As part of our ongoing work, we are actively engaged in the development and deployment of one of our products. Our primary objective is to make it fully functional in an on-premises environment.
During this process, we encountered a significant issue while executing an HTML page on the on-load event of one of the entities within Dynamics 365 CRM. The problem lies in the unavailability of a particular script path crucial to the operation.
Here’s a detailed breakdown of the scenario: On an HTML page, we have incorporated a lookup field. This lookup field is designed to display selected entity lookup records when the user clicks on the navigator image associated with it. However, our current predicament is that it fails to exhibit the expected behavior in the on-premises environment.
To provide some context, we have included a script path reference in the HTML page for executing the Xrm.Utility.lookupobjects(lookup parameters) API. This functions perfectly works when tested within the online Dynamics 365 CRM environment.
Below is the path reference that was added to the HTML page, and it perfectly works for online environments.
<script src=”../../../../_static/_controls/lookup/lookup.js”></script>
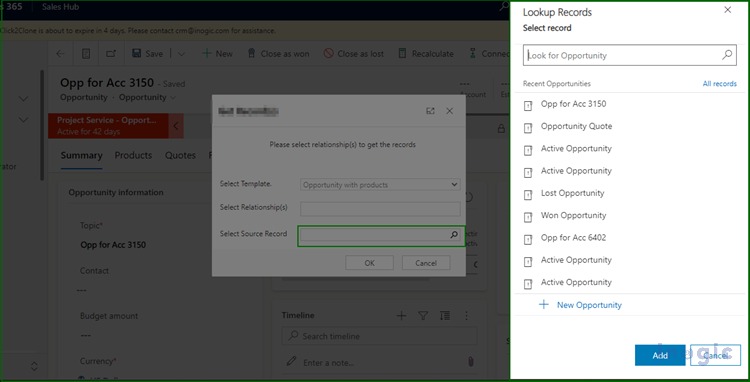
Below is the screenshot where all the related opportunity records show in the lookup view.
However, this same path fails to yield the desired results in the on-premises environment.
The on-premises environment is giving an error: “LookupObjectsWithCallback is not defined.” Because Xrm.Utility.lookupobjects(lookup parameters) API is not executing properly because the lookup.js file is not being retrieved correctly.
This issue is posing a significant challenge to our deployment efforts, and we are actively seeking solutions to ensure the smooth operation of our product in both online and on-premises settings. We are exploring potential troubleshooting steps and investigating the discrepancies between these environments to pinpoint the root cause of this resource path unavailability problem.
Our ultimate goal is to resolve this issue promptly to deliver a seamless user experience across all Dynamics 365 CRM environments, regardless of whether they are online or on-premises.
So instead of giving a direct path to lookup.js, we need to provide a whole web resource path with the environment URL and concatenate a lookup.js file path on it, i.e., “globalContext.getClientUrl()+”apps/apps/_static/_controls/lookup/lookup.js”
Then we need to append the actual web resources to the head tag of the HTML page.
So below is the workaround we found to execute the script value on the on load of the entity.
<script>
$(document).ready(function () {
// First, we get some important information about the CRM system.
let globalContext = Xrm.Utility.getGlobalContext();
// Then, we put together a special web address (URL) that points to the instructions (lookup.js file).
let url = globalContext.getClientUrl() + "apps/apps/_static/_controls/lookup/lookup.js";
// Finally, we add this web address to the start of our HTML page, so it can follow the instructions and do the magic trick.
$('head').append('<script type="text/javascript" src="' + url + '" />');
});
</script>
It will receive the lookup file properly and execute the code as per the scenario.
Conclusion
Although it is a workaround to execute the LookupObject API, you can use this for executing in on-premises environments.