Introduction
While working on a project, there comes a time when you have some value that is unique and needs to be used regularly for your operations. Recently, I too have been through this and found an easy way to optimize the ‘get and set’ of this value by using App Settings.
Settings in Power Apps are solution components that allow developers and administrators to quickly configure apps to provide a tailored experience. Settings can be used to enable or disable features, as well as to configure feature behavior for a single app or all apps in an environment.
Scenario
In my project, I had to store an access token somewhere, so that I could get it instantly and use it further. However, to accomplish this, I would have to create a custom entity and store the value there, which would lead to complexity in our overall flow, and of course, I would have to retrieve it whenever needed.
In such cases, the Settings feature comes in handy. Here, I will need to create a ‘setting’ definition, which is nothing but the setting that includes the environment variable that stores the value of the token. Also, whenever the token expires, I can replace it with a new one.
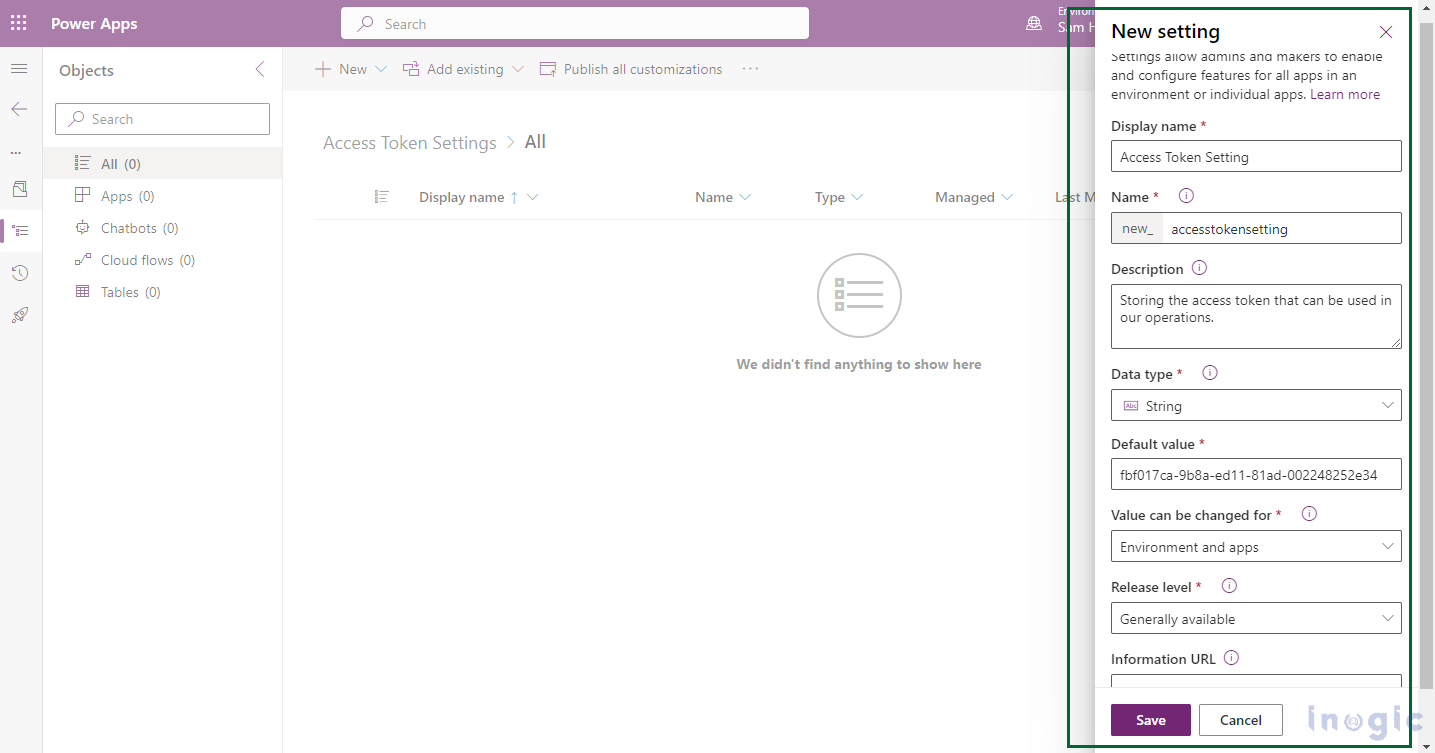
Please follow these steps to create the setting definition in your environment.
Note: I prefer to create the settings in my solution rather than in the default one
So while creating the setting definition, I will add my current token as the default value.
Following are the parameter details-
Default Value – the default value stored in the setting
Data type – can be String, Number, or Two Options
Values can be changed for – it defines the default value that can be overridden for the apps/environment
Further, let us dive into the coding part and see how we can get this setting value.
async getTokenAndCallAPI() {
//unique name of entity
let settingName = "new_accesstokensetting";
let token = "";
try {
//works sync to read value from setting
token = Xrm.Utility.getGlobalContext().getCurrentAppSetting(settingName);
//My function which uses above token
this.callingAPIWithToken(token).then((response: any) => {
this.onSuccessOfAPI(response);
}).catch((error: any) => {
})
} catch (error: any) {
throw new Error(error.message);
}
}
Here, to get the setting value, we will use the method getCurrentAppSetting, which returns the environment variable if present or else returns the default value. The environment variable stores an overridden value that overrides the default value.
Our access token gets expired in an hour, so we will need to override the default value of the setting with the new token. Let us see how we are achieving this, below.
In error call back, if we get the error as ‘invalid token’ then we will create the token and set the token value in the setting as an override value.
catch((error: any) => {
if (error.message == "Invalid Token") {
token = this.createToken();
//1 - add or update setting environment value
var appOverrideScope = 1;
var saveSettingOptions = { overrideScope: appOverrideScope, solutionUniqueName: "AccessTokenSettings" }
//Set the value in app setting
Xrm.Utility.getGlobalContext().saveSettingValue(settingName, token, saveSettingOptions).then(()=>{
this.getTokenAndCallAPI();
})
}
})
Please find the parameter details below-
settingName – The name of the setting whose value should be updated
value – The value to which the setting should be updated
saveSettingOptions – When updating the value, you get the below parameters
- overrideScopeTo add or modify an environment setting value, use 1
To add or modify a setting app value, use 2
If nothing is entered, the default environment is used
- solutionUniqueNameThe solution to which the setting app or setting environment value should be added
The default solution is applied if none is entered
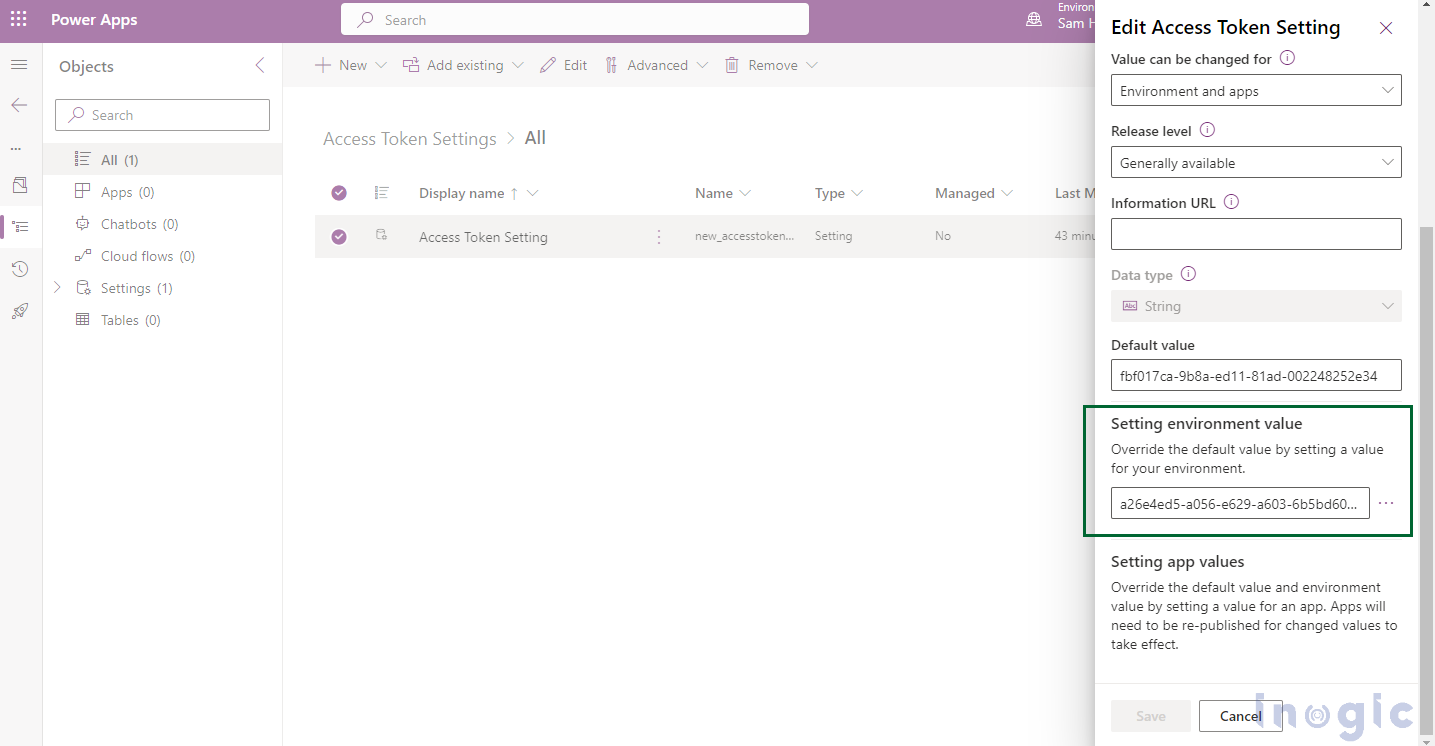
Now, if we go into our settings and check, the override value will be shown as the following-
The new token value is stored in environment value. After setting the value, we will call our method again to call the API, this way our API will be called even if the token gets expired. Later, when this token gets expired, it will update the highlighted environment value and will use the updated token value.
Conclusion
Thus, we learned how to ‘get and set’ the values of app settings