In Microsoft Dynamics 365, the ability to embed Canvas Apps brings the power of Canvas Apps to their model-driven forms.
Recently, we got a requirement to create a record of the related entity (e.g., “Suggestion”) from the Canvas App embedded in the Appointment entity form. There was a subgrid of the “Suggestion” entity added next to the Canvas App on the Appointment form. After creating the suggestion entity record, we should see the newly added suggestion record in the subgrid, i.e., the subgrid should be refreshed.
At first, we tried the below steps to achieve this requirement.
Step 1: Create the required Canvas App with a simple form to create the suggestion record

Step 2: Add the related records subgrid and embedded Canvas App to the model-driven form.
Add the related records subgrid and embedded Canvas App to the model-driven app.
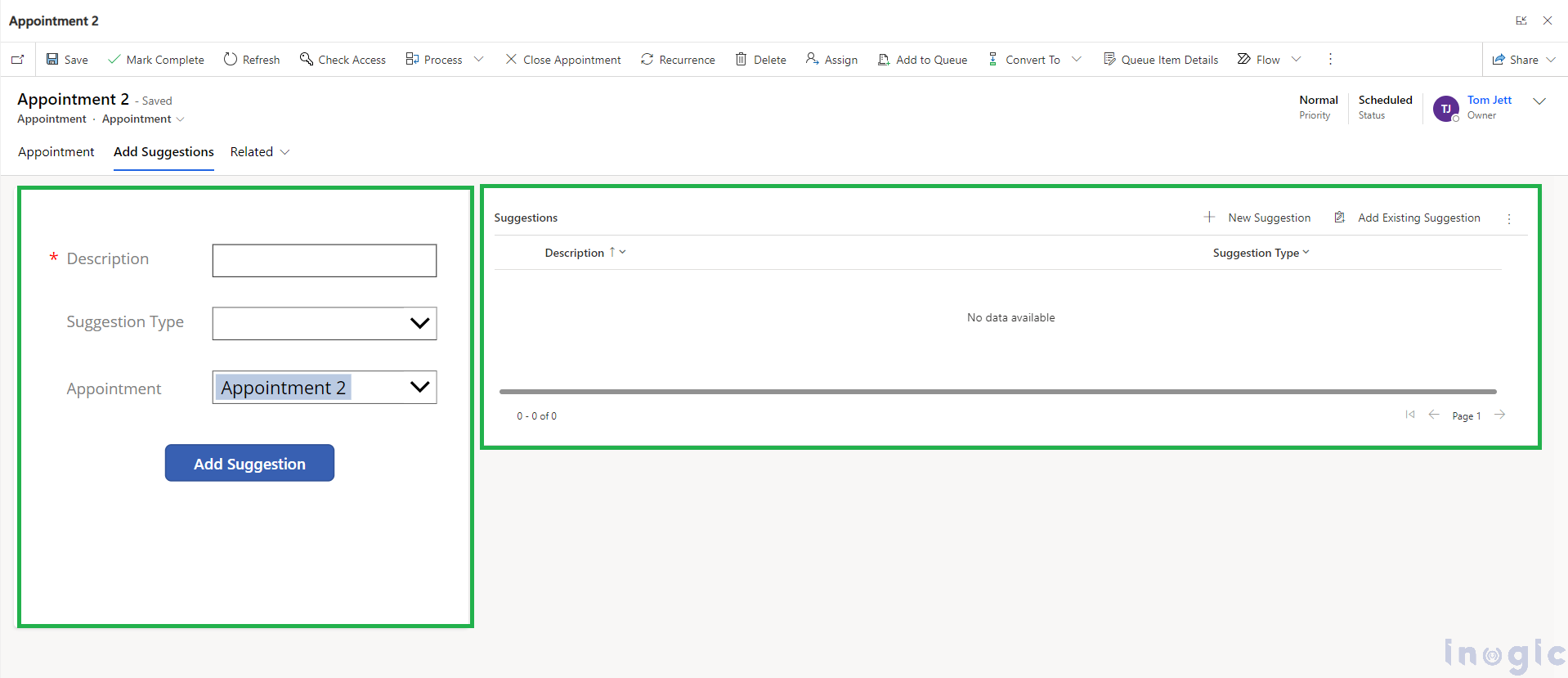
Step 3: Check by filling out the Canvas Apps form on Appointment and submit it.
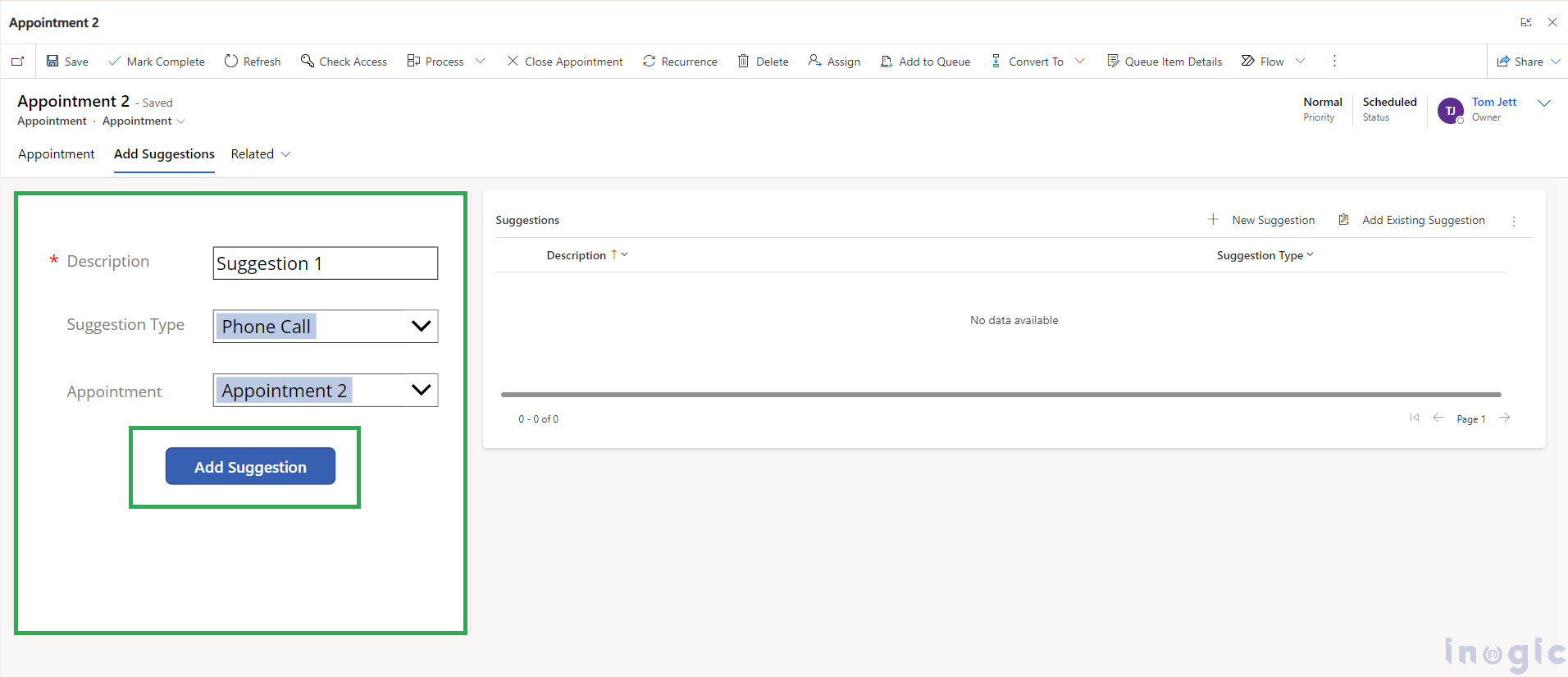
Now fill out the form and submit it on Appointment.
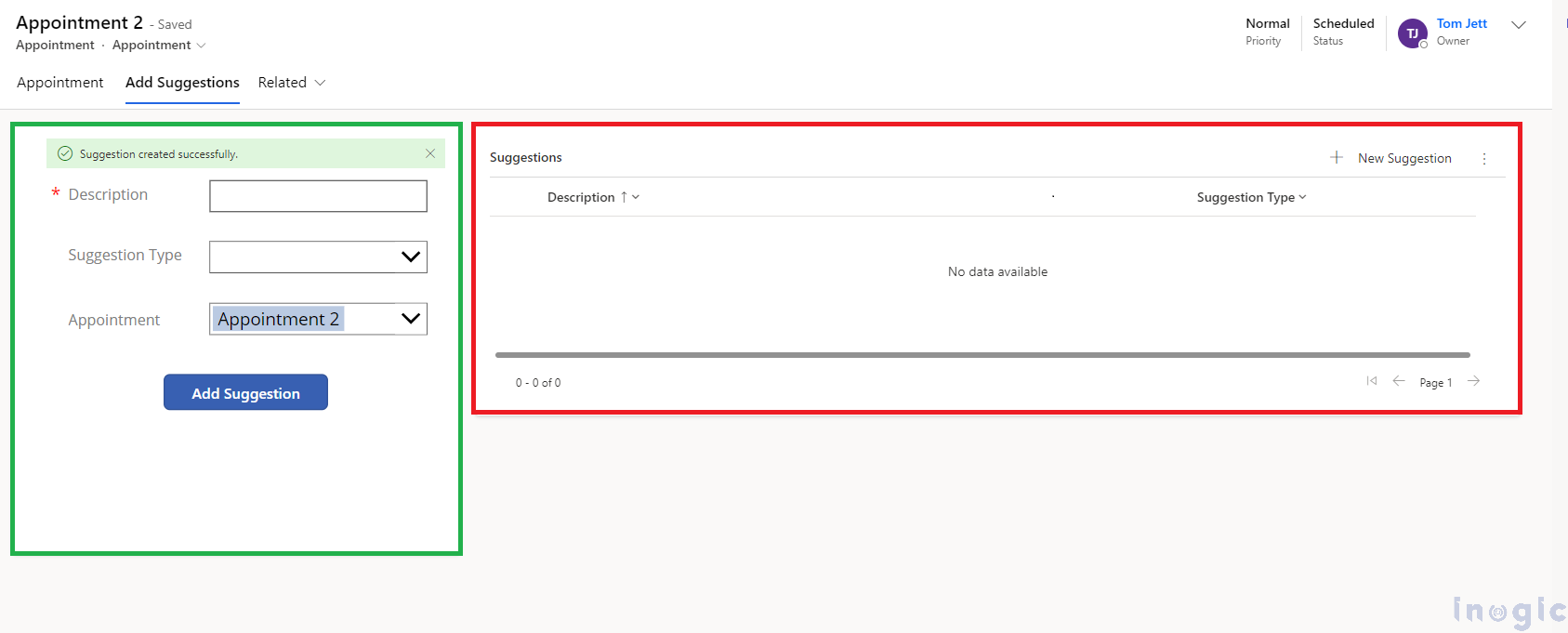
It does not refresh the subgrid after the embedded Canvas App submits, as shown below.
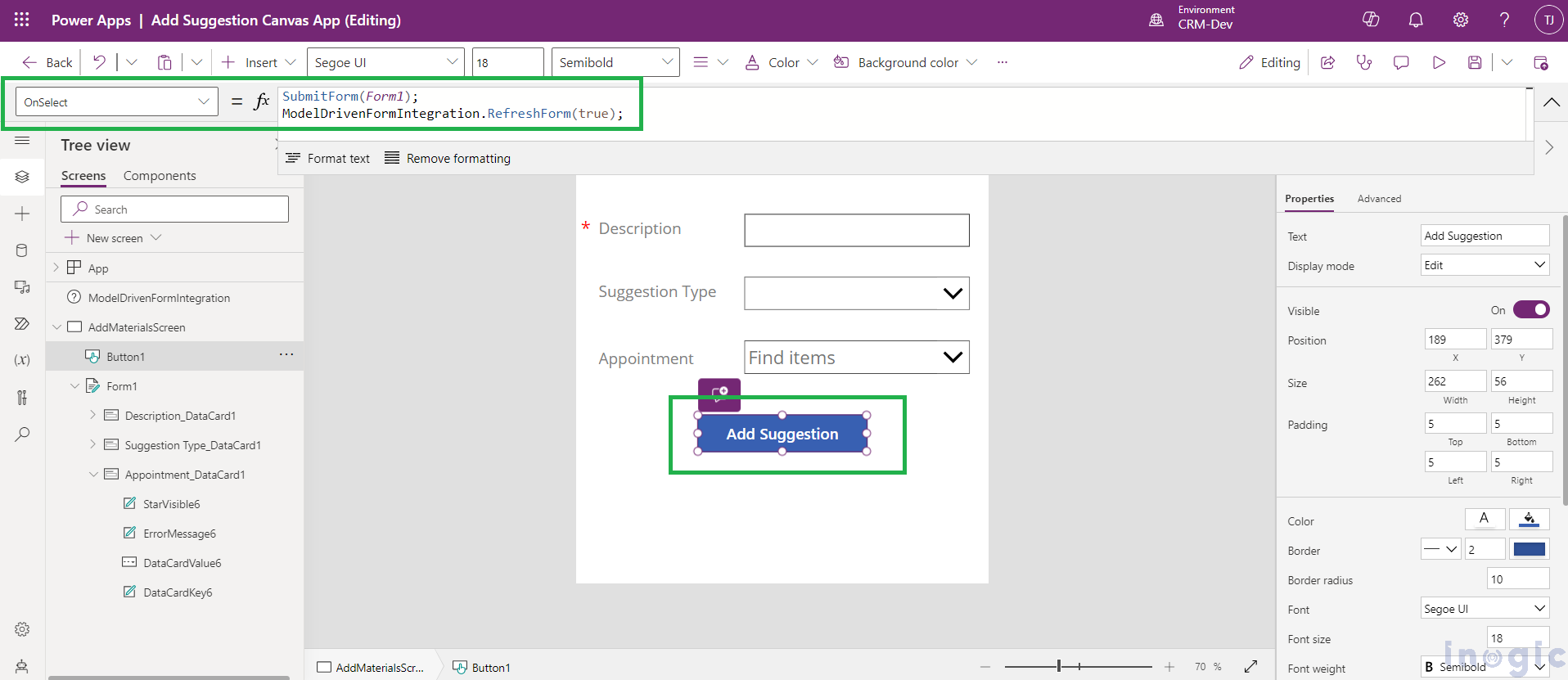
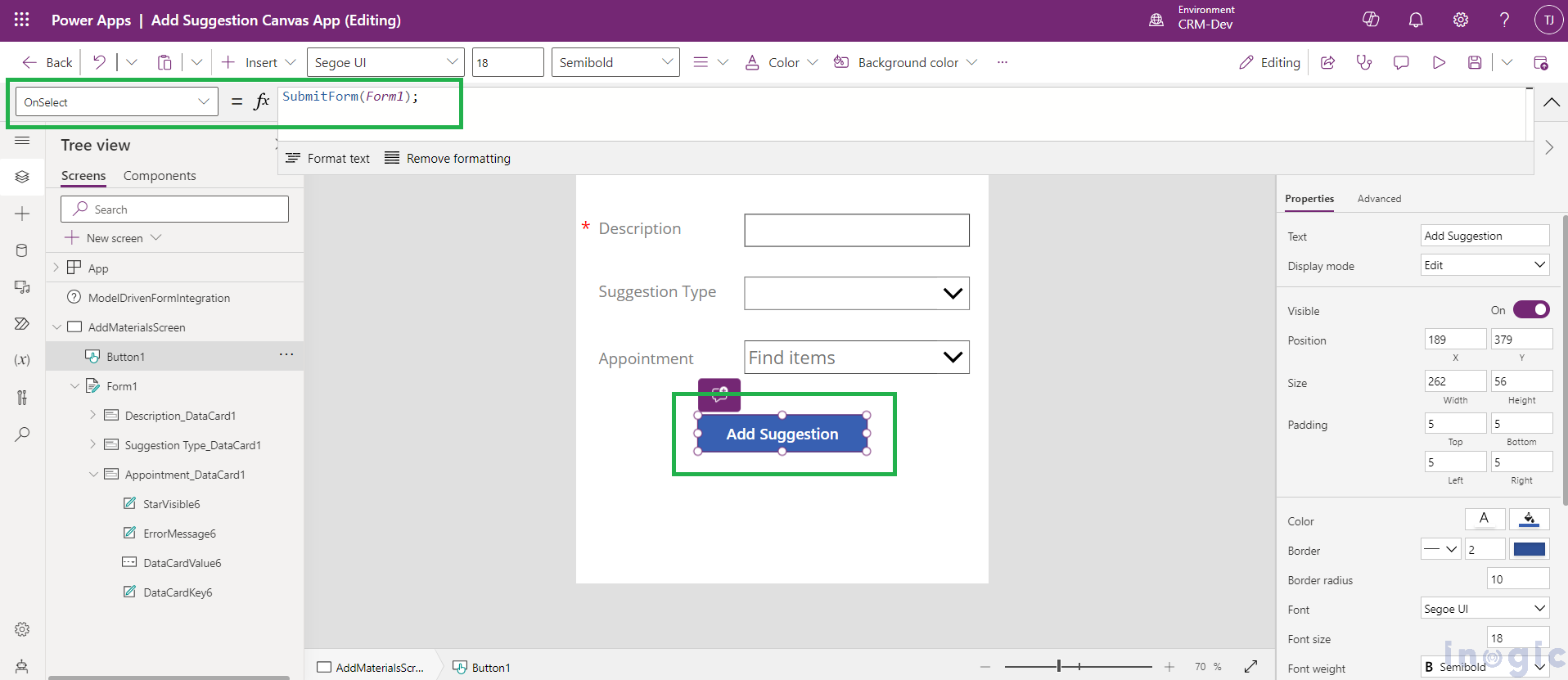
Step 4: Add the below formula to the button control (OnSelect)
Add the below formula to the OnSelect property of the button after the SubmitForm method.
ModelDrivenFormIntegration.RefreshForm(true);
After adding the above expression to the OnSelect property of the button, it will automatically refresh the subgrid after the embedded Canvas App submits, as shown below.
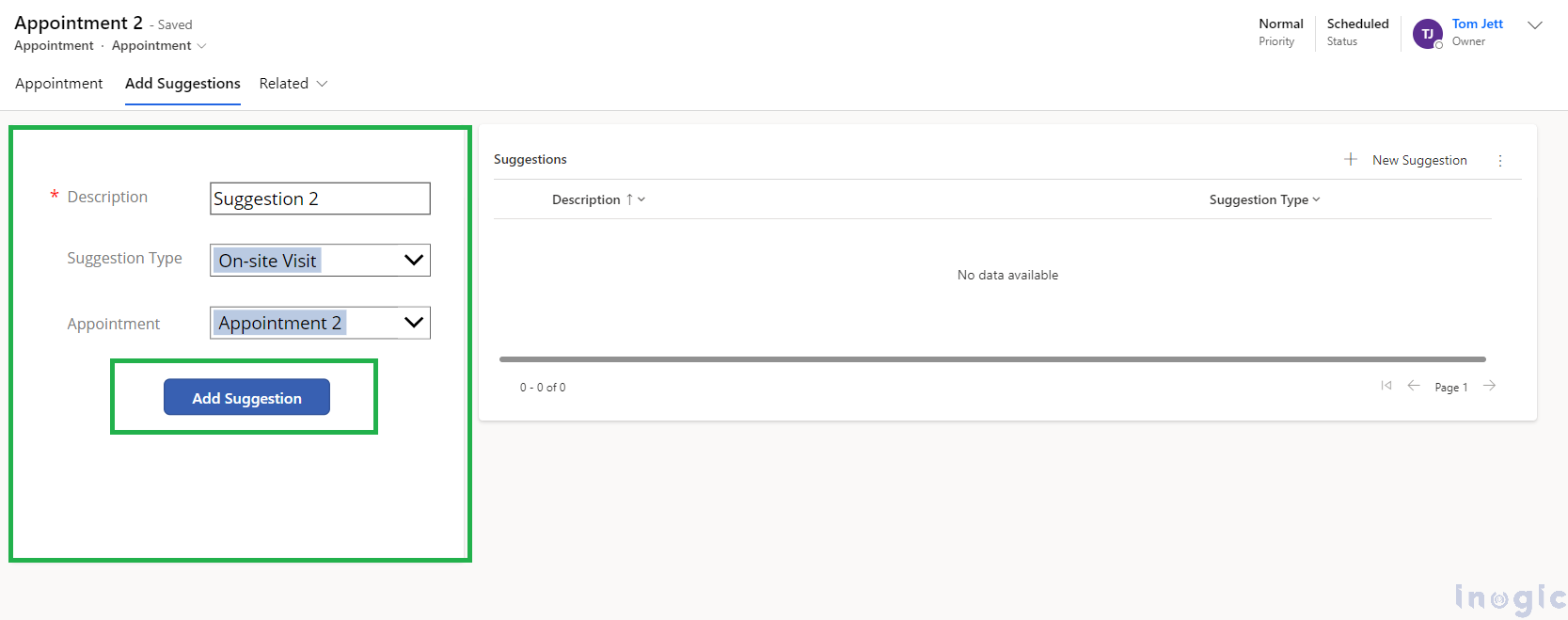
- Subgrid before clicking on Add suggestion.
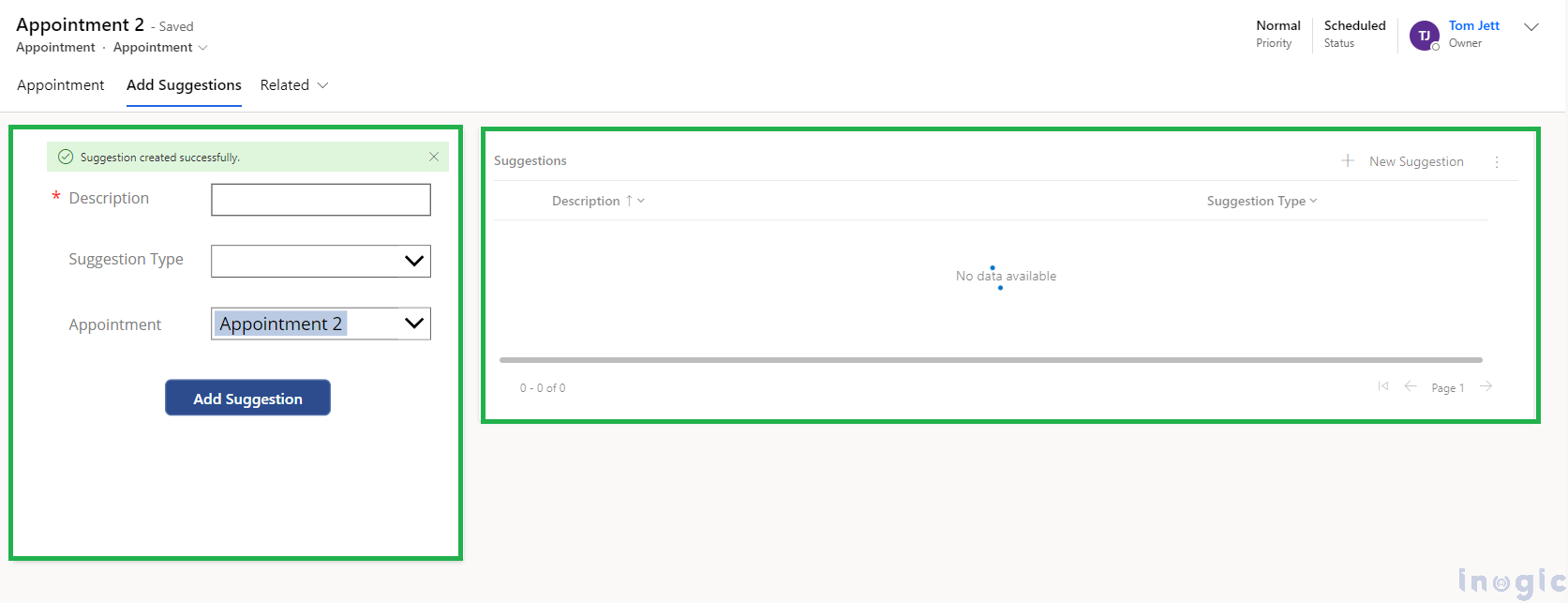
- Subgrid refreshes after the add suggestion button click.
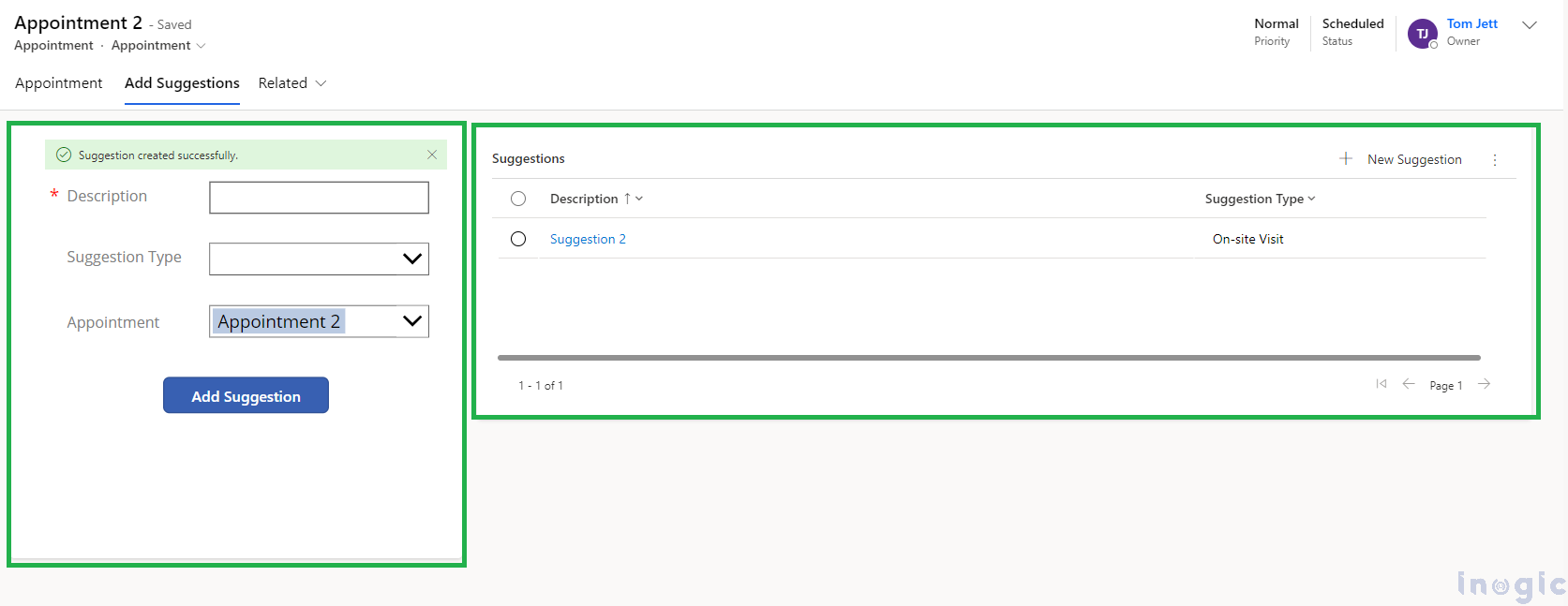
- Subgrid shows the record after it’s refreshed.
Conclusion:
By following these steps, you can effectively refresh a subgrid within Dynamics 365 upon submission of data from an embedded Canvas App, all within the same tab.