It is common knowledge that while developing any canvas app we need to use many functions like sorting, filtering, etc. Here, we need to know the Power Fx formulae to apply any sorting or filtering on the controls.
For example, there is a Gallery control, if we want to filter the records in the gallery we need to use the Power Fx formula with proper syntax. Let’s assume, we wanted to filter Account records to show only the top 10 records.
Here with the Power Fx formula, we need to follow the below syntax:
- FirstN(Accounts, 10)
But this Power Fx formula and syntaxes are a little complex to remember at all times. So, Microsoft has made things easier for developers where we can write the formulae with simple natural language which will transform them into Power Fx formulae. For the above example, we can also write the syntax in natural language as:
- top 10 accounts
To use this natural language feature, we need to enable the Power Apps ideas.
Let’s check out the steps.
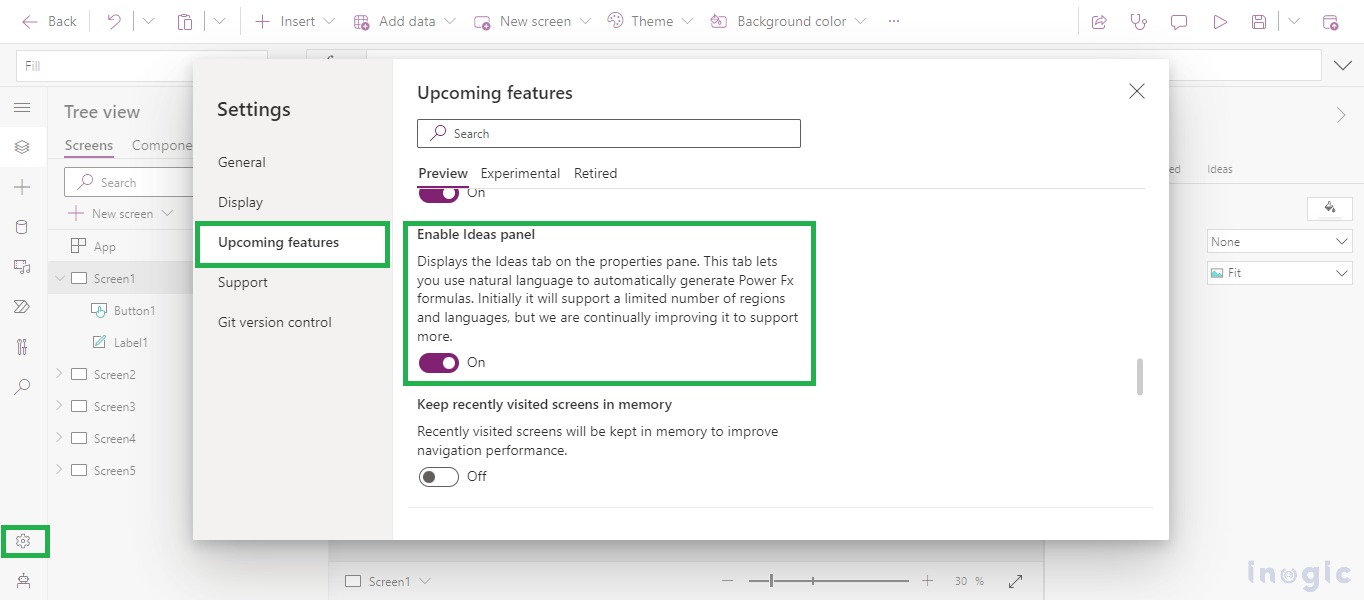
First, open the Canvas App -> Click on Settings -> Upcoming features -> Turn on Enable Ideas panel as shown below:
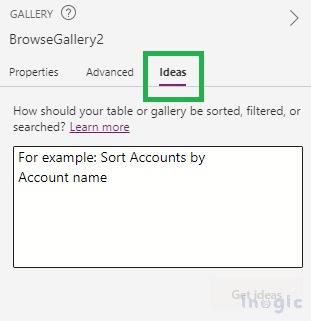
Once enabled, we will be able to see the Ideas tab on the Control/Component as you can see on the Gallery Control.
We can use the following Power Apps Ideas for the below control/components:
- Gallery
- Data table
- Text box
- Dropdown
- Combo box
- Text label
You can get more information on the same at this link.
Let’s take some examples where we can write formulae in natural language:
Example 1:
Let’s see how to apply a filter on the search box using Power Apps Ideas.
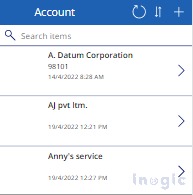
Once we have added the list screen, the user may find that the search box is a sample text box without any functionality added to it as seen below
Select the Gallery and in the idea tab, we will be able to find the text box where the user has to provide the Ideas.
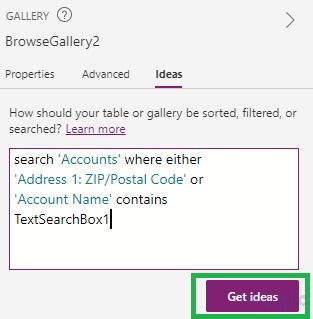
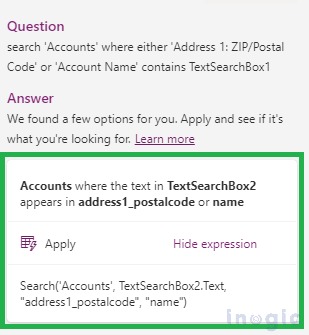
1. In the text box add the statement as you usually type in normal text language. i.e. “search ‘Accounts’ where either ‘Address 1: ZIP/Postal Code’ or ‘Account Name’ contains TextSearchBox1” as shown below. Above, we are telling that the Account is the table and we need to find the resulting form ‘Address 1: ZIP/Postal Code’ and ‘Account Name once the user has provided the input in the search box.
2. Once we click on Get ideas, it will provide the appropriate result that the user is looking for as displayed below
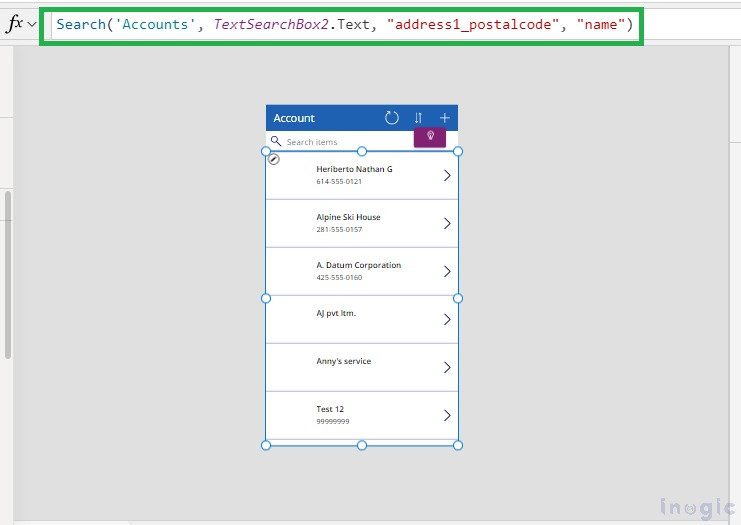
3. Click on apply and the Power FX formula will be applied to gallery control automatically as follows
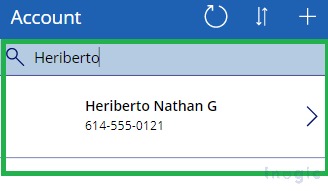
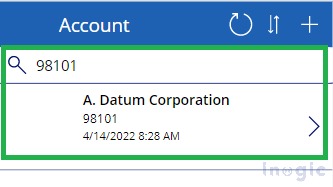
4. Run the app and search for the account name or postal code that you want to display in the list
Example 2:
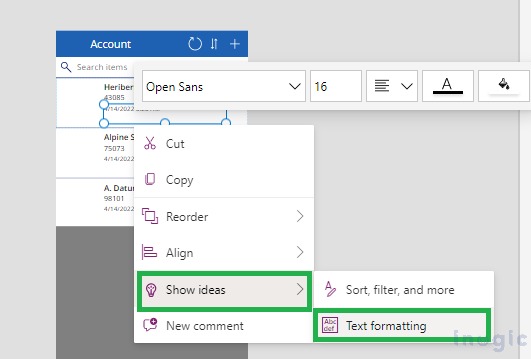
1. Let’s say we want to change the format of the ‘CreatedOn’ field (Date and time) from “m/d/yyyy “to “mmmm/d/yyyy”. For that right click on the CreatedOn label -> Show ideas -> Text formatting.
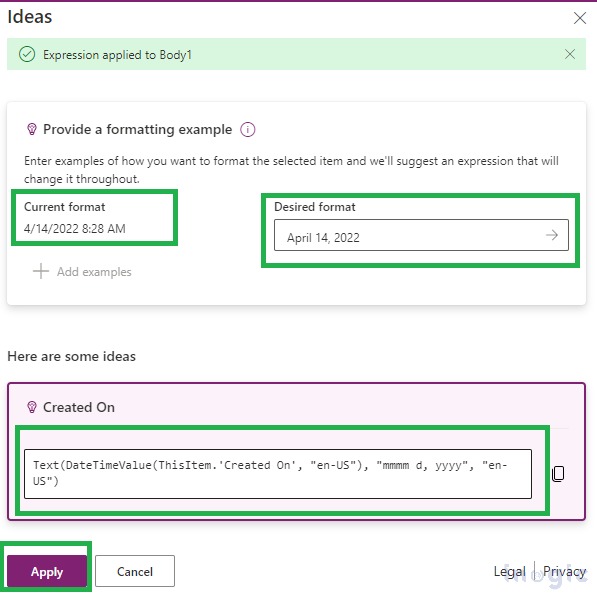
2. Now we can see that the Ideas panel is showing the current format of the created date field. To change the format, enter the example April 14, 2022, in the Desired format field and click on the This will automatically generate the formula that we are looking for as visible in the below screenshot.
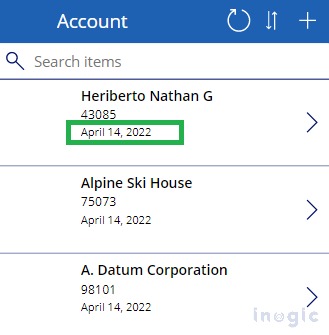
3. Click on Apply and this expression will be applied to the whole gallery as shown below
Conclusion
In this way, we can write many such formulae in the natural language that will be transformed into Power Apps Fx in the Canvas App application designer using Power Apps Ideas