Introduction
While working with the script (using JSbridge reference) in Resco Mobile App, sometimes it takes more time to perform the operation since the process is async in the Resco Mobile app. If we want to hold the screen till the completion of process, we need to add loader or processing bar on the page which gives an idea to the user/technician that the operation is in progress and user/technician needs to wait on the page.
Because if the user/technician navigates to another page before completion of the script in the background then it might break the functionality in between.
In Resco there is showPleaseWait function which will freeze the screen until the process is completed.
For example, in update of ‘Main Phone’ on Account form we want to update related Contact’s ‘Business Phone’ same as ‘Main Phone’. There can be several Contacts related to the Account and since the process is async, it takes time to update the ‘Business Phone’ of related Contacts. So, using showPleaseWait JSBridge function, we can add loader until the process execution completes.
Please refer below code for the same:
function onLoad() {
var functionName = “onLoad(): “;
try {
MobileCRM.UI.EntityForm.onChange(function (entityForm) {
var changedItem = entityForm.context.changedItem;
//validate the changed item
if (changedItem == “telephone1”) {
var accountId = entityForm.entity.id;
var telephone1 = entityForm.entity.properties.telephone1;
if (!isValid(telephone1))
return;
var wait = MobileCRM.UI.EntityForm.showPleaseWait(“Please wait…”);
//Entity Contact
var entity = new MobileCRM.FetchXml.Entity(“contact”);
entity.addAttribute(“contactid”);
entity.filter = new MobileCRM.FetchXml.Filter();
entity.filter.where(“parentcustomerid”, “eq”, accountId);
entity.filter.where(“statecode”, “eq”, 0);
// Get the Contact Records related to the Account.
var fetch = new MobileCRM.FetchXml.Fetch(entity);
fetch.execute(“Array”, function (results) {
//Validate Results
if (isValid(results) && results.length > 0) {
var count = results.length;
//MobileCRM.bridge.alert(count + ” count”);
for (var i = 0; i < results.length; i++) {
var contact = results[i];
var contactId = contact[0];
var enContact = new MobileCRM.DynamicEntity(“contact”, contactId);
enContact.properties.telephone1 = telephone1; //Business Phone
//Update Contact record
enContact.save(
function (error) {
if (error) {
wait.close(); // It is used to close the wait dialog
MobileCRM.bridge.alert(functionName + ” >> ” + error);
}
else {
count–;
if (count <= 0)
wait.close(); // It is used to close the wait dialog
}
});
}
}
else {
wait.close();
}
},
function (err) {
MobileCRM.bridge.alert(functionName + ” >> ” + err);
});
}
});
} catch (e) {
MobileCRM.bridge.alert(functionName + ” >> ” + err);
}
}
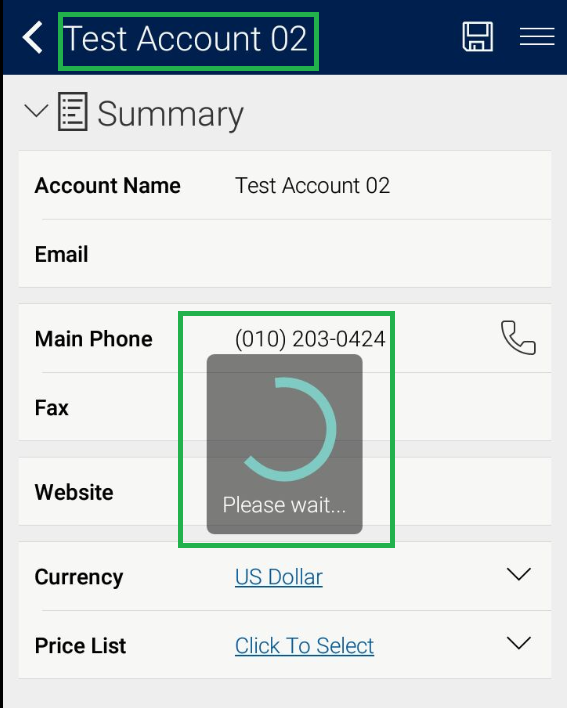
After deploying the script on Resco Mobile App, when the user/technician will open an Account record and update ‘Main Phone’ (i.e. telelphone1), the please wait dialog will be displayed till the completion of process as shown in the below screenshot:
Conclusion
In this way, by using the showPleaseWait JSBridge function we can add the loader on screen until the process is completed in Mobile App.