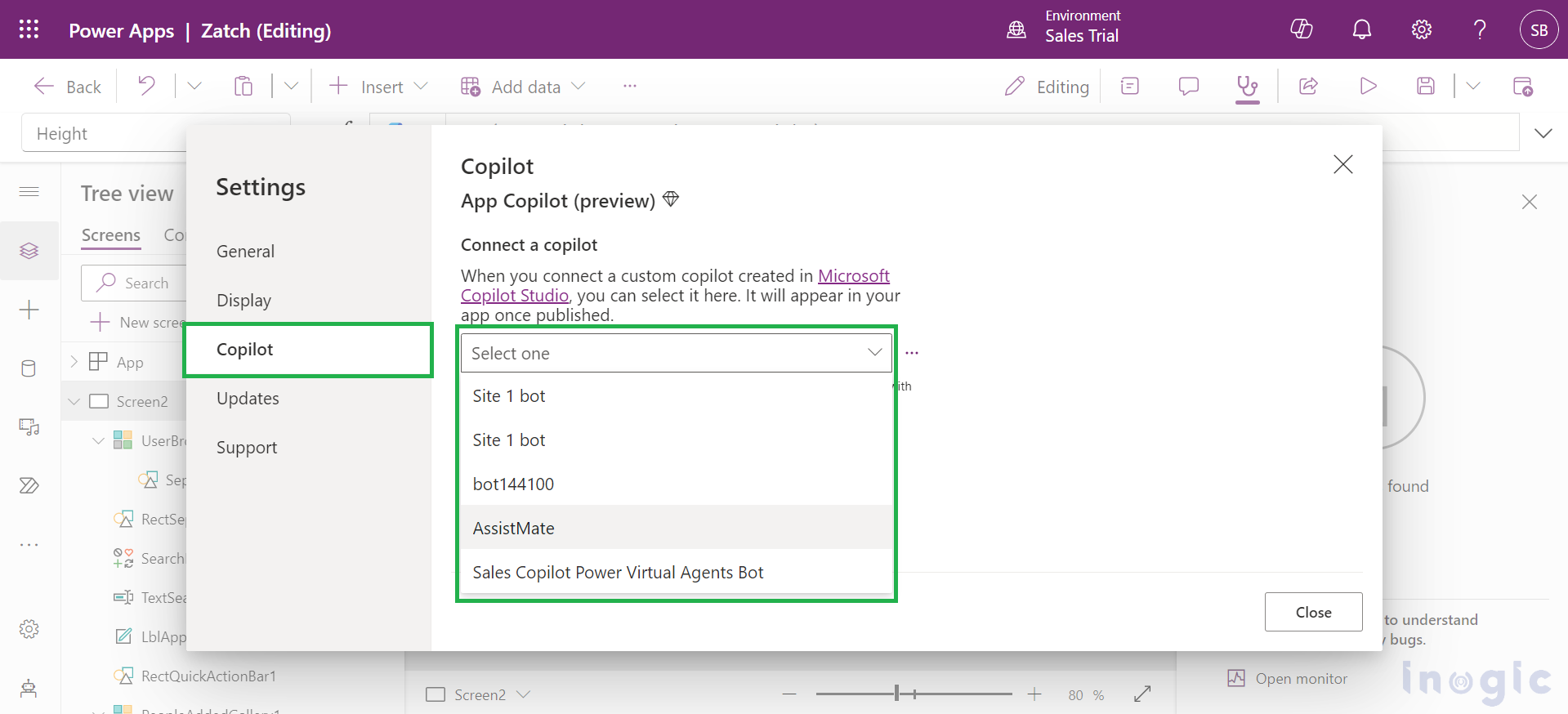
- Once enabled, you will see a Copilot tab appear in the settings menu.
- Use the drop-down list to select the custom Copilot that has been published and shared within the same environment as your canvas app.
- Publish the App:
After selecting the Copilot, close the settings dialog box and publish your app.
Now, users will be able to interact with the App Copilot within the app.
- Previewing the App:
When previewing the app in PowerApps Studio, the Copilot won’t be displayed. To view it in action, save and publish your app, then open it in Power Apps mobile or through a web browser.
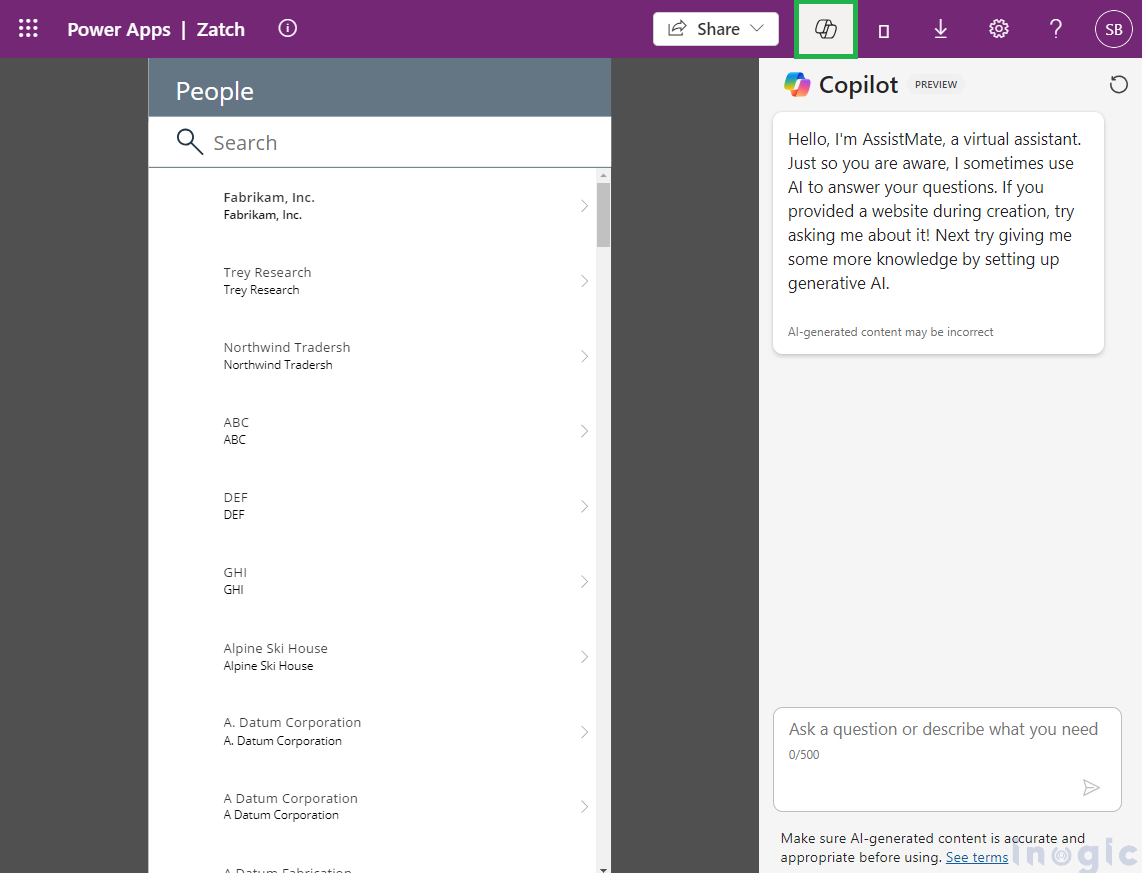
To use App Copilot in a web browser, run your canvas app, and you’ll see your custom Copilot appear in the top command bar.
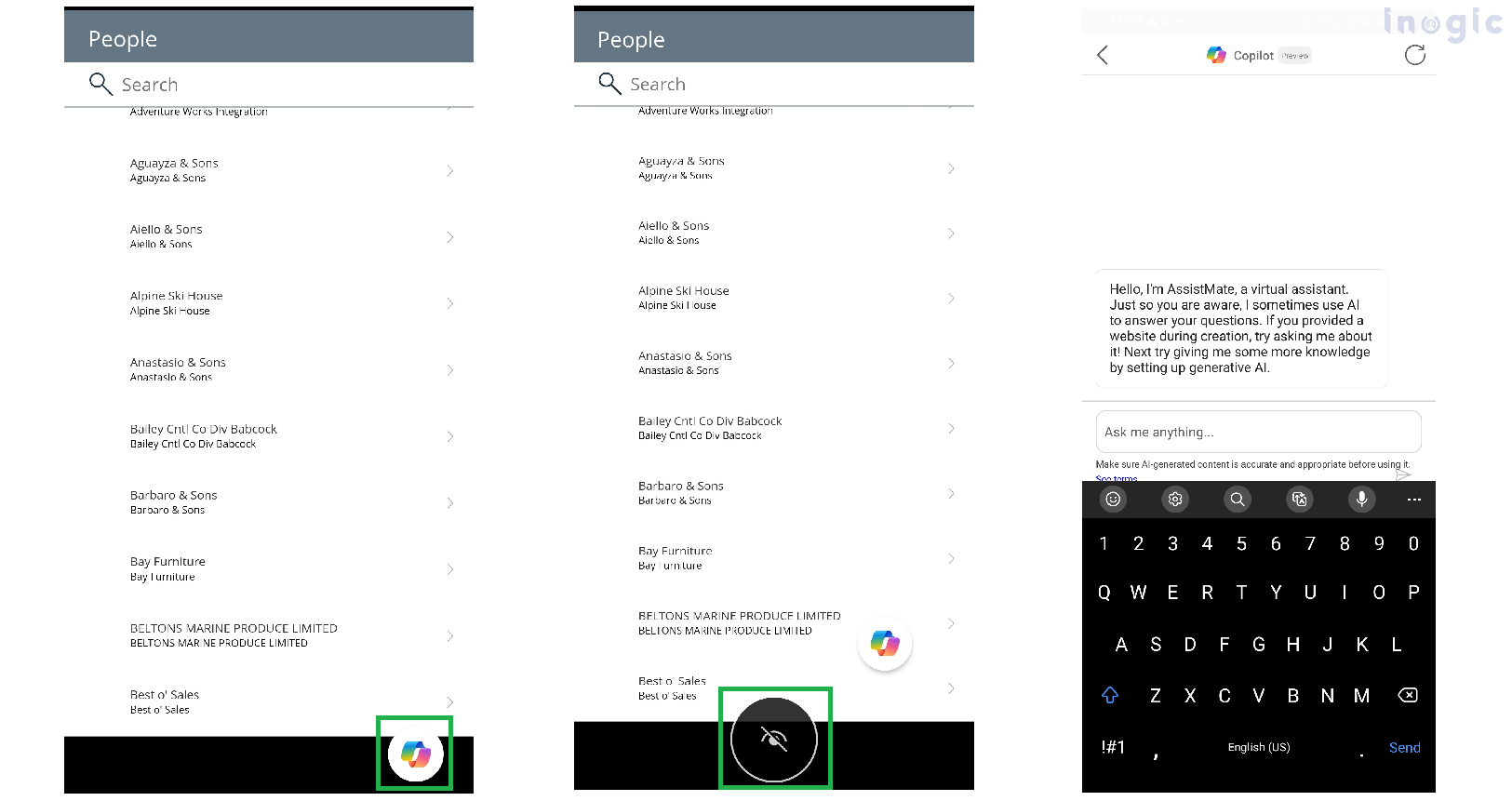
In Power Apps mobile on iOS or Android devices, you can access App Copilot by selecting the floating button that appears on the screen. You can move this button to any position that’s convenient or dismiss it if needed.
If you dismiss the button and want to bring it back, simply close the app and reopen it to regain access to App Copilot.
Conclusion
Adding App Copilot to your canvas app improves user experience by providing easy access to AI assistance. With simple steps, you can enable it on both web and mobile platforms. This feature allows users to interact with custom Copilots, enhancing app functionality without major design changes.
Stay ahead with the latest updates in Copilot, integrating Microsoft Copilot into your developments. Connect with us at crm@inogic.com for personalized AI-enabled solutions tailored to your business needs.