Microsoft’s Dynamics 365 Field Service Mobile app provides the ability to work on tasks and resolve issues from the mobile platform in online and offline modes. The technician can view their daily schedule, which includes details such as customer names, addresses, and appointment times.
They can see the priority of each service call, helping them prioritize urgent repairs. Before arriving at a customer’s location, the technician can access detailed customer information, including contact details and a history of previous service calls.
From the web, we can run an SSRS Report for a record by the Run Report button but on the mobile Run Report button is not visible.
Here comes one scenario if the technician arrives at the customer location and wants to run a report related to any record from the Mobile App, Microsoft has provided a way to show Reports on the Mobile App that is by PCF control “Technician Service Reports”.
Refer to the below link for more details,
https://learn.microsoft.com/en-us/dynamics365/field-service/mobile-powerapp-reporting
Using this way, we can add a Report button on the form which will be visible on the Mobile App. But what if we want to run multiple reports from the mobile app, in this case, we need to add multiple Buttons with Multiple PCF controls which will be a very time-consuming and inappropriate way.
So there is one workaround for this, we can add a functionality to show SSRS reports using JavaScript on the form without adding a button.
This workaround allows users to access and view relevant reports directly within the form in the Mobile App, which will help streamline decision-making and enhance efficiency.
NOTE: This functionality will work on Mobile App online mode and Mobile App Offline mode with network connectivity.
In this blog, we are taking an example of a Work Order Entity to show Reports on form,
To achieve this, We can develop a Javascript library and we can add a dynamic option set field to the Work Order form. This field contains the Names and IDs of various reports. The purpose of adding the names and IDs of the reports on the field’s Label is we can use those values in the Javascript code to execute the report from the server.
We could store Names and IDs in the value of the Option set field but there are OOB limitations that the Optionset field’s value contains only Numbers. So, we need to store the Names and IDs on the field’s Label.
By selecting a report from the dropdown, users can instantly view the desired report’s content within the form.
Check the steps to achieve the same:
Step 1:
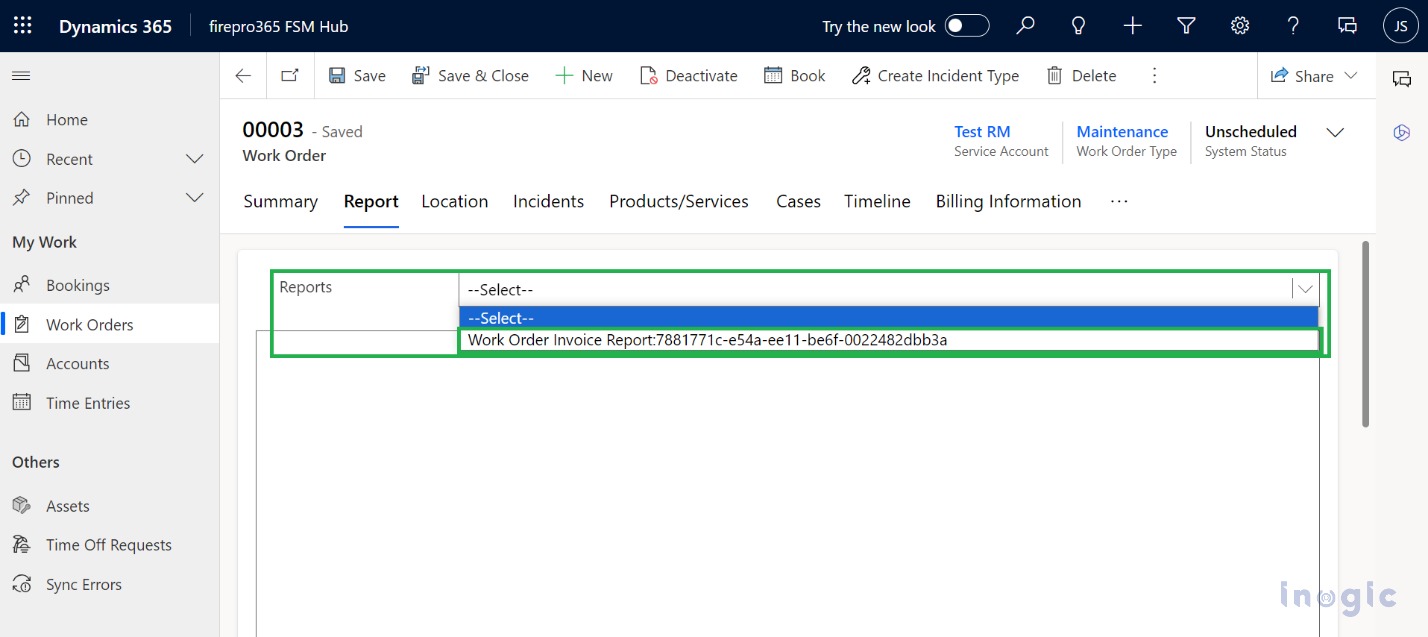
First, we can add one Option Set field with the appropriate name on the form. As below, we have added one Option Set field named Reports. On a field, we can add the Names and IDs of the reports that we want to see on the form.
We required the Name and ID of the report separately to use within the code for further functionality, so will be separating the Names and IDs with a colon(:), We will check the use of the same later within the next step.
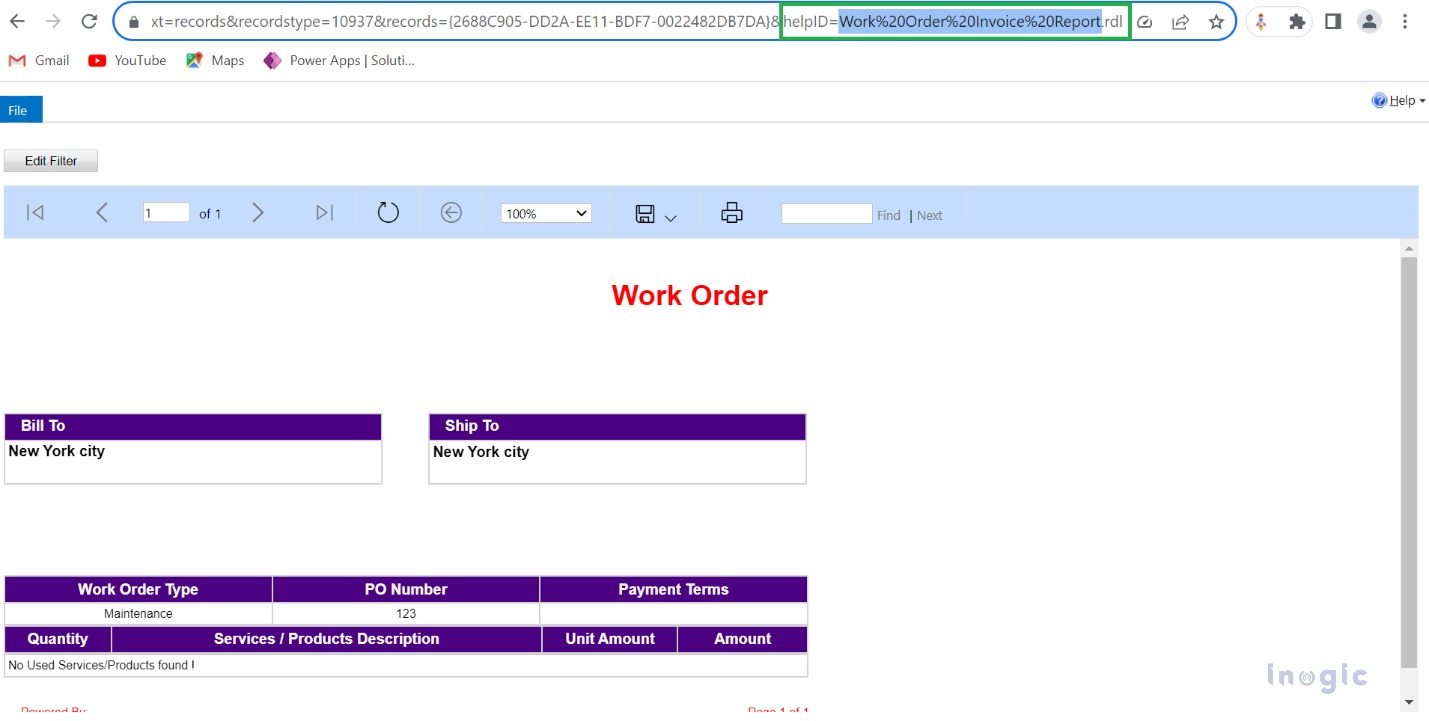
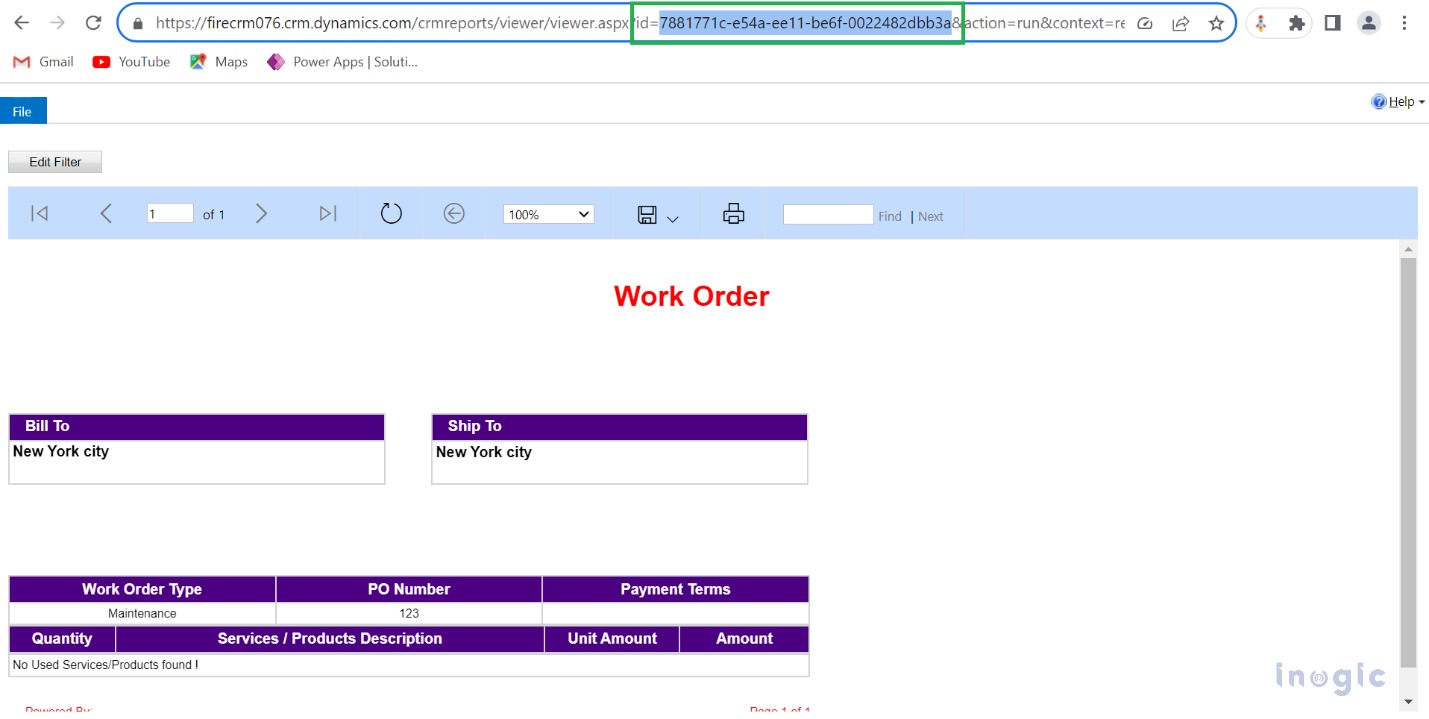
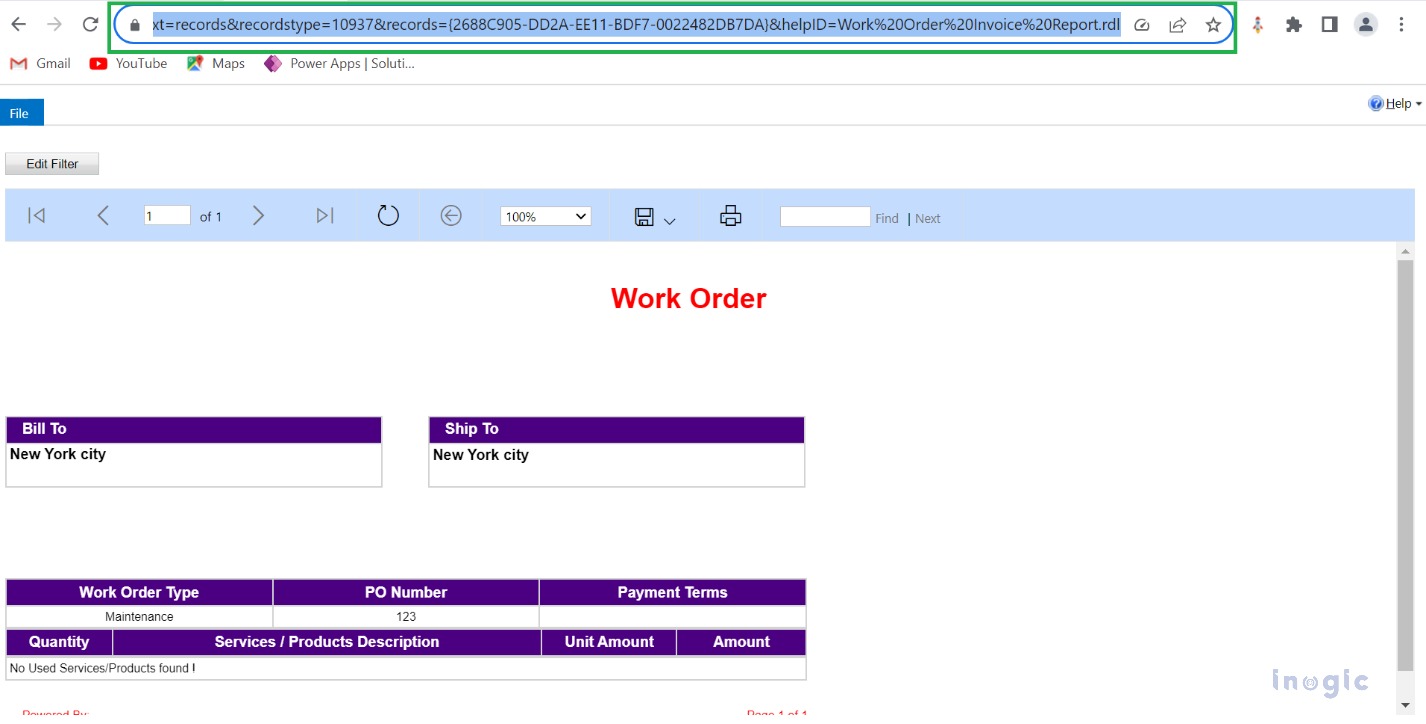
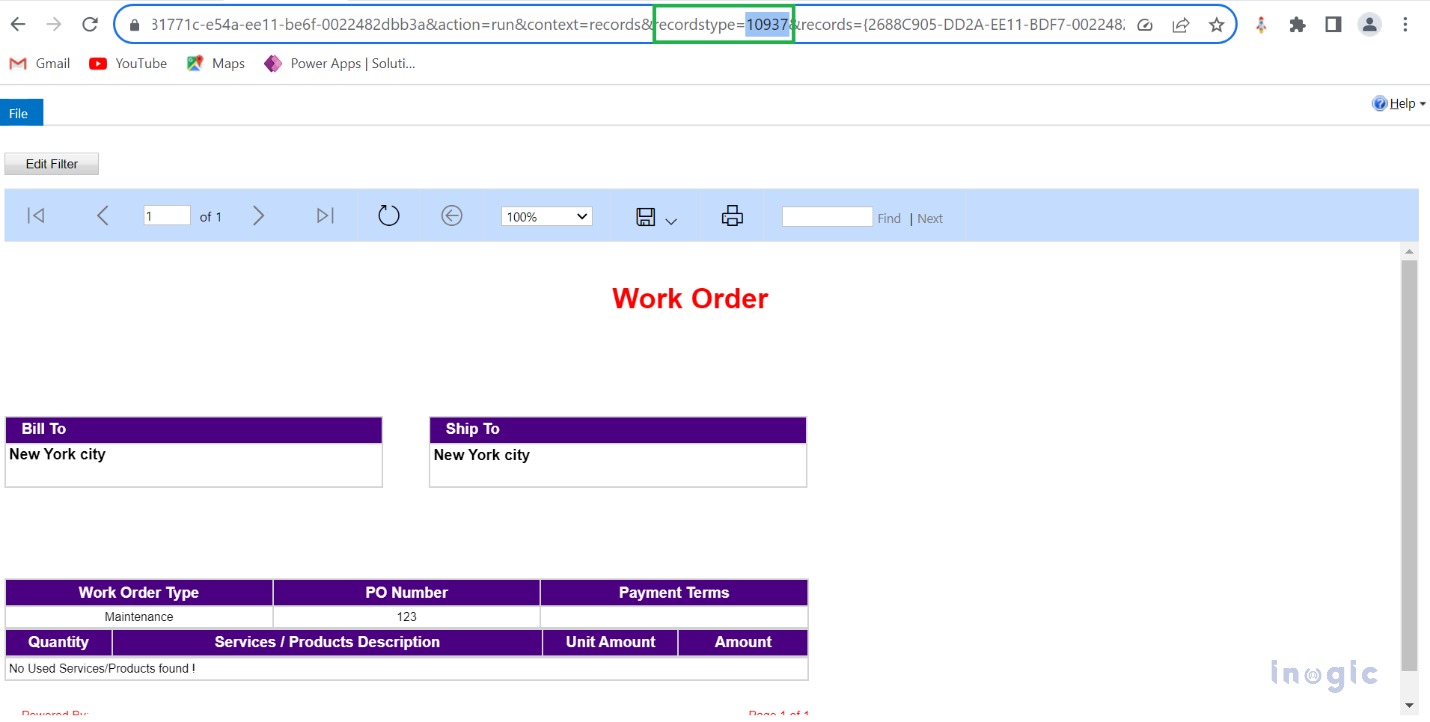
Note:- We need to take the Names and IDs of the Reports from the URL of the Report as shown in the below screenshots
As we can see the Name of the Report on the URL contains (%20) in between, which is nothing but the space between the two words, We need to replace those “%20” with space before adding it to the field.
We will be adding the Name and ID of the report we got from the URL on the Reports option set field which will be visible as shown in the below screenshot,
Step 2:
We will show the report with the help of a report’s URL so we can add an Iframe on the form and in Javascript code we will overwrite that Iframe source with the Report URL source.
Step 3:
We will develop a javascript code to achieve the functionality to show reports on the form.
We will be adding this javascript library on the change event of the “Reports” field so that when we change the value of the Report field will check and show the report as per the selected value within the Iframe.
var workOrderId = formContext.data.entity.getId(); // get work order Id
var reports = formcontext.getAttribute("new_reports").getValue();
reports = reports.split(":");
var name = reports [0];
var reportId = reports [1];
// get url of current organization
var url = Xrm.Utility.getGlobalContext().getClientUrl() ;
reportName = url + "/crmreports/viewer/viewer.aspx?id=" + reportId + "&action=run&context=records&recordstype=10937&records="
+ workOrderId + "&helpID=" + name + ".rdl";
tabObj = formContext.ui.tabs.get("tab_Report");
// getting IFrame
var getIframe = formContext.ui.controls.get("WebResource_showReportOnFSM");
var target = reportName;
//show report
getIframe.setSrc(target);
Below is the explanation of the above code,
- As we can see in the above code we have separated the value of the Reports field using the Split() to get the Name and ID of the selected Report.
- We need to retrieve the URL of the current organization which we can use to put on the dynamic report’s URL (Xrm.Utility.getGlobalContext().getClientUrl())
- Now construct a reportName URL, which will be a URL for viewing a report based on the url (URL of the current organization), reportId(Report’s ID), workOrderId(Work Order ID), and name(Report’s name).
- To generate the report URL we need some content from the original report URL.
Please refer below screenshot for the same.
- Now we need to copy the URL of the report and replace some parts with the dynamic values that are URL, reportId, workOrderId, and name.
- We will retrieve the Iframe we have added to show the report.
- After getting the Iframe we can overwrite the Iframe source with the Report URL source.
target = reportName; //show report getIframe.setSrc(target);
Note: The “recordstype” of the report URL will change as per the organization, so if we are moving this javascript library from organizations then we need to change the “recordstype” of the report URL as per the organization in the Javascript library.
(url + “/crmreports/viewer/viewer.aspx?id=” + reportId + “&action=run&context =records&recordstype =10937&records=”+ workOrderId + “&helpID=” + name + “.rdl”)
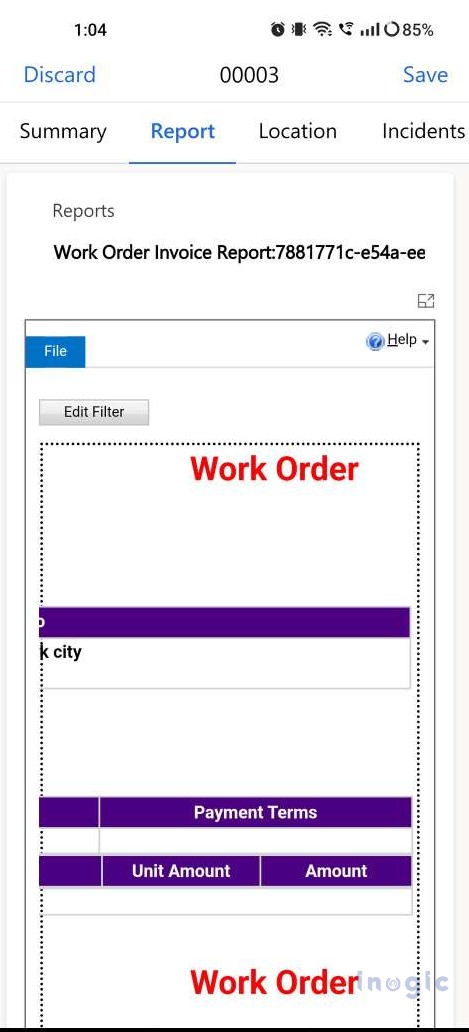
Now let’s check the output of the above functionality in the mobile app, Below is the screenshot of the output we got in the mobile app,
Conclusion
The integration of dynamic report display functionality within forms can significantly improve the user experience of running multiple reports for a single record. This approach allows users to access information more efficiently and contributes to informed decision-making.