Introduction
I am sure you may have used OnSave event several times in your projects. We generally use this event and write code in it to do some validation on the record to restrict the user from saving the record (using prevent Defaults method).
The nature of OnSave event is synchronous. It is not the right place to call asynchronous code because it does not wait for it and we may see unsaved changes. If we make a synchronous network request in OnSave event, it can cause a slow experience and an unresponsive page.
Microsoft has introduced a new Post Save event. This event is called after save event is complete and it supports after Save actions when the save event is successful or failed.
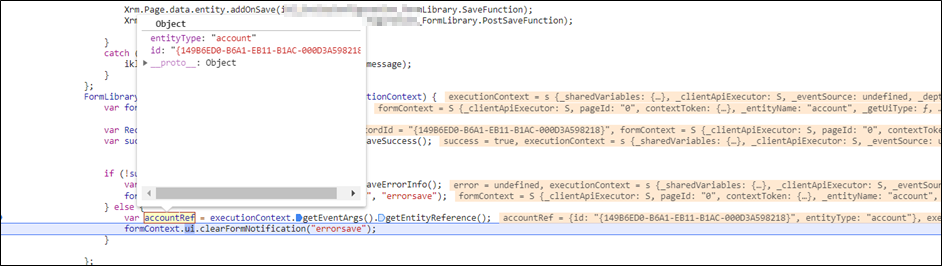
We will see how this event is useful over save event. On load of Account form, I have added two events as shown below.
FormLibrary.prototype.onLoad = function (execContext, attributes) {
/// <summary>
/// This function will load crm web api on load of form
/// </summary>
var functionName = “onLoad”;
try {
var formContext = execContext.getFormContext();
formContext.data.entity.addOnSave(Account_FormLibrary.SaveFunction);
formContext.data.entity.addOnPostSave(Account_FormLibrary.PostSaveFunction);
}
catch (ex) {
console.log(ex.message);
}};
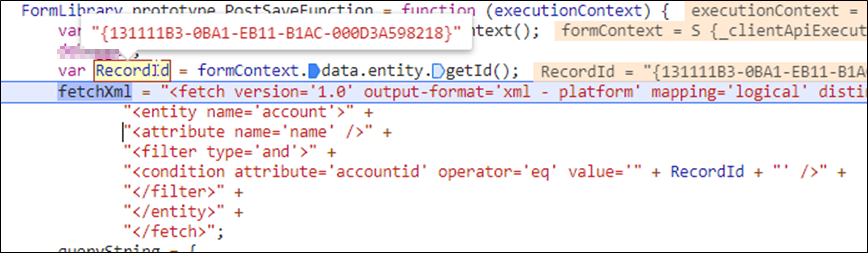
Post Save Event function
FormLibrary.prototype.PostSaveFunction = function (executionContext) {
var formContext = executionContext.getFormContext();
var RecordId = formContext.data.entity.getId();
var fetchXml = “<fetch version=’1.0′ output-format=’xml – platform’ mapping=’logical’ distinct=’false’>” +
“<entity name=’account’>” +
“<attribute name=’name’ />” +
“<filter type=’and’>” +
“<condition attribute=’accountid’ operator=’eq’ value='” + RecordId + “‘ />” +
“</filter>” +
“</entity>” +
“</fetch>”;
queryString = {
FetchXml: fetchXml,
FormattedValues: true
};
var accountCollction = Account_FormLibrary._crmAPI.CustomFetch(“accounts”, queryString, null);
};
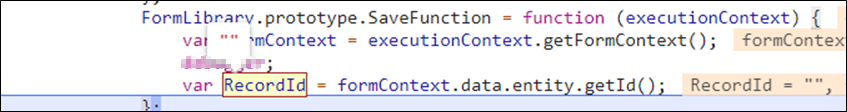
Save Event function
FormLibrary.prototype.SaveFunction = function (executionContext) {
var formContext = executionContext.getFormContext();
var RecordId = formContext.data.entity.getId();
};
Now when you click on the OOB save button, save event will trigger, and below will be the result.
Here the record id is coming blank because save event is not completely done. So I am not able to find related contacts. But when I check the Post save event result, I am able to get record id because it is calling once save event is completely done.
Here are some client API Microsoft added which can be useful while save or post save event –
executionContext.getEventArgs().getEntityReference();
If save succeeds, it returns entity ID, and entity name.
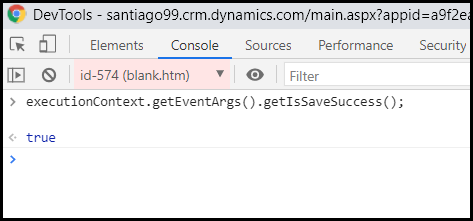
executionContext.getEventArgs().getIsSaveSuccess();
You can use this client API to check whether save operation is successful or failed.
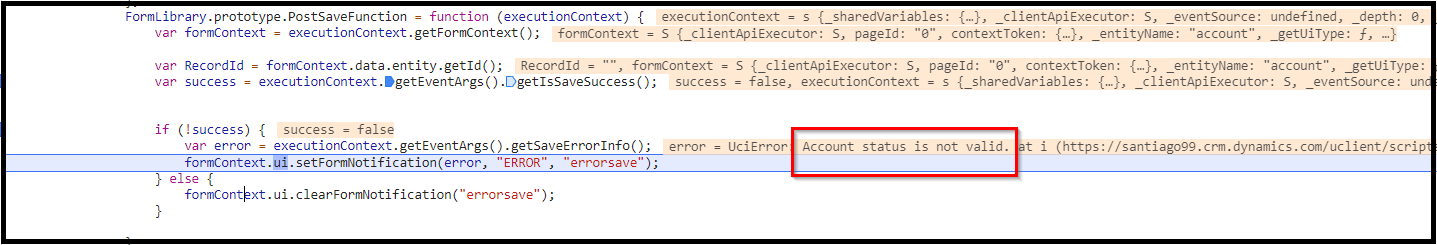
executionContext.getEventArgs().getSaveErrorInfo();
This will provide the error info on save event. If we have plugin or action on create/update of record and if it is failing then this method shows the error information thrown from the plugin or action.
Conclusion
You can use this information to use the new OnPostSave Event in Dynamics 365 CRM / Dataverse (PowerApps).






Hi,
Please find below an explanation of our understanding.
//first save the form
formContext.data.save().then(() => {
//in successcallback close the form
formContext.ui.close();
});
//call post save method
formContext.data.entity.addOnPostSave(() => {
let newValue = formContext.getAttribute(“industrycode”).getValue();
});
Here, we first call the save method which will save the form, then it will go in addOnPostSave method and calls the function in it.
Later, it will go in the then() and close the form.
So, to answer your query, the form will not get closed before onpostsave event gets fired.
Hope this helps.
Thanks!