Introduction:
The Canvas App provides us with a visually rich representation of our data for mobile devices.
Recently while trying to incorporate functionality in the Canvas App we needed a way to parse JSON. In the quest to find an appropriate approach for the same, we got to know that we can do this using Regex.
Before getting into the details of how to parse JSON in the Canvas app using Regex, let us summarize the scenario.
We wanted to have a Canvas app with a landing screen for every user to show a detailed list of entities/tables enabled for respective security roles in CRM. This means, the respective users will only be able to access the respective entity/table provided, they have one of the security roles assigned for themselves from the list of roles enabled for the entity/table they are trying to access.
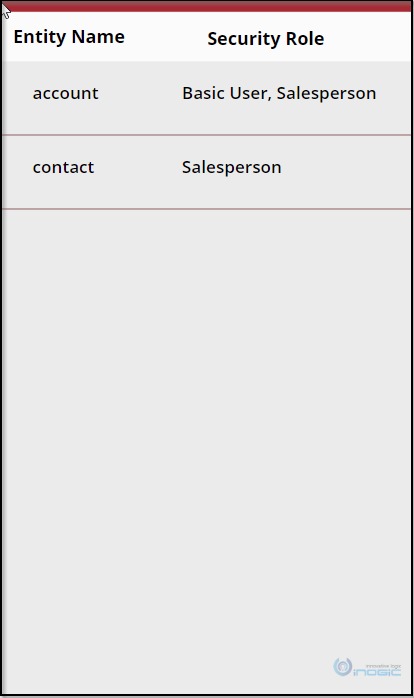
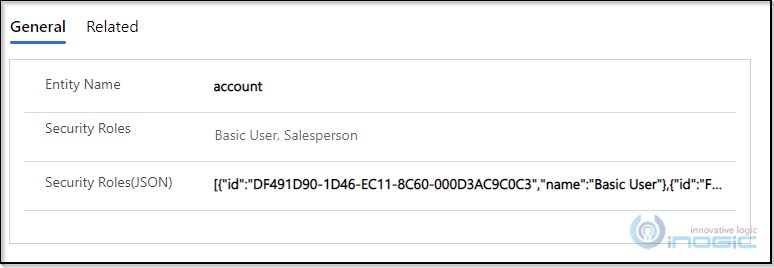
From the below screenshot you shall see the role(s) per entity to which we have enabled access.
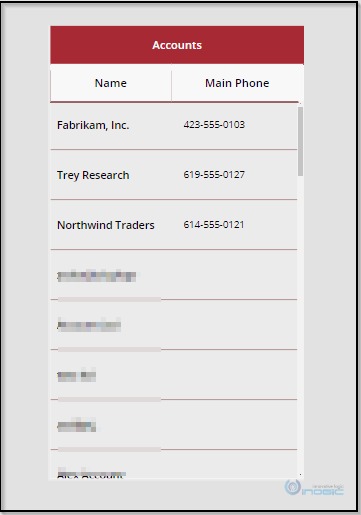
Now, if a user, let’s say, having only the security role Basic User accesses the canvas app, he will at first be redirected to the screen shown in the screenshot above. Now since the user only has the Basic User role assigned, clicking on the Entity Name account will redirect him to the second screen showing the list of all the Account records in CRM.
But since the security role Basic User is not enabled for the contact entity/table, if the user tries to click on the contact entity name, he will get redirected to the access denied screen like below.
Let’s see the steps we took to accomplish the above-mentioned requirement.
1. We created a custom entity/table to store the details of the security roles we are enabling for the respective entities/table.
2. In this entity/table we created records for each of the entity/table with the details of the role(s) enabled for them, along with the JSON having the role Id(s) and name(s) as below.
3. Now to reach our landing screen we have another loading screen at the start which automatically redirects us to the lading screen.
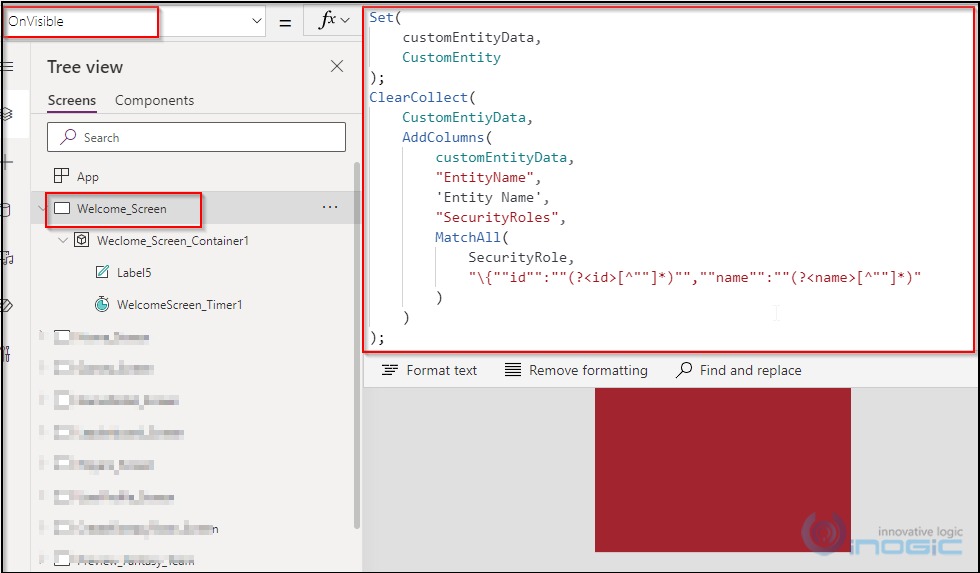
4. On the OnVisible event of this loading screen we have added a query as below
Query:
Set(
customEntityData,
customentity,
)
);
ClearCollect(
customEntityWithSecurityRoles,
AddColumns(
customEntityData,
"EntityName",
'Entity Name',
"SecurityRoles",
MatchAll(
'Security Roles (JSON)',
"\{""id"":""(?<id>[^""]*)"",""name"":""(?<name>[^""]*)"
)
)
);
In the above query e have used the Regex as below:
"\{""id"":""(?<id>[^""]*)"",""name"":""(?<name>[^""]*)"
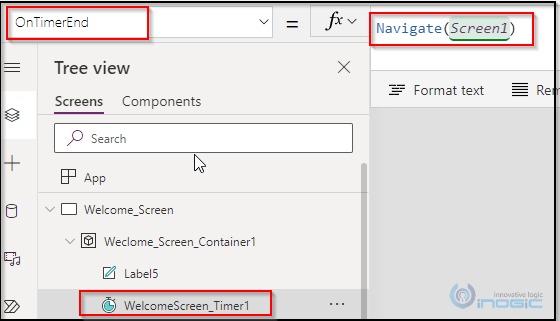
5. On the same page we have also added a timer control and have written a query on the OnTimerEnd event to navigate to our landing screen as below.
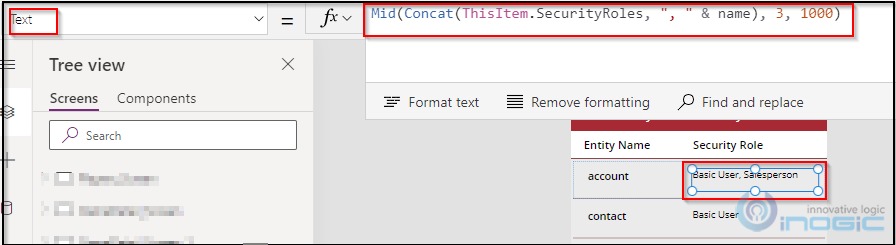
6. Now once we are on the landing screen, to read and display the name of the security roles in the Gallery control we have used the below query in the Text property as below.
Query:
Mid(Concat(ThisItem.SecurityRoles, “, ” & name), 3, 1000)
This is how screen looks –
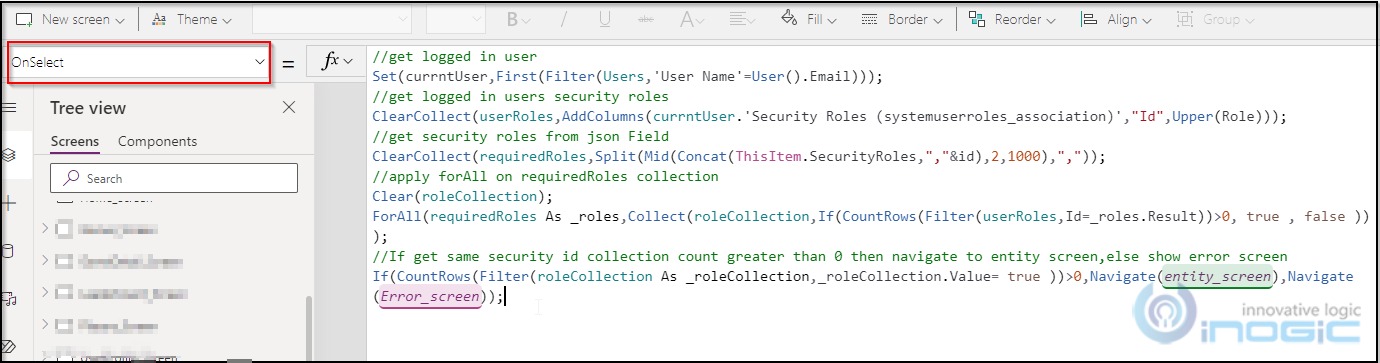
7. Now on selection of any Entity Name we will use the below formula to check if any of the roles assigned to the respective user matches the role enabled for the entity the user selects.
Query:
//get logged in user Set(currntUser,First(Filter(Users,'User Name'=User().Email))); //get logged in users security roles ClearCollect(userRoles,AddColumns(currntUser.'Security Roles (systemuserroles_association)',"Id",Upper(Role))); //get security roles from json Field ClearCollect(requiredRoles,Split(Mid(Concat(ThisItem.SecurityRoles,","&id),2,1000),",")); //apply forAll on requiredRoles collection Clear(roleCollection); ForAll(requiredRoles As _roles,Collect(roleCollection,If(CountRows(Filter(userRoles,Id=_roles.Result))>0, true , false ))); //If get same security id collection count greater than 0 then navigate to entity screen,else show error screen If(CountRows(Filter(roleCollection As _roleCollection,_roleCollection.Value= true ))>0,Navigate(entity_screen),Navigate(Error_screen));
Let’s say the user selects the account entity, and if a match is found for the required role then we navigate to the below screen showing all the accounts in the CRM.
Success screen –
However, if now matching role is found then, we redirect to the screen showing Access Denied as below.
Failure screen –
Conclusion:
Thus, we saw how we can parse a JSON in the Canvas app using Regex to visualize and read data.
Want to visualize, design, and build a business app from a canvas in Microsoft Power Apps?
Wish to do it without writing code in a traditional programming language?
Contact us at crm@inogic.com and our Microsoft Dynamics 365 and Power Platform Inogic- Professional Services Division will help you achieve it effortlessly!”