Introduction
In this blog, we will see how to retrieve Entity icon using the JavaScript. Recently, one of our client wanted to retrieve the related entity along with the icons of entity in the table and wanted to create the related record.
Now the client wanted to identify the entities. Suppose the client has two entities – ‘Contact’ and ‘Sub Contact’. Here, it will be easy for the client to be identify the entities on the basis of icons.
Solution
To fulfil this requirement, I created html page which shows the list of related entities in the table. Given below is the code which we are using to retrieve the entity icons.
Here, I retrieved the related entity of ‘Account’ entity. After retrieving the related entity, next I retrieved the entity’s EntityDefinitions as shown below in the code:
var selectAttri = "ObjectTypeCode,DisplayName,LogicalName,IconLargeName,IconSmallName,IconMediumName";
//retrieve entities
//Create AJAX request
var jqxhr = $.ajax({
type: "GET",
contentType: "application/json; charset=utf-8",
datatype: "json",
async: false,
url: encodeURI(Xrm.Page.context.getClientUrl() + "/api/data/v9.1/EntityDefinitions?$select=" + selectAttri + "&$filter=LogicalName eq 'account'"),
beforeSend: function (xhr) {
//Specifying this header ensures that the results will be returned as JSON.
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xhr.setRequestHeader("OData-MaxVersion", "4.0");
xhr.setRequestHeader("OData-Version", "4.0");
}
});
var response = { valid: jqxhr.statusText, data: jqxhr.responseJSON };
if (response.data == null) {
if (jqxhr.responseJSON == null) {
try {
response = JSON.parse(jqxhr.responseText)
} catch (e) {
}
entities = response.value;
}
}
else {
entities = response.data.value;
}
After retrieving the related entity’s EntityDefinations we will retrieve the Icons of the image as per below code:
//loop thru all views read
$.each(allEntities, function (index, elem) {
var displayName = "";
var ent = {};
//set the properties
ent.DisplayName = displayName;
ent.LogicalName = elem.LogicalName;
ent.ObjectTypeCode = elem.ObjectTypeCode;
if (elem.ObjectTypeCode >= 10000 && elem.IconSmallName != null) {
ent.DefaultImage = Xrm.Page.context.getClientUrl() + "/WebResources/" + elem.IconSmallName.toString();
}
else {
ent.DefaultImage =Xrm.Page.context.getClientUrl() + + getURL(elem);
}
//add it to collection
entObj.push(ent);
});
//Get the URL
function getURL(ent) {
//default icon
var url = "/_imgs/svg_" + ent.ObjectTypeCode.toString() + ".svg";
if (!UrlExists(url)) {
url = "/_imgs/ico_16_" + ent.ObjectTypeCode.toString() + ".gif";
//not all system entities use GIF format
if (!UrlExists(url)) {
url = "/_imgs/ico_16_"
+ ent.ObjectTypeCode.toString() +
".png";
//default icon
if (!UrlExists(url)) {
url = "/_imgs/ico_16_customEntity.gif";
}
}
}
return url;
}
function UrlExists(url) {
var http = new XMLHttpRequest();
http.open('HEAD', url, false);
http.send();
return http.status != 404 && http.status != 500;
}
//loop thru all views read
$.each(allEntities, function (index, elem) {
var displayName = "";
var ent = {};
//set the properties
ent.DisplayName = displayName;
ent.LogicalName = elem.LogicalName;
ent.ObjectTypeCode = elem.ObjectTypeCode;
if (elem.ObjectTypeCode >= 10000 && elem.IconSmallName != null) {
ent.DefaultImage = Xrm.Page.context.getClientUrl() + "/WebResources/" + elem.IconSmallName.toString();
}
else {
ent.DefaultImage =Xrm.Page.context.getClientUrl() + + getURL(elem);
}
//add it to collection
entObj.push(ent);
});
//Get the URL
function getURL(ent) {
//default icon
var url = "/_imgs/svg_" + ent.ObjectTypeCode.toString() + ".svg";
if (!UrlExists(url)) {
url = "/_imgs/ico_16_" + ent.ObjectTypeCode.toString() + ".gif";
//not all system entities use GIF format
if (!UrlExists(url)) {
url = "/_imgs/ico_16_"
+ ent.ObjectTypeCode.toString() +
".png";
//default icon
if (!UrlExists(url)) {
url = "/_imgs/ico_16_customEntity.gif";
}
}
}
return url;
}
function UrlExists(url) {
var http = new XMLHttpRequest();
http.open('HEAD', url, false);
http.send();
return http.status != 404 && http.status != 500;
}
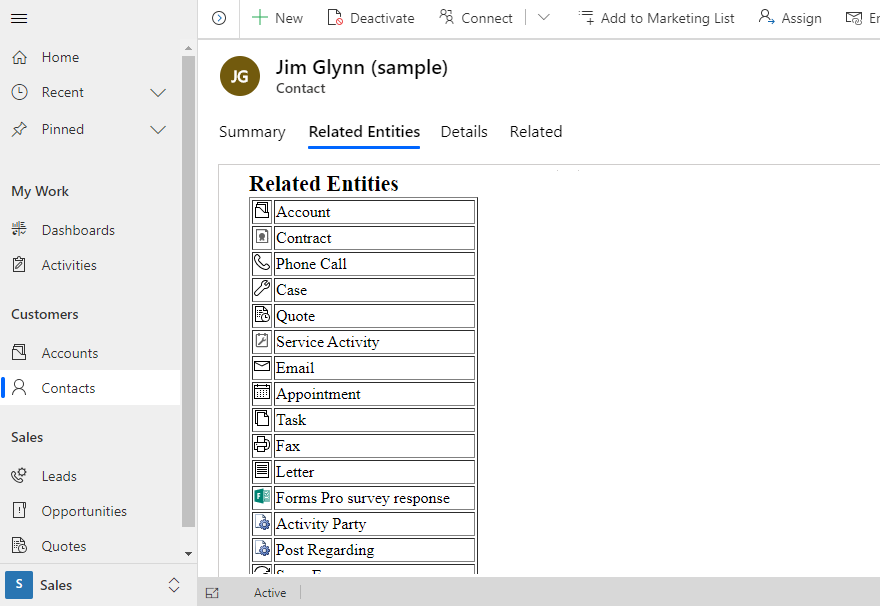
In the below screenshot, you can see the related entities and their icons.
Conclusion
In this way, with the above code you can easily retrieve the entity icons using JavaScript.