Copilot is a powerful AI tool that enhances user experience by providing intelligent suggestions and automation. Whether you’re composing emails or working on other forms, Copilot helps you draft content faster and more efficiently by offering contextual recommendations and completing sentences based on the text you’ve already written. This feature is designed to boost productivity, allowing users to focus on more strategic tasks while Copilot handles routine content creation.
By default, Copilot is available in the email form’s rich text editor toolbar, giving users immediate access to its capabilities. To enable Copilot in the rich text editor on other forms, simply adjust the editor’s properties in the advanced configuration file.
JSON Configuration for Enabling Copilot
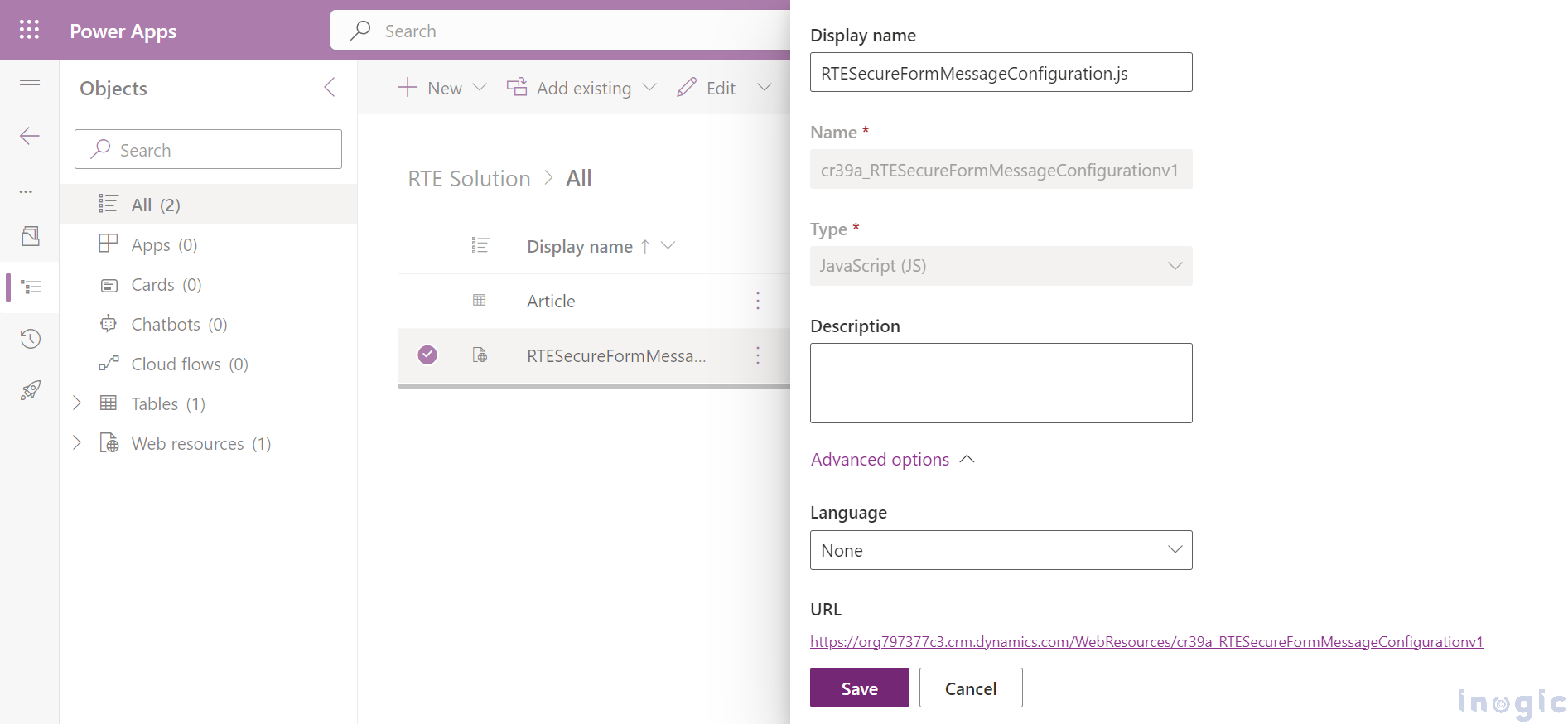
To enable Copilot for a specific Rich Text editor field, start by creating a Web Resource where you can define the properties to update or override, using the RTEGlobalConfiguration_Readonly.json file as the base configuration for the Rich Text editor control.
We’ve created a JavaScript Web Resource file named ‘RTESecureFormMessageConfiguration.js’. In this file, we’ve added the `copilotrefinement` and `CopilotRefinement` values to the existing `extraPlugins` and `toolbar` properties to enable Copilot.
For reference, you can consult the sample configuration file, which lists all the properties and their corresponding values.
Here’s the JSON code I uploaded to my web resource. You’ll notice that `copilotrefinement` has been added to both the `extraPlugins` and `toolbar` properties.
{
"defaultSupportedProps": {
"extraPlugins": "copilotrefinement,accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbar": [
[ "CopilotRefinement" ],
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
]
}
}
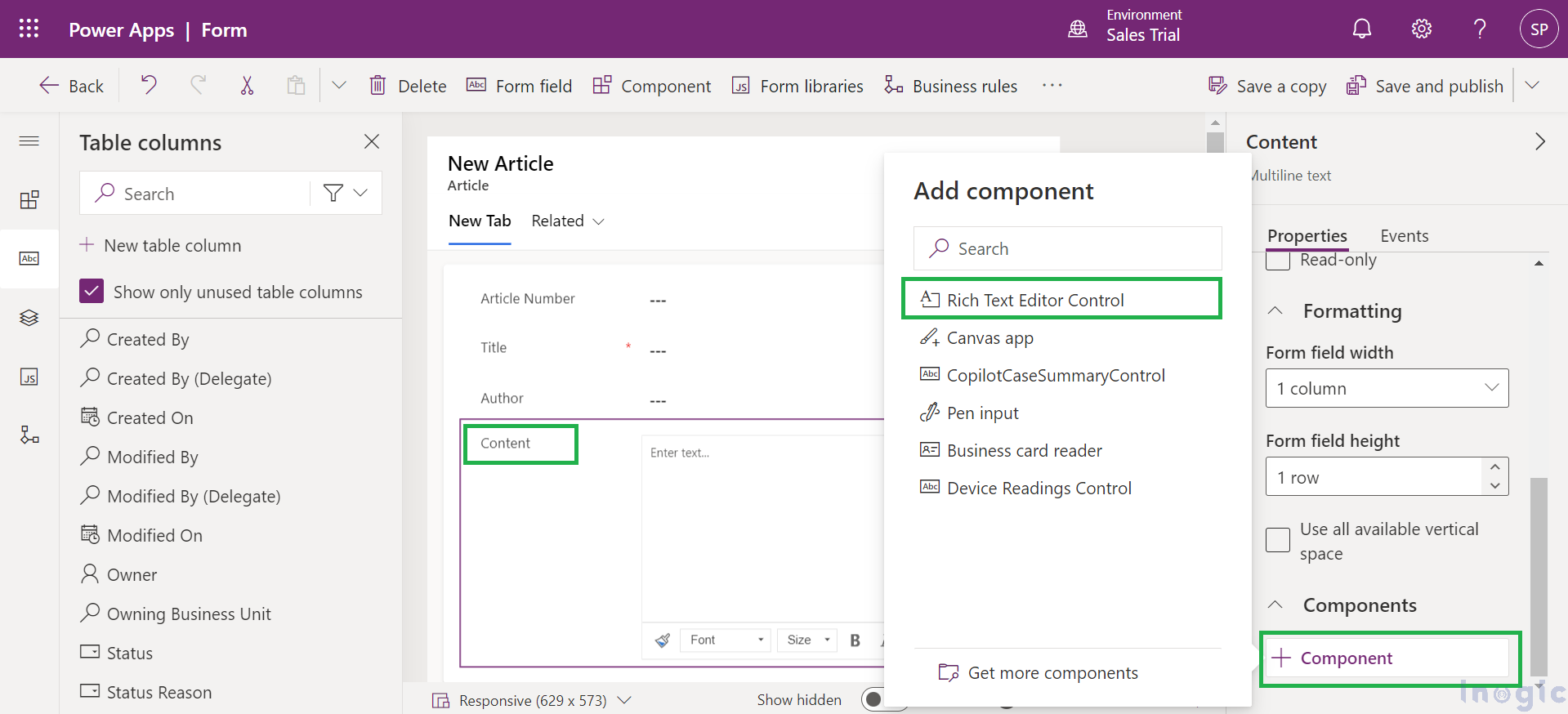
I’ve already set up a custom entity for storing articles, which includes a ‘Content’ field configured as a Rich Text format in a Multiple Line of Text. Next, I will add the Rich Text Editor Control component to this content field.
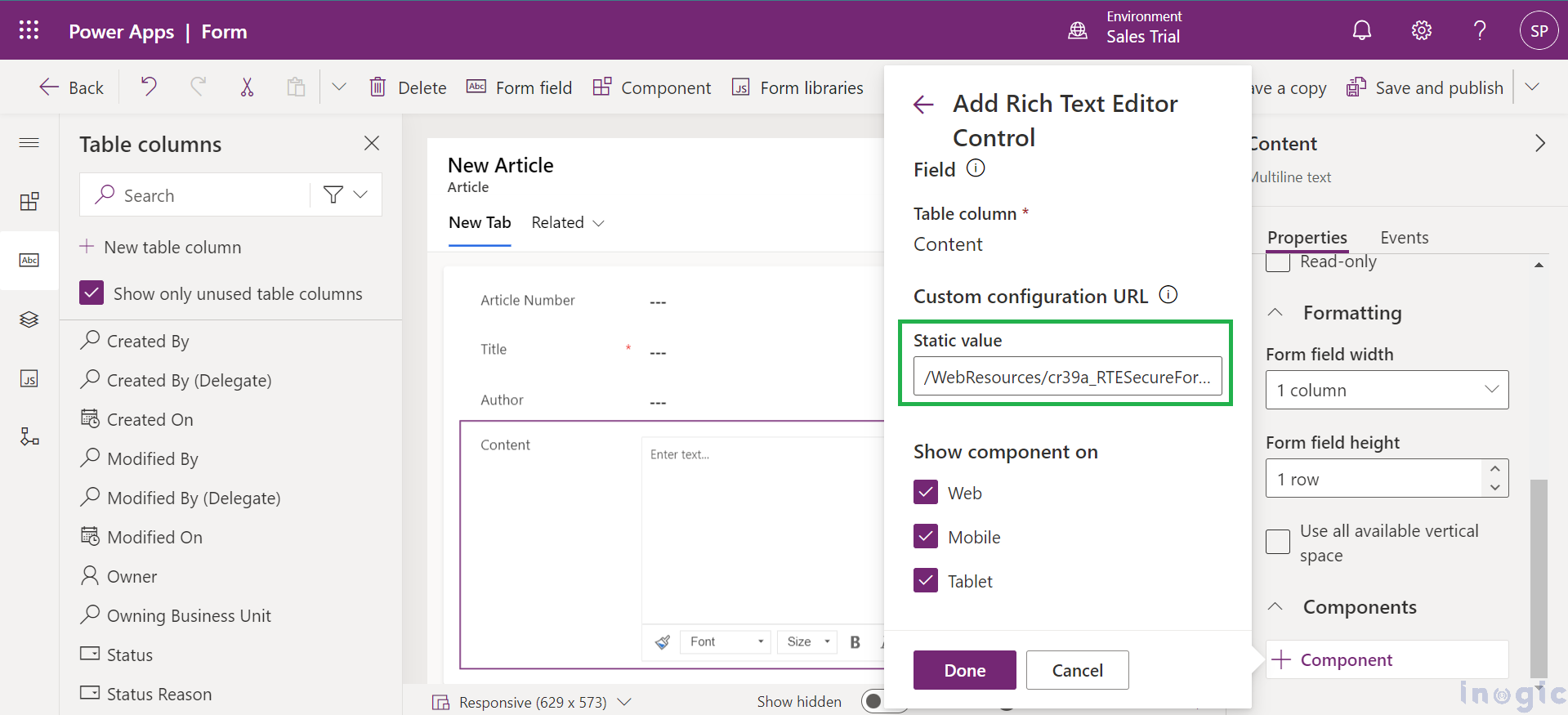
In the static value field, enter the URL of your web resource. This will activate Copilot for your rich text editor. You can specify the full path, but keep in mind that you’ll need to update it every time you move the web resource to a different environment.
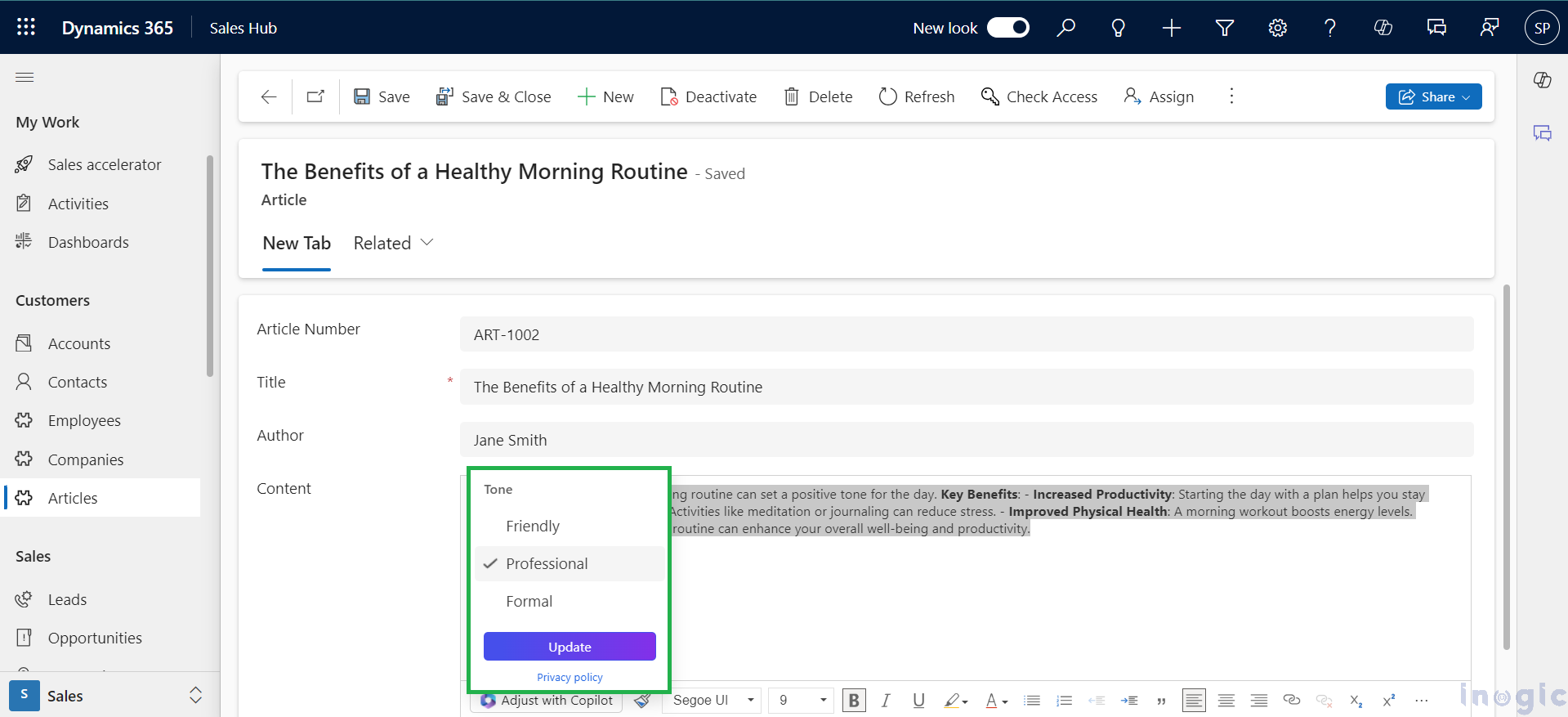
This Copilot feature will only help you adjust the tone of your text, offering options like Friendly, Professional, and Formal. It does not provide a length adjustment feature, unlike the Rich Text Editor in the email form. To use Copilot, select the text whose tone you want to adjust.
If you want to apply Copilot to all fields using the Rich Text Editor Control rather than specifying it for each individual field, you should update the existing `RTEGlobalConfiguration.json` file with the same JSON configuration. This will automatically add the “Adjust with Copilot” option to the form, even if you don’t specify the URL in the static value when customizing the form.
Conclusion
Integrating the Copilot control with the Rich Text Editor enhances your ability to adjust the tone of your content. By configuring your web resource and updating the `RTEGlobalConfiguration.json` file, you can enable Copilot across all Rich Text Editor fields, ensuring consistent tone adjustment capabilities throughout your application.
Stay ahead with the latest updates in Copilot, integrating Microsoft Copilot into your developments. Connect with us at crm@inogic.com for personalized AI-enabled solutions tailored to your business needs.