In today’s world, where everything seems to be changing rapidly, AI is set to push beyond all of its boundaries. Making its way to integrate Copilot in the building and creation of Power Apps.
Use Case:
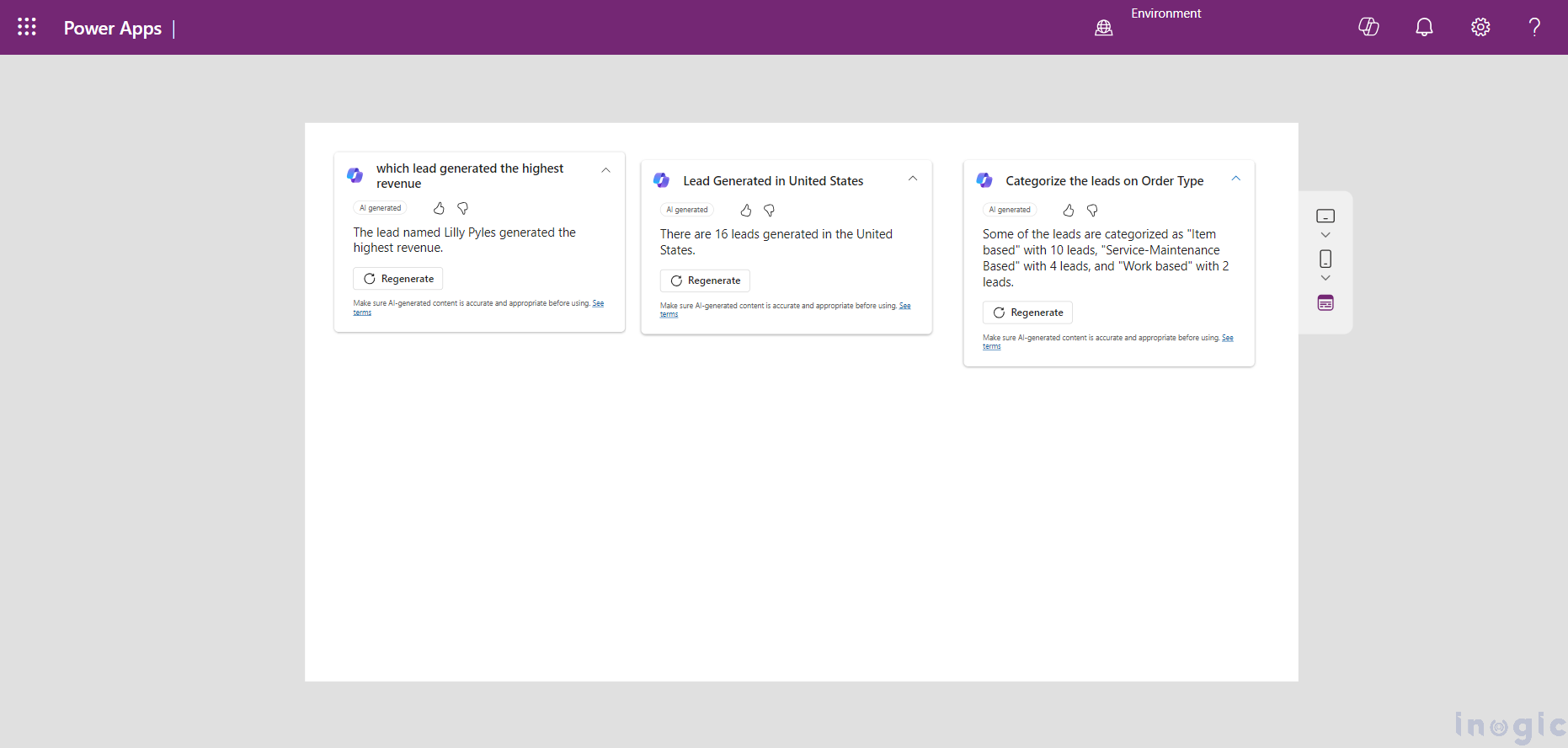
Our team has developed a canvas app that grants senior leaders the ability to review business reports such as “Which lead generated the highest revenue?” “Leads Generated in the United States,” or “Categorise the Leads by Order Type,” and based on these reports, they will make data-driven decisions. While we initially used Power FX, Microsoft has now introduced a Copilot Answer low-code control that simplifies this process.
How can we integrate Copilot Answer into Power Apps?
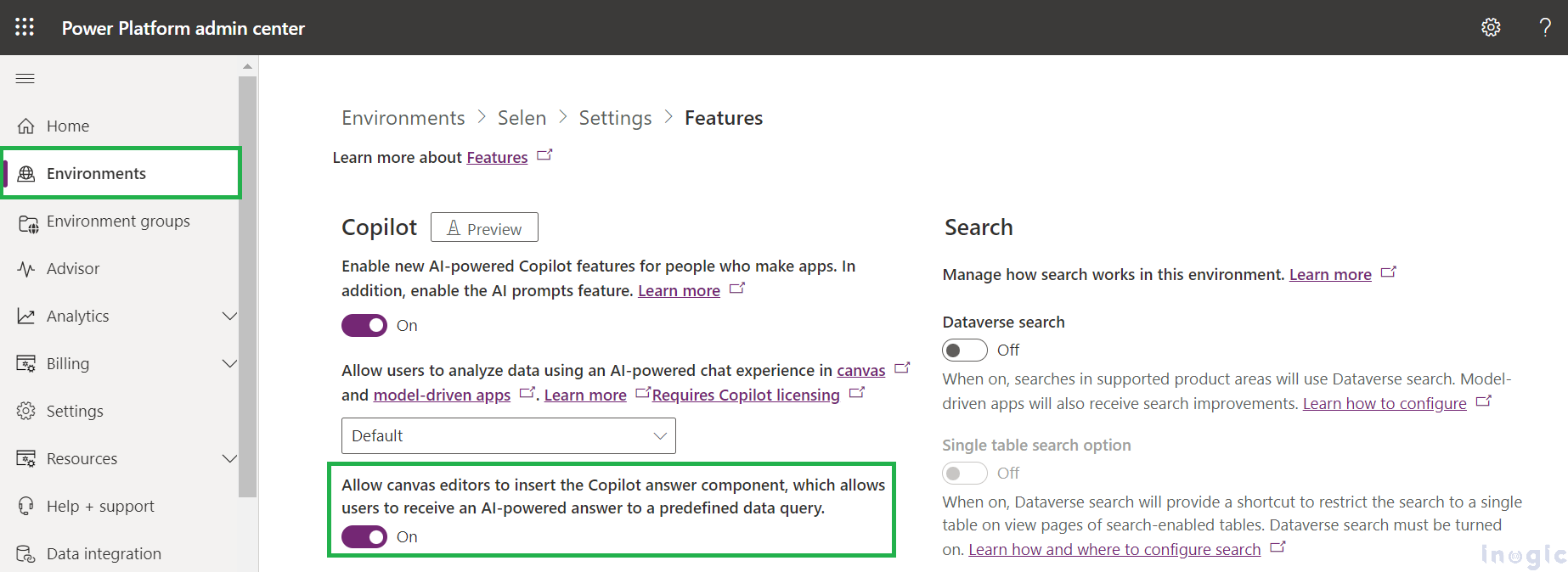
- To use the Copilot Answer control in a canvas app, the admin must activate the option to “Enable canvas editors to integrate the Copilot answer component in the Power Platform admin center, offering users with AI-driven responses to predefined data queries.”
- Go to Environments > Select the environment > Settings > Product > Features.
How to Add the Copilot Answer Component in a Canvas App?
Open the Canvas app in Power Apps Studio.
We need to enable the ‘Modern controls and themes’ setting before using the controls in Canvas apps available in the ‘Upcoming Features’ section.
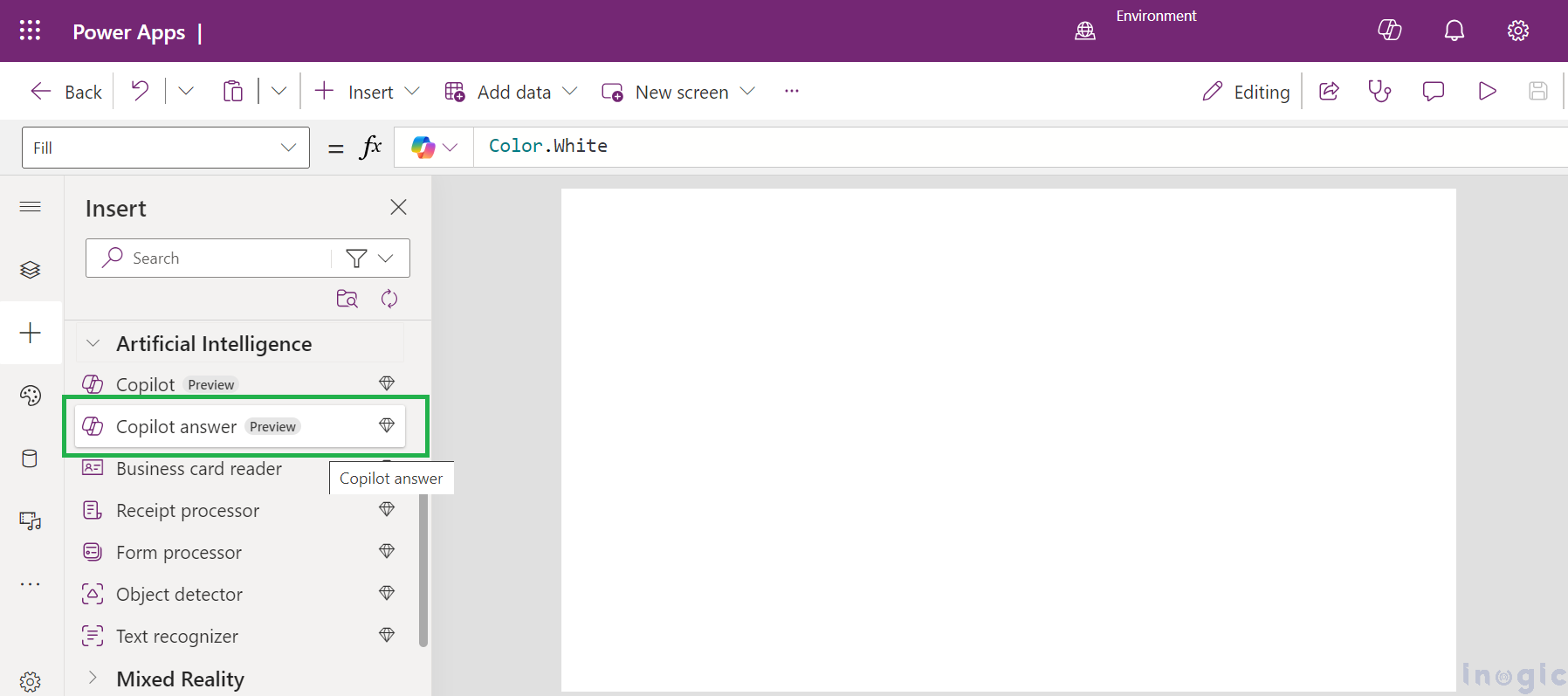
- From the command bar, select Insert, and under Artificial Intelligence > choose Copliot answer.
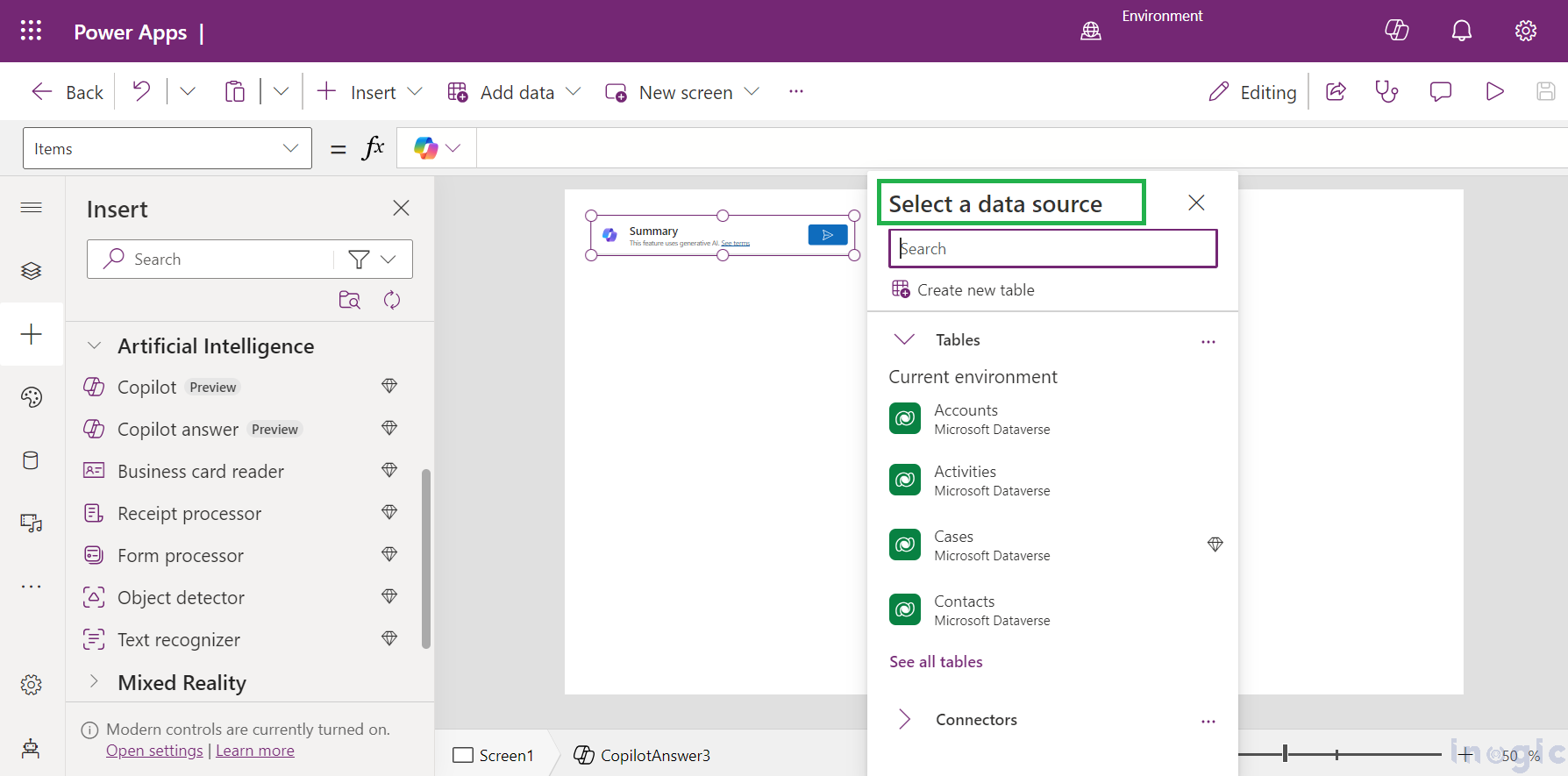
- Once the Copliot answer control is added to Canvas app, you need to connect it to a Dataverse data source. Select data source as per your requirements.
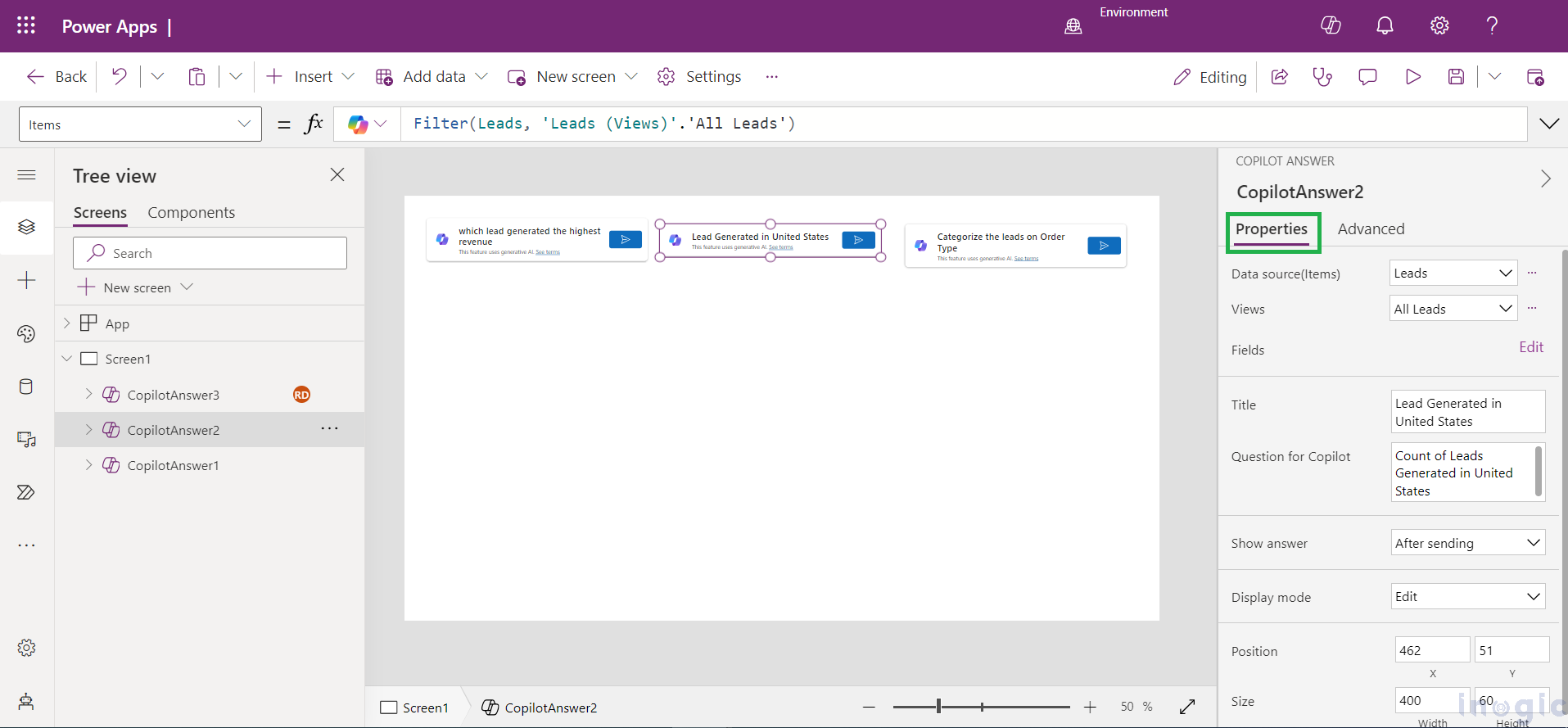
- In the control properties pane, go to the Properties tab to continue with the configuration.
Properties of the Copilot Answer Control
-
- Data source (items): The control supports Dataverse as the data source, from which it retrieves answers based on the selected table.
- Views: To present data, user can select the view from the available options.
- Fields: User can add fields as per their requirement by default, some fields are selected.
- Title: Label given to control to display.
- Question for Copilot: You can input the specific query that the AI will use to generate an answer based on the selected data source.
- Show Answer: Provides two methods for displaying an answer: one where the answer appears upon clicking the ‘Arrow’ icon, and another where the answer is displayed immediately when the control loads, given that the question is specified in the properties window.
- Display Mode: Specifies whether the control allows user input (Edit), displays data only (View), or is inactive (Disabled).
- Position and Size: It determines how control will appear on the canvas app.
After configuring the properties, save your changes, and publish your app.
Note: Copilot only supports Dataverse tables
Conclusion:
This feature simplifies data interaction, allowing even non-technical users to leverage this control to enhance UI interaction and efficiency.
Stay ahead with the latest updates in Copilot, integrating Microsoft Copilot into your developments. Connect with us at crm@inogic.com for personalized AI-enabled solutions tailored to your business needs.