Introduction
With 2020 Release Wave 1 Update for Dynamics 365, we can open main form of CRM record in dialog using navigateTo Client API. Earlier, we used Xrm.Navigation.openForm method to open CRM record and this method opened the CRM record in new window or same window of browser.
Using navigateTo Client API, we can open the CRM record in dialog from our custom web resource or any CRM form, without leaving our current form or web resource.
Below, we have provided information about how to open the CRM record in dialog.
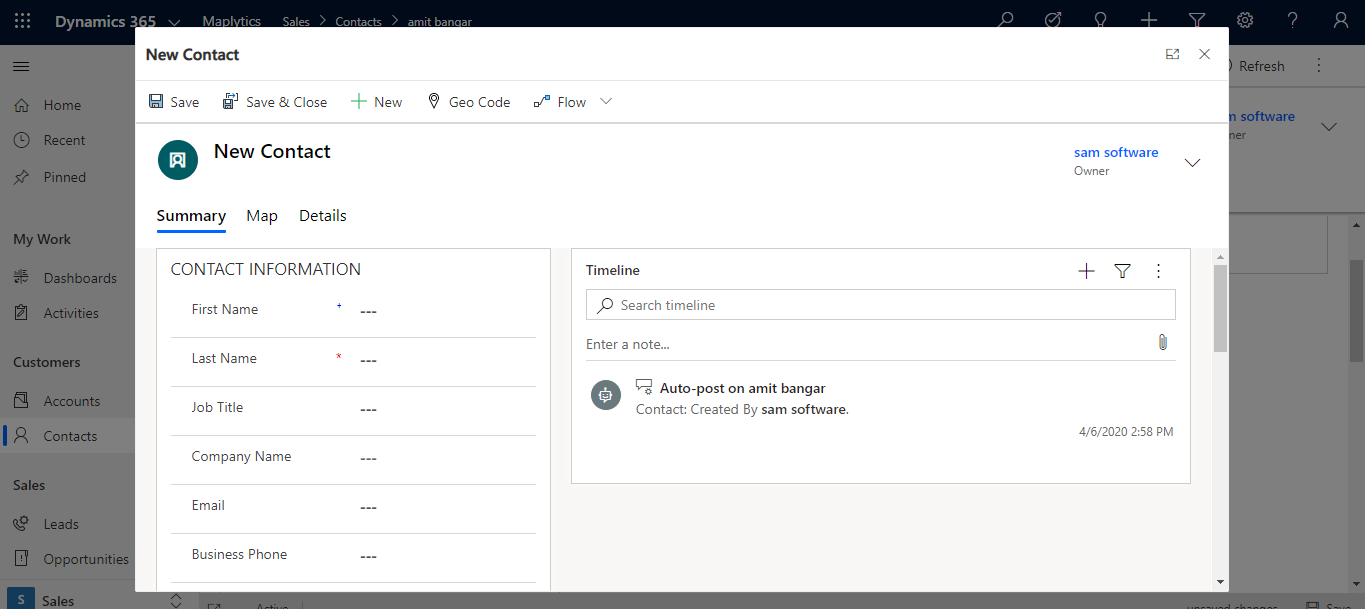
Open new CRM record
Here we have opened new CRM record of contact entity.
var pageProperty = {
pageType: “entityrecord”,
entityName: “contact”,
formType: 2,
};
var navigationProperty = {
target: 2,
width: {value: 80, unit:”%”},
position: 1
};
Xrm.Navigation.navigateTo(pageProperty, navigationProperty);

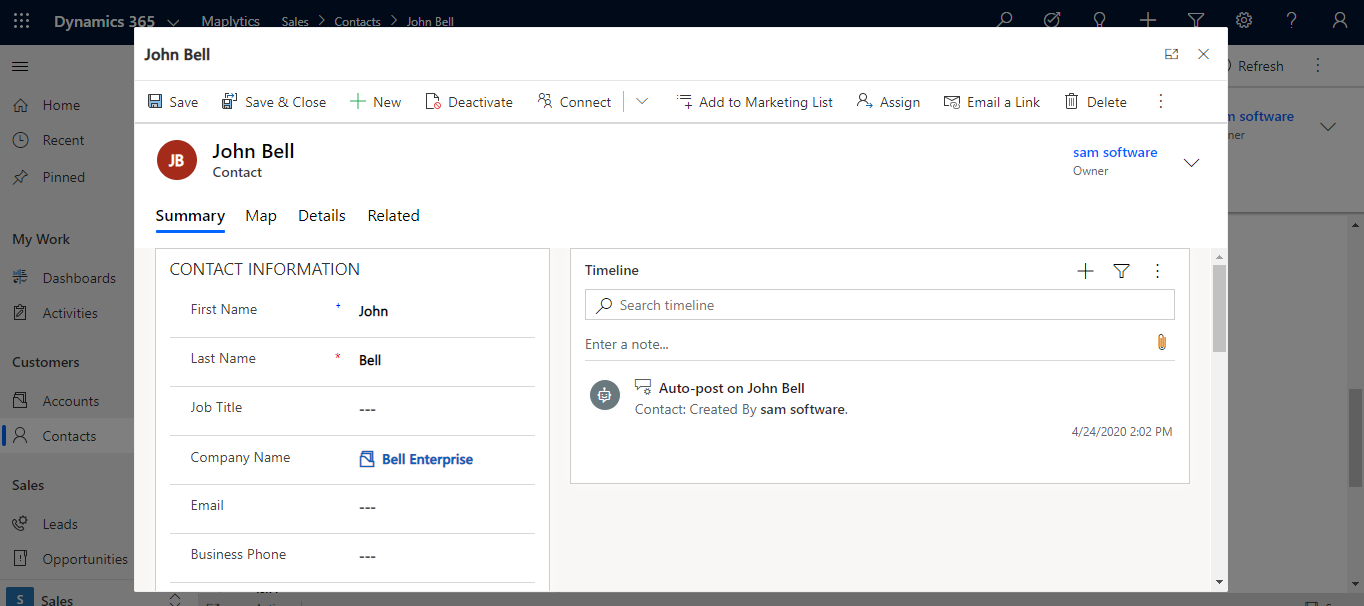
Open existing CRM record
Here we have opened existing CRM record of contact entity.
var pageProperty = {
pageType: “entityrecord”,
entityName: “contact”,
formType: 2,
entityId: “979dfe31-0686-ea11-a811-000d3a579c9c”//guid of record
};
var navigationProperty = {
target: 2,
width: { value: 80, unit: “%” },
position: 1
};
Xrm.Navigation.navigateTo(pageProperty, navigationProperty);
Conclusion
With the help of navigateTo Client API, we can open main form of CRM record in dialog.
One Pic = 1000 words! Analyze data 90% faster with visualization apps!
Get optimum visualization of Dynamics 365 CRM data with –
Kanban Board – Visualize Dynamics 365 CRM data in Kanban view by categorizing entity records in lanes and rows as per their status, priority, etc.
Map My Relationships – Map My Relationships – Visualize connections and relationships between Dynamics 365 CRM entities or related records in a Mind Map view.

Can we hide all ribbon buttons on popup form
As of now, there is no parameter added in ‘navigateTo’ Client API to hide ribbon buttons in the dialog.
If you want to open the CRM record without ribbon buttons then you can use Xrm.Navigation.openForm method. This has the parameters to hide/show ribbon buttons, as shown in the below screenshot:
Hope this helps.
Thanks!
Hi,
Thanks for the post. just wondering which form event your code is being called for to open the dialog shown above?
Also can we do the same on home page? E.g. We are on the list view of Accounts, currently when we create new Account by clicking the button on the ribbon, the form is opened in same window hence we loose the list view of Accounts.
Thanks
Yes, you can do this on the home page also. You need to add ‘navigateTo’ Client API code on the ribbon button. In our case, we called ‘navigateTo’ Client API code on the onChange event of the field.
Thanks!
Thanks. Post is very helpful. But, can you provide me with example when we pass the relationship parameter to a form? I need to open a form and show related records by relationship name at once time.
Hi Dima,
Relationship parameter is available for PageType as ‘entityrecord’ not for PageType as ‘entitylist’. This parameter is useful to set the lookup field value on the form when we open the form using NavigateTo API. For example, if we are on Account form and on click of a button we are opening the new Opportunity form along with the current Account to be selected on the Opportunity then we can set that Account field using relationship.
We can consider a simple example of creating Contact from Account using the relationship parameter within ‘Xrm.Navigation.navigateTo’ client API. So, to pass the relationship parameter to pageInput Object, we also need to pass createFromEntity as well.
Please find below code snippet for passing the parameters as per the above mentioned requirement:
var pageInput = {};
var accountId = Xrm.Page.data.entity.getId();
accountId = accountId.replace(“{“, “”).replace(“}”, “”);
pageInput.createFromEntity = {
entityType : “account”,
id : accountId
, name : Xrm.Page.getAttribute(“name”).getValue()
}
pageInput.relationship = {
attributeName: “parentcustomerid”,
namme: “contact_customer_accounts”,
relationshipType: 1,
roleType: 1
}
pageInput.pageType = “entityrecord”;
pageInput[“entityName”] = “contact”;
// Set default values for the Contact form
var formParameters = {};
formParameters[“firstname”] = “Sample”;
formParameters[“lastname”] = “Contact new “;
formParameters[“emailaddress1”] = “contact@adventure-works.com”;
formParameters[“jobtitle”] = “Sr. Marketing Manager”;
formParameters[“donotemail”] = “1”;
formParameters[“description”] = “Default values for this record were set programmatically.”;
pageInput.data = formParameters;
// Open the form.
Xrm.Navigation.navigateTo(pageInput).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
Hope this helps.
Thanks!
is there any way to refresh parent page controls on modal dialog close. I open a child entity form in create mode within a dialog and it does not refresh subgrid on parent form once the child record is created. Thanks in advance.
You can achieve this requirement by refreshing the page using following code, formContext.data.refresh(true);
Add this code into successCallback function of navigateTo. This will Asynchronously refreshes without reloading the page. This will also refresh the subgrid on parent form.
Xrm.Navigation.navigateTo(
{
pageType: “entityrecord”,
entityName: “contact”,
},
{
//Display options
//target value 2 means record opens in dialogBox
target: 2,
height: { value: 80, unit: “%” },
width: { value: 50, unit: “%” },
position: 1,
}
).then(
function success(result) {
formContext.data.refresh(true);
},
function error() {}
);
Thanks!
Thanks very much. It worked like a charm.
How to differentiate between modular form and normal form. Like i need to show an alert box on save of modular form, while i don’t need to do the same in normal form for same entity.
As per your comment you want to use navigateTo method in modular form which is in UCI and not in normal form(Classic UI).
Below is the code to identify whether the App is UCI/Classic, based on which you can execute your code further. In which, if currentApp is equal to currentUrl it means app is Classic else it is UCI.
function isUCI(){
let globalContext = Xrm.Utility.getGlobalContext();
let currentApp = globalContext.getCurrentAppUrl();
let currentUrl = globalContext.getClientUrl();
if (currentApp == currentUrl )
return;
else{
//Execute your code
}
}
Thanks!