Introduction:
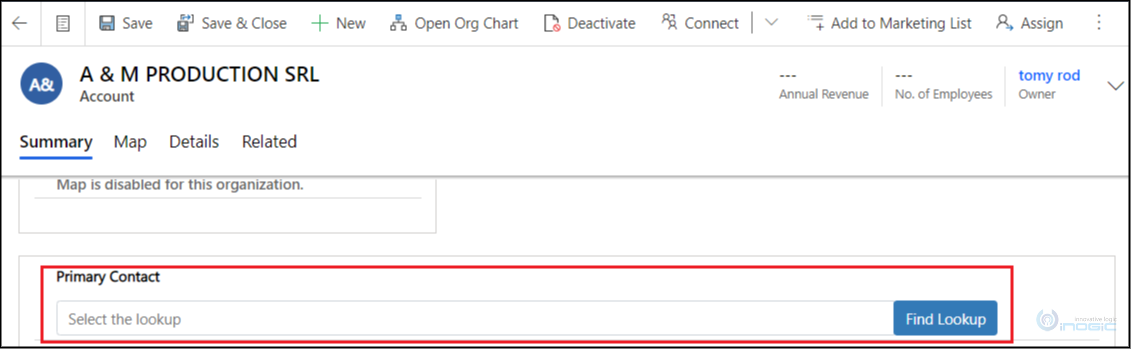
With the new updates of PowerApps Component Framework, now we can develop the PCF control for lookup field. Earlier, there was no supported way to develop the PCF Control for lookup field. However, with the new update, we can do this by using the lookup type property. In the below example, we have created a PCF control for lookup field and added the same on ‘Primary Contact’ lookup field of Account entity.
Given below are the steps to achieve the same:
1. First, we need to add lookup type property in ControlManifest.Input.xml file using the code given below:
<property name="sampleProperty" display-name-key="Property_Display_Key" description-key="Property_Desc_Key" of-type="Lookup.Simple" usage="bound" required="true" />
2. Next, define the ‘IInput and IOutputs’ for lookup in d.ts file.
// Define IInputs and IOutputs Type. They should match with ControlManifest.
export interface IInputs {
sampleProperty: ComponentFramework.PropertyTypes.LookupProperty;
}
export interface IOutputs {
sampleProperty?: ComponentFramework.LookupValue[];
}
3. Now, add the action that on click of ‘Find Lookup’ button, it opens the lookupObjects to select the value:
private performLookupObjects(entityType: string, viewId: string, setSelected: (value: ComponentFramework.LookupValue, update?: boolean) => void): void {
// Used cached values from lookup parameter to set options for lookupObjects API
const lookupOptions = {
defaultEntityType: entityType,
defaultViewId: viewId,
allowMultiSelect: false,
entityTypes: [entityType],
viewIds: [viewId]
};
this._context.utils.lookupObjects(lookupOptions).then((success) => {
if (success && success.length > 0) {
// Cache the necessary information for the newly selected entity lookup
const selectedReference = success[0];
const selectedLookupValue: ComponentFramework.LookupValue = {
id: selectedReference.id,
name: selectedReference.name,
entityType: selectedReference.entityType
};
// Update the primary or secondary lookup property
setSelected(selectedLookupValue);
// Trigger a control update
this._notifyOutputChanged();
} else {
setSelected({} as ComponentFramework.LookupValue);
}
}, (error) => {
console.log(error);
});
}
4. Next, on load of Lookup PCF control, set the current value in lookup using UpdateView function.
public updateView(context: ComponentFramework.Context<IInputs>): void
{
// Add code to update control view
//Update the main text field of the control to contain the raw data of the entity selected via lookup
const lookupValue: ComponentFramework.LookupValue = context.parameters.sampleProperty.raw[0];
this._context = context;
let propertyValue:any = lookupValue.name;
this._input.value = propertyValue;
}
5. Finally, set the changed value of lookup using getOutputs function.
public getOutputs(): IOutputs
{
// Send the updated selected lookup item back to the ComponentFramework, based on the currently selected item
return { sampleProperty: [this._selectedItem] } ;
}
Conclusion:
In this way, with the help of new lookup type property, we can easily create PCF control for the lookup field.