Recently, we were working on a customer’s requirement where they used a custom entity to store the feedback regarding their products using an integration. The customer used a canvas app to view all the feedback on their mobile apps. They also wanted to get the summaries of the comments that were posted. While working on the requirement, we found other AI features as well that can be used in canvas apps or model-driven apps in Power FX.
- AIClassify –
This function is used to classify the given input depending on the content of the input. Since we had a different number of electronic products, we used categories like – [“Laptop”, “Mobile”, “TV”, “Desktop”]. Below is the syntax of the AIClassify – Environment. AIClassify(Text:Text, Categories:[]).
- AIReply –
This function is used in case you want an auto-reply based on the input provided by the end user like feedback of the product. Below is the syntax of the AIReply – Environment. AIReply(Text: Text).
- AISentiment –
This function is used in case you want to know the sentiment of the input content. It can either be Positive, Neutral, or Negative. Below is the syntax of the AISentiment – Environment. AISentiment(Text:Text)
- AISummarize –
This function is used in case you want to summarize the input content. Below is the syntax of the AISummarize – Environment. AISummarize (Text: Text)
Since we wanted to update the fields of all the feedback with the AI-generated content, we created a canvas app with a dedicated button to perform the required AI functions, and this is how we achieved each of the functions.
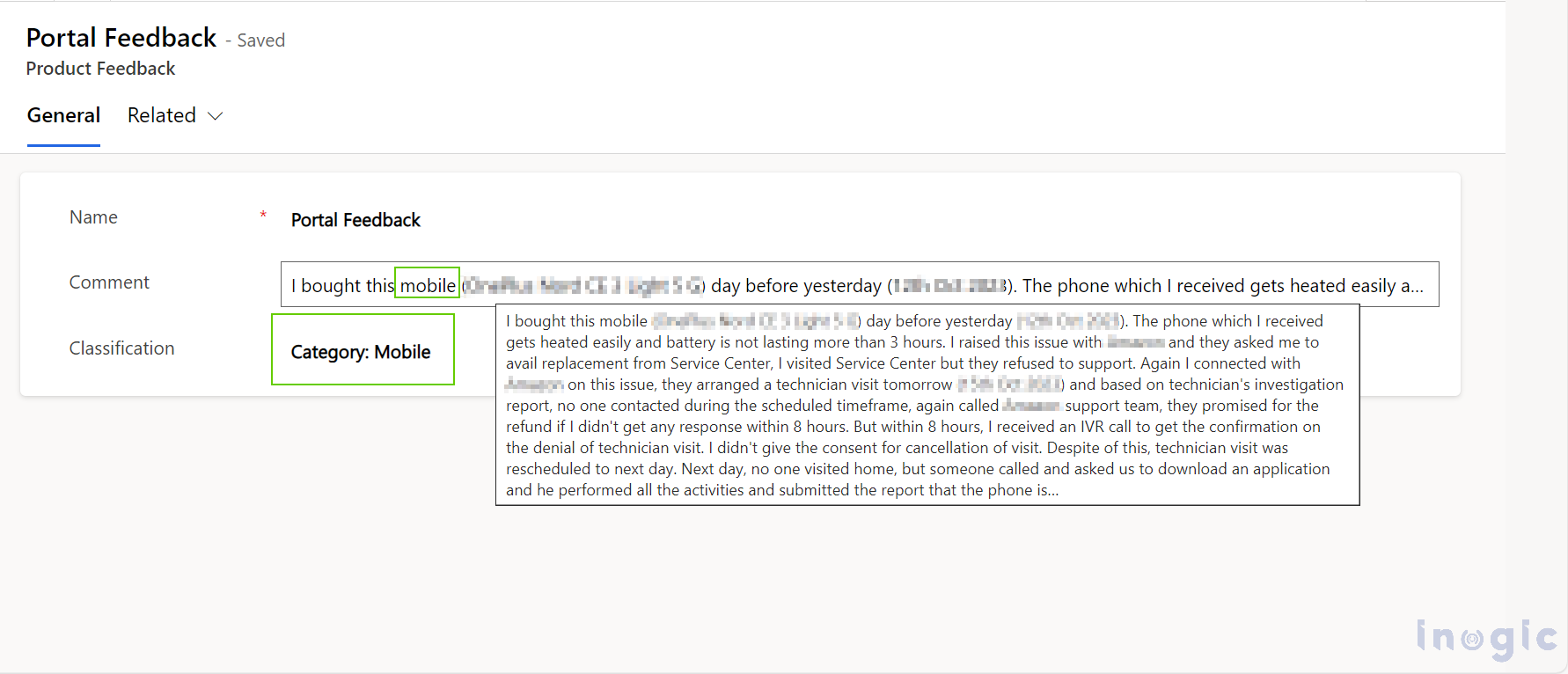
AIClassify
ForAll(AllFeedbacks, Patch('Product Feedbacks', ThisRecord, {Classification: Environment.AIClassify({Text: ThisRecord.Comment, Categories:["Laptop", "Mobile", "TV", "Desktop"]}).Classification}));
In the above code, we are updating the Classification field of every record of the Product Feedback entity with the Classification that we receive from the AIClassify function. Since we are using this in a canvas app and want to get the classification in a string, we are using ‘.Classification’ at the end.
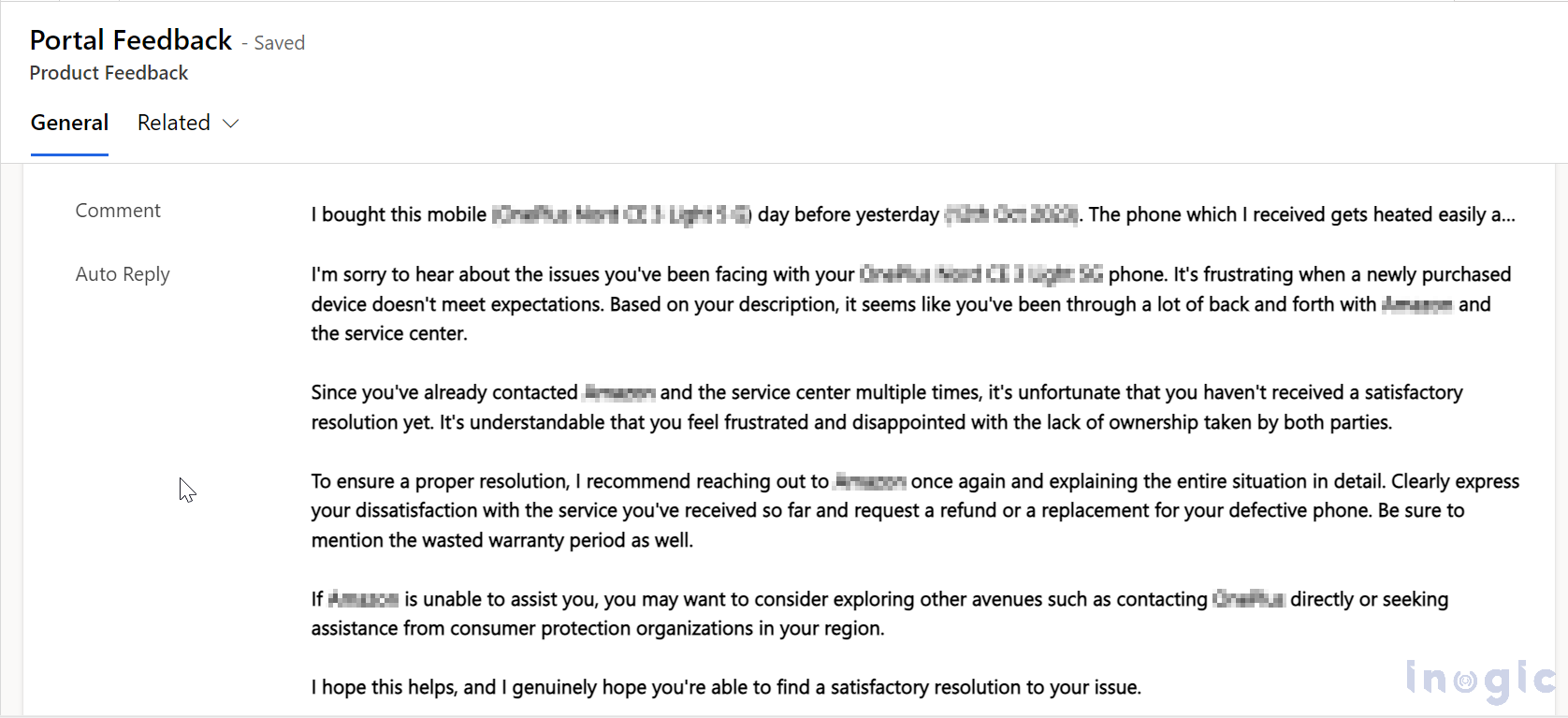
AIReply
ForAll(AllFeedbacks, Patch('Product Feedbacks', ThisRecord, {'Auto Reply':Environment.AIReply({Text:ThisRecord.Comment}).PreparedResponse}));
In the above code, we are updating the Auto Reply field of every record of the Product Feedback entity with the Prepared Response that we receive from the AIReply function. Since we are using this in a canvas app and want to get the response in the string, we are using ‘.PreparedResponse’ at the end.
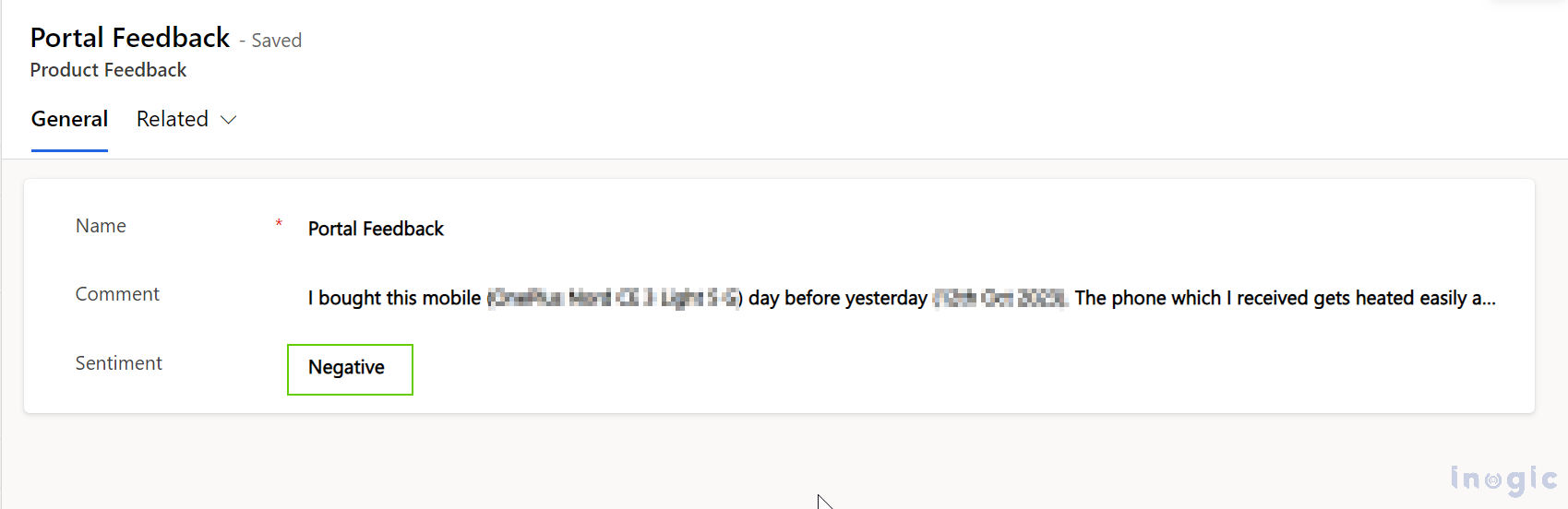
AISentiment
ForAll(AllFeedbacks, Patch('Product Feedbacks', ThisRecord, {'Sentiment':Environment.AISentiment({Text:ThisRecord.Comment}).AnalyzedSentiment}));
In the above code, we are updating the Sentiment field of every record of the Product Feedback entity with the Analyzed Sentiment that we receive from the AISentiment function. Since we are using this in a canvas app and want to get the response in the string, we are using ‘.AnalyzedSentiment’ at the end.
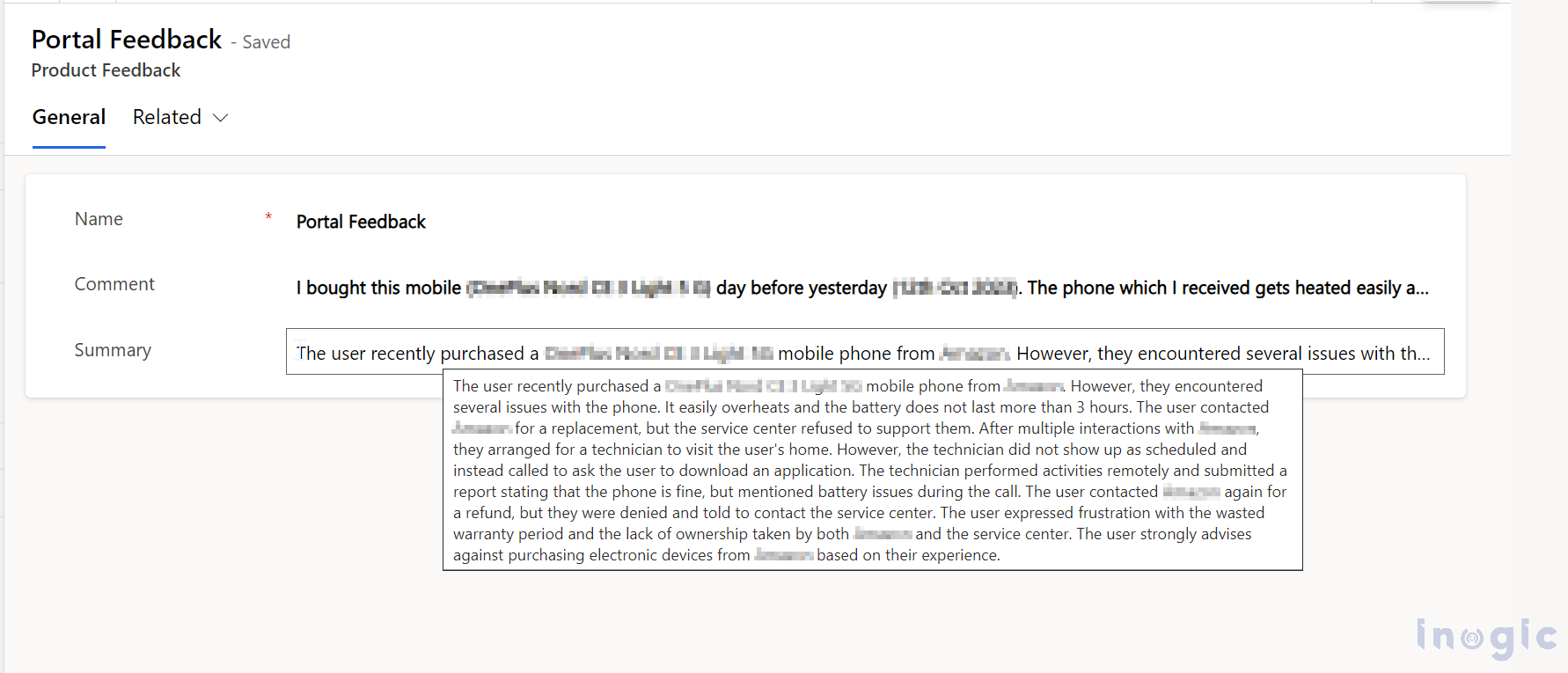
AISummarize
ForAll(AllFeedbacks, Patch('Product Feedbacks', ThisRecord, {'Summary':Environment.AISummarize({Text:ThisRecord.Comment}).SummarizedText}));
In the above code, we are updating the Summary field of every record of the Product Feedback entity with the Summarize Text that we receive from the AISummarize function. Since we are using this in a canvas app and want to get the response in the string, we are using ‘.SummarizedText’ at the end.
Conclusion:
This is how we can use the built-in AI functions to get a few tasks done like summarizing the content or getting a draft of the reply email.
About Sam Kumar
Sam Kumar is the Vice President of Marketing at Inogic, a Microsoft Gold ISV Partner renowned for its innovative apps for Dynamics 365 CRM and Power Apps. With a rich history in Dynamics 365 and Power Platform development, Sam leads a team of certified CRM developers dedicated to pioneering cutting-edge technologies with Copilot and Azure AI the latest additions. Passionate about transforming the CRM industry, Sam’s insights and leadership drive Inogic’s mission to change the “Dynamics” of CRM.
More about Sam Kumar