Introduction
This blog will help you to understand how to load/add sprite image and how to use images in sprite image for PCF Control. An image sprite is a collection of images put into a single image. A web page with multiple images can take a long time to load and generates multiple server requests. Using image sprites will reduce the number of server requests and save bandwidth. Every image in image sprites has unique position name, stored in class name to load images.
Here, we are creating a sample control that adds sprite image in PCF Control (‘ImageAddControl’)
Follow below steps to add sprite image in PCF control:
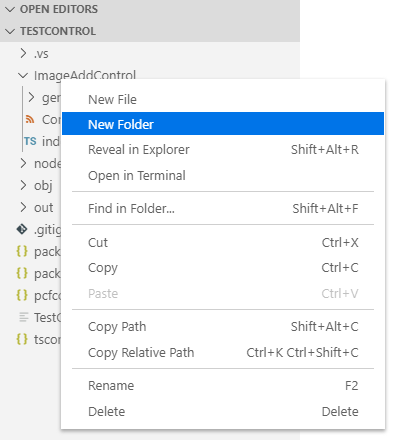
- Create ‘Img’ folder under PCF Control (‘ImageAddControl’) and add sprite images in same.
Create a ‘Css’ folder and in that add ‘ImageAddControl.css’ file that contains all image position class name.

- Then add sprite image(‘Spriteimg.png’) in ‘ControlManifest.Input.xml’ file under the resource tag, then add img tag and specify the path of image as shown below:
<resources>
<code path=”index.ts” order=”1″/>
<img path=”img/Spriteimg.png “/>
</resources>
- Create component folder under PCF Control to add React class component (loginCard) in folder.
Add component in the ‘index.js’ file and pass the PCF context value to the component.
this._container = document.createElement(“div”);
container.appendChild(this._container);
ReactDOM.render(
React.createElement(LoginCard, {
Contextdata: context,
})
, this._container
);
- Write the below code in component (loginCard). Use resources API in the ‘componentDidMount’ method to load the sprite image defined in ‘ControlManifest.xml’. Image content is stored in base64 encoding.
The resources.getResource method takes the input as the web resource name defined in the control manifest and loads that web resource.
const DefaultSpriteImg: string = “Spriteimg.png”;
componentDidMount() {
this.state.context.resources.getResource(
DefaultSpriteImg,
this.setImage.bind(this, false, “png”),
this.showError.bind(this)
);
}
setImage(shouldUpdateOutput: boolean, fileType: string, fileContent: string) {
var imgUrl = this.generateImageSrcUrl(fileType, fileContent);
const spriteUrl = mergeStyles({
backgroundImage: “url(” + imgUrl + “)”,
display: “block”,
backgroundRepeat: ‘no-repeat’
});
this.setState({
spriteImgUrl: spriteUrl
});
}
generateImageSrcUrl(fileType: string, fileContent: string): string {
return “data:image/” + fileType + “;base64,” + fileContent;
}
showError() {
var error = “error while loading image”;
alert(error);
}
- The successCallback will be triggered using file content and image URL will be created and stored in the ‘imgUrl’ variable. Create CSS class name (‘spriteImgUrl’) using the imgUrl and mergeStyles(office-fabric-ui) method.
- Use (‘spriteImgUrl’) CSS class name with image class name that is in CSS file to load the image in sprite image.
<div className={this.state.spriteImgUrl + ” openrecord-icon”} ></div>
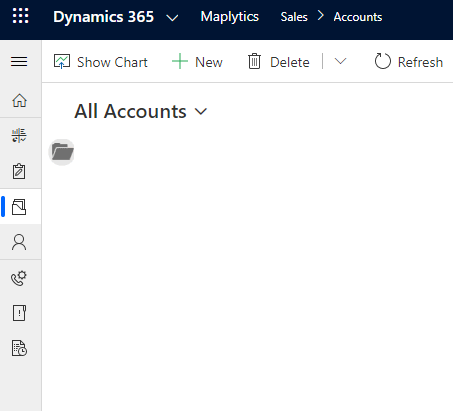
Then by deploying this PCF control in CRM, you can use solution or directly push using the command. Here we can see one image of an open record on display from sprite image. Similarly, you can load multiple images from sprite image.
Conclusion
So, load/add sprite image and easily use these images in sprite image for PCF Control.