Introduction:
In Microsoft Dynamics 365 CRM, the display string messages are those messages which are shown on the Forms, error Popups, etc. which provide appropriate information to the users. However, a user can modify a message as per the business case. To accomplish this, Microsoft now provides us with a feature where we can directly update messages from Power Apps or through code.
In this blog, we will discuss how to programmatically update table display strings in Microsoft Dynamics 365 CRM.
In the CRM all the default messages are stored in one OOB entity called Display String. The Display String entity has two main text type attributes which are CustomDisplayString and PublishedDisplayString.
- CustomDisplayString: The CustomDisplayString is the attribute that stored the updated value of the message.
- PublishedDisplayString: The PublishedDisplayString attribute is the attribute where the recently updated custom display string value will populate once the display string entity is published.
Both the attribute values above are null by default. After modifying and publishing, we get a value for them.
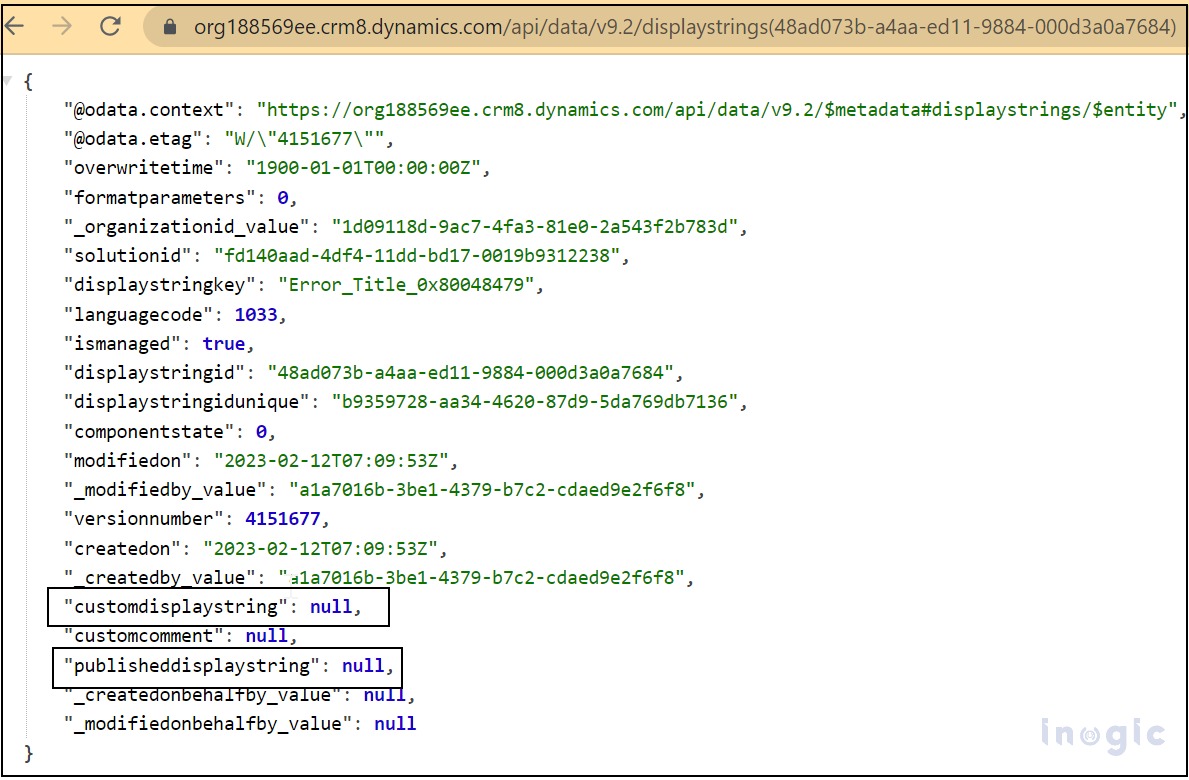
Below is the screenshot where both of the attribute values are showing null by default.
We can update the same with the help of a plugin or JavaScript. Now, we’ll go into detail about how to update the same using a JavaScript file.
For demonstration purposes, in CRM I have changed the entity name ‘Opportunity’ to ‘Connection’.
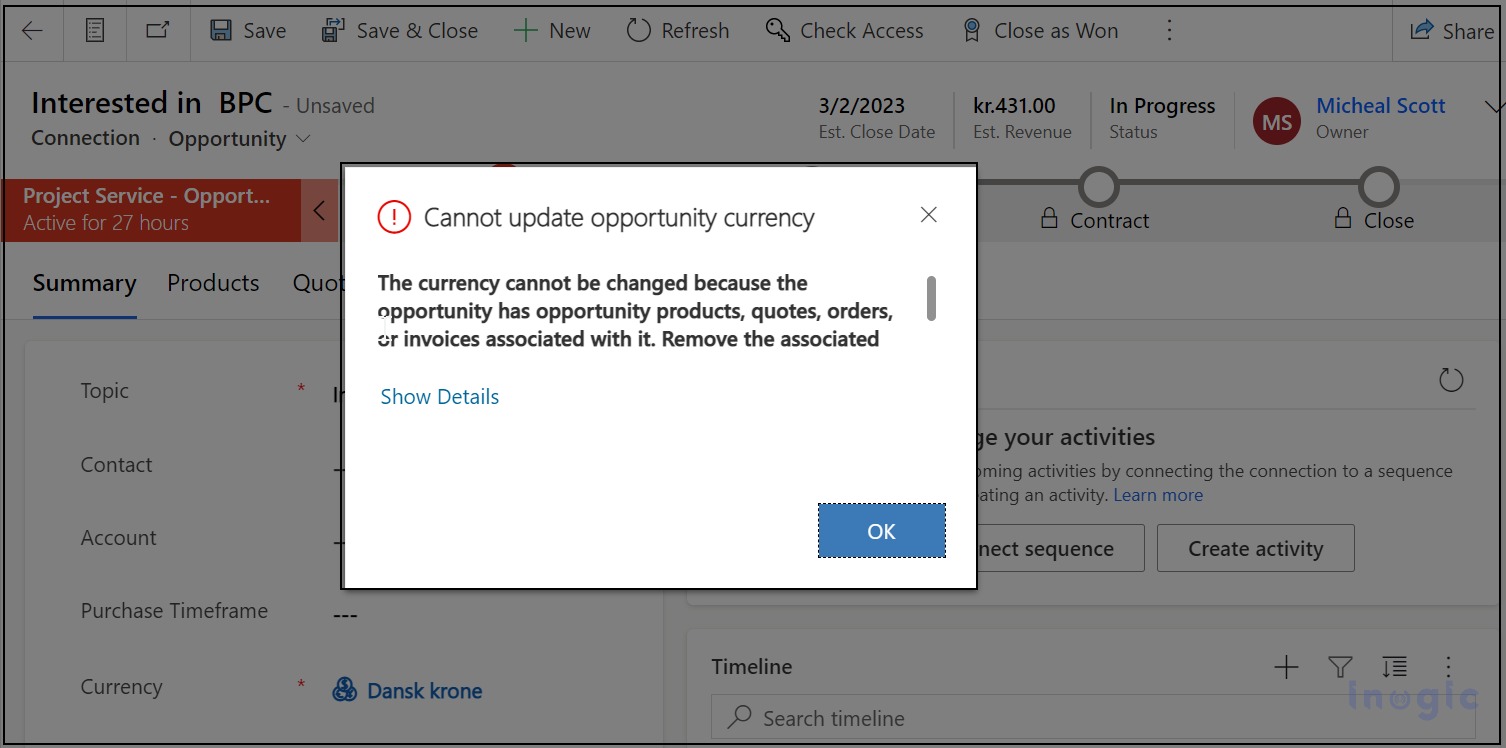
Scenario: I tried to change the currency of the connection(Opportunity) record which is already associated with the quote or product, but got a “Cannot update opportunity currency” error message. It seems the message is not populating with the updated entity name. So I want to update the same message to “Cannot update connection currency”. To accomplish this I have written the below code.
Below is the code that I have registered on the Onload event of the connection(Opportunity) entity which will update the value of a specific display string.
getmessage = async (executionContext: any) => {
let functionName: string = "getmessage";
try {
//create a object
var displayStringValue = {
customdisplaystring: "Cannot update connection currency",
displaystringid: "48ad073b-a4aa-ed11-9884-000d3a0a7684",
};
//call API for update a record
//@ts-ignore
Xrm.WebApi.updateRecord("displaystring", displayStringValue.displaystringid, displayStringValue).then(
function success(result) {
console.log("Update display string successfully");
this.publishCustomization();
},
function (error) {
console.log(error.message);
}
);
}
catch (e) {
//show alert
Xrm.Navigation.openAlertDialog({ title: "error", text: e.message });
}
}
}
In the above code, first, I’ve defined the display string record that I want to update. Then, we set the CustomDisplayString property to the value that we want and set the displaystringid to the ID of the display string we want to update.
After setting the object for the display string, we will use the Xrm.WebApi.updateRecord method to send the update request to the Microsoft Dynamics 365 Web API. The first parameter of this method is the entity name, which is DisplayString. The second parameter is the ID of the record to update, which is the displaystringid property of the display string record.
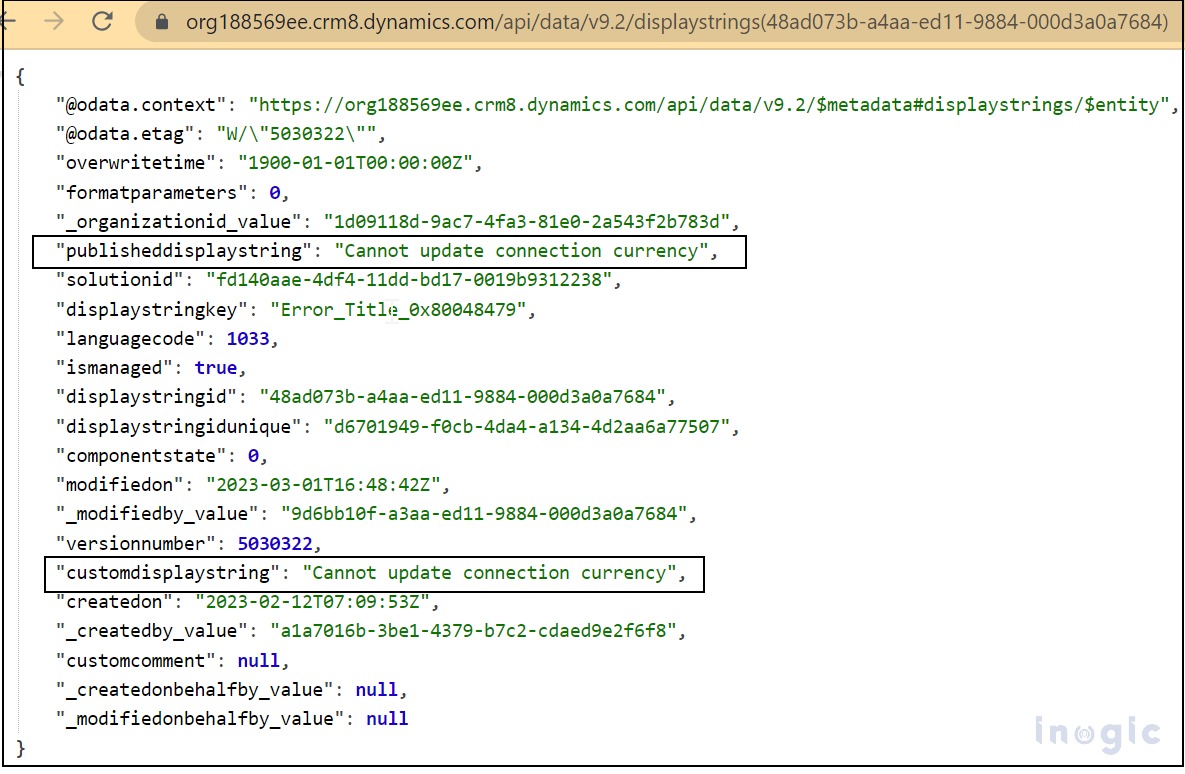
Now, for verifying, I went to the Microsoft Dynamics 365 CRM and check whether the message is updated or not, So that time I noticed that only the custom display string was updated, and published Display string value remains null.
In the below screenshot, where we got only the custom display string value.
Due to that in CRM, the error message also Shows the old message value.
Below is the screenshot of the old error message.
For avoiding that we need to publish the customization for showing the updated string. We can publish the display string table directly from Power Apps or use the below code.
Below is the code to perform publish customizations programmatically.
publishCustomization = () => {
let functionName: string = "publishCustomization";
try {
//@ts-ignore
Xrm.WebApi.execute(
"PublishAllXml",
null
).then(
function success(result) {
console.log("Customizations published..");
},
function (error) {
console.log(error.message);
}
);
}
catch (e) {
//show alert
Xrm.Navigation.openAlertDialog({ title: "error", text: e.message });
}
}
To verify if customizations are published successfully, we are printing the record to the console.
Conclusion
In this way, we can easily update display string messages for an entity. This can help you build more customizable and user-friendly messages.