Introduction
When user needs to display all the record using the “account” entity on the portal page then he can perform the retrieve operation by calling OData query using JavaScript.
Working
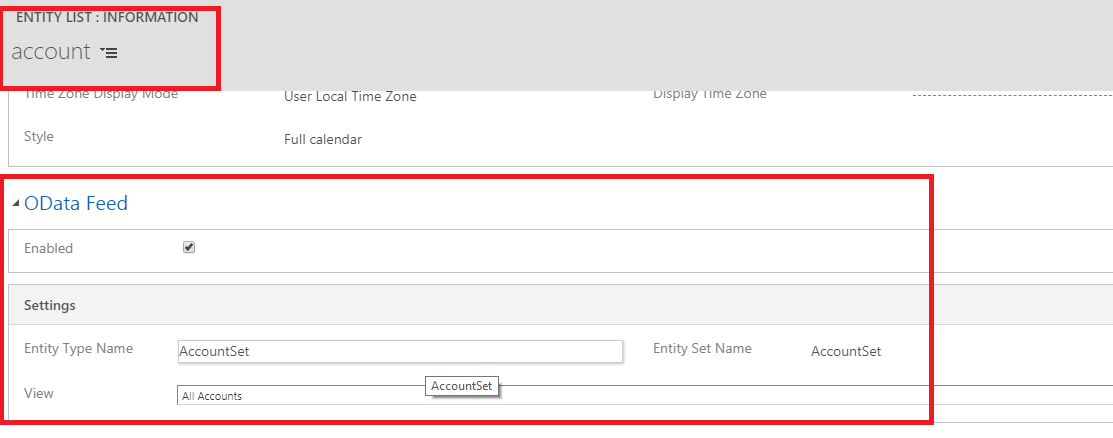
First we will create the entity list. On the entity list there is tab “OData” where we need to fill the information like “Entity Type Name”, “Entity Set Name”, select the view and enable the Odata feed as shown in the below screenshot:
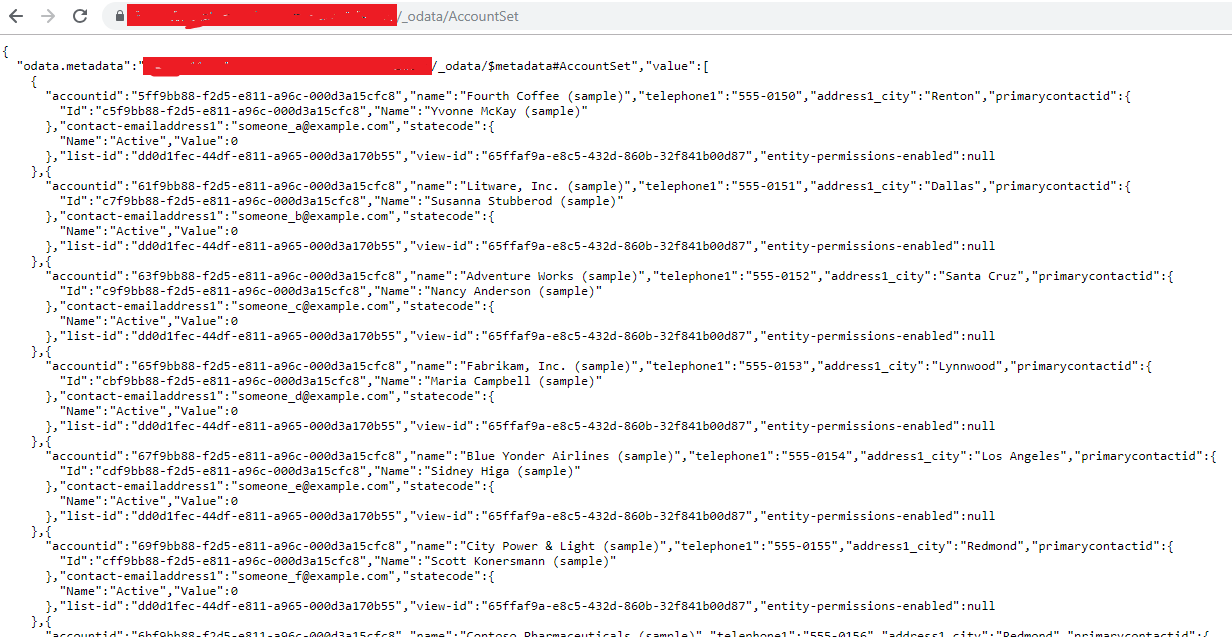
Based on above configuration system we will generate Odata Based URL as https://<portalurl>/_odata/entity_set_name, now we can retrieve the data on other webpages as well as show in the below screenshot
Retrieve the data using Javascript:
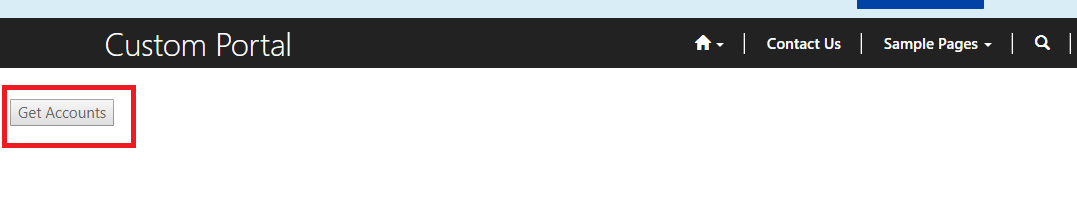
We have created a button “Get Accounts” on the html as shown below in the screenshot.
On clicking the button we call the function retrieveAccount() JavaScript code shown below:
function retreiveAccount () {
var oDataUrl = “/_odata/AccountSet”;
var response = getResponse(oDataUrl);
var accounts = new Array();
accounts.push([“Sr. No.”, “Name”]);
if (response != null) {
$.each(response, function (index, responseVal) {
accounts.push([(index + 1), (responseVal.name.toString())]);
});
}
//Create a HTML Table element to show the data.
var table = document.createElement(“TABLE”);
table.border = “1”;
//Get the count of columns.
var columnCount = accounts[0].length;
//Add the header row.
var row = table.insertRow(-1);
for (var i = 0; i < columnCount; i++) {
var headerCell = document.createElement(“TH”);
headerCell.innerHTML = accounts[0][i];
row.appendChild(headerCell);
}
//Add the data rows.
for (var i = 1; i < accounts.length; i++) {
row = table.insertRow(-1);
for (var j = 0; j < columnCount; j++) {
var cell = row.insertCell(-1);
cell.innerHTML = accounts[i][j];
}
}
var dvTable = document.getElementById(“dvTable”);
dvTable.innerHTML = “”;
dvTable.appendChild(table);
}
function getResponse(oDataUrl) {
var response = null;
$.ajax({
type: “GET”,
url: oDataUrl,
dataType: “json”,
async: false
}).done(function (json) {
response = json.value;
});
return response;
}
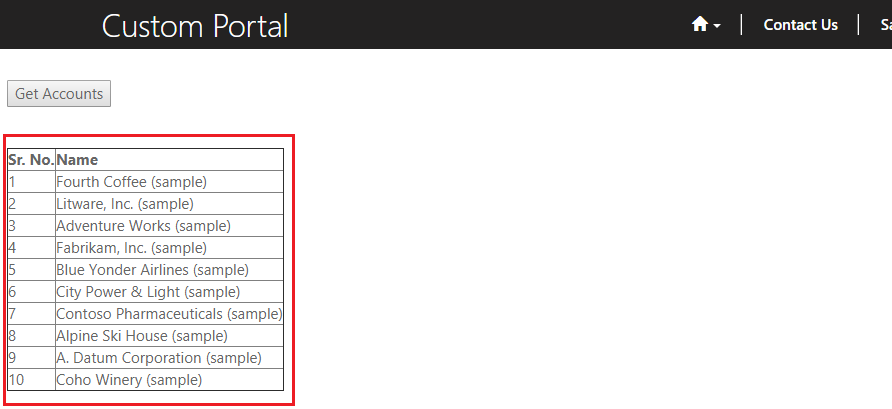
Now data can be shown on the website as shown below in the screenshot:
Conclusion
User can perform the retrieve operation by calling OData query using JavaScript
One Pic = 1000 words! Analyze data 90% faster with visualization apps!
Get optimum visualization of Dynamics 365 CRM data with –
Kanban Board – Visualize Dynamics 365 CRM data in Kanban view by categorizing entity records in lanes and rows as per their status, priority, etc.
Map My Relationships – Map My Relationships – Visualize connections and relationships between Dynamics 365 CRM entities or related records in a Mind Map view.




Hi,
i have retrieved data using odata in portal. My entity list page size is 10 by default. so i am just able to see 10 records. How can i paginate 10 records per page .
Thanks
Aashish Baral
Please try by changing the default page size using Page Size field present in the general tab of the entity list.
Thanks!