Introduction:
As new features and functionalities are being introduced in PowerApps Component Framework, we have observed many new methods in the PCF Dataset Component. In this blog, we will discuss about the new entity record methods which are going to replace the WebApi update methods and custom requests to update the records in the dataset component.
Now, let’s understand these methods with the help of a scenario.
Scenario:
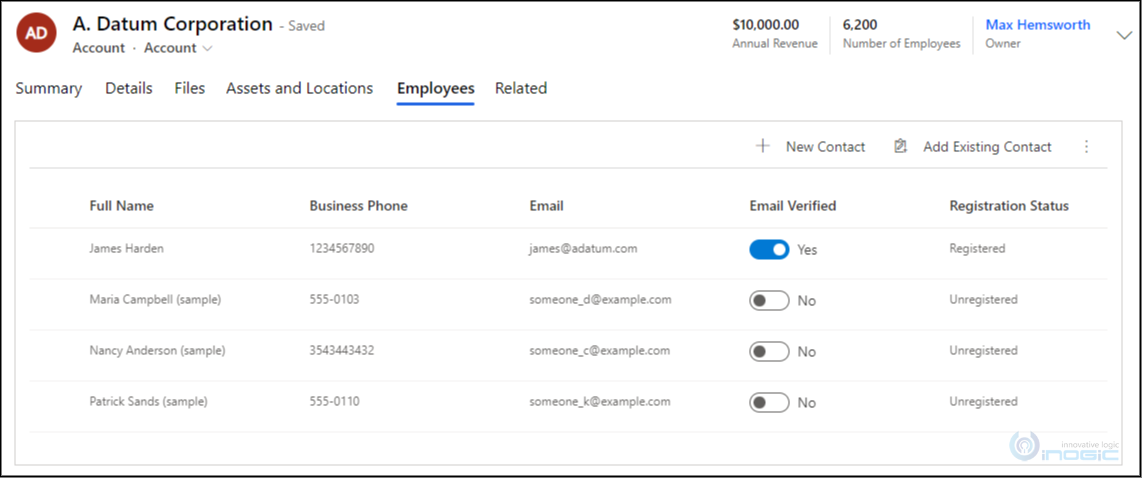
Let’s consider a subgrid of employees where we have configured a Detail List Fluent UI component. In addition, we have a two-option field named as Email Verified (Yes/No), on which we have rendered the Toggle component of Fluent UI.
Here, our goal is to update the value of the Email Verified as well as the Registration Status fields on change of the Toggle on Email Verified. Based on the value of the toggle we shall not only update the value of Email Verified to Yes/No in the background but also set the value of the Registration Status to Registered when the toggle is Yes or Unregistered when the toggle is No.
As shown in the above image, if we click on the toggle to change, it will trigger a method, where we would use the setValue method to change the value of the above mentioned fields and after that we will need to make use of the save method to save the changes.
The save method is an asynchronous method. It saves the value of only those fields whose values were changed by the setValue method and not all the columns in the table.
In addition, after the save method is called the dataset does not update automatically. To get the latest dataset in your control, you will need to call the updateView again and for this you can use requestRender or refresh method. The best place to call the updateView will be in the success callback of save method.
Code:
/**
* On Change of Email Verified field toggle
* Update the email verified and registration status fields of the repsective record.
* @param event - mouse event
* @param checked - boolean value of the checkbox
*/
private onChangeOfToggle = async (event: any, checked?: boolean) => {
//local variables
let guid: string = "";
let record: any = null;
try {
//get the guid of the record whose toggle is changed
guid = event.target.id != "" ? event.target.id :
event.target.parentElement != null &&
event.target.parentElement.id != "" ?
event.target.parentElement.id
: "";
//get the record from dataset
record = this.props.pcfContext.parameters.sampleDataSet.records[guid];
//setting the value of email verified field - record.setValue(columnName, value);
record.setValue("new_emailverified", checked);
//setting the value of Registration Status field based on checked value
record.setValue("new_registrationstatus", checked ? "Registered" : "Unregistered");
//saving the record with save method
await record.save();
//refreshing the dataset
this.props.pcfContext.parameters.sampleDataSet.refresh();
//testing
this.test(this.props.pcfContext, guid);
} catch (error) {
console.log("onChangeOfToggle " + error);
}
}
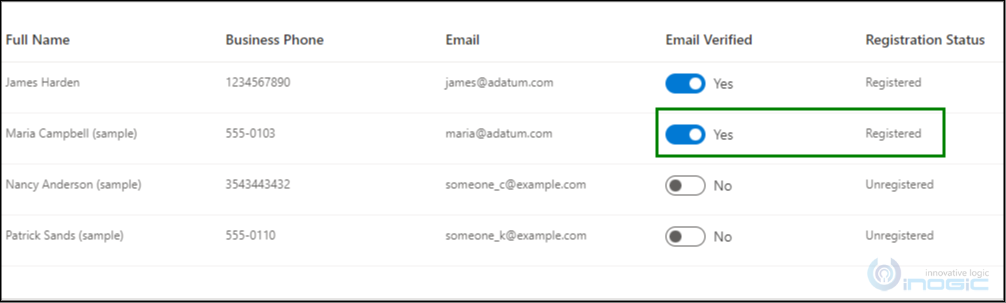
Now let us see the functionality explained above in action. When I change the toggle of Maria Campbell record, the Registration Status get changed from Unregistered to Registered as can be seen in the below screenshot:
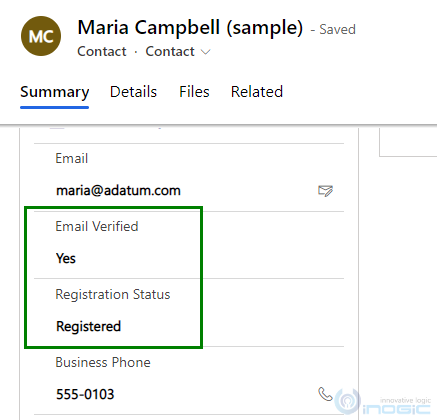
Now, if you open the record and check, you will find the updated values for both the fields on the form as shown below:
Conclusion:
Thus, we have learned how to utilize the new setValue and save methods by updating different fields.
Save 1-2 hours or $800 monthly on scheduling and managing business travel with a geo-mapping App!
Maplytics – Integrate Map with Dynamics 365 CRM and visualize data on the map, manage sales territories, auto-schedule appointments, get optimized travel routes, track field reps in real-time, and more