Introduction
Recently we had a business requirement where we needed to scan the barcode/QR Code of the Customer Asset entity record so it can show its information on the HTML page on the home screen of the Resco Mobile App. To achieve this, we followed the below steps:
1. We developed an HTML Page with Javascript using the JSBridge reference file and added the following code to it.
Code Snippet:
Html:
<div>
<label id=”lblHeading” class=”heading”> Please click below button for using barcode / QR code scanner</label><br /><br />
<img id=”leftTagScanner” onclick=”openBarcodeScanner(this);” class=”scan-icon” src=”Images/scan.png” />
</div>
Javascript:
openBarcodeScanner = function (ctrl) {
/// <summary>
/// This function is used for opening barcode/qrcode scanner to scan barcode/qrcode details
///<param>ctrl</param>
/// </summary>
var functionName = “openBarcodeScanner: “;
try {
//Validate control
if (isValid(ctrl)) {
//Open Barcode Scanner
MobileCRM.Platform.scanBarCode(
function (result) {
if (isValid(result)) {
//Populate retrieved Barcode/QRcode data
MobileCRM.bridge.alert(“Retrieved Information: ” + result);
}
},
function (e) {
MobileCRM.bridge.alert(“Error: ” + functionName + e.message);
});
}
} catch (e) {
MobileCRM.bridge.alert(“Error: ” + functionName + e.message);
}
}
We have used the “MobileCRM.Platform.scanBarCode()“ JSBridge function for using Barcode/QR code Scanner control from custom html page of Reco Mobile App.
Note: The “result” parameter gets stored with the “barcode data” in string format and the “isValid()” function is used for validation purposes only. You can use different validations in your code instead of using the “isValid()” function.
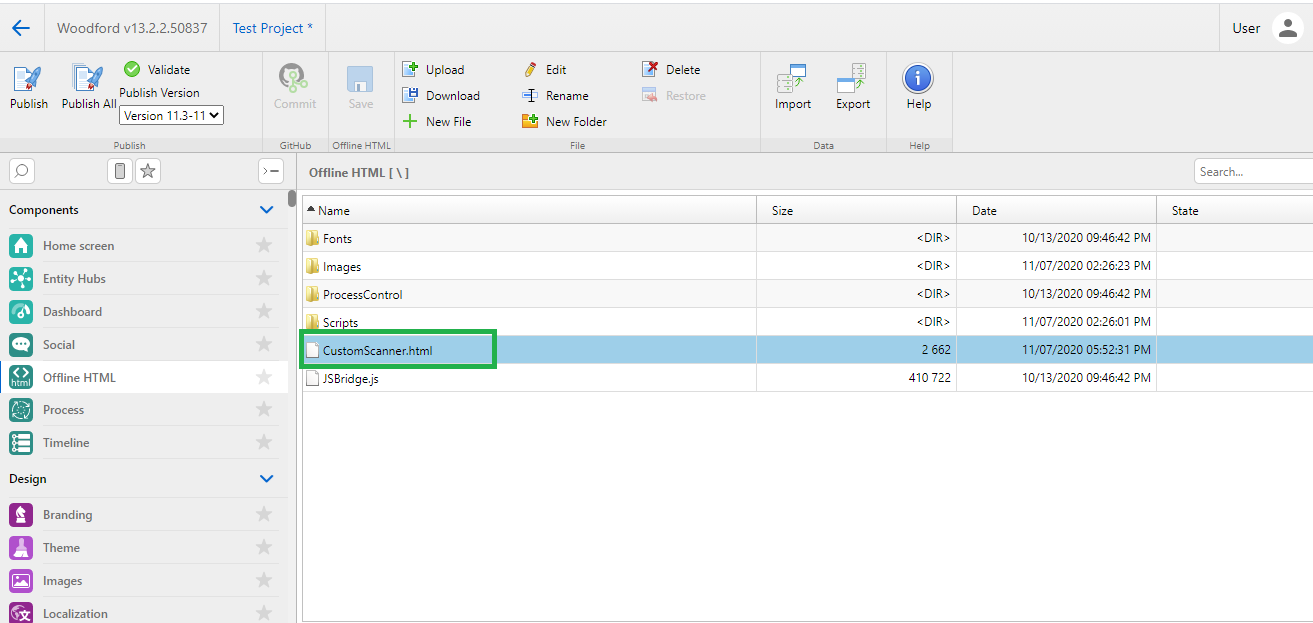
2. Then we have added this “HTML” file (with “JavaScript” code) in the “Iframe” of the Home Page to show a custom HTML Page on the home screen of the Resco Mobile App and published the Resco Project.
Please refer to the below screenshots,
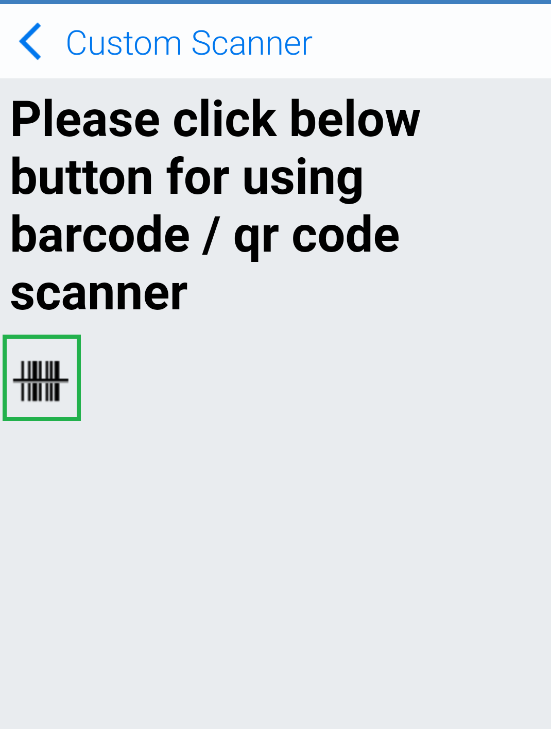
3. We synced the Resco Mobile App with the Resco Project, navigated to the “Custom Scanner” Menu, and clicked on the “Barcode Scan Button”. It opened a “Scanning Window” on the Resco Mobile App.
Please refer to the below screenshot,
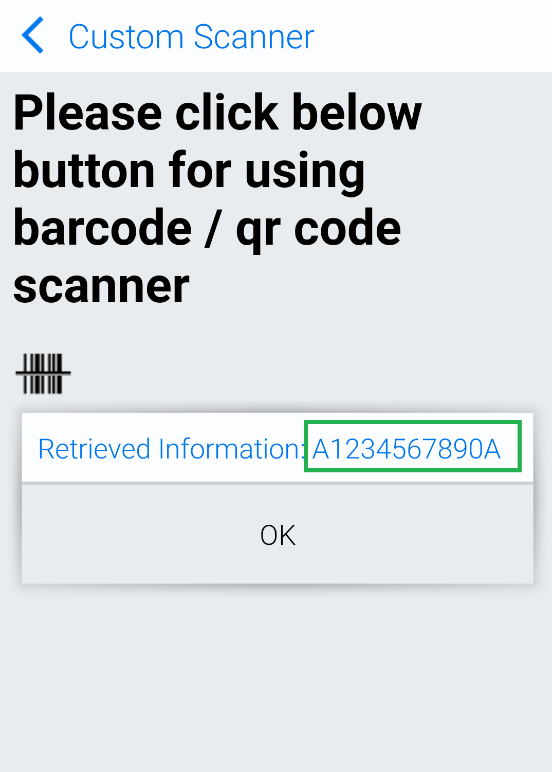
4. After scanning the “Barcode”, it retrieved the data from that “Barcode” in the “result” parameter. The data that was retrieved i.e. Barcode Details was in string format.
Please refer to the below screenshot,
5. Finally, we used this retrieved data for displaying information on the Custom HTML Page.
Conclusion
We can use Barcode/QRcode Scanner control in custom HTML pages, this will save the time of technicians for manually filling data on the form.