Introduction
Microsoft has introduced many client APIs for user-friendliness and user attraction. ‘captureVideo’ is a client API for Dynamics 365 Mobile App in which we can capture a video using mobile device camera and store the captured video. This API is available for Mobile App.
Note: This API invokes the device camera to record video.
Syntax:
Xrm.Device.captureVideo().then(successCallback, errorCallback)
successCallback: This function gets triggered when video is recorded successfully and returns captured video object. Result object contains following attributes:
fileContent: Contents of the Video file. String
fileName: Name of the Video file. String.
fileSize: Size of the Video file in KB. Number.
mimeType: Video file MIME type. String.
errorCallback: This function is called when there is any error in returning the result value. It returns an error object in string format.
For sample purpose we have added ‘Capture Video’ button on Product entity to record video. This button triggers captureVideo() function. In this function we have used below code:
function CaptureVideo(executionContext) {
var functionName = "CaptureVideo";
var productID = null;
var formContext = executionContext.getFormContext();
try {
//get current record ID
productID = formContext.data.entity.getId();
//Trigger capture video
Xrm.Device.captureVideo().then(
function successCall(result) {
//Create annotation object
var annotation = {};
annotation["objectid_product@odata.bind"] = "/products(" + productID.replace('{', '').replace('}', '') + ")";
annotation["subject"] = "Capture Video Using Client API";
annotation["notetext"] = "This video is capture using Client API";
annotation["filename"] = result.fileName;
annotation["documentbody"] = result.fileContent;
annotation["mimetype"] = result.mimeType;
annotation["filesize"] = result.fileSize;
//Create annotation
Xrm.WebApi.createRecord("annotation", annotation, function () {
Xrm.Navigation.openAlertDialog({ confirmButtonLabel: "OK", text: "Record Created Successfully..." });
},
function (error) {
//Show error in alert
Xrm.Navigation.openAlertDialog({ confirmButtonLabel: "OK", text: "Error :: " + result.message });
});
},
function errorCall(result) {
//Show error in alert
Xrm.Navigation.openAlertDialog({ confirmButtonLabel: "OK", text: "Error :: " + result });
});
} catch (ex) {
Xrm.Navigation.openAlertDialog({ confirmButtonLabel: "OK", text: functionName + " :: " + ex.message });
}
}
Here, we are storing recorded video in Notes attachment of entity Product. So, as per above example, when user clicks on ‘Capture Video’ button then above function gets triggered and mobile device camera gets opened automatically to record video. Once user records and saves the video, it will then get stored as Notes attachment of Product entity.
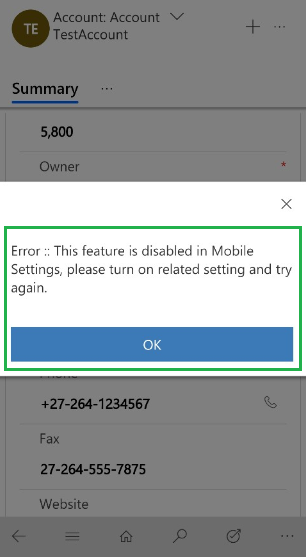
Note: Once you save recorded video, you may receive the error “This feature is disabled in Mobile Settings” as shown below.
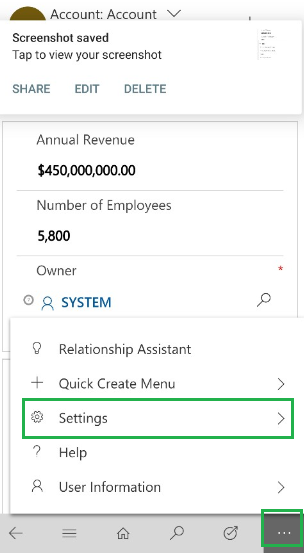
So, you need to enable this feature in Mobile Settings. Below are the steps to enable this feature:
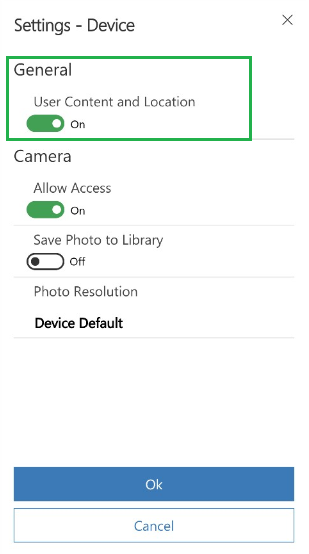
Navigate to Settings -> Mobile Settings and then enable ‘Use Content and Location’ option as shown below:
After enabling this setting you will be able to record video successfully.
Conclusion:
Thus, by using ‘captureVideo’ client API user can record videos and store them in Dynamics 365 CRM.




Hi,
I’m getting the below error while executing the Xrm.Device.captureVideo().then(….
errorCode: 2147873271, message: “Operation {0} is not supported by platform.”, code: 2147873271
Could you please help me out what I’m missing here ?
Note: I have used the same code mentioned in the blog.
May be you are trying this on browser but, this API is only available for Dynamics CRM Mobile App. And when we are trying to use this API on browser, it shows “Operation {0} is not supported by platform.” error message.
Please confirm if you are receiving this error from the mobile app