Recently, we had a requirement regarding the Power Pages Portal where the website was a customer website and there were multiple Web Pages present. So, whenever the user logs out of any web page and again tries to sign in to the same site on the same browser, then the portal by default redirects the user to the web page where they signed out. So, the user wanted to be redirected to a specific page after signing in to the same portal site.
So, after researching various solutions, we found that each had its shortcomings. Ultimately, we discovered an effective method (which is provided below) to achieve this.
To redirect a user to a custom page after logging in on the Power Pages Portal Website, there are two major steps:
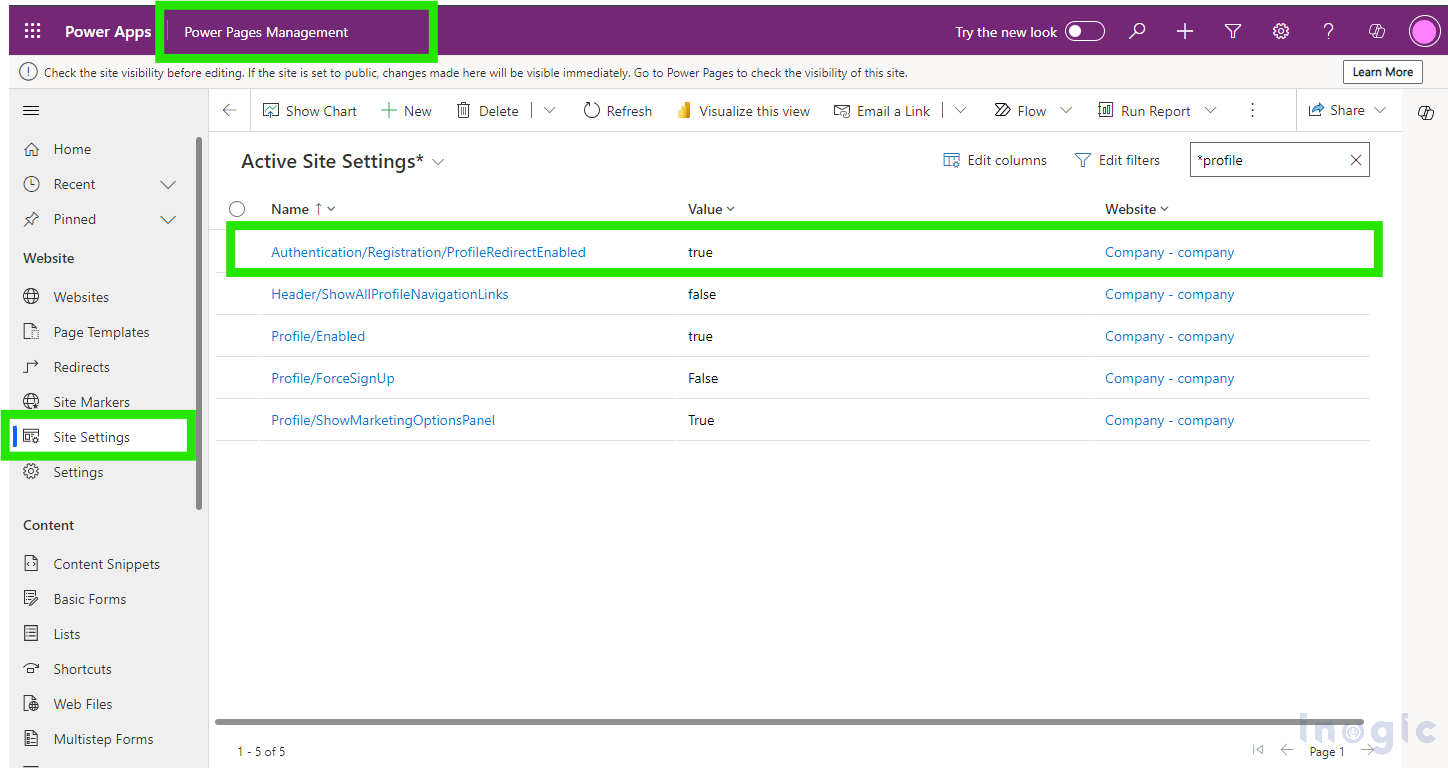
Step 1: Disable the Profile site setting
- Go to Power Pages Management. On the sitemap, under the Website section, select Site Setting and then search for ‘Authentication/Registration/ProfileRedirectEnabled’.
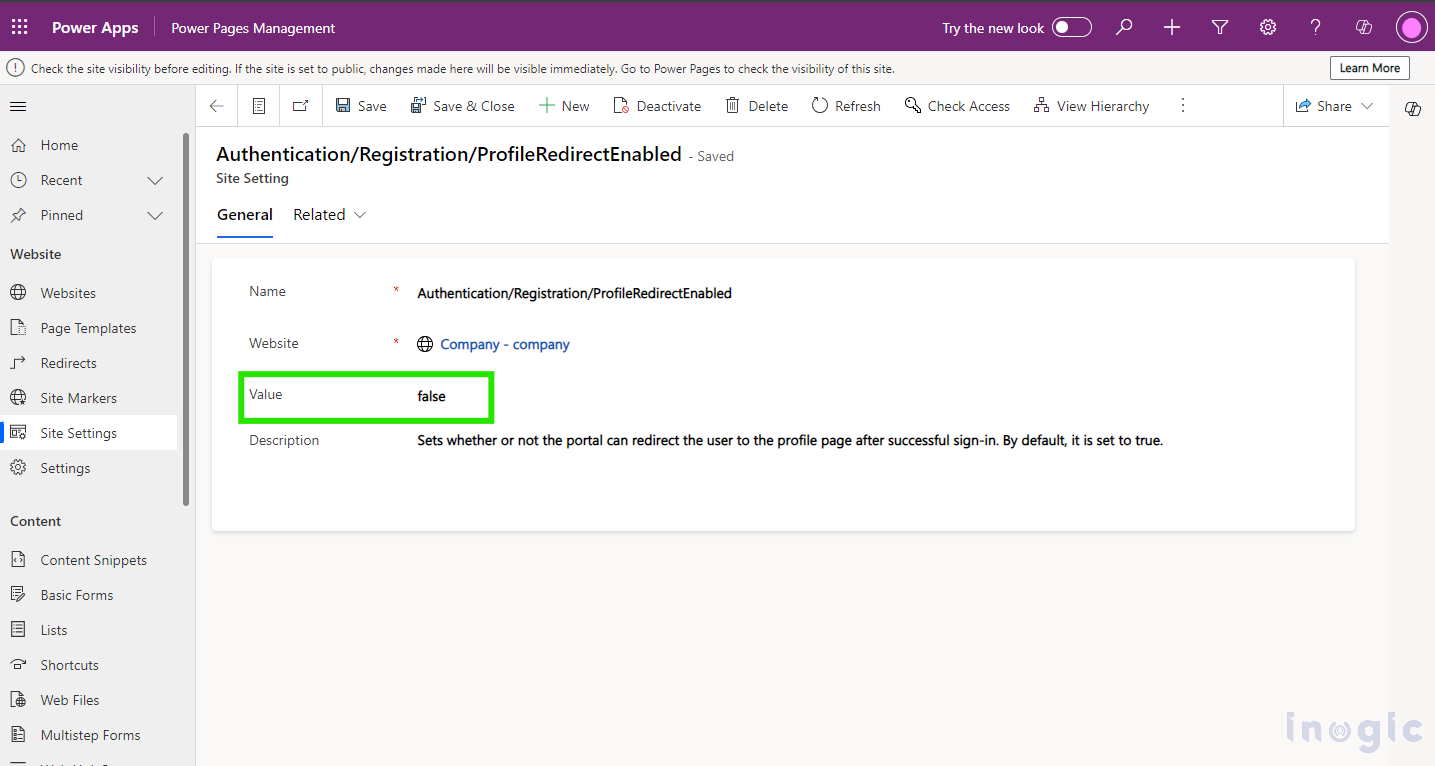
- Open the record and set the value of the Value field to false, then save and close the record.
After switching the value from true to false, the logged-in user will no longer be redirected to the Profile page but instead will be redirected to the page shown upon user sign-out.
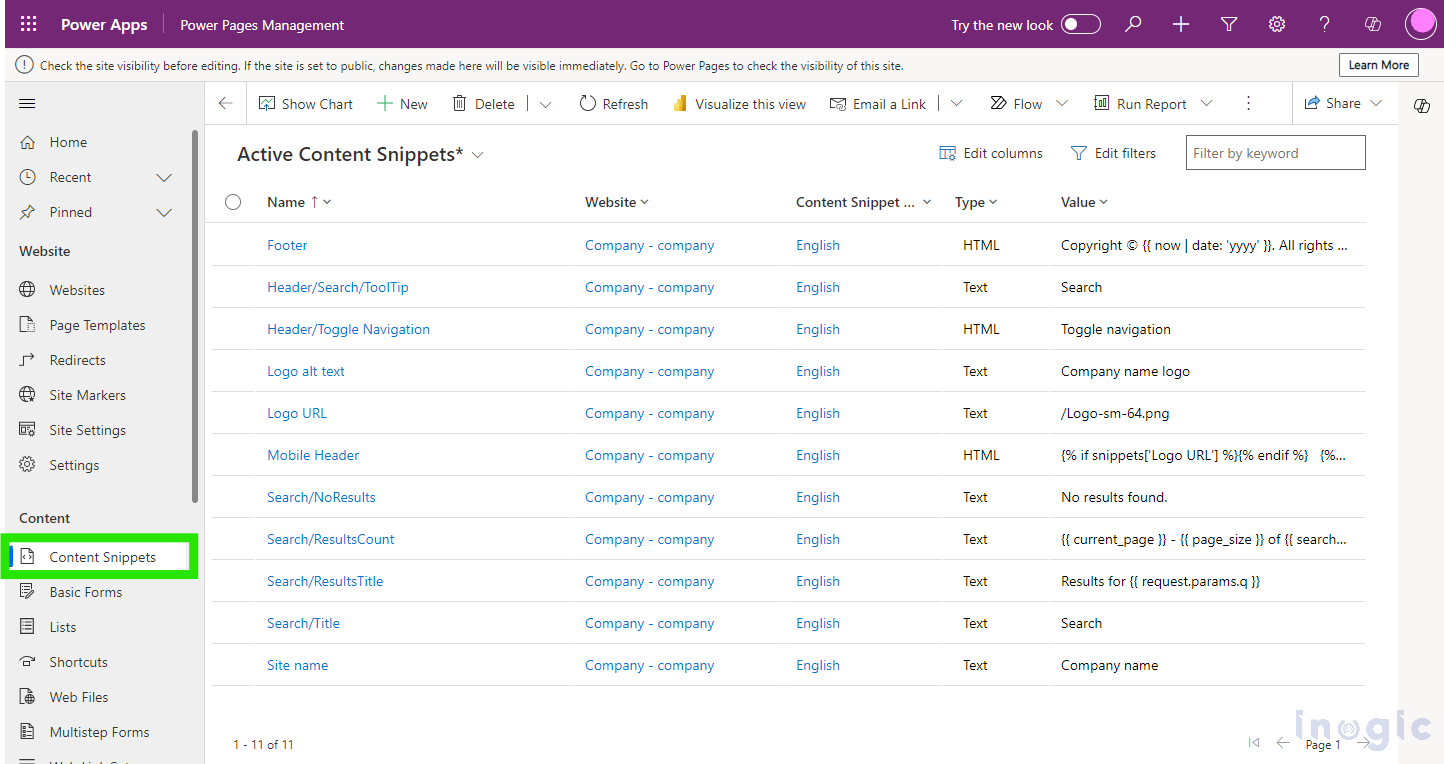
Step 2: Adding Code to Content Snippets.
- On the Sitemap, under the Content section, select Content Snippets.
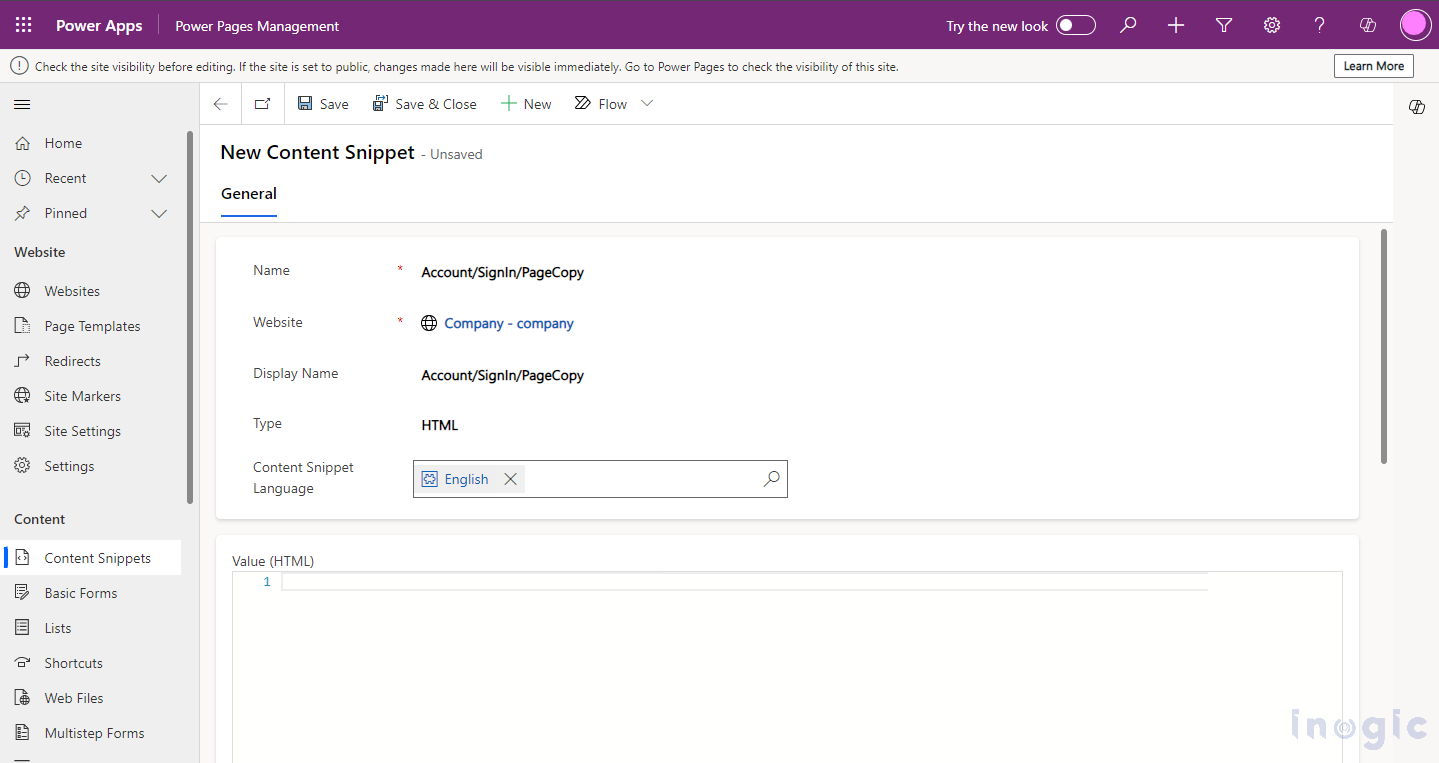
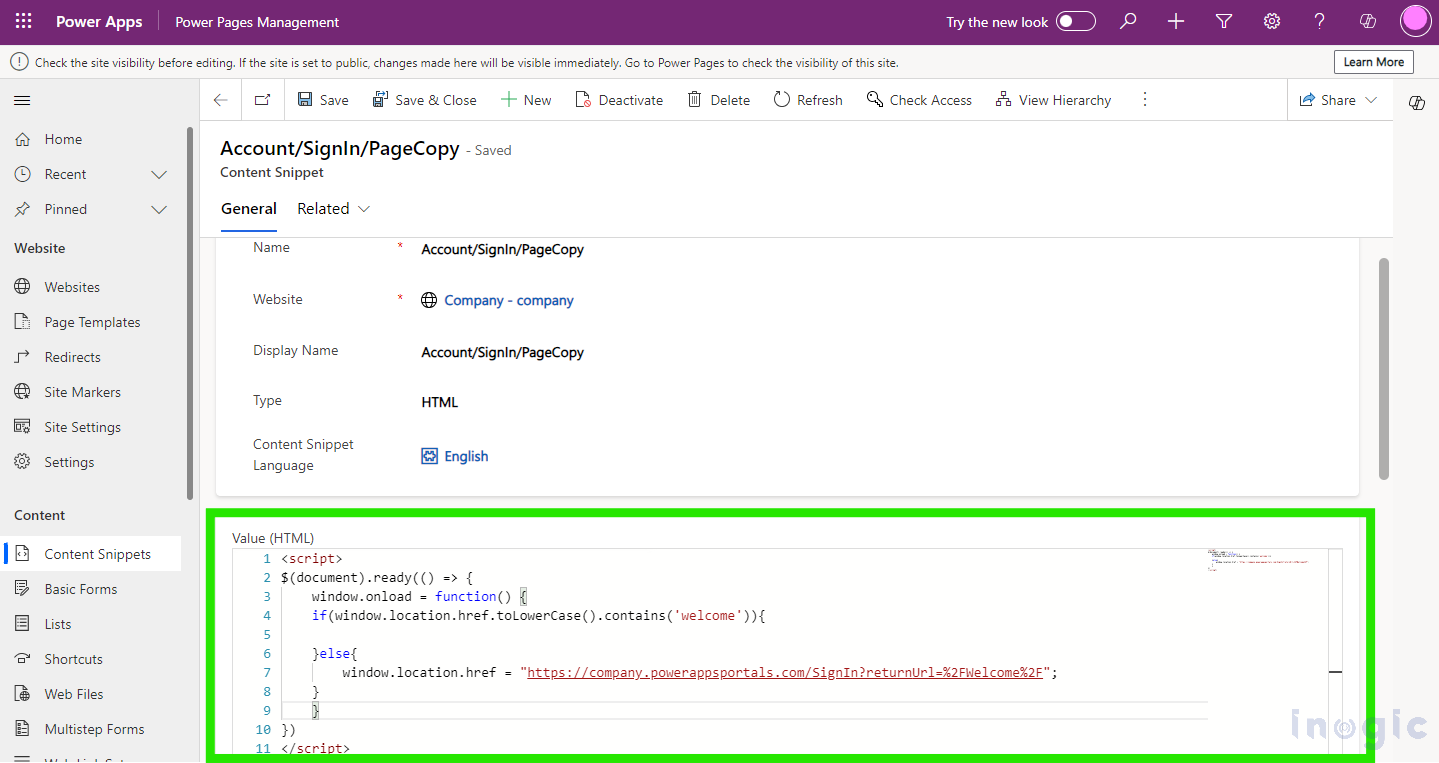
- Create a new Content Snippet for the sign-in page named “Account/SignIn/PageCopy” and include the other details if they are not already provided.
- Add the provided JavaScript code below to Value (HTML). In the below code, we want the user to get redirected to the Welcome page (Which is our Custom page) instead of the Profile Page, so every time the user signs in, they will be redirected to the Welcome So here, instead of the Welcome page, rewrite the web page name you want to redirect and change the URL accordingly.
You can find your website’s return URL once you log out of your site.
<script>
$(document).ready(() => {
window.onload = function() {
if(window.location.href.toLowerCase().contains('welcome')){
}else{
window.location.href = "https://company.powerappsportals.com/SignInreturnUrl=%2FWelcome%2F";
}
}
})
</script>
In the above code, when the sign-in page gets loaded (when the user signs out), we will check the URL of the sign-in page, if it contains the return URL of the Welcome page or not. If not, then the URL will be changed to the welcome page URL.
Instead of checking whether the current URL contains the ‘welcome’ word, you can also compare the whole URL, just like,
if (window.location.href.toLowerCase() == Page URL)
- Save and close the Content Snippet.
- Now Sync and check.
- Output of our scenario:
a. Before applying the above steps:
-
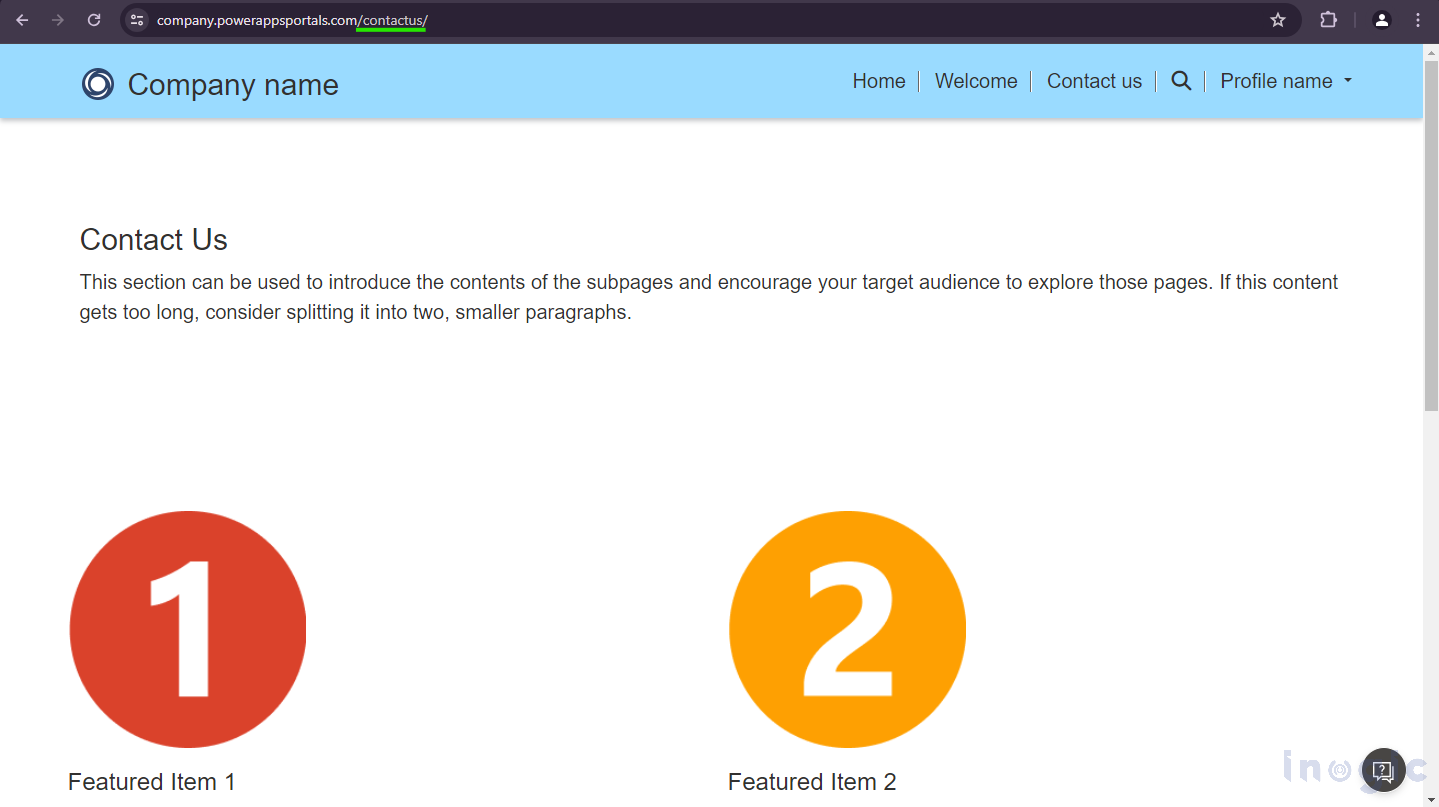
- User sign-out from the Contact Us page.
- User sign-out from the Contact Us page.
-
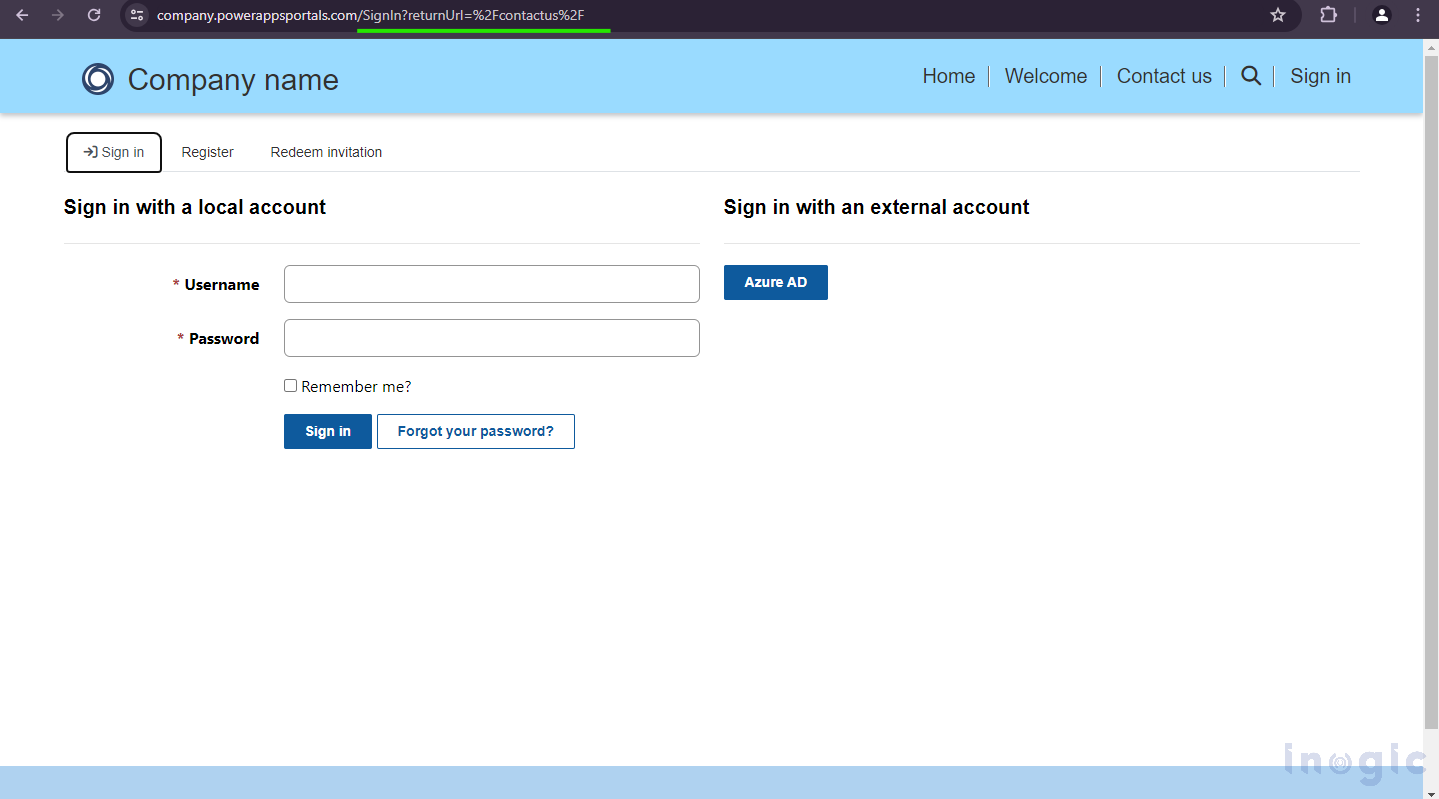
- So, after signing out from the Contact Us page, the sign-in page URL will contain the return URL of the Contact Us page, which is “https://company.powerappsportals.com/SignIn?returnUrl=%2Fcontactus%2F”.
- So, after signing out from the Contact Us page, the sign-in page URL will contain the return URL of the Contact Us page, which is “https://company.powerappsportals.com/SignIn?returnUrl=%2Fcontactus%2F”.
-
- Now, if a user signs in again, he will be redirected to the Contact Us page again.
- Now, if a user signs in again, he will be redirected to the Contact Us page again.
b. After applying the above steps: –
-
- The user signs out from the Contact Us page.
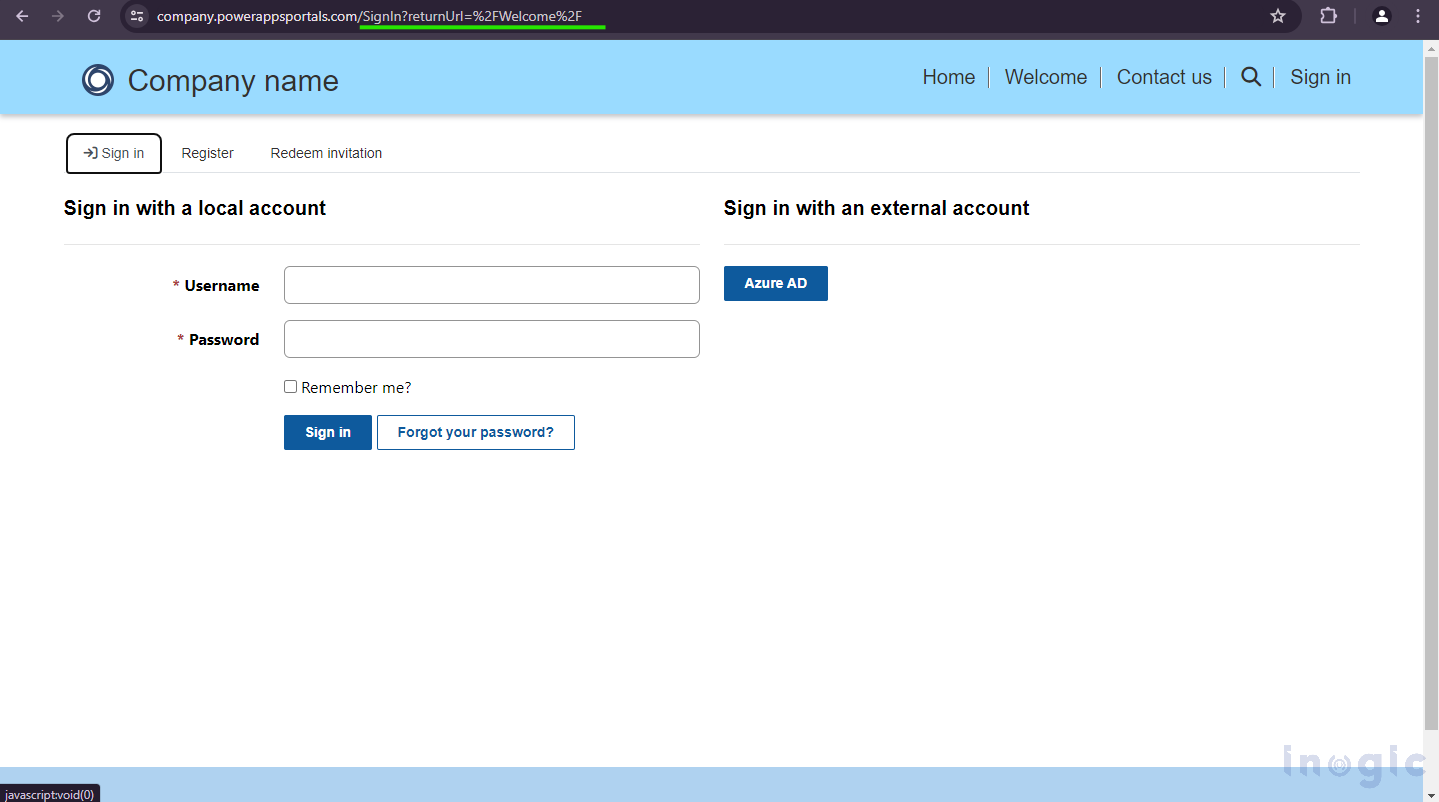
- So, after signing out from the Contact Us page, the sign-in page URL will contain the return URL of the Welcome page, which is “https://company.powerappsportals.com/SignIn?returnUrl=%2FWelcome%2F”.
- The user signs out from the Contact Us page.
-
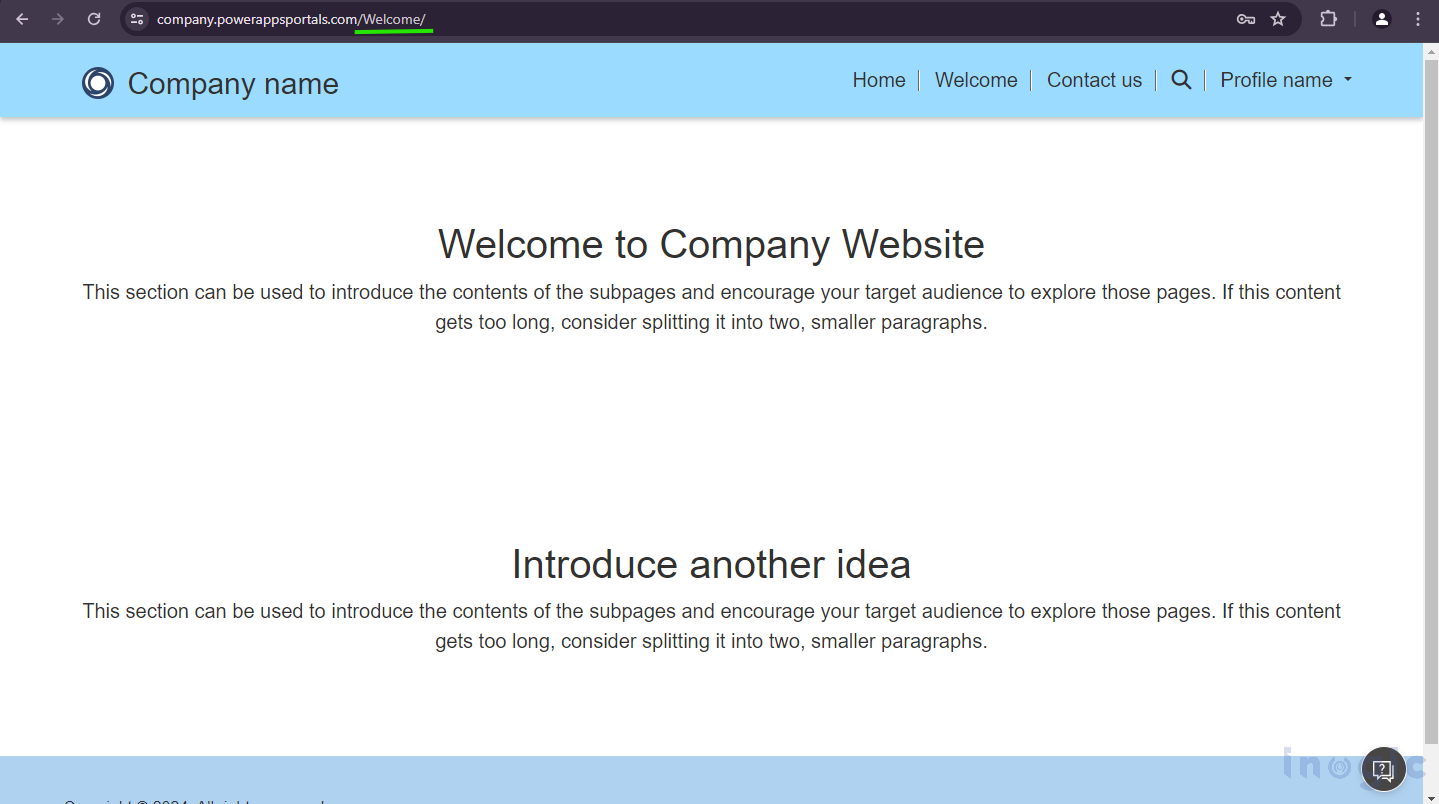
- Now, if a user signs in again, he will be redirected to the Welcome page.
- Now, if a user signs in again, he will be redirected to the Welcome page.
Note: This functionality works both for normal login and Azure ID login in the Power Pages Portal.
Conclusion:
In this way, just by changing the return URL of the sign-in page, we can redirect the user to any Custom page every time the user logs in.
About Sam Kumar
Sam Kumar is the Vice President of Marketing at Inogic, a Microsoft Gold ISV Partner renowned for its innovative apps for Dynamics 365 CRM and Power Apps. With a rich history in Dynamics 365 and Power Platform development, Sam leads a team of certified CRM developers dedicated to pioneering cutting-edge technologies with Copilot and Azure AI the latest additions. Passionate about transforming the CRM industry, Sam’s insights and leadership drive Inogic’s mission to change the “Dynamics” of CRM.
More about Sam Kumar