As I work on an enterprise canvas app designed for multiple geographies, translation becomes a crucial aspect due to its support for multiple languages. Initially, I followed the method outlined in Microsoft documentation to create translation components and translate label texts for each language, which turned out to be time-consuming. The method is described aptly in Microsoft Docs.
As the project expanded and more components got added, the need for a quicker translation method became apparent. Through research, I discovered that Microsoft introduced Dataverse functions, which streamline this process significantly. By leveraging AI-translate capabilities, I could achieve translations in a fraction of the time and with increased efficiency.
Below, I have outlined how I have implemented this approach:
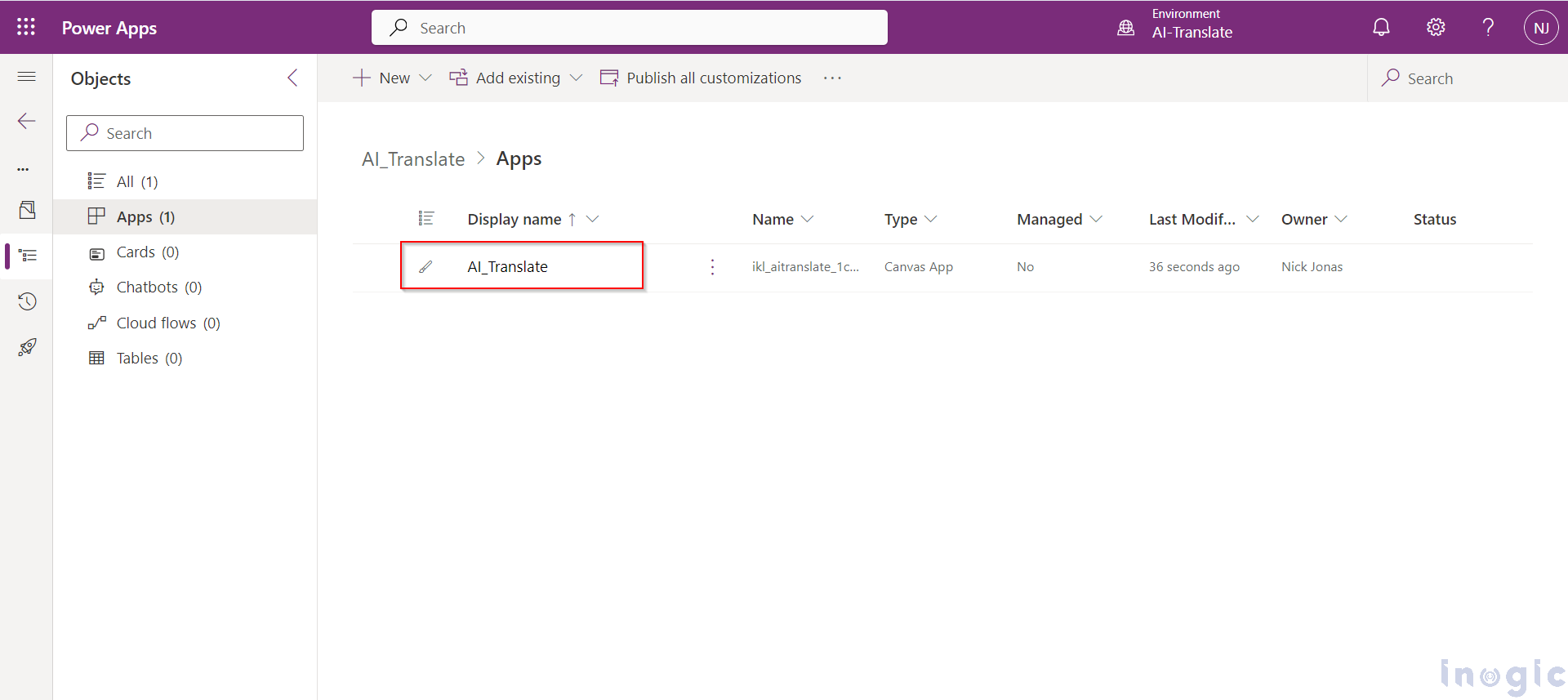
1. Navigate to make.powerapps.com in your environment, create a solution, and then proceed to create a canvas app. Once the canvas app is created, click on it to open.
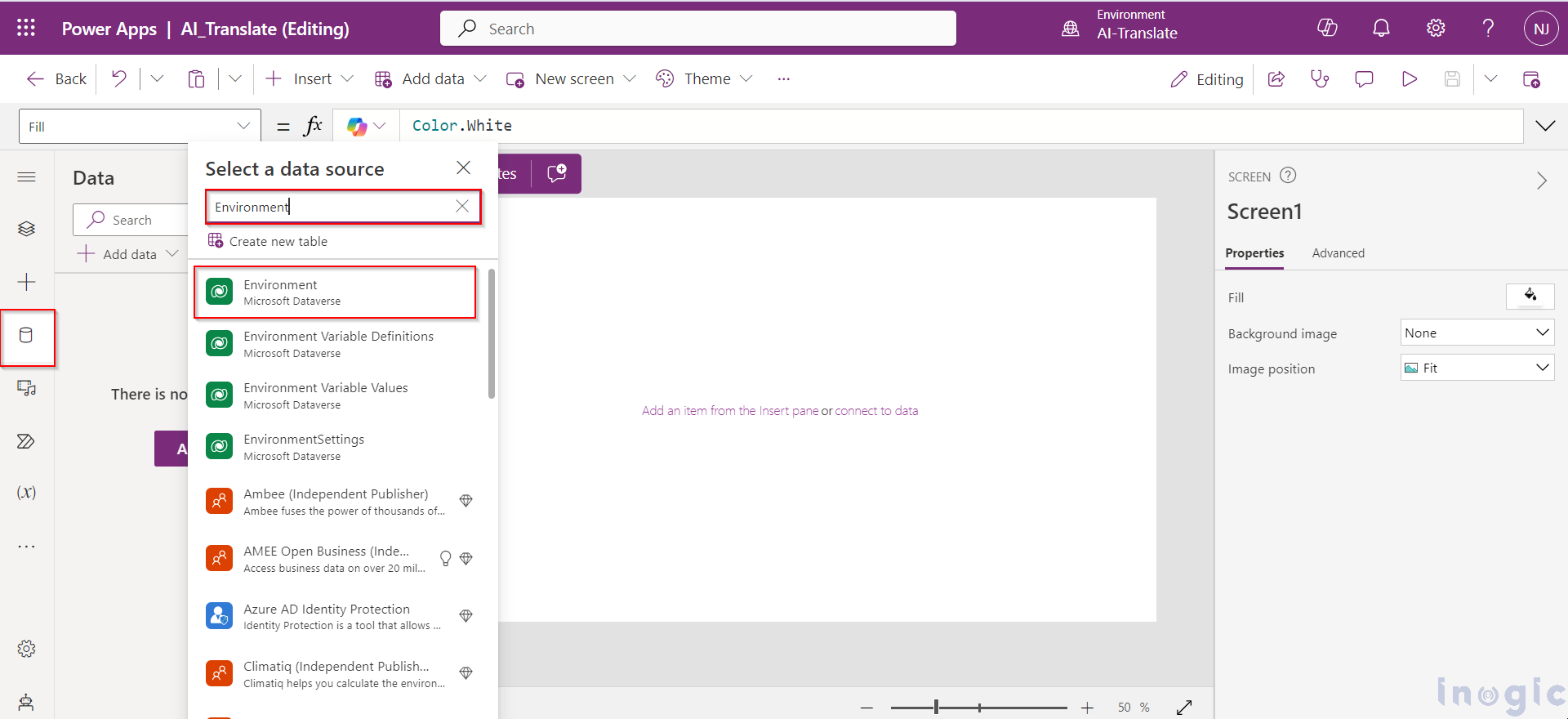
2. Add data source as Environment (Microsoft Environment).
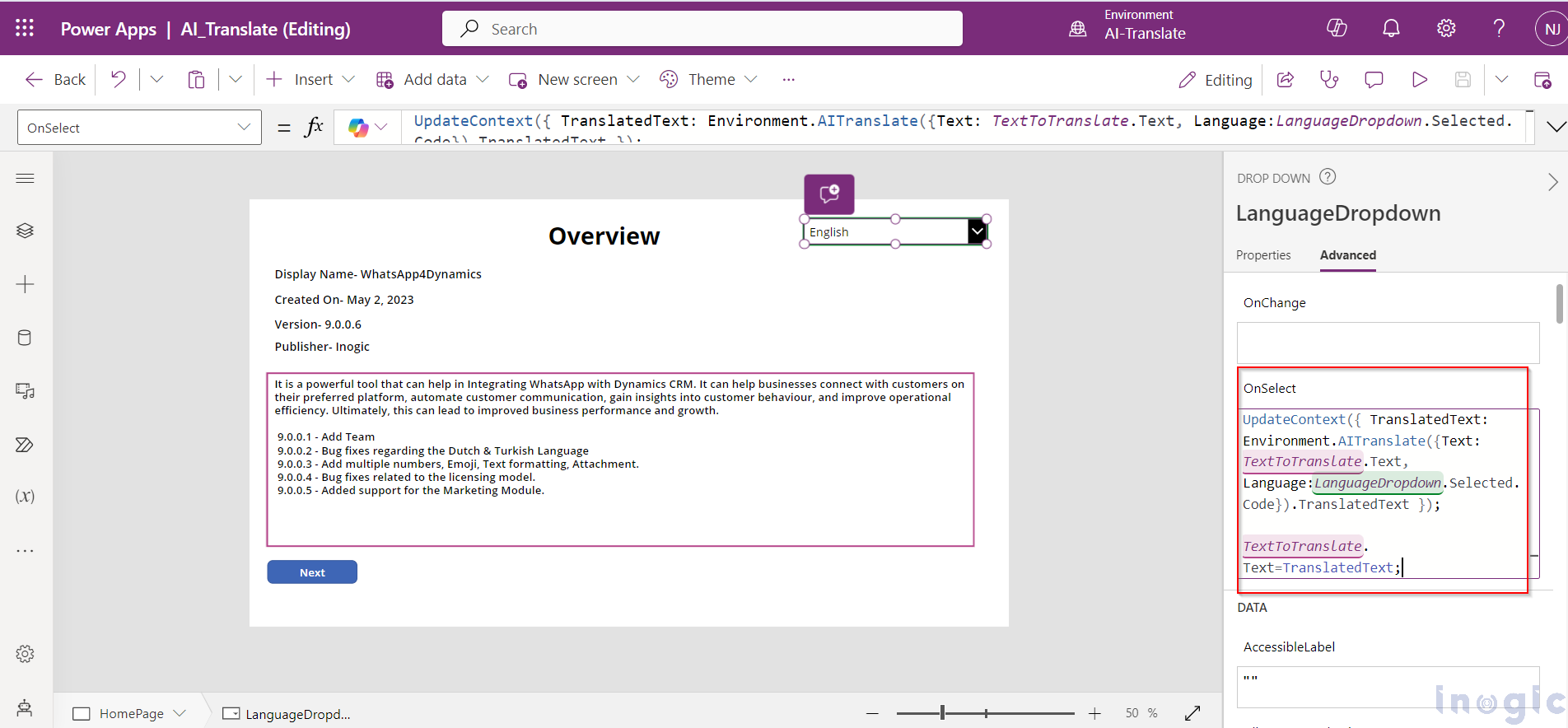
3. Once it is added, the next step is to use AITranslate function.
Whenever a language is chosen from the dropdown menu, I update the content accordingly to the selected language.
For that “OnSelect” of the LangaugeDropdown, I am using the below formula.
UpdateContext({ TranslatedText: Environment.AITranslate({Text: TextToTranslate.Text, Language:LanguageDropdown.Selected.Code}).TranslatedText });
TextToTranslate.Text=TranslatedText;
The AITranslate function has two parameters:
- Text: The text to be translated
- TargetLanguage: The target language code in which the text is to be translated.
For more information about languages supported for the source and target language, see Translator Language Support—Translation
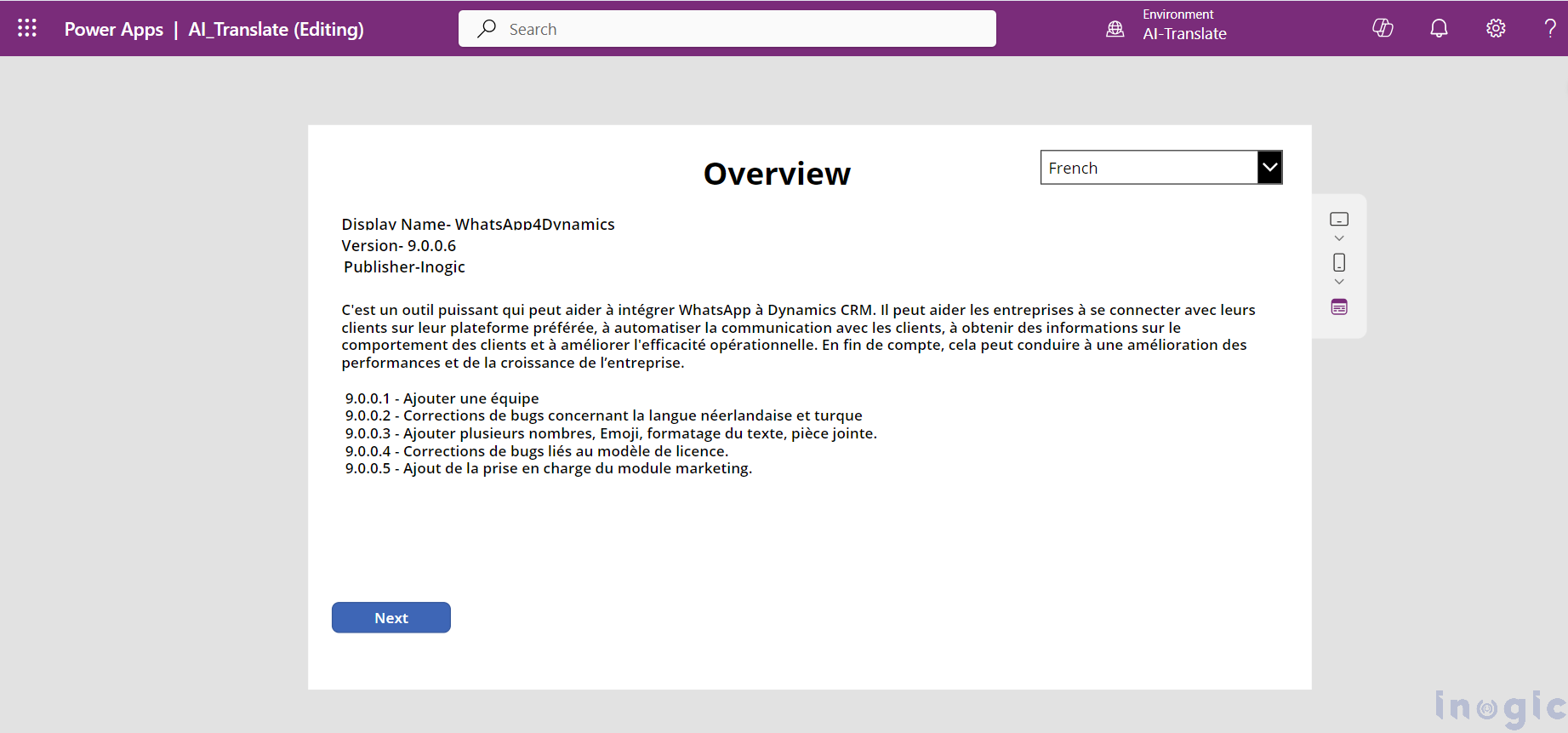
In the given scenario, I’ve chosen “French” from the language dropdown, resulting in the translation of content into French, as illustrated in the screenshot below.
Conclusion:
As the demand for multilingual support in enterprise canvas apps grows, the need for efficient translation methods becomes increasingly evident. While the traditional approach outlined in Microsoft documentation provides a solid foundation, it can be time-consuming, especially as projects scale.
Fortunately, with the introduction of Dataverse functions by Microsoft, the translation process has been streamlined significantly. Leveraging AI-translate capabilities has allowed for faster and more efficient translations, ensuring that the app remains accessible and user-friendly across various geographies and languages.
By adopting these innovative tools and methodologies, developers can save time and resources while delivering high-quality multilingual experiences to users worldwide. This not only enhances user satisfaction but also strengthens the app’s competitive edge in the global market.