Introduction
PCF stands for PowerApps Component Framework. PCF is used to build the full custom component to enrich user experience. On the other hand, Office UI Fabric is a responsive, mobile-first, front-end framework for developers which is designed to make it simple to create web experiences quickly using the Office Design Language.
Recently, we had a requirement to show the rating for account so we developed the PCF control using fabric UI. For this, the first step is create the PCF project. To create PCF project use below command:
pac pcf init –namespace RatingControl –name Rating –template field
Next, to use the UI fabric in PCF project, we need to install it by using the following command:
npm install office-ui-fabric-react
Once the above command is executed, it will then install office-ui-fabric-react necessary to build and use UI fabric control. Now, we are ready to develop the PCF using UI fabric.
To use office ui fabric control, create react file with extension .tsx (). The proper way is to first create component folder and add .tsx file inside it. Now, name it as rating.tsx. As we want to create rating component, we need to include following in rating.tsx file:
import * as React from ‘react’;
import { Rating, RatingSize } from ‘office-ui-fabric-react/lib/Rating’;
Make sure you extend the rating class by using the following command:
export class RatingControl extends React.Component.
Now, here is the full code of Rating.tsx file:
import * as React from ‘react’;
import { Rating, RatingSize } from ‘office-ui-fabric-react/lib/Rating’;
import { getTheme, createTheme, ITheme } from ‘office-ui-fabric-react/lib/Styling’;
export class RatingControl extends React.Component< {}, { rating?: number; largeStarRating?: number; smallStarRating?: number; tenStarRating?: number; themedStarRating?: number; customIconStarRating?: number; } > {
private _customTheme: ITheme;
constructor(props: {}) {
super(props);
this.state = {
largeStarRating: undefined
};
this._customTheme = createTheme(getTheme());
this._customTheme.semanticColors.bodySubtext = ‘#DFDFDF’;
this._customTheme.semanticColors.bodyTextChecked = ‘#1E9FE8’;
}
public render(): JSX.Element {
return (
); }
private _onFocus = () => {
};
private _onBlur = () => {
};
private _onLargeStarChange = (ev: React.FocusEvent, rating: any): void => {
this.setState({ largeStarRating: rating });
};
private _getRatingComponentAriaLabel(rating: number, maxRating: number): string {
return `Rating value is ${rating} of ${maxRating}`;
}
}
export default RatingControl
To call this Rating control we need to add below code in init method of Index.ts file
this._container = document.createElement(“div”);
container.appendChild(this._container);
ReactDOM.render(
React.createElement(RatingControl)
, this._container
);
After that, make required changes in manifest file and then build the PCF project. To deploy rating PCF control in CRM you can use solution or directly push using command.
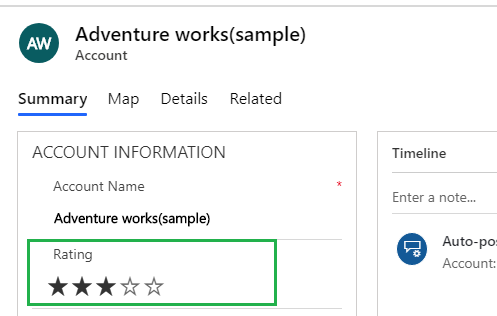
Once rating control is deployed in CRM, we can use it as per our requirement. Here, we have used it for Account, as shown below screenshot:
Also there are many controls available in office ui fabric that we can use to enhance user experience.
Conclusion:
Thus, as illustrated above, with the help of office ui fabric we can develop rich controls to enhance user experience.
Cut short 90% of your manual work and repetitive data entry!
Get 1 Click apps and say goodbye to all repetitive data entry in CRM –
Click2Clone – Clone/Copy Dynamics 365 CRM records in 1 Click
Click2Export – Export Dynamics 365 CRM Report/CRM Views/Word/Excel template in 1 Click
Click2Undo – Undo & Restore Dynamics 365 CRM data in 1 Click

Hi,
We’re having a requirement to show hierarchy of records in a lookup field using PCF control. Can you please let me know, if its possible to achieve using Office UI Fabric. Can you please guide with the component to be used.
I am wondering that you are looking for a control that will show the records in hierarchical structure. Currently, such type of control is not available in the Fluent UI. You can look into React component gallery for this type of control.
Thanks!
Hi
I am trying to replicate your control. But I am facing issue with JSX Element. Could you please here?
public render(): JSX.Element {
return (
); }
It seems something missing return. Please let me know.
You have to add below code in render method.
public render(): JSX.Element {
return (
); }
Thanks!