Introduction:
Recently, we came across a new method in PCF – retrieveRecordCommand. This method will help us to retrieve the related commands for specific record(s). It also gives the flexibility to retrieve only specific commands that the user wants to see.
So, let’s see a scenario in which this method would come handy. Let’s say we want to show a PCF Dataset Component in a sub grid without the OOB Command Bar, which is very much possible. But what if we also want to execute some of the OOB commands in some events. This is where the retrieveRecordCommand method would save the day.
Using this method, you can retrieve the commands and once you have access to those commands, you can even trigger them by using the execute method.
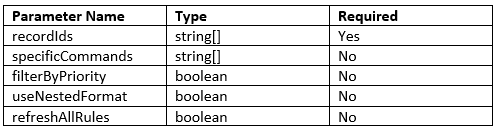
Given below are the few parameters for the retrieveRecordCommand method.

Now let’s see how we can accomplish the above scenario.
Working:
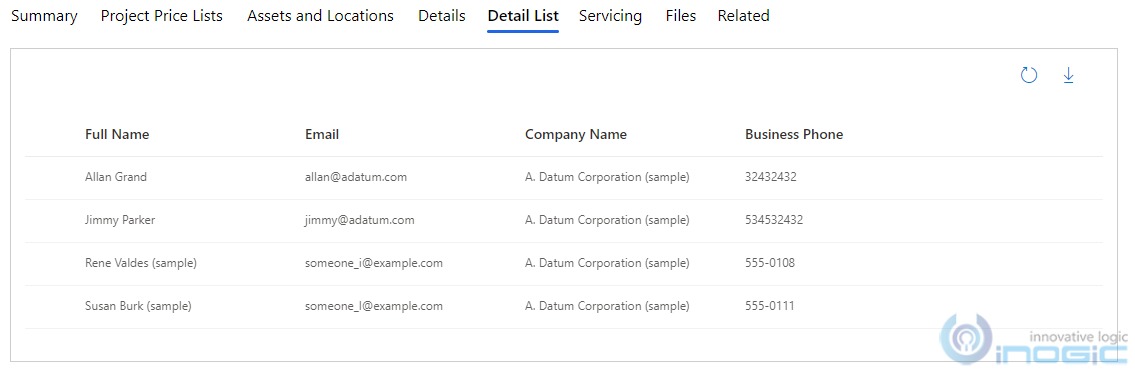
We have a sub grid of Contacts on Account, where we have configured our Detail List Fluent UI component. Above the list, we have added a Command Bar fluent UI component i.e. a bunch of icon buttons. Here, we need two commands so we will add two options (refresh and download) in our command bar. You can add as many you may like.

By clicking these buttons, we will be executing the OOB commands as per the requirement.
Given below is the UpdateView function in index.ts. In this function, we are retrieving the commands that we need to execute later. The specificCommands is a string array including the commandButtonId of two OOB commands i.e. Export to Excel and Refresh Button.
We took all the record ids from context.parameters.sampleDataSet.sortedRecordIds so that the commands retrieved must be against these records as the name of the method retrieveRecordCommand says it all. This method retrieves the commands against the records that were passed in it.
After retrieving, the commands will render the DetailListGrid component.
public updateView(context: ComponentFramework.Context<IInputs>): void {
let appProps: any = {};
//retrieve these commands
let specificCommands: string[] = ["Mscrm.SubGrid.contact.ExportSelectedToExcel", "Mscrm.SubGrid.contact.RefreshButton"];
try {
if (!context.parameters.sampleDataSet.loading) {
// columns for detail list grid
let columnsOnView = context.parameters.sampleDataSet.columns;
//records ids in a string array
let recordIds: string[] = context.parameters.sampleDataSet.sortedRecordIds;
//retrieve specific commands for all the records
context.parameters.sampleDataSet.retrieveRecordCommand(recordIds, specificCommands).then((commands: any) => {
//get records for detail list grid
let pageRows = this.getAllPageRecords(columnsOnView, context.parameters.sampleDataSet);
//data sending to DetailsListGrid component
appProps = { columnsOnView, pageRows, context, commands };
//rendering DetailsListGrid component
ReactDOM.render(React.createElement(DetailsListGrid, appProps), this._container);
}).catch((error: any) => { console.log(error); });
}
} catch (error) {
console.log("updateView " + error);
}
}
In DetailListGrid component, we have a CommandBar and DetailList component. Below is the render method where we have called both the components.
Here, in <CommandBar /> Fluent UI component we have items i.e. left-side command bar and farItems i.e. right-side command bar. Since we want our buttons to be appear on right side, we added the items in the farItems.
public render = () => {
const farItems = this.getFarItems();
const items = this.props.pageRows;
this._columns = this.mapCRMColumnsToDetailsListColmns(this._columnsOnView);
return (
<Fabric>
<CommandBar items={[]}
farItems={farItems}
ariaLabel="Use left and right arrow keys to navigate between commands"
/>
<MarqueeSelection selection={this._selection}>
<DetailsList
items={items}
columns={this._columns}
setKey="set"
layoutMode={DetailsListLayoutMode.justified}
selection={this._selection}
selectionPreservedOnEmptyClick={true}
ariaLabelForSelectionColumn="Toggle selection"
ariaLabelForSelectAllCheckbox="Toggle selection for all items"
checkButtonAriaLabel="Row checkbox"
onItemInvoked={this._onItemInvoked}
/>
</MarqueeSelection>
</Fabric>
);
}
getFarItems is the function from where we are getting our icon buttons. So, let’s check that as well. For only the icons to be visible and not the text, we set iconOnly property as true.
/**
* Get Command Bar Items
* @returns ICommandBarItemProps[]
*/
private getFarItems = (): ICommandBarItemProps[] => {
let farItems: ICommandBarItemProps[] = [];
try {
farItems = [
{
key: 'Refresh',
text: 'Refresh',
ariaLabel: 'Refresh',
iconOnly: true,
iconProps: { iconName: 'Refresh' },
onClick: () => { this.commandClick('Refresh') }
},
{
key: 'Download',
text: 'Download',
ariaLabel: 'Download',
iconOnly: true,
iconProps: { iconName: 'Download' },
onClick: () => { this.commandClick('Download') }
}
]
} catch (error) {
console.log("getFarItems" + ' ' + error);
}
return farItems;
}
Now, we have two icon buttons Refresh and Download. By clicking these buttons commandClick method will be called.
/**
* check and execute the command
* @param command
*/
private commandClick = (command: string) => {
//get the commands from props
let commands = this.props.commands;
let specificCommand: any;
try {
switch (command) {
//if refresh icon is clicked
case 'Refresh':
//find the refresh command from the commands array
specificCommand = commands.find((command: any) => { return command.commandButtonId == "Mscrm.SubGrid.contact.RefreshButton" });
//execute the refresh command
specificCommand.execute();
break;
//if download icon is clicked
case 'Download':
//find the download command from the commands array
specificCommand = commands.find((command: any) => { return command.commandButtonId == "Mscrm.SubGrid.contact.ExportSelectedToExcel" });
//execute the download command
specificCommand.execute();
break;
}
} catch (error) {
console.log("commandClick" + ' ' + error);
}
}
We have wrote a switch case and find method to identify the command. If you want to add more commands you can add them in the commands array while retrieving this switch case.
In this function, we checked which icon button was clicked, found the command related to it, and executed the same.
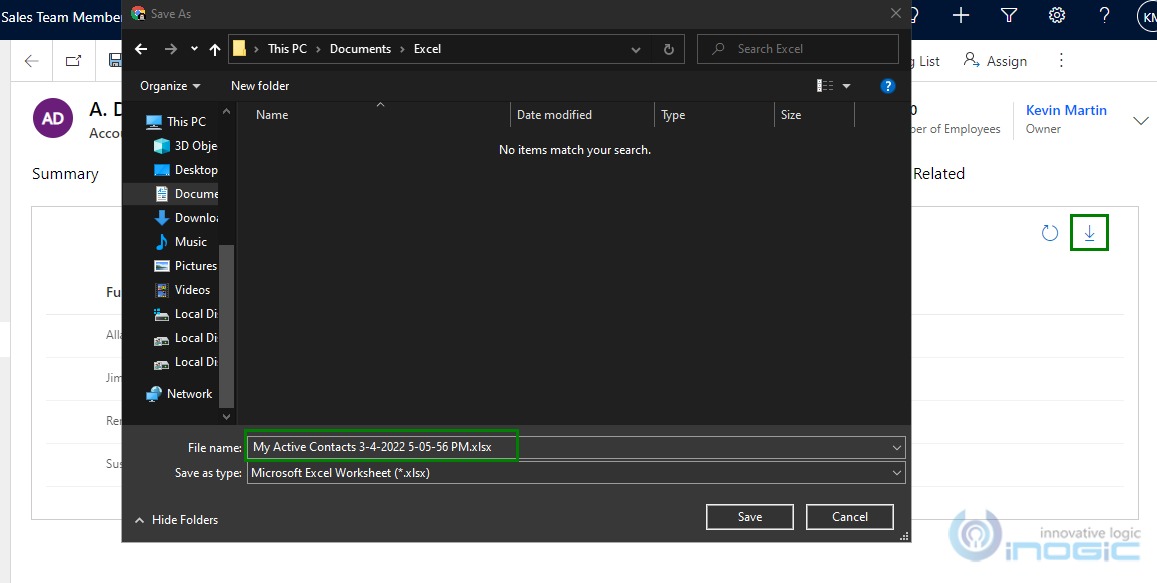
After clicking on the download button, export to excel command will run and the excel file will be downloaded.
Conclusion:
Thus, we saw how we can retrieve the OOB commands and execute them in PCF Dataset Component.