Introduction
In the previous blog, we obtained the response from the Relevance Search API request through Power Automate Flow. In this blog, we will use that response in the Canvas app. We will see how we can leverage the potential of Relevance search in the Canvas app.
If you are not familiar with how to create Canvas app then you can refer the following article,
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/get-started-test-drive
Let us start with creating a new canvas app,
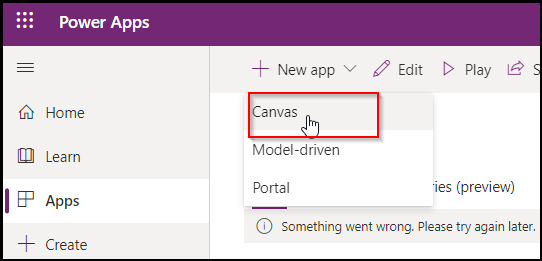
• Sign in to https://make.powerapps.com and create a new Canvas app.
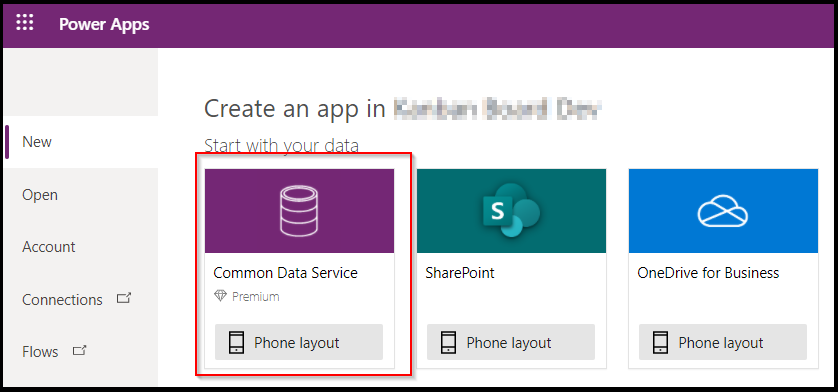
• As we are going to create Canvas app for Dynamics 365 app, we will select the Common Data Service Phone Layout,
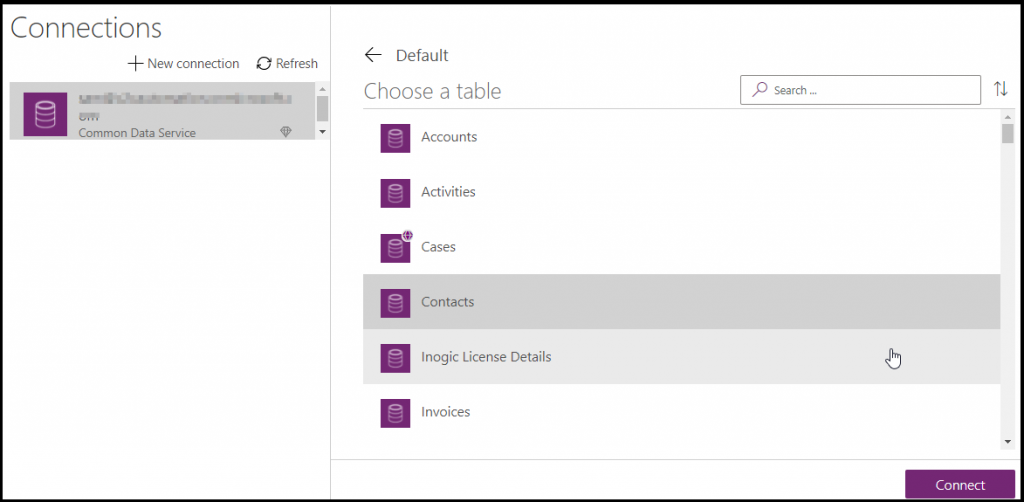
• In the next screen, we will first add the connection then add the table.
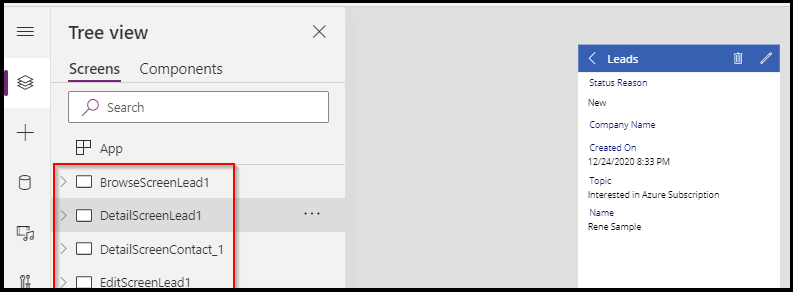
• This will create a canvas app with default Browse, Detail and Edit screen. As we are going to work with Contact and lead, we added the screens for Lead and Contact.
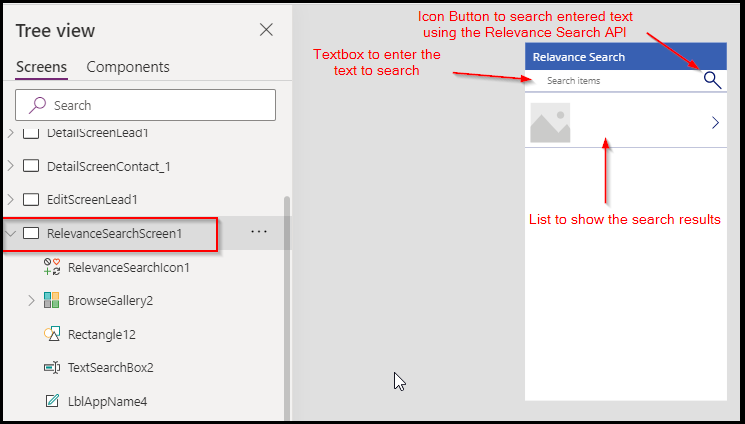
• We will now add a new screen for the Relevance Search, like shown below
• We will call Power Automate Flow that we have created in the previous blog upon OnSelect of the Search button and upon OnChange of the textbox.
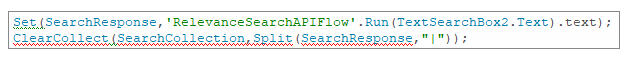
We will use below expression OnSelect of the button and on OnChange of the textbox.
This expression will run the ‘RelevanceSearchAPIFlow’ and will pass the text entered in the TextBox. After successful run, it will store the response in the Collection called “SearchCollection”.
• Save and run the App. Enter some text in the Textbox and either click enter or click on the Search Button. In the background, a Power Automate Flow should run successfully and response should get stored in the ‘SearchCollection’ collection.
• To check the collection, click on View -> Collections
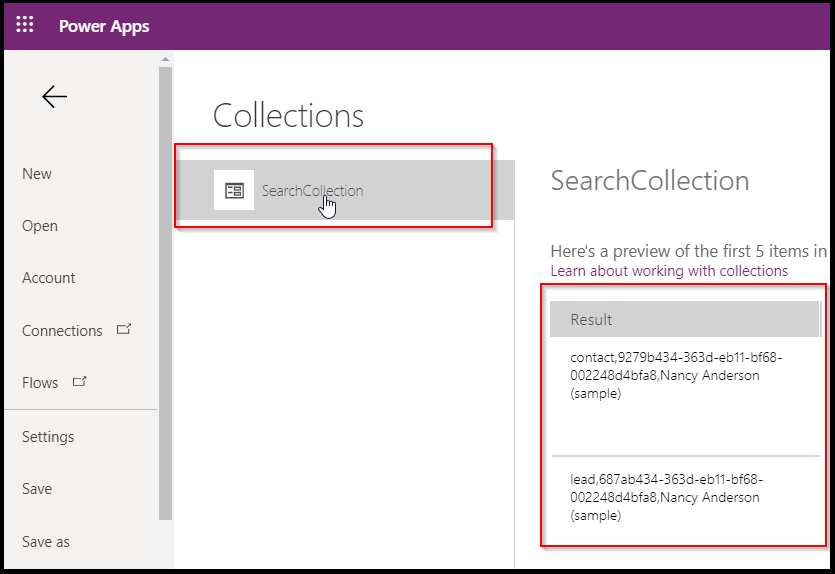
You should see the response added in the collection.
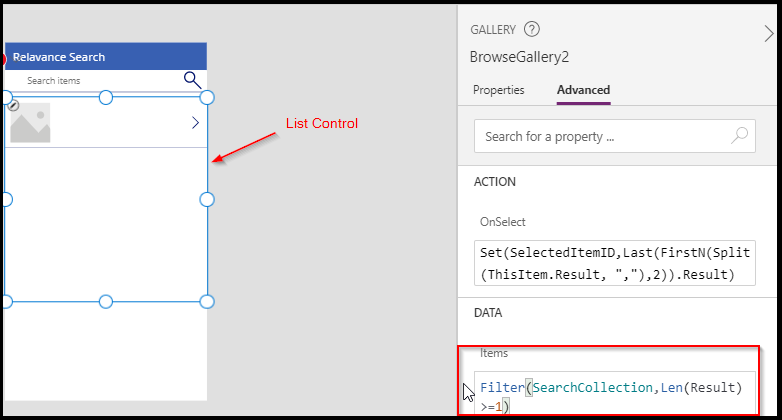
• Now we will use this collection to bind to the List control. Select the List control and add the below expression to the Items property,
Here we are assigning non-empty items from the SearchCollection collection to the List control.
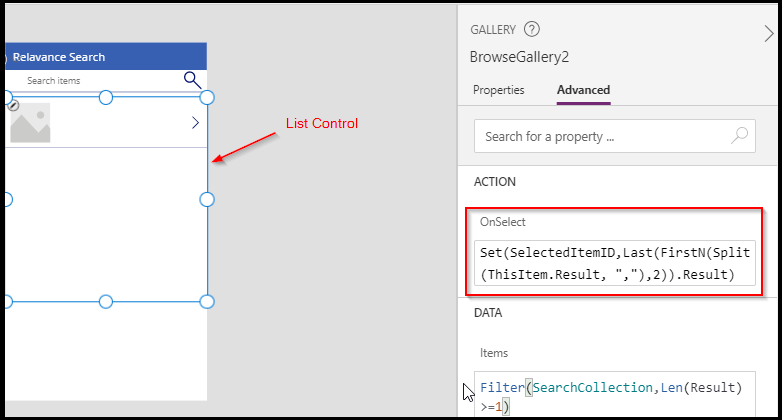
• After this, select the List control and add below expression OnSelect property of the control.
Here we are extracting and setting the GUID of the record that we have in the collection to the ‘SelectedItemID’ variable.
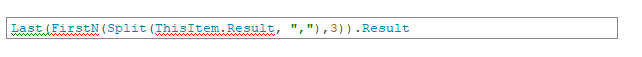
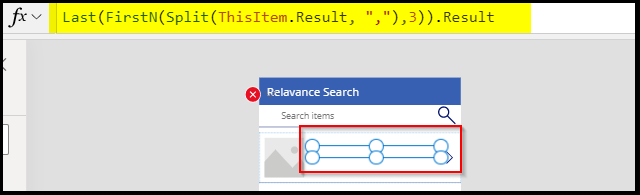
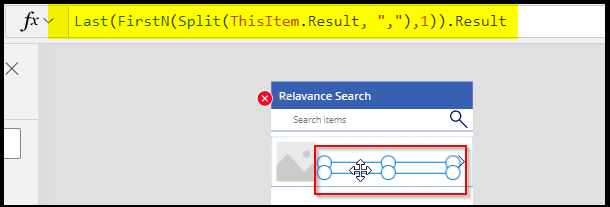
• We will now bind the record values to the list item. Select the first label and add below expression,
Here we are binding the primary field value of the record.
Similarly, select the second label and add below expression,
Here we are binding the Entity logical name to understand the entity type of the record,
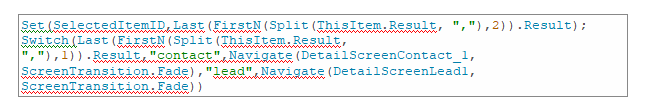
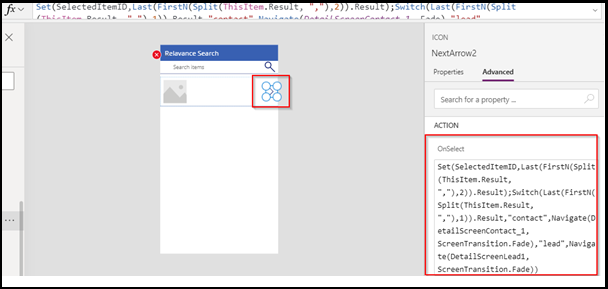
• Select the ‘NextArrow’ button and add below expression upon OnSelect property,
Here we are first setting the GUID of the record to the SelectedItemID variable and then switching the Detail screen based on the Entity logical name. For example, if the entity is Contact, we are navigating the screen to DetailsScreenContact_1 and if the entity is lead, we are navigating to the DetailsScreenLead_1 screen.
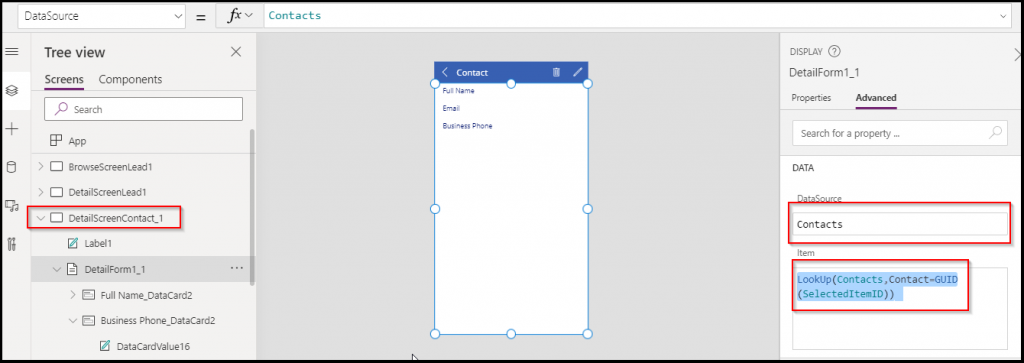
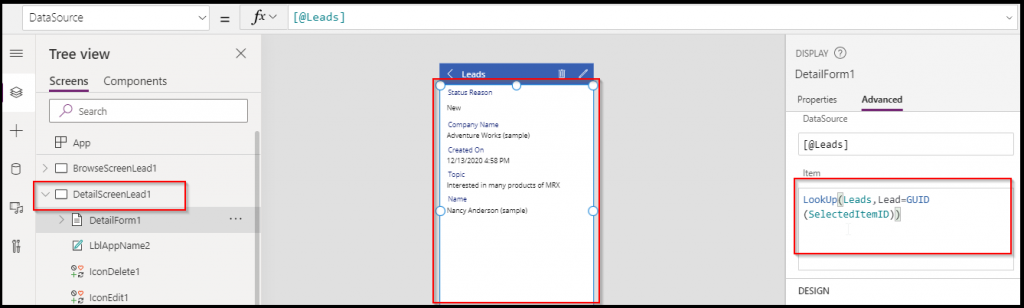
• Now select the Detail screen where we will see the details of the record. Add below expression to Item property of the DetailScreen,
This expression is for the contact screen,
Similarly, add expression for other details screen,
This expression is for the Lead screen,
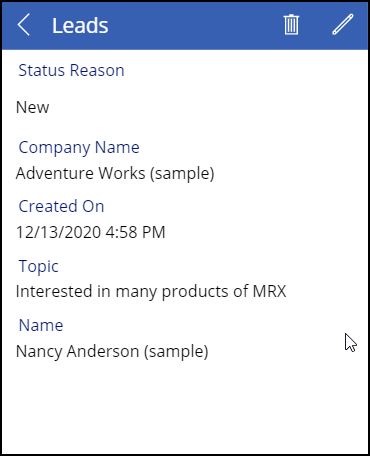
• Here we have setup the detail screens of lead and contact to show up the record details on click of the Search Results item from Relevance Search Screen.
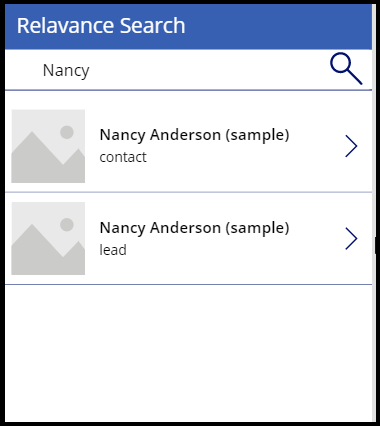
Relevance Search screen,
On click of the next arrow button, it will open the appropriate entity record.
• You can add entities that you need and you can add fields to show up in the detail screen or the search result.
This way we can execute the Relevance search API from Canvas App and represent the Search results using List control.
Conclusion
You can use the logic explained in this blog to add Relevance search into your Canvas app.
Below is the small clip of the working Relevance Search screen,