Introduction
We recently came across a requirement to create a mobile app to show the product information. So we have decided to develop an app in the Canvas App. The salesperson can use this app to collect information about the needs of the customer, such as a record of products that the customer wants. After recording the product information if the salesperson wants to send this information to the customer then previously there was no option to do this. But now it is possible with print() function. Using the print function salesperson will be able to print or save the information as PDF and then send it over to the customer.
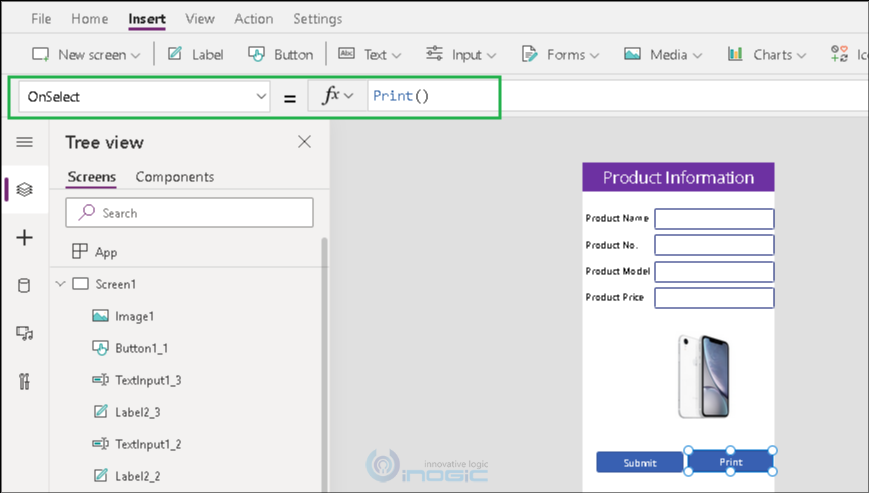
To print information on the screen we have added a Print button and code in OnSelect property as shown below:
Now, if we have some information on the screen that we do not want to print like the hiding button or want to the change view then to achieve this we can change the properties of the Canvas App.
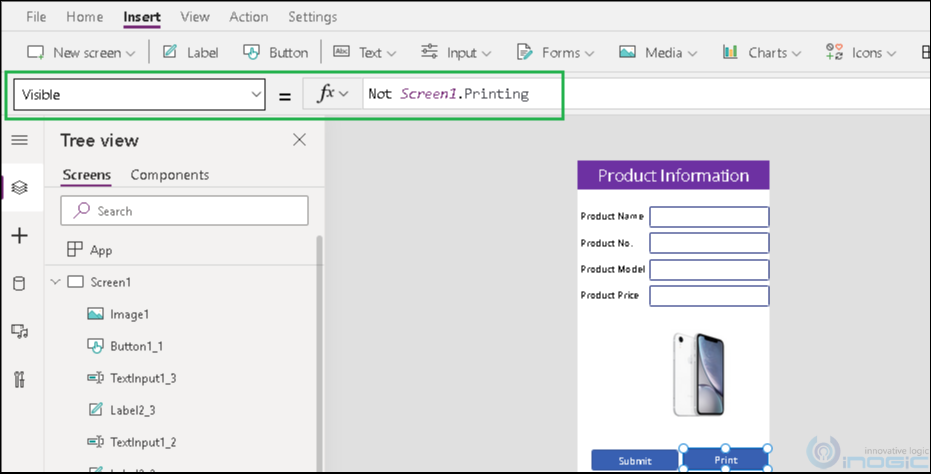
For example, in this Canvas App, we have Submit and Print button that we do not want to print. We can use Visible property to achieve this. Add the ‘Not Screen1.Printing’ formula in the visible property.
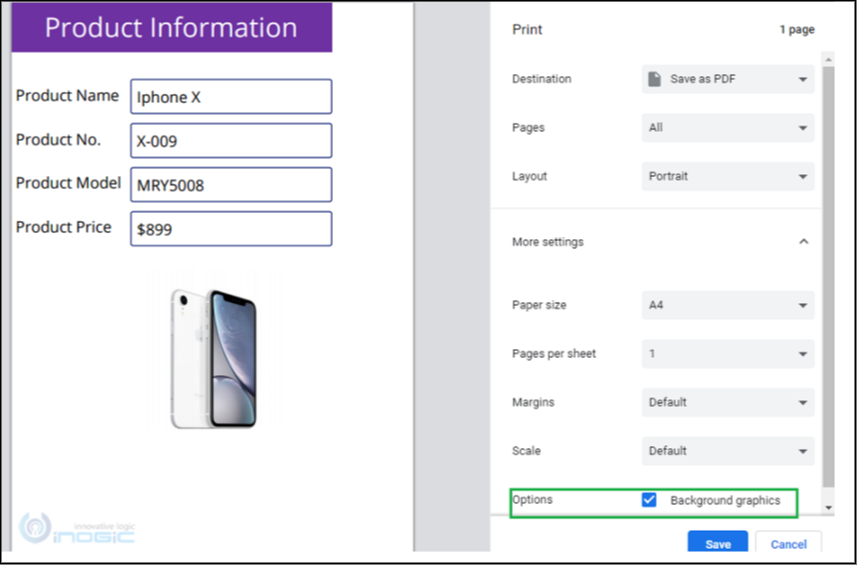
Now we have to just click on print button to print product information and if there are images on the screen then tick background graphics checkbox as shown below in order to print the image.
Note: Currently print function is not available on mobile.
Conclusion:
With the help of Print function, we can now easily print information on the screen and share it with third parties.