Overview
We recently got a requirement from one of our clients whose company is a support based-company. Whenever the emails are received in their CRM using flow, they convert those emails into cases. They wanted the content of these emails to be visible in a section of their related case record.
Our project was in Angular and we got the content of the email properly, but all the styling of the content was not applied in the ‘innerHtml’ of the Html page. This was because in angular, the styling gets removed from the ‘innerHtml’.
So, after doing some research, we understood the Dom Sanitizer concept in Angular, and using that we were able to show the CSS (styling) of the content of the email on the Html page.
Below is the process of how we achieved our requirement by using the Dom Sanitizer of Angular-
Implementation
As the content of the email record is in rich-text format and the styling was getting lost, we used Dom-Sanitizer to allow all the styling on our Html page.
Solution
For using Dom-Sanitizer in app.component.ts, we have to import its module and add the service module. Below are the imports and the initialization-
import { Component, OnInit, SecurityContext } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
import { Pipe, PipeTransform } from '@angular/core';
import { Subscription } from 'rxjs';
import { AppService } from './app.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title="Dom_Sanitizer";
retrieveEmailRecordSub = new Subscription();
_appService: AppService;
constructor(private sanitizer: DomSanitizer, appService: AppService) {
this._appService = appService;
}
Logic: –
ngOnInit(): void {
//calling the function.
this.getContentRichTextEditor();
}
//function to sanitize the values and apply the styling of the content
safeHTML(str: string) {
//this will sanitize the content and will apply the styling that was present in it.
this._appService._htmlContent = this.sanitizer.bypassSecurityTrustHtml(str);
console.log("htmlcontent" + this._appService._htmlContent);
}
//function to get the content of email record and display in on the html page.
getContentRichTextEditor(): any {
try {
//calling the appservice function to get content of rich text editor field of email regarding the case record.
this._appService.getEmailRecord();
//getting the response from the emailRecord function in the app.service.ts file to get the rich-text content of the email
this.retrieveEmailRecordSub = this._appService.retrieveEmailRecord$.subscribe(
(response) => {
//validating if the response is right or not
if (response != undefined && response.length > 0 && response != null) {
this._appService._sanitizeHtml = response; // updating the value of rich text into the service variable to use further.
}
}
);
}
catch (error: any) {
console.log("Error :- " + error.message);
}
}
}
Following is the code of app.component.html: –
<div> <button class="btnViewContent" (click)="safeHTML(_appService._sanitizeHtml)"> ViewContent </button> </div> <div [innerHTML]="_appService._htmlContent"> </div>
On the Html page, we used the htmlContent variable of type SafeHtml from service to render it inside the innerHtml property in order to display the content on the page. The code of app.service.ts file was as follows-
export class AppService {
public parent: any;
retrieveEmailRecord$ = new Subject<any>();
//variable to store the response for sanitizing.
_sanitizeHtml: string="";
//vartiable to store the response returned from byPassSecuriyTrustHtml() as SafeHtml so it can be applied in the innerHtml
_htmlContent: SafeHtml="";
constructor() {
}
We created the above functionality to get the content of the email from app.service.ts into a variable so that we could allow the styling and show it on our HTML page.
However, here, we faced an issue, as we were able to get the content of the email body but it was getting displayed on the page after going through bypassSecurityTrustHtml() function with all the styling not getting applied. So, on close inspection, we realized that the bypassSecurityTrustHtml() returns a value as SafeHtml type and in our case, it was getting stored in a string variable. Hence, as a solution, we created a SafeHtml type variable and used it in InnerHtml property.
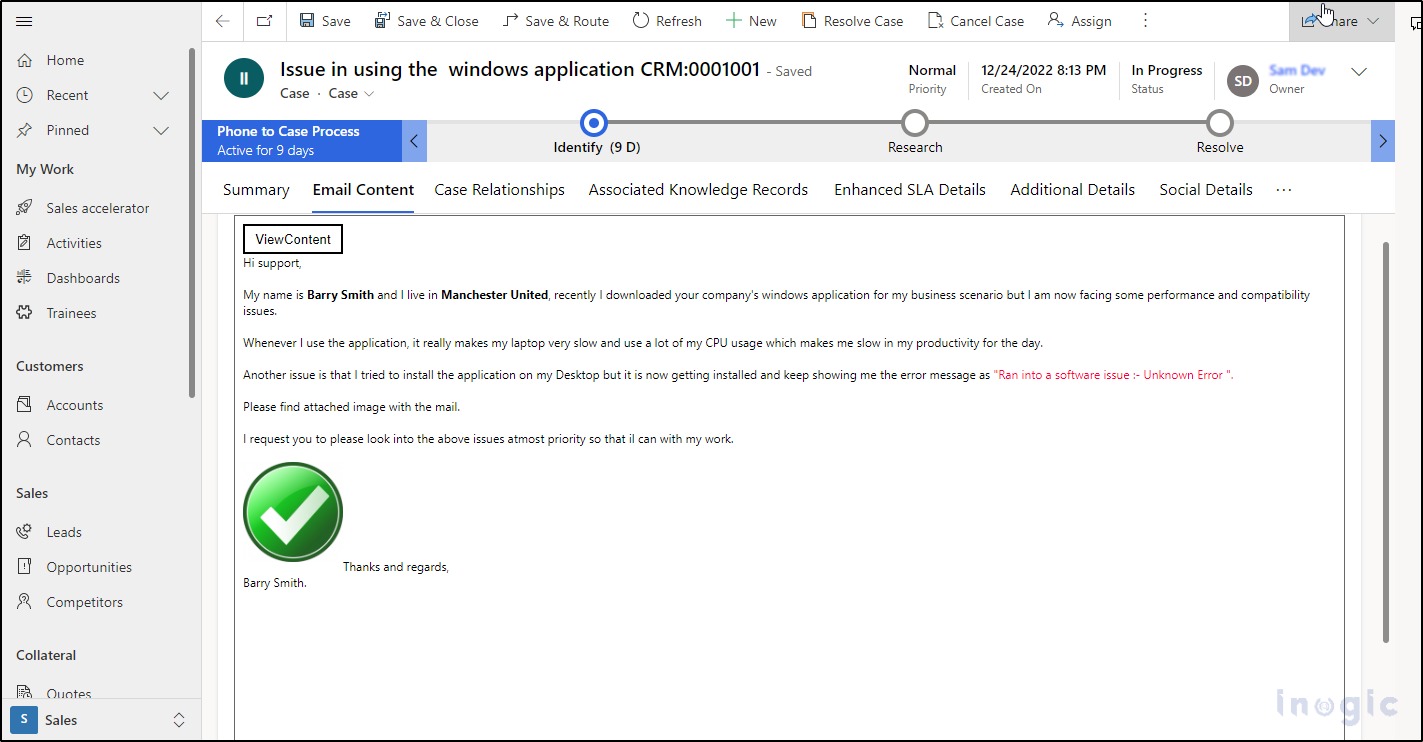
Using the above solution, all the styling got properly applied on the page, and below is the screenshot of the content of the email record on the case entity.
Conclusion
As the content of the email record was in rich-text and Angular restricts the CSS(styling) in the innerHtml, the use of Dom Sanitizer helped the CSS (styling) get allowed in the form of SafeHtml and made rendering inside the innerHtml possible.