Introduction:
In this blog, we will see how to clear/hide OOB form level notifications using client API.
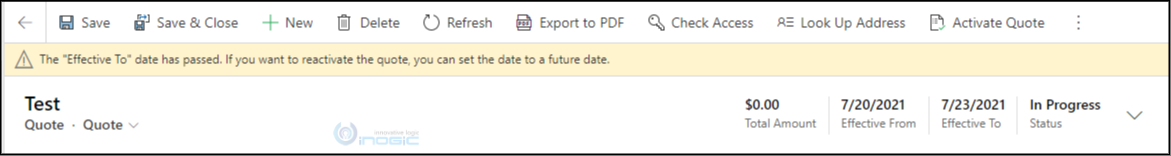
There are many OOB (Out of the box) form level notifications in CRM. For example, on the Quote entity there is a warning which displays on the quote FORM if “Effective To” date is equal to today’s date or lesser than today’s date i.e. “The “Effective To” date has passed. If you want to reactivate the quote, you can set the date to a future date.”
Here, we can clear/hide such OOB form notifications in CRM. Basically, to clear/hide the FORM notification we need to use Client API function and need to pass form notification ID. So, here the tricky part is that how we can identify ID of the OOB form notifications. For custom notifications we exclusively assign notification ID so we can use that ID but for the OOB form notification, the ID is predefined by CRM internal scripts which we need to find.
Let’s follow the below steps to find Unique Id of the notification.
1. Open developer tools window.
2. As you can see in the below screenshot from Chrome Browser,. go to More tools –> Developer tools, or press F12.
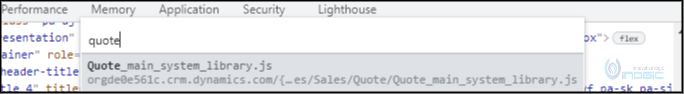
3. Search on load main library of an entity. For example, Quote_main_system_library.js is present on Quote entity. You can see list of libraries by pressing Control + P.
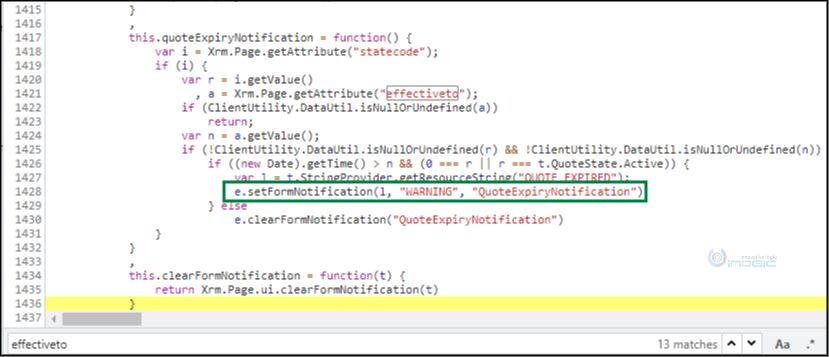
4. Search for “effectiveto” you will get the uniqueid i.e. “QuoteExpiryNotification”. Here, we used “effectiveto” since we wanted to find “The “Effective To” date has passed. If you want to reactivate the quote, you can set the date to a future date” notification so need to pass some similar matching key words.
5. Now, by using the above uniqueid we can clear/hide the form notification for the quote.
So, we need to use client API function i.e.
formContext.ui.clearFormNotification(uniqueId).
6. Now, you need to call this client API on load of the FORM. For example, if we want to clear/hide as said above “Effective To” warning message, then use the below code in Javascript.
function onLoad(executionContext) {
//declaring local variable
var functionName = "onLoad";
var formContext = null;
try {
//Get Form Context
formContext = executionContext.getFormContext();
//validate formcontext and ui
if (formContext != null && formContext.ui != null) {
//Clear notification
formContext.ui.clearFormNotification("QuoteExpiryNotification");
}
}
catch (ex) {
Xrm.Navigation.openAlertDialog({ confirmButtonLabel: "Ok", text: ex.message, title: functionName });
}
}
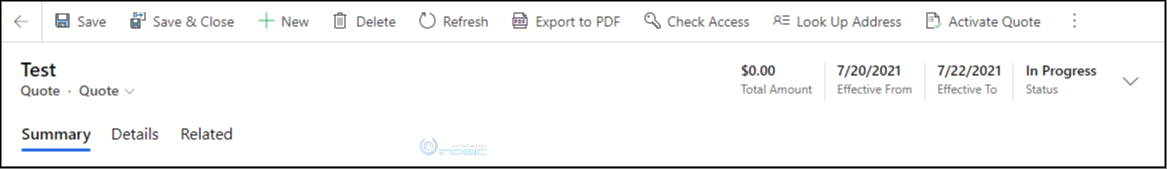
Output:
As you can see in the below screenshot, the notification gets clear.
Note: To find the unique identifier of any OOB form level notification, you must first find the name of the “OnLoad” library of the corresponding form.
As same as above, we can see one more entity’s OOB notification to find the unique name of FORM notification.
For example:
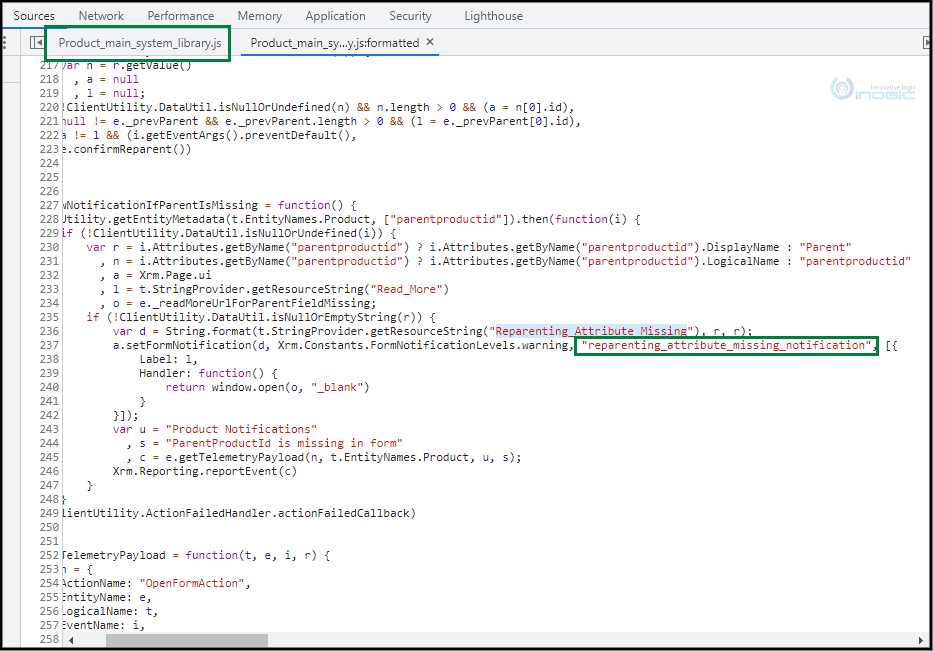
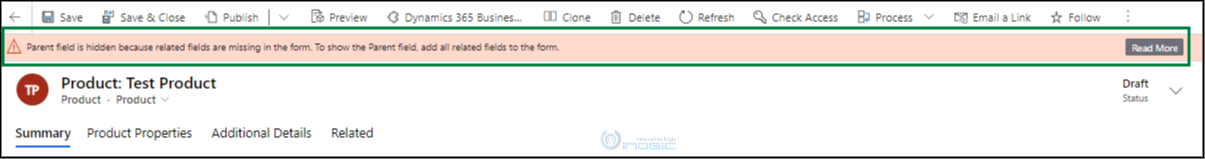
If we want to hide the below warning message which is shown on “Product” entity form, then first we need to find out the name of the “OnLoad” library of that particular form. Here, “OnLoad” library name is ”Product_main_system_library.js”.

Conclusion: In this way, by using Client API, we can clear/hide OOB form level notifications of the FORM in Dynamics 365 CRM.
Hope this helps!