Introduction
Recently, we had a requirement to create a mobile app to track leads. So, we decided to develop an app in Canvas App. Canvas App is no code/low code business app where you can design the app by dragging and dropping elements onto a canvas.
We built a Lead tracking information app where the salesperson can enter information to create leads in Dynamics 365 CRM. While creating leads, often salesperson enters some incorrect data which causes errors while saving leads in Dynamics 365 CRM. To avoid this, salesperson should be aware of what information should be entered so that they can create leads successfully in Dynamics 365 CRM 365. For this, we have used the ‘DataSourceInfo’ functionality of the Canvas App. For example, while creating leads it would provide salesperson a framework within which they have to enter the required information such as the character length to enter the name of the lead, the number of words for description, and for the numerical field the minimum and maximum value that they can enter.
Now, to create Canvas App, go to https://make.powerapps.com and create app. Once you select the proper data source it will be redirected to Power Apps studio where you can build Canvas App.
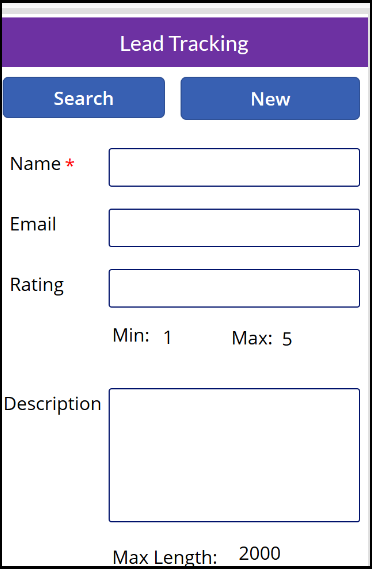
Here, we created a Lead tracking app and in that, we provided a simple framework within which you can enter data to create leads in Dynamics 365 CRM. This will ensure that the salesperson will enter the correct information as per Dynamics 365 CRM. To use Dynamics 365 CRM field information in Canvas App we can use ‘DataSourceInfo’.
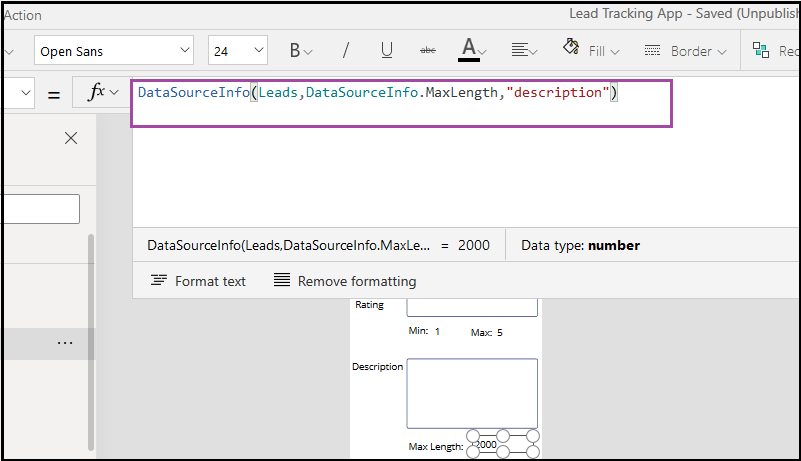
For standard character length in descriptions, we can use ‘DataSourceInfo.MaxValue’.
For mandatory fields, we can use ‘DataSourceInfo.Required’. Here, we have used this same for the Name field.
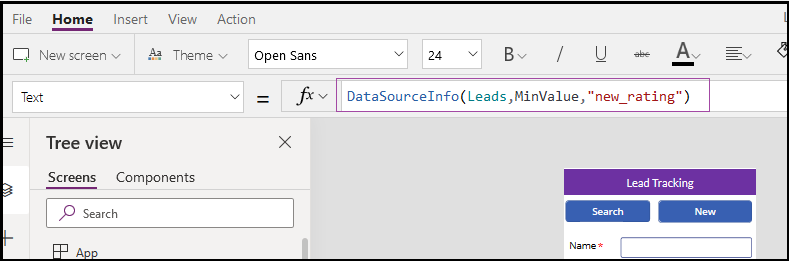
We also have a Rating field where salesperson can enter ratings for the lead. Here, we have to set it at minimum 1 and maximum 5. So, we have used ‘DataSourceInfo.MinValue’ and ‘DataSourceInfo.MaxValue’ for this.
Similarly, you can use the following DatasourceInfo:
DataSourceInfo.DisplayName:It gives Display name for the field/column.
DataSourceInfo.CreatePermission: It returns true if the current user has permission to Create records in this data source.
DataSourceInfo.DeletePermission: It returns true if the current user has permission to Delete records in this data source.
DataSourceInfo.EditPermission: It returns true if the current user has permission to Edit records in this data source.
DataSourceInfo.ReadPermission: It returns true if the current user has permission to Read records in this data source.
Conclusion
With the help of DatasourceInfo, we can create Canvas App to provide proper information that will enhance the app experience.