Until the introduction on these new data types, the only options for storing files had been the notes section. Enable notes for the entity and attach files in the notes section. Well there was Entity Image that has been available for some time now but that only allowed for one single image to be associated with a record and the image uploaded would be auto resized and therefore, required the images uploaded to be of certain dimensions to be of practical use.
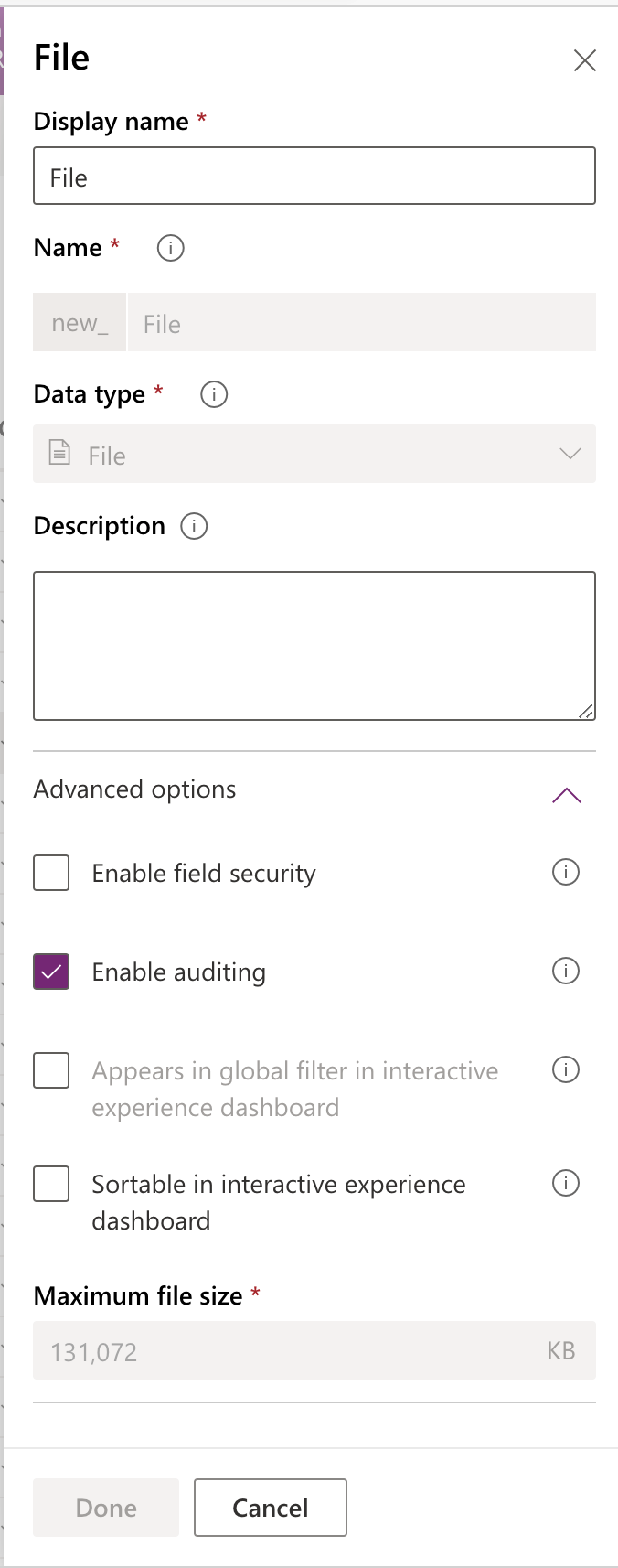
File Data Type:
In comes the File field type about a few months ago.
But until now, it only had support through either code or canvas apps. Which means there was not an option to provide any sort of UI for the user to upload/download files to this attribute through model driven apps which actually hindered its adoption.
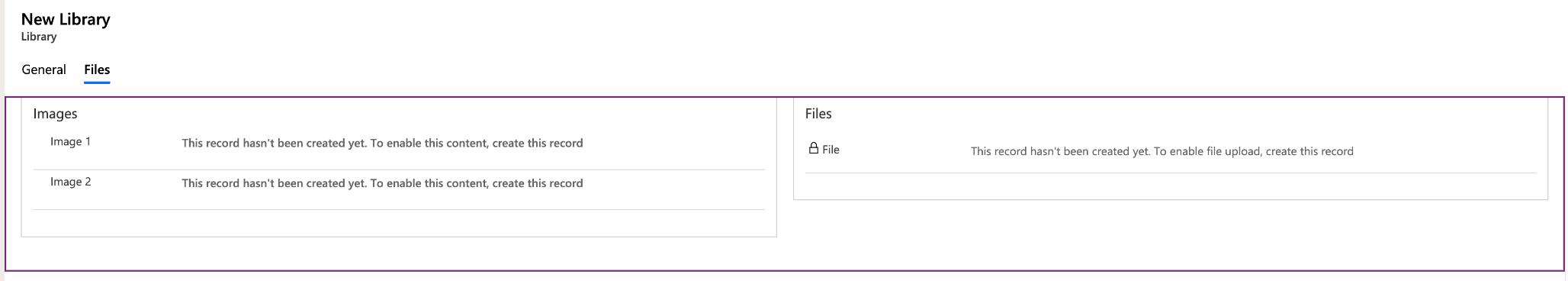
In the latest Release Wave, the file type field can be added to form and users now have the ability to upload/download file.
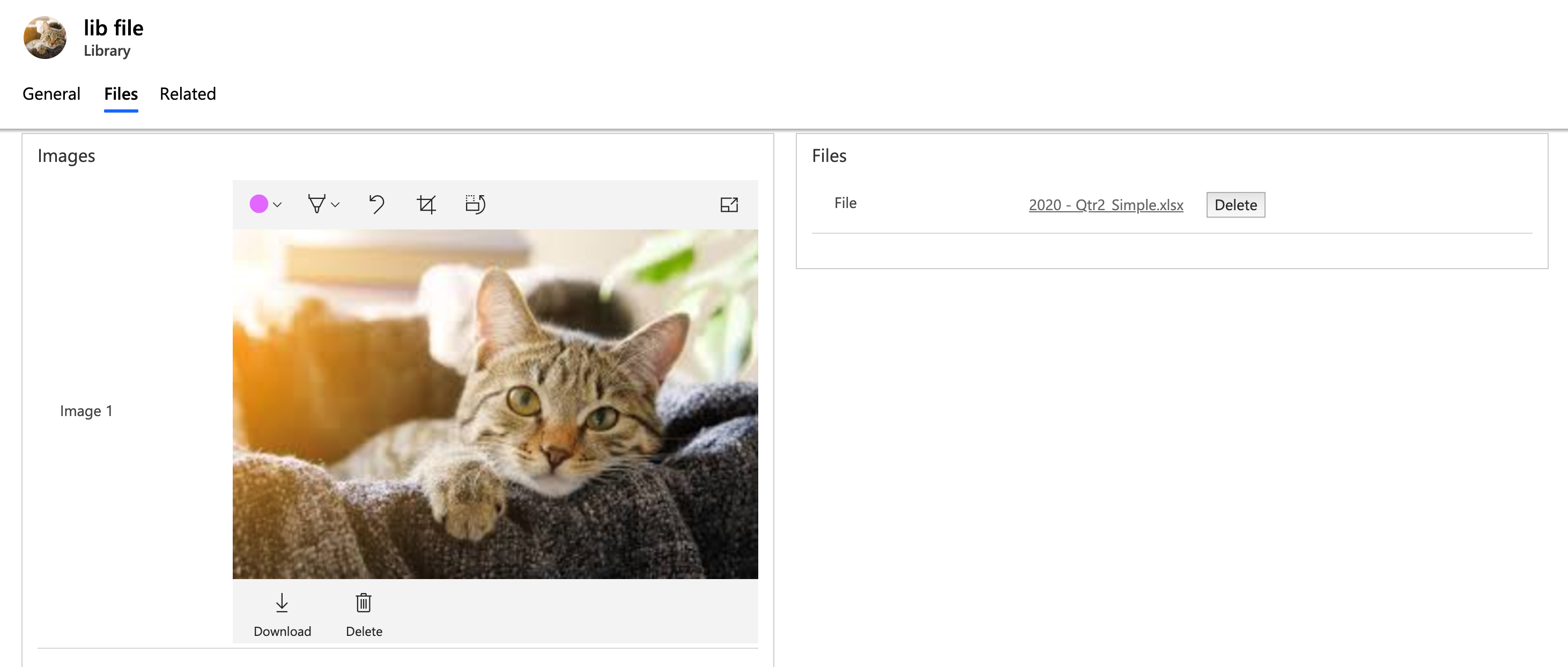
Save the record before these controls are enabled to select the file/image for upload.
The actual files in file data type are stored in the File Storage and not in CDS so they do not consume database space.
Max Size Supported is 128MB.
Docs reference: https://docs.microsoft.com/en-us/powerapps/developer/common-data-service/file-attributes
Image Data Type:
And this week, noticed the new data type Image available when adding new fields. As the name suggests you can store image files in this field.
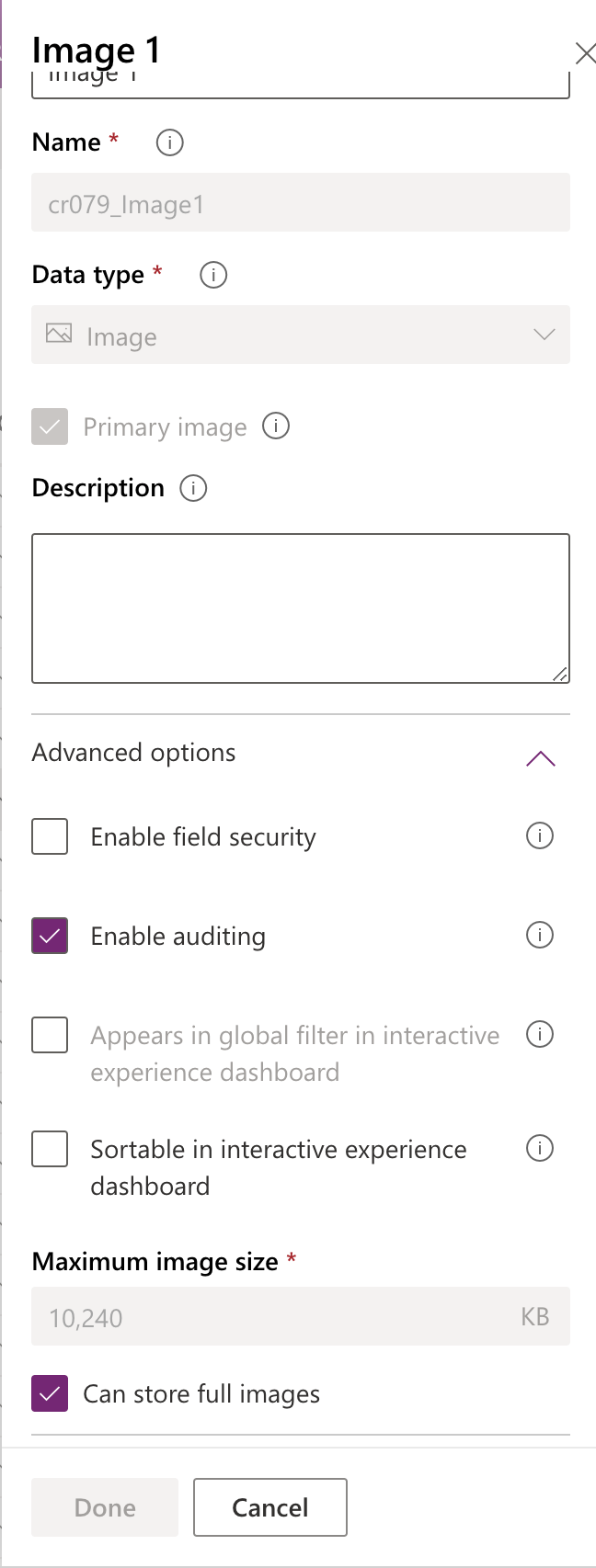
Few important properties to note here:
Primary Image – If you check the box, this image field will replace the entity image as the default image for the record. This means that any image uploaded to this field becomes the record image that is displayed on the record header.
Can Store Full Image: This option lets the platform know if you would like to store the full image along with the thumbnail image.
If you have chosen the full image option, the image file is stored in File Storage not in CDS. The CDS will only store thumbnails and image metadata.
Max Image Size Supported is 30MB.
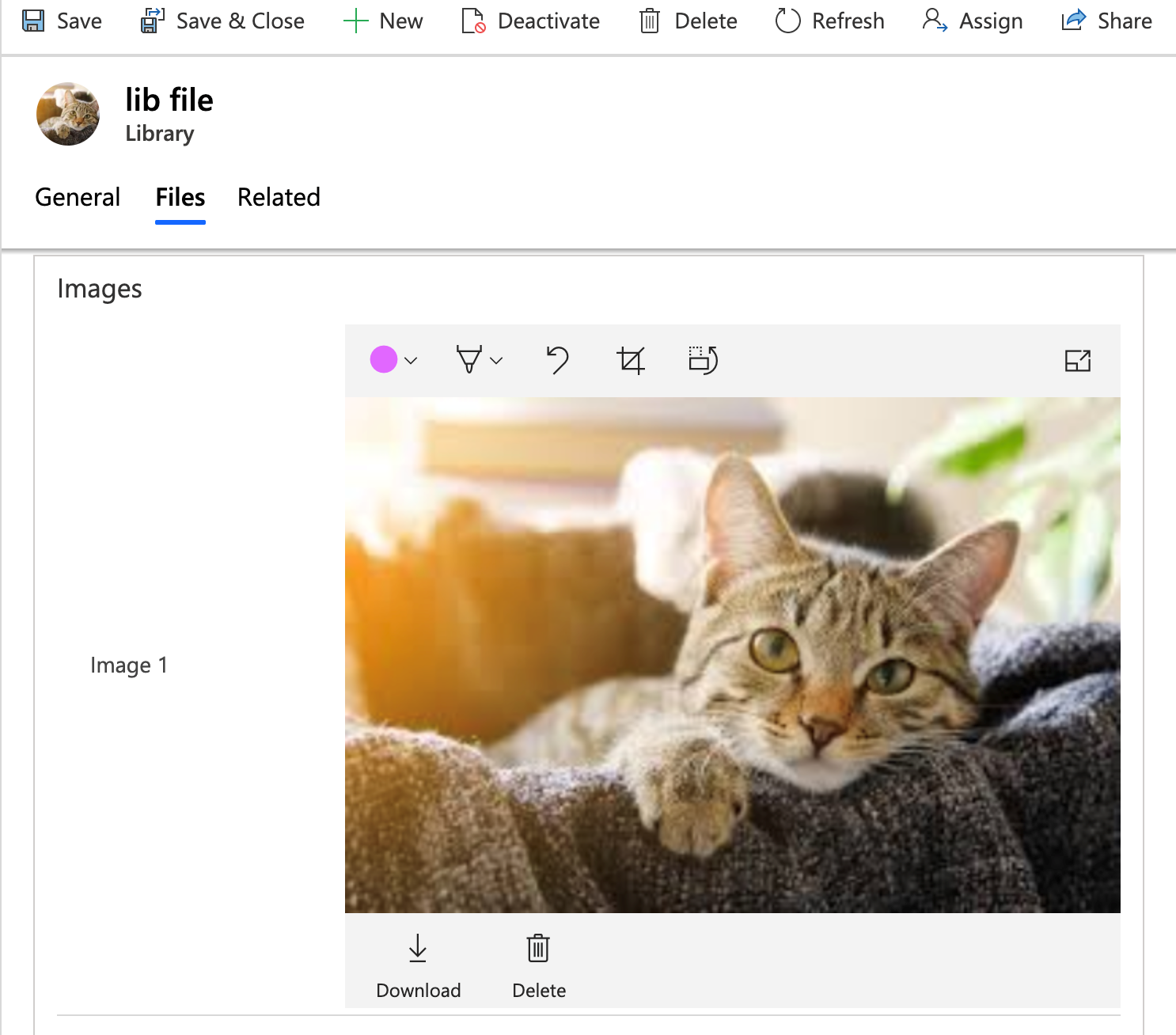
This field can be added to the form and as shown in the screenshot above, you can even annotate and edit the image and that would be stored as well.
Docs reference: https://docs.microsoft.com/en-us/powerapps/developer/common-data-service/image-attributes
Are they available with Power Automate Flow?
Yes, the Common Data Service (Current) connector already includes support for these data types. In this quick sample flow shown below, I have demonstrated the ability to read the image uploaded using the image attribute and send it out as an email attachment.
You could also send the content of the image to the Predict Action of CDS (Current) for processing through an Object Detection Model.
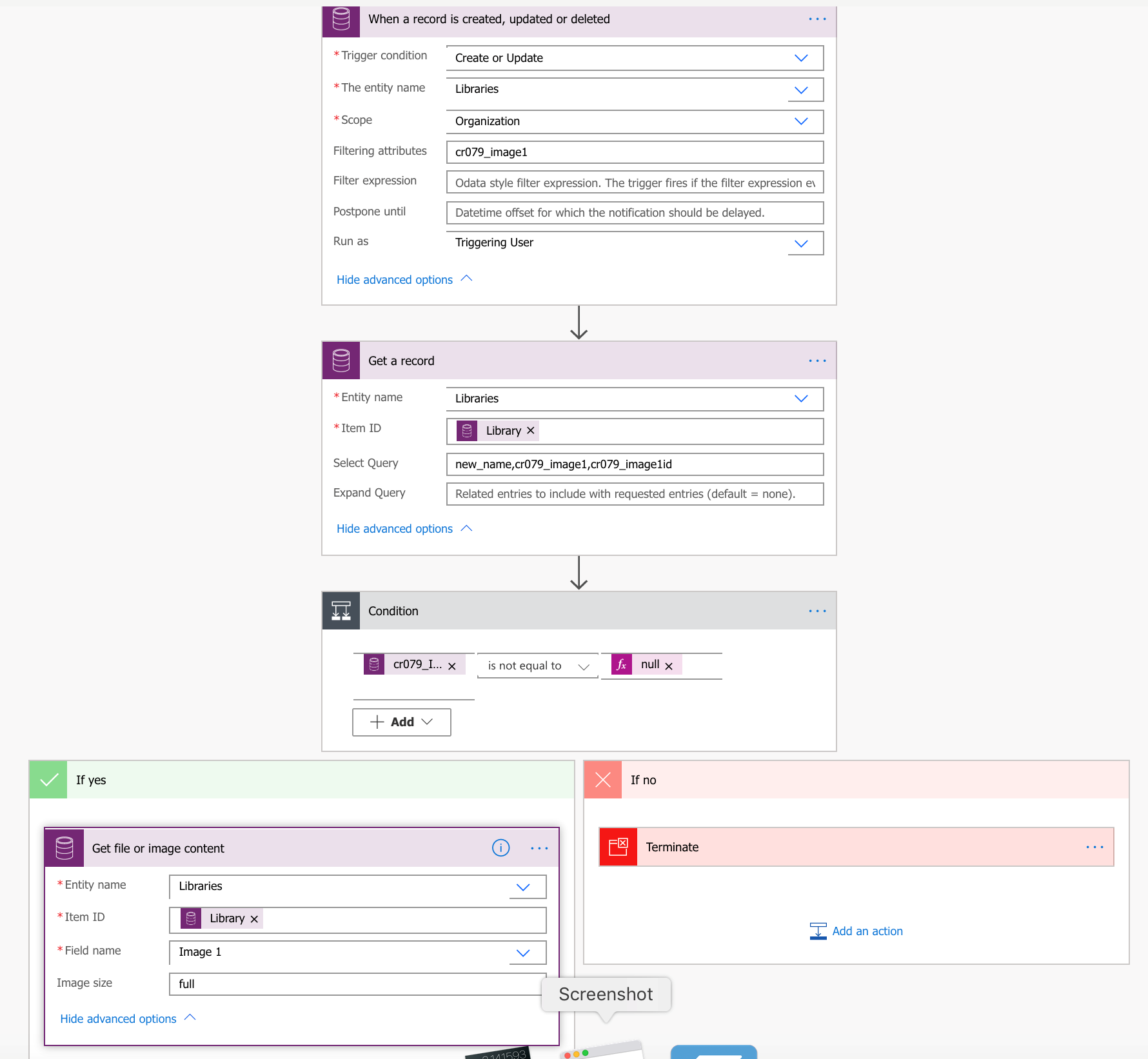
The flow is triggered every time the image attribute is updated. Note since we are not allowed to upload image until the record is saved, the image will only be updated when the record is updated.
Note, a retrieve multiple or get record will not return the image attribute details unless the attribute is specifically requested, therefore the image attributes have been passed in the Get a Record Action above. Each image field added will auto generate an image id field for the same.
Check if the image has any content – if yes, we have used the Get File or Image Content action to demo the ability to read the file/image attribute content.
Choose the entity which has the image/file attribute, pass the entity record id in the Item Id and choose the field name of the image/file that you would like to retrieve. Note we are now allowed to create multiple image/file attributes in a single entity and therefore provide the name of the appropriate field.
Notice the Image size property – this can be used to specify if you would like to read the full image or the thumbnail of the image.
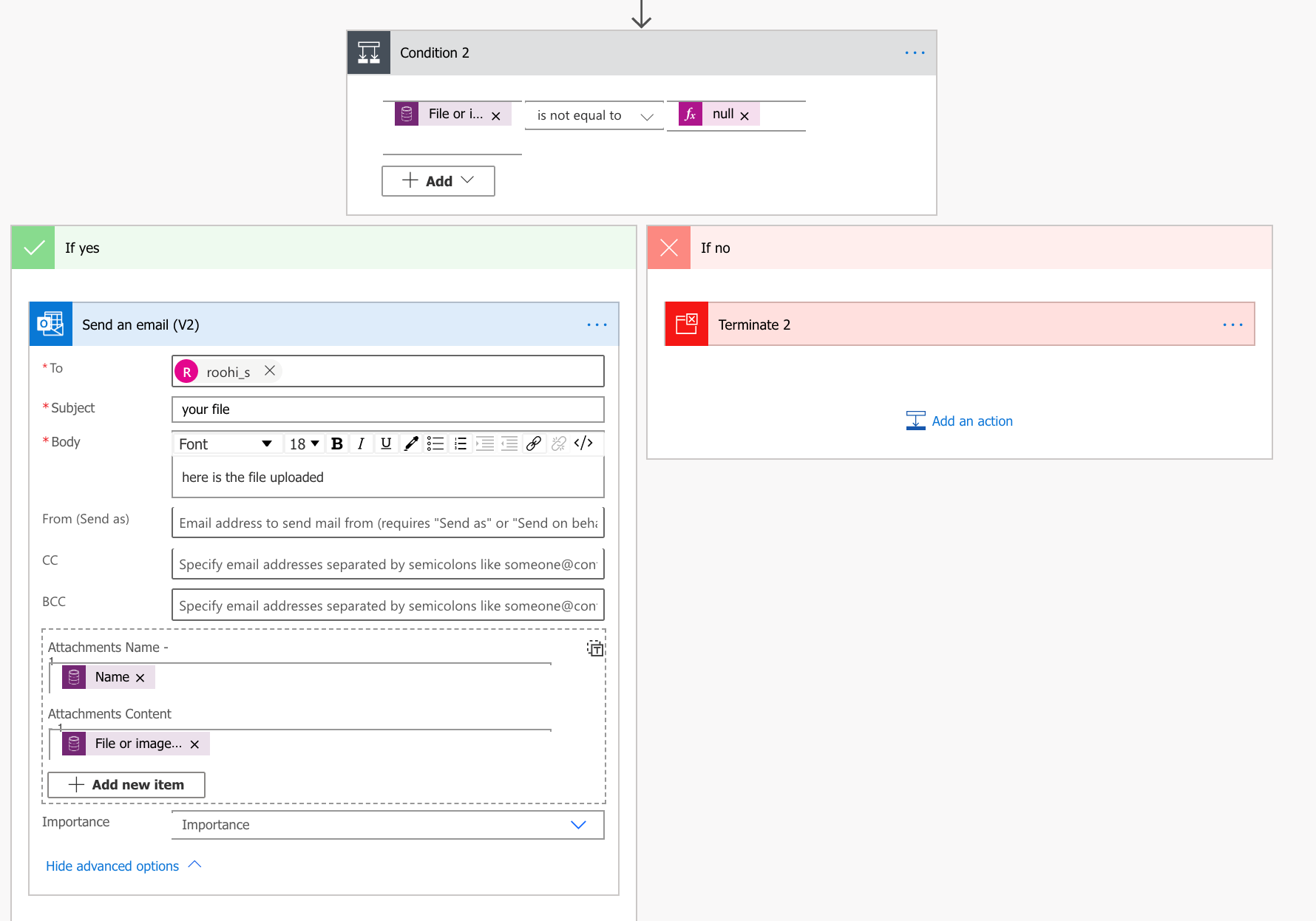
Check if file content successfully read and then in the Send an email action of outlook connector the output of Get File or Image Action step is passed in Attachment content.
With this done, any time an image is uploaded you will receive an email with the file attached along.
Cut short 90% of your manual work and repetitive data entry!
Get 1 Click apps and say goodbye to all repetitive data entry in CRM –
Click2Clone – Clone/Copy Dynamics 365 CRM records in 1 Click
Click2Export – Export Dynamics 365 CRM Report/CRM Views/Word/Excel template in 1 Click
Click2Undo – Undo & Restore Dynamics 365 CRM data in 1 Click







Can we add fields with data type as Image or Files to PowerApps Portals? i have tried and couldn’t get this. can you pls help on this.?
We have checked the same and found that the File/Image attribute is not supported on Power Apps portal entity form/web form. Even though if we add the field on entity form it won’t appear in the portal.
Please refer to the below link for more details related to the same.
https://docs.microsoft.com/en-us/powerapps/maker/portals/configure/entity-forms
Hope this helps.
Thanks!
Thanks for the useful post. With the 2020 release, will we be able to upload multiple files in 1 time? At the moment I have to add multiple file fields and upload multiple times. Thanks
Hi Ann,
In the 2020 Wave2 release we cannot upload multiple files at 1 time. Can you please explain your scenario as to why you want to use the Image/File data type field only? Why can’t you use the notes section or OOB documents section to upload files?
If you can explain your scenario then we might be able to help you.
Thanks.
Can we add custom pcf control on top of file data type ?
Hi Atmaran,
We cannot add PCF control on fields with file datatype as it doesn’t support it.
Please follow the link here to know more about the datatypes that are supported by the PCF.
Hope this helps!
Thanks
Thanks a million, this helped a lot.
Is there any way through which I can increase the file upload size from 50MB to 100mb in attach2dynamics app that you have created? Amazing work btw
Hi Sarang,
We are glad you liked our work.
The max size has been capped to 50 MB because of technical limitations. However, in the future, if we see that the limitations have been eased out, we may go about increasing the max size.
Hope this helps
Thanks!
Hi,
You can add entity image in PCF control with the help of objecttypecode of the entity. (You will get objecttypecode in entity metadata).
Example: Suppose the entity is account so the object type code of account is 1.
As shown in below code the entity image can be of type svg or gif.
url = this.urlExist(“/_imgs/svg_” + objectTypeCode.toString() + “.svg”) ?
“/_imgs/svg_” + objectTypeCode.toString() + “.svg” :
this.urlExist(“/_imgs/ico_16_” + objectTypeCode.toString() + “.gif”) ?
“/_imgs/ico_16_” + objectTypeCode.toString() + “.gif” :
url;
You can also check if that url exist or not with the below code
private urlExist(url: string) {
//@ts-ignore
var http = new XMLHttpRequest();
http.open(“HEAD”, url, false);
http.send();
return http.status != 404;
}
Thanks!